一、基本数据类型
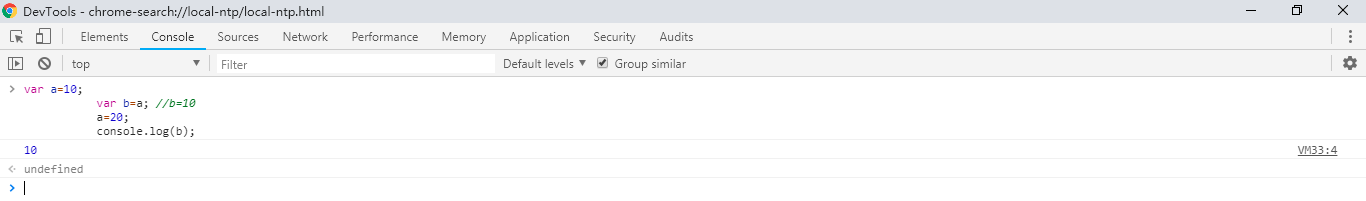
当把基本数据类型的变量赋值给另外一个变量时,修改其中一个变量的值,不会影响另外一个变量的值,看下面的例子:

从截图中可以看出,修改了a的值,b的值不会变化。
基本数据类型可以理解为双胞胎,一个改变,另外一个不一定改变。
二、引用类型
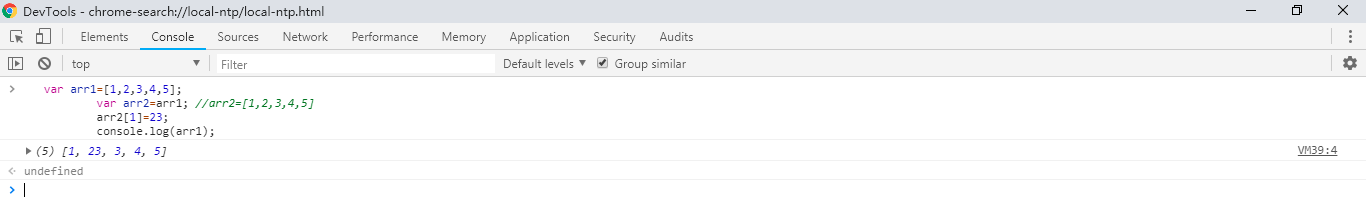
当把引用类型的变量赋值给另外一个引用类型变量时,修改其中一个变量的值,另外一个变量的值也会随之改变,看下面的例子:

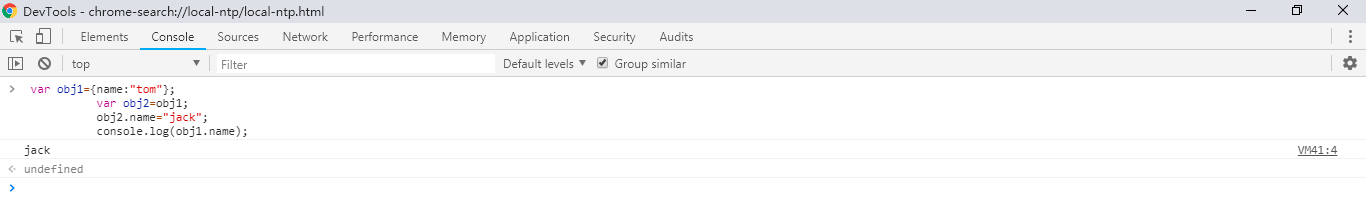
object类型的变量:

因为两个变量都是指向内存中的同一块地址,所以其中一个修改另外一个也好随之改变,可以理解成人和人的影子。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>基本数据类型和引用类型的区别</title> <script> window.onload=function(){ // 基本数据类型 var a=10; var b=a; //b=10 a=20; console.log(b); // 引用类型 var arr1=[1,2,3,4,5]; var arr2=arr1; //arr2=[1,2,3,4,5] arr2[1]=23; console.log(arr1); var obj1={name:"tom"}; var obj2=obj1; obj2.name="jack"; console.log(obj1.name); }; </script> </head> <body> </body> </html>