flex布局也称弹性布局,其实主要为父级元素和子元素属性
首先是为父级元素设置display


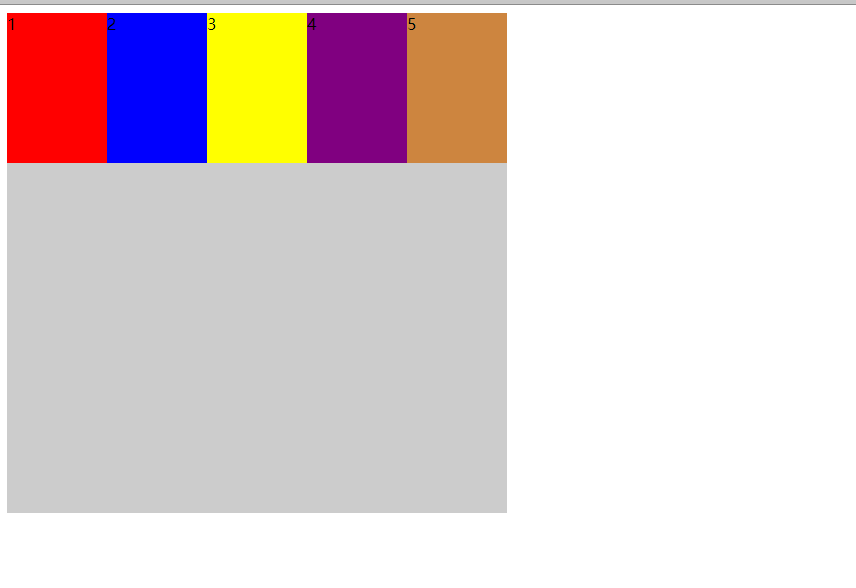
设置display: flex

虽然子元素真是长度,超过父元素宽度,但是设置flex后,子元素排列在一行,并且对他们宽度进行了均等分
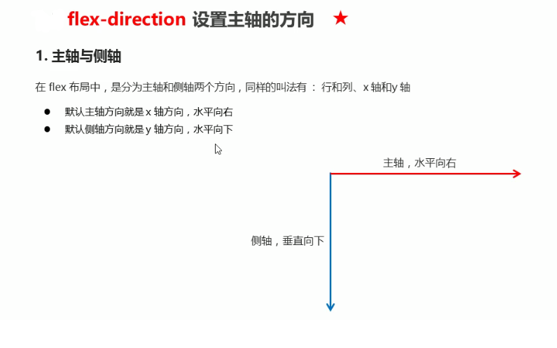
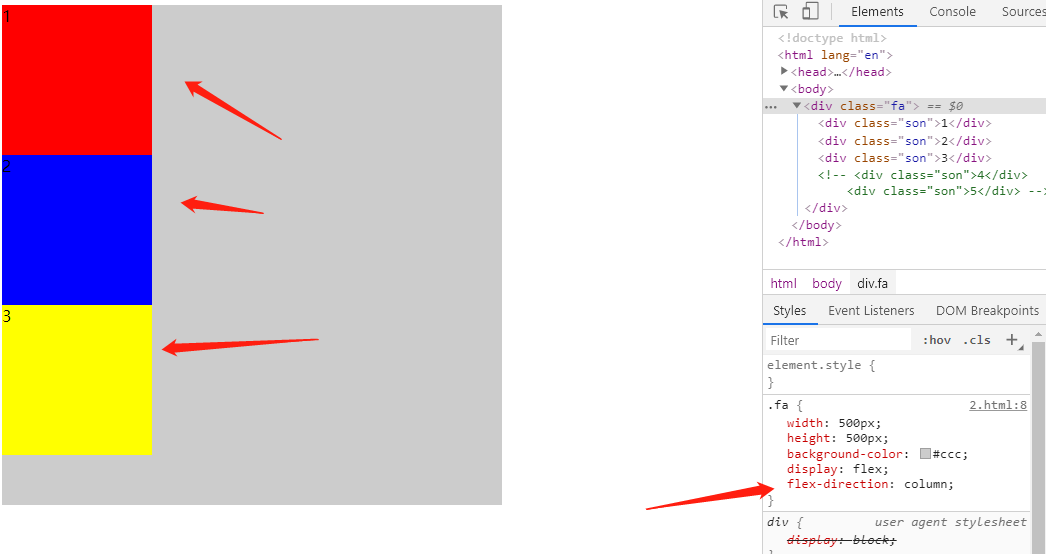
1、先看下父元素属性:flex-direction 设置主轴的方向




