前言
VueJS可以说是近些年来最火的前端框架之一,越来越多的网站开始使用vuejs作为前端框架,vuejs轻量、简单的特性使得前端开发变得更加简易,而基于vuejs的前端组件库也越来越多。我们今天使用的ElementUI,是饿了么团队开发的一款基于vuejs的前端组件库,也是众多vuejs组件库里面比较优秀的一款。这里要说一下我们构建网站所需要用到的一些东西:
- NodeJS(npm)
- Webstorm (前端IDE)
- Nginx(后期用来转发请求到后台服务器)
- Eclipse(后台IDE)
正文
安装nodeJS和npm
由于我们要使用npm这个包管理器,所以要安装nodeJS。现在版本的nodeJS已经集成了npm,所以我们只需要安装一次即可。我们访问nodejs中文网,下载对应自己系统的版本就可以了。这里我们下载Windows系统的64位zip文件,下载完成后解压,可以看到里面有一个node.exe的可执行文件。

我们把当前的目录加入到系统环境变量的path里面。然后打开cmd命令行,输入npm -v,如果出现如下图的显示,说明已经安装正确。

这样我们以后就可以在硬盘中任何一个位置里使用npm命令了。
安装Webstorm
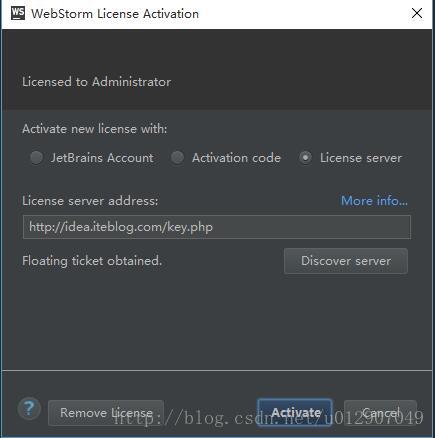
Webstorm是一款专门用于前端开发的IDE,在其最新的版本中已经有了对vuejs的语法支持。我们进入Webstorm的官方网站下载webstorm的最新版本,安装之后,会提示我们需要激活,我们按下图中的输入,点击activate就可以了。

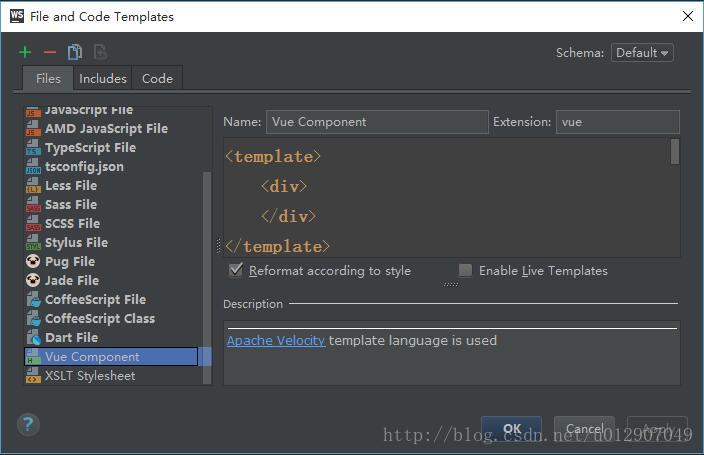
激活成功之后进入webstorm,此时我们已经可以进行开发了,不过我们首先要把vue component的模版加入到模版库中,这样以后我们每次新建一个.vue后缀的文件,都不需要先手动添加一些默认的代码。点击左上角File->New->Edit File Templates,在弹出的对话框中点击左上角的绿色加号,然后按照如图显示填写Name和Extension,

在下方橙色区域的代码段内填写
<template>
<div>
</div>
</template>
<script type="text/ecmascript-6">
export default {
data(){
return {
}
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
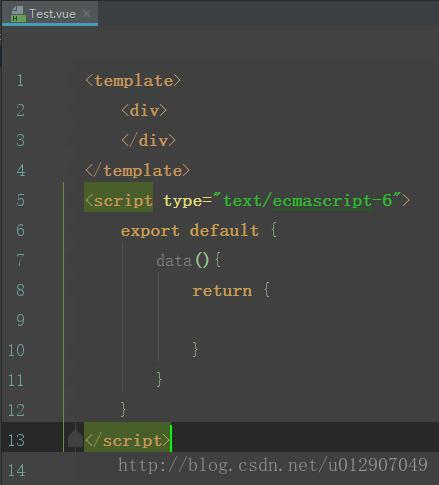
然后点击apply,再点击ok即可。现在我们再次点击左上角File->New,可以看到刚才创建的vue template已经出现了。我们点击vue template,名称填写test,可以看到新创建的文件就是刚才我们创建的模版的样子,如图。

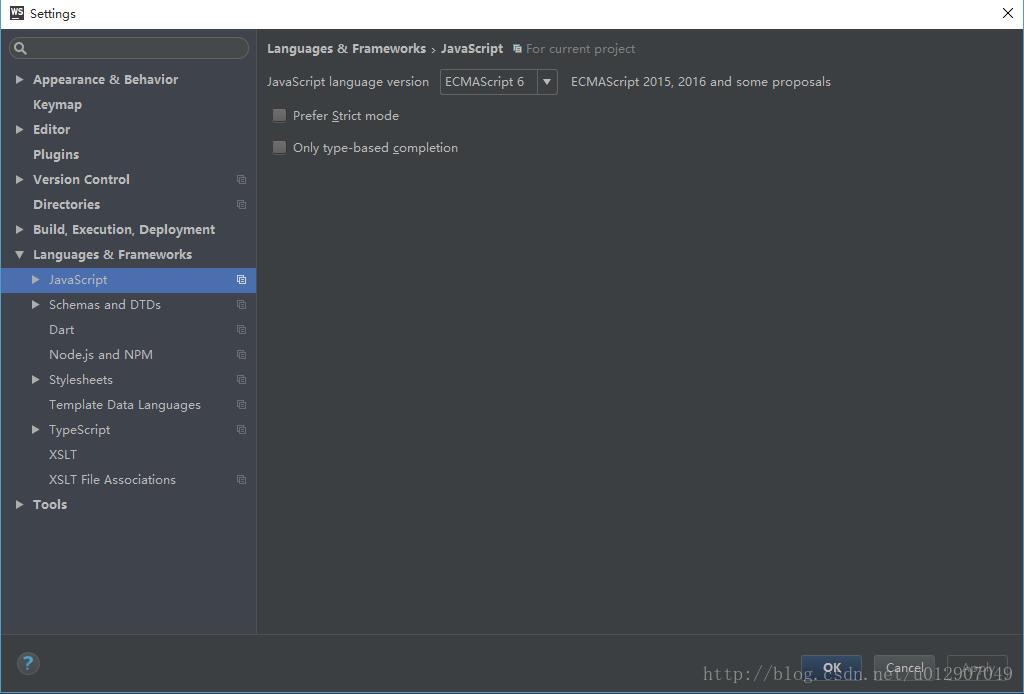
我们可以看到这个模版里面使用的ES6的写法,而我们当前的IDE默认支持的是ES5,这里我们点击左上角File->Settings,然后下图设置:

然后点击apply即可。
创建ElementUI工程
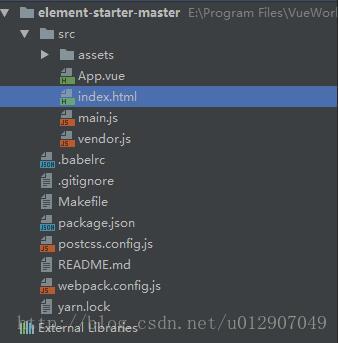
目前ES5仍属于主流写法,而我们要使用ES6,需要用到babel来将ES6的语法转换回ES5的写法,然后用webpack进行打包等等一些列操作。不过我们不需要自己去配置这些东西,如果是普通的vuejs工程,我们可以使用一个叫做vue-cli的脚手架工具生成vuejs工程,而我们现在使用的是vuejs+ElementUI,所以我们可以从ElementUI的官网里找到通用的项目模版。地址在ElementUI的GitHub,我们只要下载这个工程即可。下载解压之后,在webstorm中点击File->Open,打开刚才下载的工程。打开之后可以看到工程结构如下图:

可以看到里面已经集成了bable、webpack等插件。不需要我们自己去配置。我们导入这个工程之后,需要做的一件事就是将npm模块安装到这个目录下。我们打开命令行,进入当前工程的根目录,然后输入
npm install- 1
如果安装速度较慢,可以使用npm依赖包在国内由阿里云提供的镜像,如下所示
npm install --registry=http://registry.npm.taobao.org- 1
点击回车。
安装结束后我们可以看到工程目录下多了一个node_modules的文件夹,该文件夹就是工程的依赖包所在。以后我们如果想添加依赖包,就可以继续用上文的指令,例如如果想加入vue-router,那么需要输入
npm install vue-router --save- 1
npm会自动寻找最新版本的依赖包进行安装。
工程打包运行
安装好依赖之后,我们可以对工程进行打包和运行。我们仍然是使用命令行,进入当前工程的目录,并输入
npm run dev- 1
这段代码的意思就是以本地服务器的端口启动这个工程。关于本地服务器的配置信息,在工程根目录的webpack.config.js中,我们可以在该文件中看到如下代码段:
devServer: {
host: '127.0.0.1',
port: 8010,
proxy: {
'/api/': {
target: 'http://127.0.0.1:8080',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
这里的配置信息写的很清楚,本地的服务器端口为8010,如果我们想改变端口号或主机名,只要改变这里对应的字段即可。
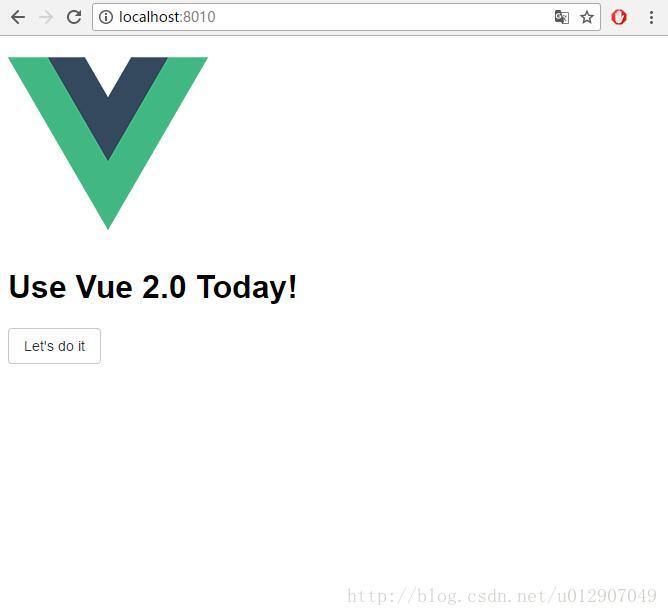
我们输入npm run dev后,会出现一长串信息,最后会出现webpack: Compiled successfully的字样,代表我们的代码编译成功。这时我们打开浏览器,输入localhost:8010,出现如图所示的网页,表示我们的第一个Vuejs2.0 +ElementUI工程已经成功运行。

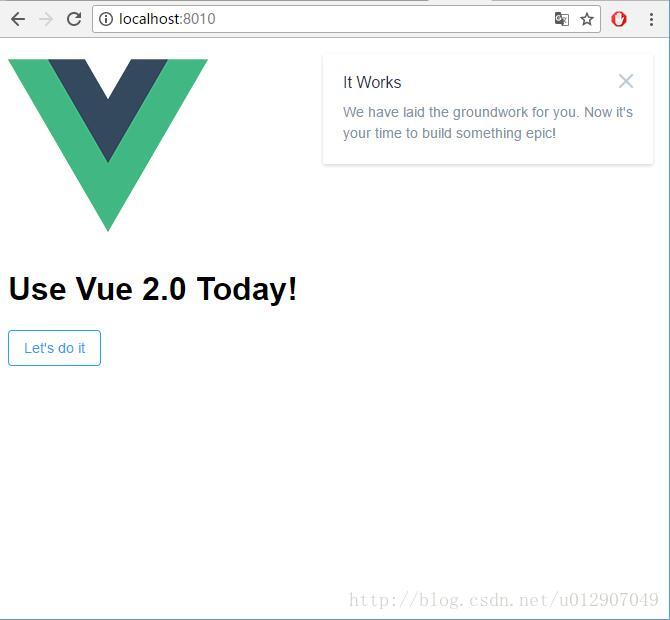
点击图中的Let’s do it按钮,可以看到右侧有一个提醒消息飘出来,这就是ElementUI中的一个组件。

至此一个简单的基于VueJs2.0和ElementUI的前端网站的雏形已经完成了,接下来的时间我会慢慢介绍构建单页面应用的更多方法和细节。
小结
Webstorm对于前端语言的支持非常丰富,在2017.1版本之后也更新了对vuejs语法的高亮显示的支持。另外,相对于Eclipse等后端IDE,Webstorm不需要在每次写完代码后手动保存,所有的保存都是实时进行的。对于需要同时开发前端和后端的工程师来说,这是需要注意的一点,如果习惯了webstorm的实时保存,可能会在修改了后端代码后忘记保存。
还有一点就是npm run dev是热加载,我们执行了这条命令后在webstorm里修改前端代码,响应的变化就会马上显示在前端页面,这也是很方便的一点。
另外就是关于ES6的问题,ES6是今后的主流,并且自带模块化语句import和export,这对于vuejs的组件化开发是非常有帮助的,而组件化开发会很大程度上提高编程和代码管理的效率。这个系列的文章都会以ES6的写法进行开发。如果你想了解vuejs和ElementUI在ES5的编程方法,可以看我的另一篇博客
Vue2.0+ElementUI+PageHelper实现的表格分页
这篇文章里介绍了ES5写法下的vue2.0和ElementUI,以及基于它们的前端增删改查的基本操作和后端pageHelper物理分页的方法。