webkit内核浏览器DIV滚动条样式修改和设置
引言:
最近在做自己的小项目,为了设计出好看的页面费劲了心思,大到页面的整体布局,小到DIV的滚动条都不放过,以下是我通过查阅资料总结的webkit内核浏览器滚动条样式的修改方法。
原理:
webkit浏览器css设置滚动条主要有下面7个属性
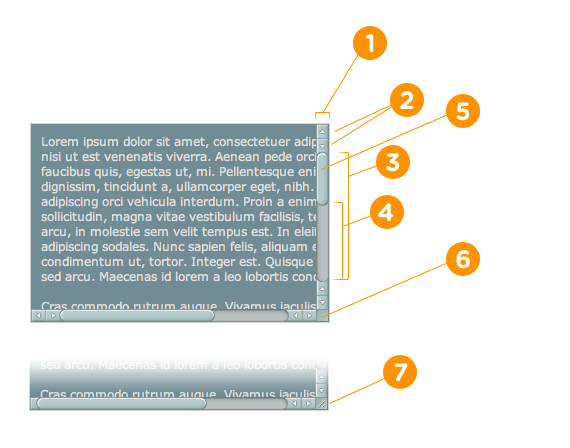
1. ::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的
2. ::-webkit-scrollbar-button 滚动条两端的按钮
3. ::-webkit-scrollbar-track 外层轨道
4. ::-webkit-scrollbar-track-piece 内层滚动槽
5. ::-webkit-scrollbar-thumb 滚动的滑块
6. ::-webkit-scrollbar-corner 边角
7 .::-webkit-resizer 定义右下角拖动块的样式
具体所指如图例

下面是滚动条的主要几个设置属性
:horizontal 水平方向的滚动条
:vertical 垂直 方向的滚动条
:decrement 应用于按钮和内层轨道(track piece)。它用来指示按钮或者内层轨道是否会减小视窗的位置(比如,垂直滚动条的上面,水平滚动条的左边。)
:increment decrement类似,用来指示按钮或内层轨道是否会增大视窗的位置(比如,垂直滚动条的下面和水平滚动条的右边。)
:start 伪类也应用于按钮和滑块。它用来定义对象是否放到滑块的前面。
:end 类似于start伪类,标识对象是否放到滑块的后面。
:double-button 该伪类以用于按钮和内层轨道。用于判断一个按钮是不是放在滚动条同一端的一对按钮中的一个。对于内层轨道来说,它表示内层轨道是否紧靠一对按钮。
:single-button 类似于double-button伪类。对按钮来说,它用于判断一个按钮是否自己独立的在滚动条的一段。对内层轨道来说,它表示内层轨道是否紧靠一个single-button。
:no-button 用于内层轨道,表示内层轨道是否要滚动到滚动条的终端,比如,滚动条两端没有按钮的时候。
:corner-present 用于所有滚动条轨道,指示滚动条圆角是否显示。
:window-inactive 用于所有的滚动条轨道,指示应用滚动条的某个页面容器(元素)是否当前被激活。(在webkit最近的版本中,该伪类也可以用于::selection伪元素。webkit团队有计划扩展它并推动成为一个标准的伪类)
写个实例demo,CSS很简单。
/* 设置滚动条的样式 */
::-webkit-scrollbar {
12px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius: 10px;
background: rgba(0,0,0,0.1);
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background: rgba(255,0,0,0.4);
}
IE滚动条样式设置
IE下面就比较简单那了,自定义的项目比较少,全是颜色。
1. scrollbar-arrow-color: color; /*三角箭头的颜色*/
2. scrollbar-face-color: color; /*立体滚动条的颜色(包括箭头部分的背景色)*/
3. scrollbar-3dlight-color: color; /*立体滚动条亮边的颜色*/
4. scrollbar-highlight-color: color; /*滚动条的高亮颜色(左阴影?)*/
5. scrollbar-shadow-color: color; /*立体滚动条阴影的颜色*/
6. scrollbar-darkshadow-color: color; /*立体滚动条外阴影的颜色*/
7. scrollbar-track-color: color; /*立体滚动条背景颜色*/
8. scrollbar-base-color:color; /*滚动条的基色*/
实践
实现效果展示:
以下是我在chrome上实现的几个滚动条效果

HTML:
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>webkit滚动条样式</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="wrapper">
<div class="scrollbar" id="style-default">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-1">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-2">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-3">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-4">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-5">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-6">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-7">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-8">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-9">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-10">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-11">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-13">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-14">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-15">
<div class="force-overflow"></div>
</div>
</div>
<script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src="js/index.js"></script>
</body>
</html>
CSS:
body{
background-color: #2f2f2f;
}
header
{
font-family: 'Lobster', cursive;
text-align: center;
font-size: 25px;
}
#info
{
font-size: 18px;
color: #555;
text-align: center;
margin-bottom: 25px;
}
a{
color: #074E8C;
}
.scrollbar
{
margin-left: 20px;
float: left;
height: 300px;
100px;
background: #fff;
overflow-y: scroll;
margin-bottom: 30px;
}
.force-overflow
{
min-height: 450px;
}
#wrapper
{
text-align: center;
80%;
margin: 20px auto;
}
/*
* STYLE 1
*/
#style-1::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: #F5F5F5;
}
#style-1::-webkit-scrollbar
{
12px;
background-color: #F5F5F5;
}
#style-1::-webkit-scrollbar-thumb
{
border-radius: 20px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #555;
}
/*
* STYLE 2
*/
#style-2::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: #F5F5F5;
}
#style-2::-webkit-scrollbar
{
12px;
background-color: #F5F5F5;
}
#style-2::-webkit-scrollbar-thumb
{
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #D62929;
}
/*
* STYLE 3
*/
#style-3::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
#style-3::-webkit-scrollbar
{
6px;
background-color: #F5F5F5;
}
#style-3::-webkit-scrollbar-thumb
{
background-color: #000000;
}
/*
* STYLE 4
*/
#style-4::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
#style-4::-webkit-scrollbar
{
10px;
background-color: #F5F5F5;
}
#style-4::-webkit-scrollbar-thumb
{
background-color: #000000;
border: 2px solid #555555;
}
/*
* STYLE 5
*/
#style-5::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
#style-5::-webkit-scrollbar
{
10px;
