TreeGrid
由 $.fn.datagrid.defaults扩展而来。
default由$.fn.treegrid.defaults重载。
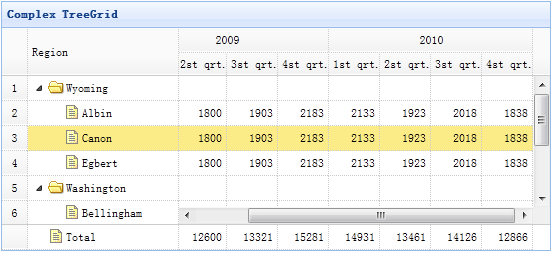
Treegrid用来在表格中显示层级数据。它基于datagrid,结合了treeview和editable grid。Treegrid可以自定义,异步展开行数据,在多列中展示层级数据。

依赖控件
- datagrid
用法
用HTML标记生成treegrid. 在大多数情况下,treegrid和datagrid 拥有相同的结构和格式;
<table id="tt" class="easyui-treegrid" style="600px;height:400px"
data-options="url:'get_data.php',idField:'id',treeField:'name'">
<thead>
<tr>
<th data-options="field:'name',180">Task Name</th>
<th data-options="field:'persons',60,align:'right'">Persons</th>
<th data-options="field:'begin',80">Begin Date</th>
<th data-options="field:'end',80">End Date</th>
</tr>
</thead>
</table> 用javascript生成treegrid
<table id="tt" style="600px;height:400px"></table>
$('#tt').treegrid({
url:'get_data.php',
idField:'id',
treeField:'name',
columns:[[
{title:'Task Name',field:'name',180},
{field:'persons',title:'Persons',60,align:'right'},
{field:'begin',title:'Begin Date',80},
{field:'end',title:'End Date',80}
]]
});
属性
属性扩展自datagrid, 下面是为treegrid新增的属性:
| 名称 | 类型 | 描述 | 缺省值 |
|---|---|---|---|
| idField | string | 树节点的key值。必需. | null |
| treeField | string | 树节点值. 必需. | null |
| animate | boolean | 定义节点展开或收敛时,是否显示动画效果. | false |
| loader | function(param,success,error) |
定义怎样从远程服务器装载数据. return false 退出这个操作. 函数包括以下参数: |
json loader |
| loadFilter | function(data,parentId) | 返回过滤后的数据. |
事件
事件扩展自datagrid, 下面是为treegrid新增的事件:
| 名称 | 参数 | 描述 |
|---|---|---|
| onClickRow | row | 用户点击节点时触发. |
| onDblClickRow | row | 用户双击节点时触发. |
| onClickCell | field,row | 用户点击单元格时触发. |
| onDblClickCell | field,row | 用户双击单元格时触发. |
| onBeforeLoad | row, param | 数据请求前触发, return false 删除请求动作. |
| onLoadSuccess | row, data | 数据加载成功时触发. |
| onLoadError | arguments | 数据加载失败时触发, 参数 arguments 与jQuery.ajax 的 'error' 函数相同 . |
| onBeforeExpand | row | 节点展开前触发, return false 删除展开动作. |
| onExpand | row | 节点展开后触发. |
| onBeforeCollapse | row | 节点收敛前触发, return false 删除收敛动作. |
| onCollapse | row | 节点收敛后触发. |
| onContextMenu | e, row | 节点右击时触发. |
| onBeforeEdit | row | 用户开始编辑节点时触发. |
| onAfterEdit | row,changes | 用户完成编辑节点后触发. |
| onCancelEdit | row | 用户放弃编辑节点时触发. |
方法
许多方法有"id"这个参数,这个参数指的是tree节点的value值| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回treegrid的可选项. |
| resize | options | 设置treegrid 的大小, 选项包括两个属性: treegrid新的宽度. height: treegrid新的高度. |
| fixRowHeight | id | 固定指定的行高. |
| loadData | data | 加载treegrid 数据. |
| reload | id | 重新加载treegrid 数据. 如果传递了参数 'id', 加载指定的行, 否则加载所有的行.
Code example: $('#tt').treegrid('reload', 2); // 重新加载 value 等于 2 的行
$('#tt').treegrid('reload'); // 重新加载所有的行 |
| reloadFooter | footer | 重新加载 footer 数据. |
| getData | none | 获取加载的数据. |
| getFooterRows | none | 获取footer 数据. |
| getRoot | none | 获取根节点, 返回node对象 |
| getRoots | none | 获取所有根节点, 返回node列表. |
| getParent | id | 获取父节点. |
| getChildren | id | 获取子节点. |
| getSelected | none | 获取选择的节点并返回, 如果没有节点被选择 返回 null. |
| getSelections | none | 获取所有选择节点. |
| getLevel | id | 获取指定节点的level层级. |
| find | id | 查找指定的节点,返回节点数据. |
| select | id | 选择一个节点. |
| unselect | id | 取消选择一个节点. |
| selectAll | none | 选择所有节点. |
| unselectAll | none | 取消选择所有节点. |
| collapse | id | 收敛一个节点. |
| expand | id | 展开一个节点. |
| collapseAll | id | 收敛所有节点. |
| expandAll | id | 展开所有节点. |
| expandTo | id | 从根节点展开到指定的节点. |
| toggle | id | 切换节点的展开/收敛. |
| append | param |
附加节点到父节点. 参数'param'包括下列属性 :
// append some nodes to the selected row
var node = $('#tt').treegrid('getSelected');
$('#tt').treegrid('append',{
parent: node.id, // 节点有一个‘id'值,通过 'idField'属性指定
data: [{
id: '073',
name: 'name73'
}]
}); |
| insert | param | 插入新节点到指定的节点. 参数'param'包括下列属性 : before: 插入节点之前的节点id. after: 插入节点之后的节点id. data: 新的节点数据. Code example: // insert a new node before the selected node
var node = $('#tt').treegrid('getSelected');
if (node){
$('#tt').treegrid('insert', {
before: node.id,
data: {
id: 38,
name: 'name38'
}
});
} 该功能在版本 1.3.1 之后可用. |
| remove | id | 移除一个节点和它的子节点. |
| pop | id |
移除并返回一个节点和它的子节点. 该功能在版本 1.3.1 之后可用. |
| refresh | id | 刷新指定的节点. |
| update | param | 更新指定的节点. 参数'param'包括下列属性: id: 被更新的节点的id. row: 新的数据行. Code example: $('#tt').treegrid('update',{
id: 2,
row: {
name: 'new name',
iconCls: 'icon-save'
}
}); 该功能在版本 1.3.1 之后可用. |
| beginEdit | id | 开始编辑一个节点. |
| endEdit | id | 结束编辑一个节点. |
| cancelEdit | id | 取消编辑一个节点. |
| getEditors | id | 获取指定的行编辑器. 每个编辑器有以下属性: actions: 编辑器可以做的actions. target: 目标编辑器的 jQuery 对象. field: field的名称. type: 编辑器的类型. |
| getEditor | param | 获取指定的编辑器, param 包括两种属性: id: 行节点id. field: field 名称. |
参考文档: http://www.jeasyui.com