最近一直在学习Retina屏幕下图片的处理方法,从《走向视网膜(Retina)的Web时代》一文中知道了Retina这个新名词,同时知道了他是什么东东,同时也继续在探讨Retina方面的知识点,随后在《移动Web——CSS为Retian屏幕替换图片》和《使用css sprites来优化你的网站在Retina屏幕下显示》中学习了Retina屏幕下图片的设置方法,或者说技巧吧,接下来《Web设计师如何制作Retina图像》学习了Retina屏幕下的图片制作技巧。其实可以说,这几篇文章可以让我知道如何在Retina屏幕下处理图片的技巧和细节了。因为这几篇文章从概念到制作Retina屏蔽下的图片,以及Coding实现,可以说是一条龙了。这些都是自以为事,为什么呢?除了这些方法,其实还有更先进的方法,这也就是我接下来要说的事情了。
就在昨天,对的,就是昨天晚上,在@前端的那点破事分享《使用css sprites来优化你的网站在Retina屏幕下显示》一文时,@耗子姐姐告诉我qq.com使用了一种新技术,实现Retina屏幕下图像的显示方法,还特别给我截取了一段代码:
.soso .logo .qqlogo {
display: block;
134px;
height: 44px;
background-image: url(http://mat1.gtimg.com/www/images/qq2012/qqlogo_1x.png);
background-image: -webkit-image-set(url(http://mat1.gtimg.com/www/images/qq2012/qqlogo_1x.png) 1x,url(http://mat1.gtimg.com/www/images/qq2012/qqlogo_2x.png) 2x);
background-repeat: no-repeat;
}
这段代码让我吃惊了,真心佩服大公司前端开发人员的本事,膜拜呀。奉承的话不多说,我们一起先来看看qq.com使用的方法吧。
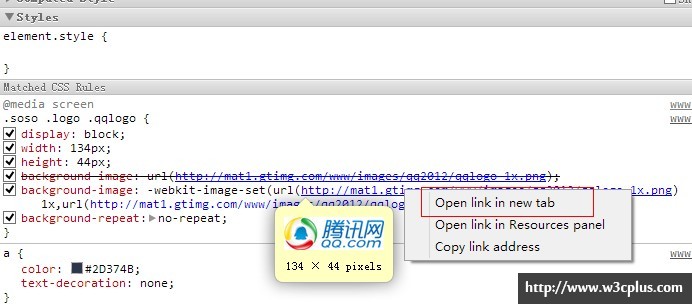
打开qq.com页面,在其logo的地方使用Firebug查看其源码(这个大家都懂的):

这个时候在源码中就能看到logo处是这样使用的:

这个时候直接让我膜拜了,我不知道他是什么意思?也不知道这样使用的原理?更是第一次看见,只有膜拜的份,没有别的,不知道你是不是也是这么想的。膜拜是膜拜,我们还是要搞清楚这个image-set是什么?此处我们暂且报搁置一下image-set是什么?我们通过工具先来了解源码中的图片相关信息:

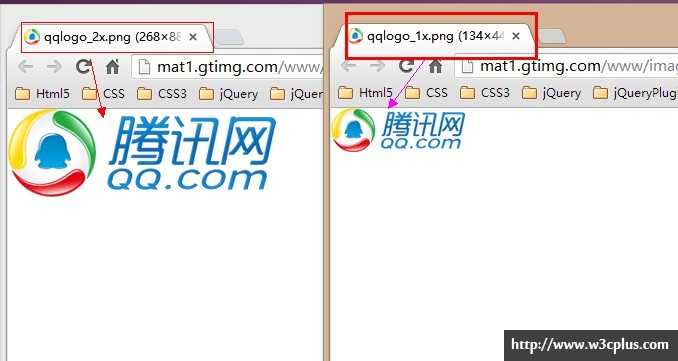
使用同样的方法在浏览器中打开了“qqlogo_1x.png”和“qqlogo_2x.png”两张logo图片:

从面上我们仅知道两张图大小不一样,文件名不一样,别的我们都不知道了,为了了解的更详细,我们通过工具来查看图片相关信息:

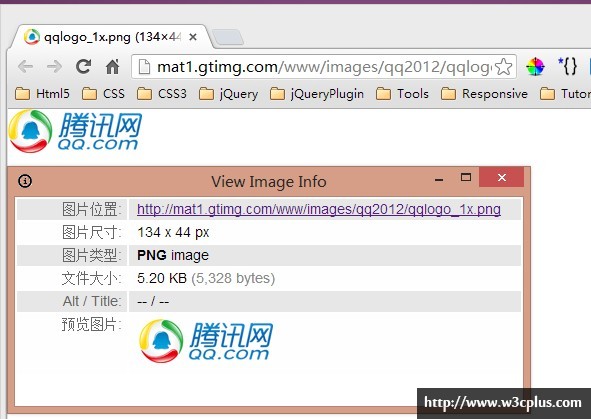
这个时候,详细信息尽收眼底:
1、qqlogo_1x.pgn详细信息:

2、qqlogo_2x.pgn详细信息:

啰嗦这么多,只是想说明一点,图片源信息完全不同。新手可以通过这个步骤了解Web开发相关工具的使用,懂的同学可以直接忽略,继续下面的内容。
image-set对我来说,我也很陌生,于是借助G爸和度娘海量的搜索image-set,才知道Webkit内核"safari6"和“chrome21”支持CSS4的background-image新规范草案image-set。通过Webkit内核的浏览器私有属性“-webkit”,image-set为Web前端人员提供了一种解决高分辨率图像的显示,用来解决苹果公司提出的Retian屏幕显示图片的技术问题。简而言之:这个属性用来支持Web前端人员解决不同分辨率下图片的显示,特别的(Retina屏幕)。
qq.com就是采用了这种方法,对Logo图片进行了处理,在普通分辨率下,将调用“qqlogo_1x.png”图片,而在Retina屏幕下(比如iPhone4s,iPhone5,New iPad等IOS设备)下会调用“qqlogo_2x.png”图像,从而避免了Logo在Retina屏幕下显示不清晰的问题。如果这个还不够帮你不理解,你还可以看看Jason Grigsby在“Safari6”和“Chrome21”下使用“Webkite”内核浏览器的私有属性写了一个“测试页面”。
HTML 结构
<div id="test"></div>
CSS代码
#test {
background-image: url(assets/no-image-set.png);
background-image: -webkit-image-set(url(assets/test.png) 1x,url(assets/test-hires.png) 2x);
background-image: -moz-image-set(url(assets/test.png) 1x,url(assets/test-hires.png) 2x);
background-image: -o-image-set(url(assets/test.png) 1x,url(assets/test-hires.png) 2x);
background-image: -ms-image-set(url(assets/test.png) 1x,url(assets/test-hires.png) 2x);
200px;
height:75px;
}
记得在“HTML5中需要一个自适应的图像机制”讨论中,Bruce Lawson在《HTML5 adaptive images: end of round one》一文中对HTML中的图片自适应做了详细的介绍,以及Matt Wilcox在《Responsive images: what's the problem, and how do we fix it?》一文中对Responsive设计中的图片使用的讨论。随后这样的讨论也停下来了。如果你不知道我们为什么需要这样的一种机制,你可以阅读一下Matt “Grrr” Wilcox的《Responsive images: what’s the problem, and how do we fix it?》一文。
这个时候我们需要一个像这样的机制,Webkit实现了一个非标准的功能:-webkit-image-set,这个属性,前面说过了,他是CSS4中对background-image属性定义的一种新方法,image-set,接下来我们看看image-set的使用语法:
image-set的语法
selector {
background-image: url(no-image-set.png);
background: image-set(url(foo-lowres.png) 1x,url(foo-highres.png) 2x) center;
}
类似于不同的文本,图像也会显示成不同的:
- 不支持image-set:在不支持image-set的浏览器下,他会支持background-image图像,也就是说不支持image-set的浏览器下,他们解析background-image中的背景图像;
- 支持image-set:如果你的浏览器支持image-sete,而且是普通显屏下,此时浏览器会选择image-set中的@1x背景图像;
- Retina屏幕下的image-set:如果你的浏览器支持image-set,而且是在Retina屏幕下,此时浏览器会选择image-set中的@2x背景图像。
上面就是有关于“image-set”的简单介绍。
为什么要使用image-set而不使用Media Queries?
如果你有阅读有关于Retina的文章,你就会知道,在Retina屏幕下实现图像显示的方法有很多种,比如说“img”标签方法、javascript和方法,还有“Media Queries”方法,特别是“Media Queries”方法(如果你不清楚这些方法,可以点击这和这)。既然有这么多种方法要以实现Retina屏幕下的图像显示,那么为什么还要使用“image-set”方法。这个问题问得非常的好。Jason Grigsby在“Safari 6 and Chrome 21 add image-set to support retina images”中把为什么要使用“image-set”而不使用CSS3的“Media Queries”实现Retina屏幕下图像方法做了两点描述。
不像Media Queries,image-set不需要告诉浏览器使用什么图像,而是直接提供了图像让浏览器选择。在未来,我希望有人在使用Retina设备浏览网页,但网速慢时,告诉设备采用低分辨率的图像。甚至会更好,他能根据网速智能的选择需要的图像。
使用“Media Queries”的问题是,在高分辨率显示器下他没有选择的权利。也就是说,浏览器分辨率等于1或2或者其他的时候,浏览器必须加载指定的图像。
image-set的好处是,在支持image-set的浏览器会在高分辨下匹配需要的图像,而没有其他额外的功能。但我相信,为浏览器提供不同的图像选择,这浏览器在不同的分辨下选择正确的图像。
image-set能让各种不同分辨下的图像都显示在CSS中的同一个地方。而使用media queries显示不同图像时,你可能会隔开很多行代码,难于寻找到对应的图像。
Jason Grigsby | August 14, 2012
image-set真的好强大,很可惜的是,他仅支持background-image属性,而不能使用在“<img>”标签中。
前面也说过了,目前image-set只能使用webkit浏览器的私有属性“-webkit”在“Safari6”和“Chrome21”下运行。现在在IOS 6得到支持。不过很遗憾的是,目前别的浏览器还是不支持image-set,现在他仅是CSS4的一个草案,希望将来能写到标准中,造福于苦逼的前端人员。
image-set虽然目前是一个全新的属性,没有几个浏览器支持,但这是一种新技术,我们需要用起来,只有用的人多了,将来才有机会写入标准的规范中,正所谓“世上本无路,走的人多了,路就出来了”。但话说回来,这种技术用来解决Retina屏幕下的图像显示,是一种绝佳的方法,如果你开会的项目中有汲及到Retina设备的,不仿大胆的使用起image-set,就像qq.com这大佬一样。
东一榔头西一棒的说完了image-set,如果你不知道他是怎么一回事,其实不要紧,你只要先知道这样使用能帮你解决问题就OK,因为有太多的为什么我们无能力现在解决,但随着时间的累积,我们终有一天能搞明白他的原理。最后希望这篇文章能帮到大家,如果你有更好的方法,记得与我们一起分享。
如需转载,烦请注明出处:http://www.w3cplus.com/css/safari-6-and-chrome-21-add-image-set-to-support-retina-images.html