未完待续
很早就想有一个自己的站点了,可是我买不起服务器,不想研究WordPress,ect.无意间,博主发现了github居然可以实现自己梦想,加之网络上的资料偏旧(或则说github+jekyll更新太快了呢),固有此文 ^^
假定前提:拥有github账号
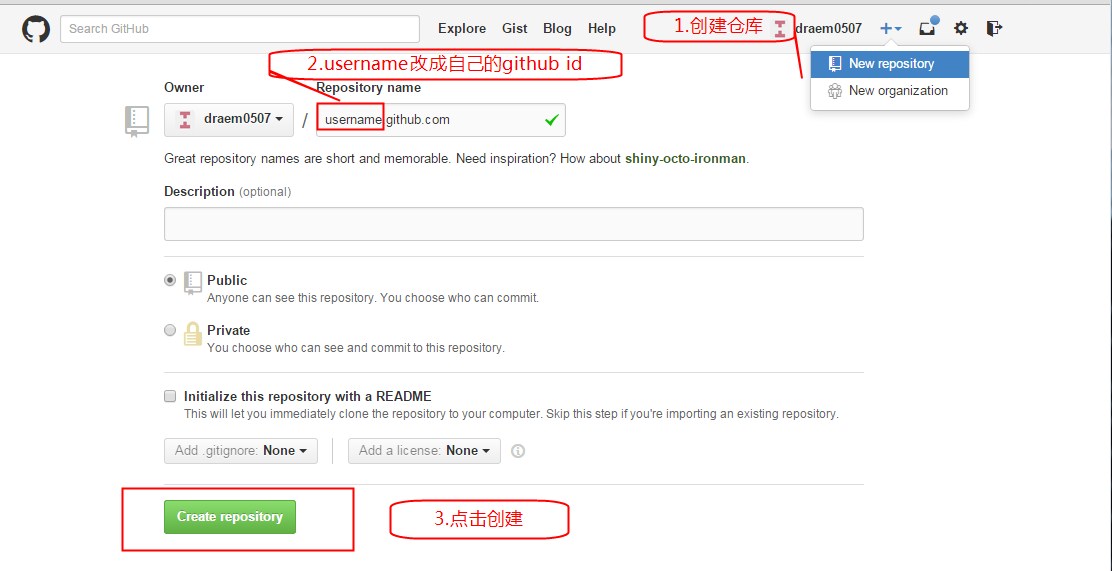
1.创建个人站点

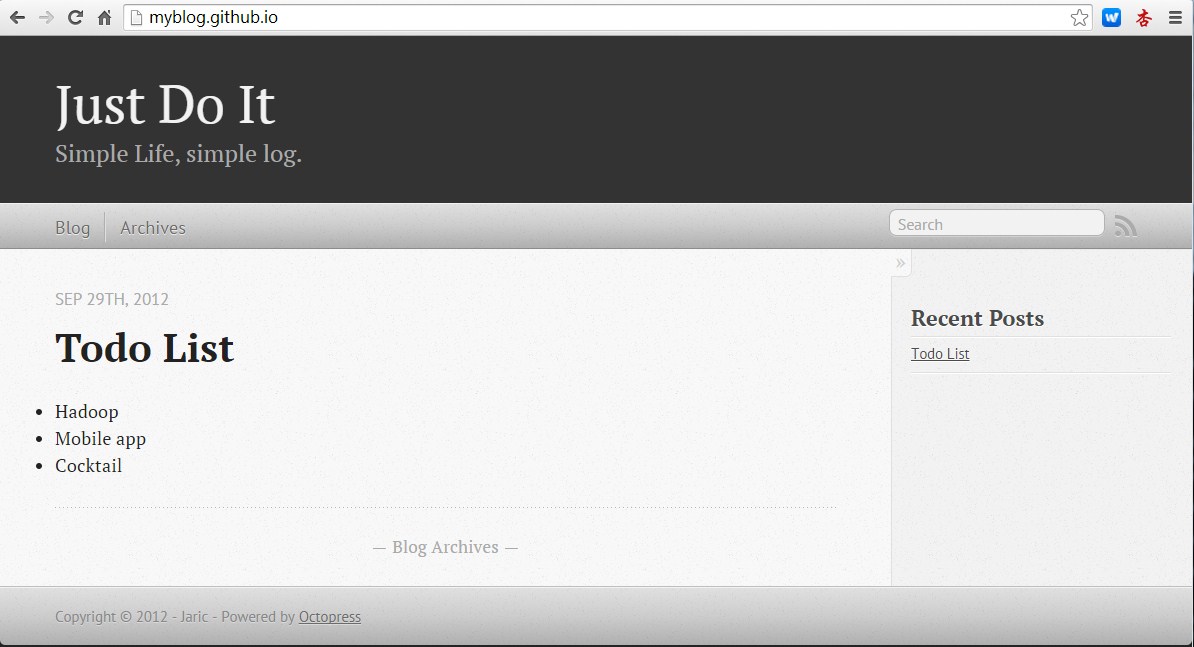
这里我以myblog来代替username来演示下
访问地址:http://myblog.github.io/