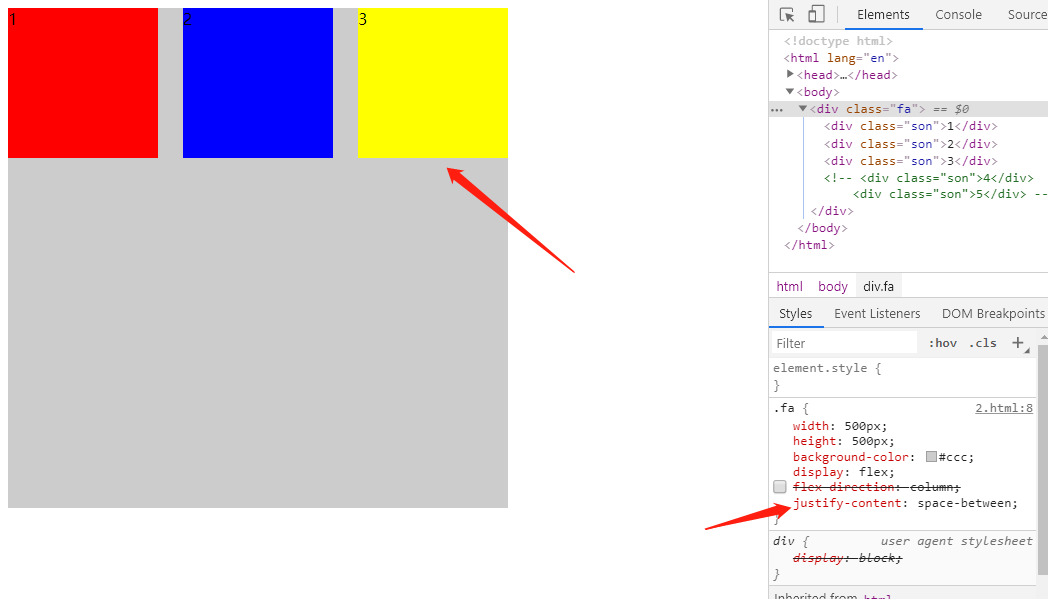
2、justify-content设置子元素在主轴上的的排列方式 (需要注意两个点 一个是确定主轴,另外是指的是子元素)


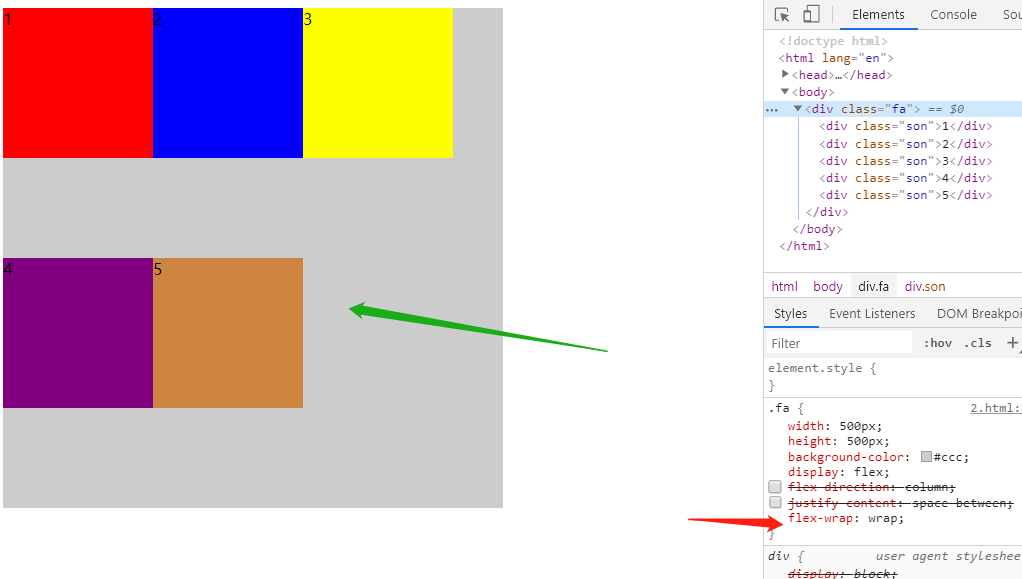
3、felx-wrap 设置子元素是否换行 回到最初父级500宽度 但是子元素是150宽度 最后排在一列上
我们希望的子元素宽度不是被压缩的,这个时候需要用到这个属性