background-color: #F5F5F5;
}
#style-5::-webkit-scrollbar-thumb
{
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%,
color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.5, transparent), to(transparent));
}
/*
* STYLE 6
*/
#style-6::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
#style-6::-webkit-scrollbar
{
10px;
background-color: #F5F5F5;
}
#style-6::-webkit-scrollbar-thumb
{
background-color: #F90;
background-image: -webkit-linear-gradient(45deg,
rgba(255, 255, 255, .2) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%,
transparent)
}
/*
* STYLE 7
*/
#style-7::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
border-radius: 10px;
}
#style-7::-webkit-scrollbar
{
10px;
background-color: #F5F5F5;
}
#style-7::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-image: -webkit-gradient(linear,
left bottom,
left top,
color-stop(0.44, rgb(122,153,217)),
color-stop(0.72, rgb(73,125,189)),
color-stop(0.86, rgb(28,58,148)));
}
/*
* STYLE 8
*/
#style-8::-webkit-scrollbar-track
{
border: 1px solid black;
background-color: #F5F5F5;
}
#style-8::-webkit-scrollbar
{
10px;
background-color: #F5F5F5;
}
#style-8::-webkit-scrollbar-thumb
{
background-color: #000000;
}
/*
* STYLE 9
*/
#style-9::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
#style-9::-webkit-scrollbar
{
10px;
background-color: #F5F5F5;
}
#style-9::-webkit-scrollbar-thumb
{
background-color: #F90;
background-image: -webkit-linear-gradient(90deg,
rgba(255, 255, 255, .2) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%,
transparent)
}
/*
* STYLE 10
*/
#style-10::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
border-radius: 10px;
}
#style-10::-webkit-scrollbar
{
10px;
background-color: #F5F5F5;
}
#style-10::-webkit-scrollbar-thumb
{
background-color: #AAA;
border-radius: 10px;
background-image: -webkit-linear-gradient(90deg,
rgba(0, 0, 0, .2) 25%,
transparent 25%,
transparent 50%,
rgba(0, 0, 0, .2) 50%,
rgba(0, 0, 0, .2) 75%,
transparent 75%,
transparent)
}
/*
* STYLE 11
*/
#style-11::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
border-radius: 10px;
}
#style-11::-webkit-scrollbar
{
10px;
background-color: #F5F5F5;
}
#style-11::-webkit-scrollbar-thumb
{
background-color: #3366FF;
border-radius: 10px;
background-image: -webkit-linear-gradient(0deg,
rgba(255, 255, 255, 0.5) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, 0.5) 50%,
rgba(255, 255, 255, 0.5) 75%,
transparent 75%,
transparent)
}
/*
* STYLE 12
*/
#style-12::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.9);
border-radius: 10px;
background-color: #444444;
}
#style-12::-webkit-scrollbar
{
12px;
background-color: #F5F5F5;
}
#style-12::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-color: #D62929;
background-image: -webkit-linear-gradient(90deg,
transparent,
rgba(0, 0, 0, 0.4) 50%,
transparent,
transparent)
}
/*
* STYLE 13
*/
#style-13::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.9);
border-radius: 10px;
background-color: #CCCCCC;
}
#style-13::-webkit-scrollbar
{
12px;
background-color: #F5F5F5;
}
#style-13::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-color: #D62929;
background-image: -webkit-linear-gradient(90deg,
transparent,
rgba(0, 0, 0, 0.4) 50%,
transparent,
transparent)
}
/*
* STYLE 14
*/
#style-14::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.6);
background-color: #CCCCCC;
}
#style-14::-webkit-scrollbar
{
10px;
background-color: #F5F5F5;
}
#style-14::-webkit-scrollbar-thumb
{
background-color: #FFF;
background-image: -webkit-linear-gradient(90deg,
rgba(0, 0, 0, 1) 0%,
rgba(0, 0, 0, 1) 25%,
transparent 100%,
rgba(0, 0, 0, 1) 75%,
transparent)
}
/*
* STYLE 15
*/
#style-15::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.1);
background-color: #F5F5F5;
border-radius: 10px;
}
#style-15::-webkit-scrollbar
{
10px;
background-color: #F5F5F5;
}
#style-15::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-color: #FFF;
background-image: -webkit-gradient(linear,
40% 0%,
75% 84%,
from(#4D9C41),
to(#19911D),
color-stop(.6,#54DE5D))
}
/*
* STYLE 16
*/
#style-16::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.1);
background-color: #F5F5F5;
border-radius: 10px;
}
#style-16::-webkit-scrollbar
{
10px;
background-color: #F5F5F5;
}
#style-16::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-color: #FFF;
background-image: -webkit-linear-gradient(top,
#e4f5fc 0%,
#bfe8f9 50%,
#9fd8ef 51%,
#2ab0ed 100%);
}
JS:
$(document).ready(function () {
if (!$.browser.webkit) {
$('.wrapper').html('<p>Sorry! Non webkit users. :(</p>');
}
});
参考资料:
欢迎点击查看原文: CSS设置滚动条样式