剩下就是上传自己的页面,当然也支持git,svn,hg等repository url来完成项目的导入,这些都可以在仓库的setting中很容易的找到。
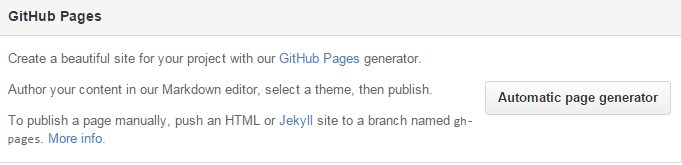
如果你跟博主一样,没有任何资源,那么没关系,github也提供了可视化的配置

可以自定义首页,还可以选择主题,来快速完成个人站点的可视化配置,具体操作:https://pages.github.com/
2.通过github pages+jekyll来美化自己的站点
虽然github提供了theme,还有可视化界面的支持,但是功能还是非常的弱,对于非前端人员来说,要想做一个好看的博客,难度还是很大,而且对于很多动态页面效果很难支持,
是不是又觉得WordPress比较好呢
这里有一篇关于workPress与github pages对比的帖子 http://www.trinea.cn/other/choice-between-wordpress-and-github-page/
如果你已经厌倦了workPress的傻瓜式部署,又喜欢探索新鲜事物,那跟着博主继续往下走吧。
github pages的首页 https://pages.github.com/
Websites for you and your projects
Hosted directly from your GitHub repository. Just edit, push, and your changes are live