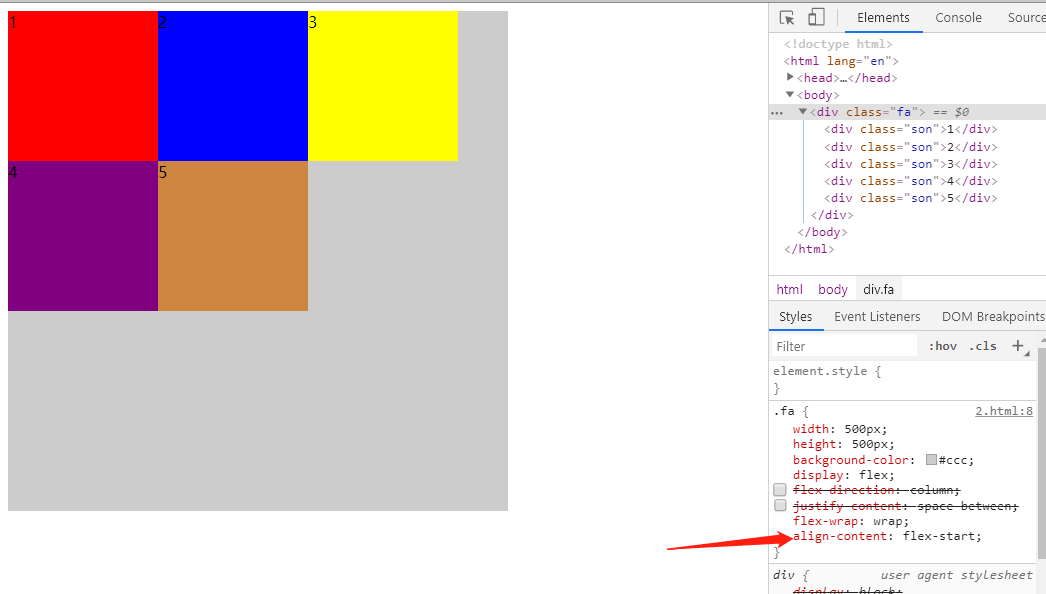
4、align-items 子元素设置侧轴的排列方式(单列)




2.1 子元素属性 flex定义子元素分配剩余空间所占份数
2.2 order 子元素的排布书序

2.3 algin-self控制子元素自己在侧轴的排列方式

虽然属性简单 但是想要正在掌握 需要不断勤加练习
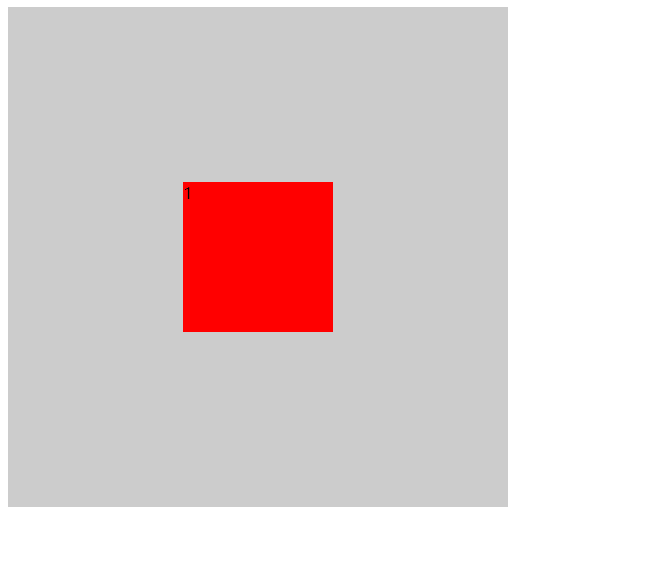
对属性有大概了解 也可以想到flex 进行垂直居中
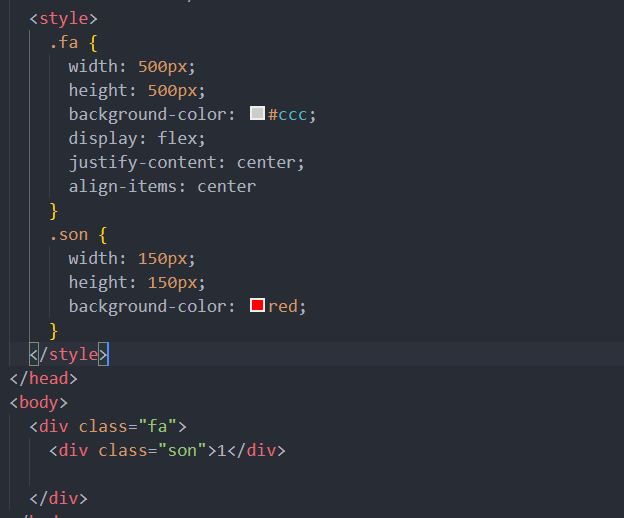
代码如下: