之前一直认为layout_weight的值越小,则权重越大,也就是说组件对象本身占据的空间会越大。
先看下面一段代码
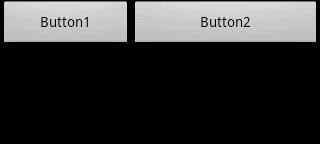
<LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content"> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button1" android:layout_weight="1.0" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button2" android:layout_weight="2.0" /> </LinearLayout>

从上图可以看到,button1占据了2/3的空间,而button2只有1/3.
假如我们将button2的layout_weight设置够大比如200
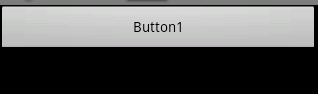
则发现button1将占据全部的空间,而button2将无法正常显示

好了,问题来了,上面中设置button宽度的属性是fill_parent。如果设置成wrap_content,那又当如何呢
<LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button1" android:layout_weight="1.0" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button2" android:layout_weight="2.0" /> </LinearLayout>

发现刚好与刚才相反,所以我们不能贸然说layout_weight越大或则越小,则组件的权重(空间占比)就越大
还要结合组件本身的layout_width来判断。那是不是当button2的layout_weight足够大的时候,button1就看不到了呢

我们发现不管button2的layout_weight设置的多大,button1只是可以保证wrap_content,也就是自己本身宽度的空间大小
总结下:
当layout_width=wrap_content ,layout_weight越大,则占比越大,但是小的一方也至少保证可以展示自身实际大小
当layout_width=fill_parent,layout_weight越大,则占比越小