这是官网上的两句话,意思是github pages为你和你的项目提供web站点支持,可以通过github 对代码仓库的编辑和改变来完成对站点的部署,而且是live(立即生效)
https://help.github.com/articles/using-jekyll-with-pages/ 告诉我们可以也通过jekyll来完成对站点的编辑 doc 地址 http://jekyllrb.com/docs/frontmatter/
通过首页轮播的图片,我们知道,通过jekyllbootstrap,是支持响应式的。http://jekyllbootstrap.com/ 这是一个静态站点的生成器
快速入门通道:http://jekyllbootstrap.com/usage/jekyll-quick-start.html
1.创建一个新的仓库,即第一点所说的内容
2.安装jekyll-bootstrap
git clone https://github.com/plusjade/jekyll-bootstrap.git USERNAME.github.com
cd USERNAME.github.com
git remote set-url origin git@github.com:USERNAME/USERNAME.github.com.git
git push origin master
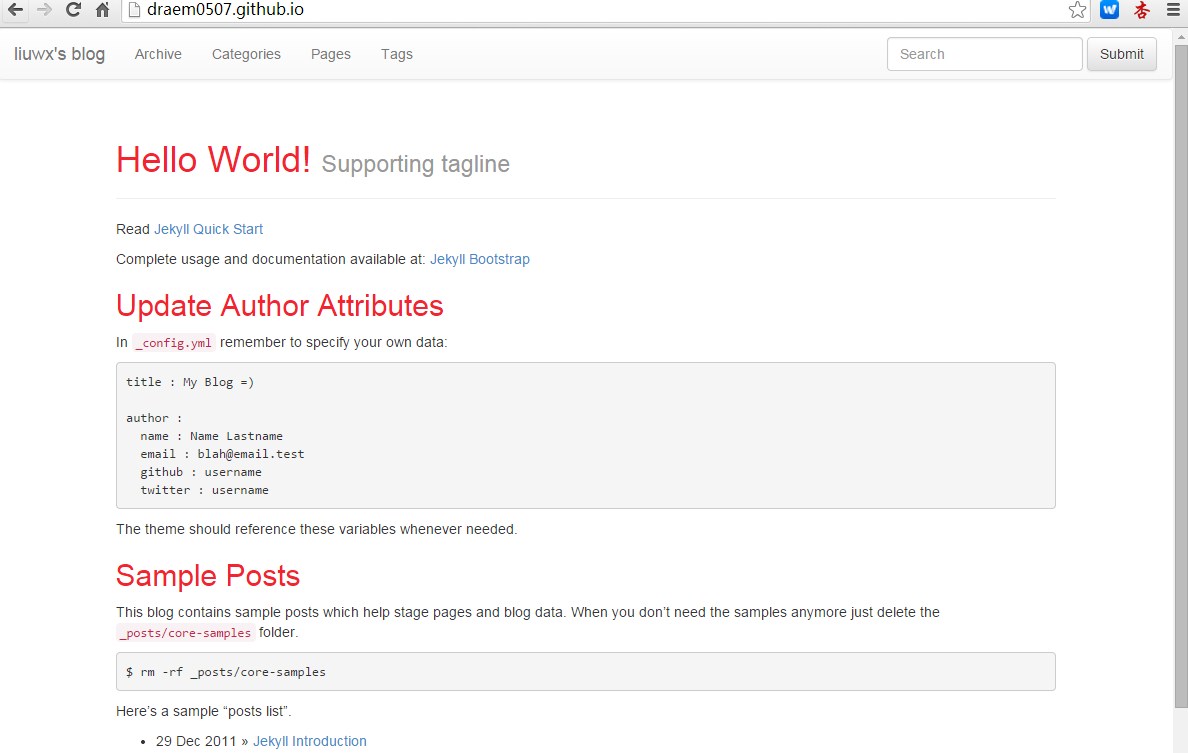
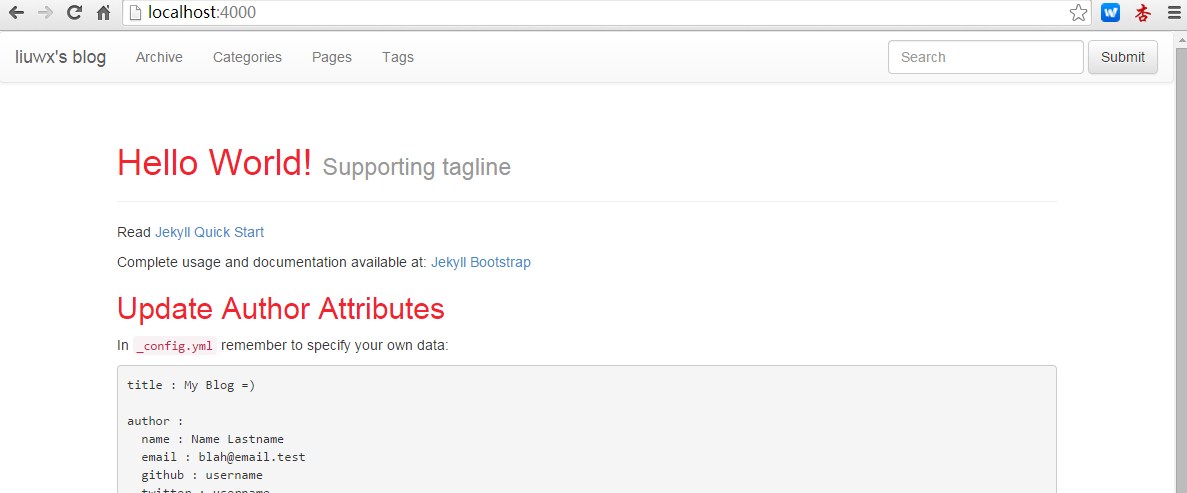
通过上面的操作,在draem0507.github.com仓库下便有了jekyll-bootstrap的副本,我们的首页

我们可以通过修改_config.yml来完成个性化的设置,包括邮箱,站点名字,rss地址等等。
3.jekyll安装
Jekyll 是 Ruby 写的静态blog站点生成器。
Jekyll-Bootstrap在Jekyll基础上,集成了twitter-bootstrap界面风格和一些实用的插件,并且易于扩展
除了Jekyll-Bootstrap,jekyll还有一个拓展,叫Octopress http://www.zhihu.com/question/19996679
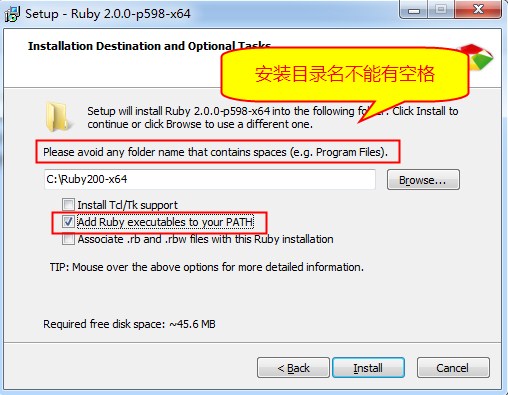
下载ruby,官网会提示你,如果你对ruby不熟悉,可以通过rubyinstaller来完成ruby的一键安装。http://rubyinstaller.org/downloads/

测试是否安装完成
C:UsersAdministrator>ruby -v ruby
2.0.0p598 (2014-11-13) [x64-mingw32]
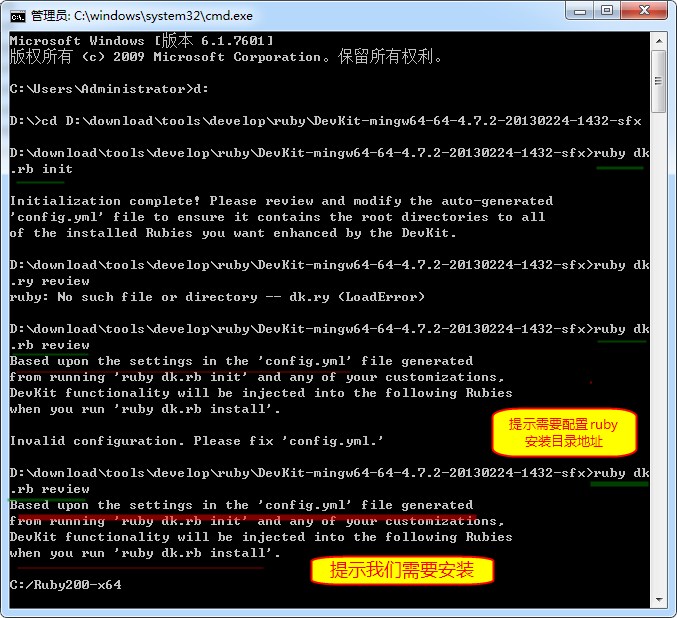
安装devkit
注意,需要跟ruby的安装版本保持一致
http://rubyinstaller.org/downloads/

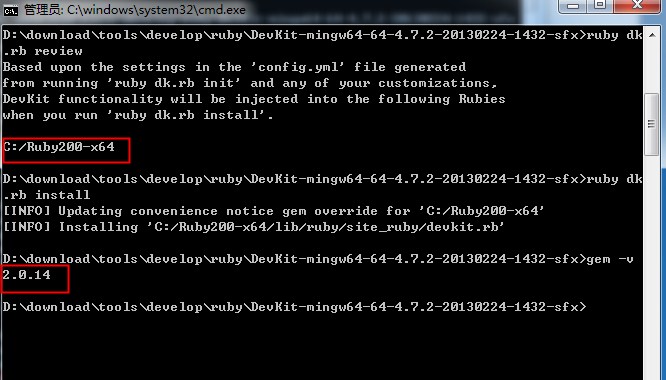
注意点:需要在 config.yml的最后一行添加ruby的安装路径
ruby dk.rb review
ruby dk.rb install

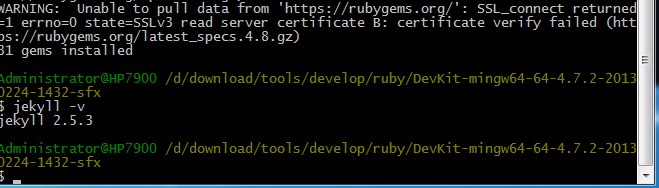
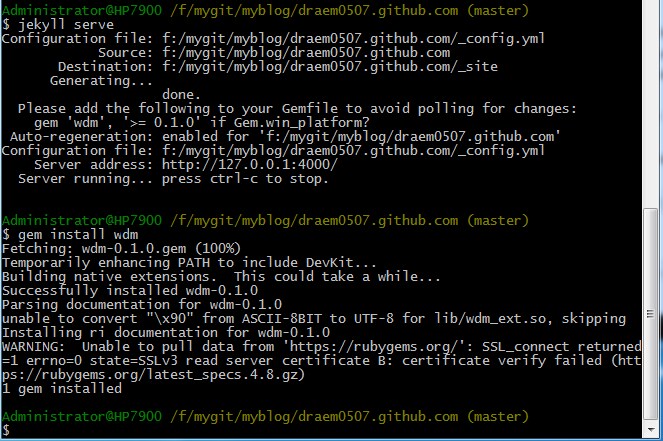
jekyll安装失败

安装成功

$ git clone https://github.com/plusjade/jekyll-bootstrap.git$ cd jekyll-bootstrap$ jekyll serve
jekyll启动失败

启动成功

访问地址:http://localhost:4000/

参考资料:
http://www.worldhello.net/gotgithub/03-project-hosting/050-homepage.html#jekyll
http://cn.yizeng.me/2013/05/10/setup-jekyll-on-windows/
http://www.tuicool.com/articles/jM367r3
http://cxshun.iteye.com/blog/1924153
http://www.cnblogs.com/BeginMan/p/3549241.html
优秀demo https://github.com/gitready
高亮工具Pygments
目前python3.x版本的暂时不支持Pygments,因此如果想使用高亮工具,则本地安装的必须是python2.x版本
安装Pygments之前,必须先安装easy_install,对于32位的python,有官网有提供exe的安装方式,而对于64位的,则必须通过
run ez_setup.py来完成安装 http://stackoverflow.com/questions/4930216/how-to-install-easy-install-in-python-2-7-1-on-windows-7
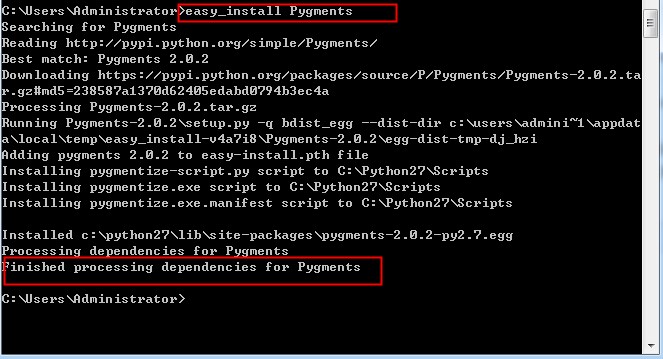
如果一切顺利,则可以通过easy_install来安装Pygments
easy_install Pygments

关于Pygments更多 http://havee.me/internet/2013-08/support-pygments-in-jekyll.html
官方地址:http://jekyllcn.com/
http://jekyllrb.com/
如何修改disqus的short_name http://format.com/articles/2916
关闭评论后面的地址 https://draem0507.disqus.com/admin/settings/general/ http://www.v2ex.com/t/49949
修改 Google analytics id
http://jekyllbootstrap.com/usage/jekyll-quick-start.html