JavaScript中数据类型分为两种:
1、基本数据类型
string number boolean null undefined
2、引用类型
数组、Object、function
一、基本数据类型
二、引用类型
1、Array
Array类型有两种定义方式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>数组</title> <script> window.onload=function(){ //Array类型 //第一种使用Array构造函数 var arr=new Array(); arr[0]="1";// 数组默认索引从0开始 arr[1]="2"; // var arr1=new Array("a","b","c"); // 使用字面量的表示法 var arr2=[1,2,3,4,5]; // 数组里面可以包含各种数据类型 var arr3=[1,"2",true,[1,2],{id:1}]; // 访问数组元素 console.log(arr3[4].id); }; </script> </head> <body> </body> </html>
把代码复制到浏览器里面运行结果:

2、object类型
2.1 使用构造函数的方式创建对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>对象</title> <script> window.onload=function(){ // object类型 // 第一种object构造函数 var obj=new Object(); // 属性 obj.name="tom"; obj.age=24; // 方法 obj.action=function(){ console.log("我的名字是:"+this.name+",年龄是:"+this.age); }; // 输出name属性的值 console.log("姓名:"+obj.name); // 执行方法 obj.action(); }; </script> </head> <body> </body> </html>
执行结果:

2.2 使用字面量的方式创建对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>对象</title> <script> window.onload=function(){ // object类型 // 第一种object构造函数 /* var obj=new Object(); // 属性 obj.name="tom"; obj.age=24; // 方法 obj.action=function(){ console.log("我的名字是:"+this.name+",年龄是:"+this.age); }; // 输出name属性的值 console.log("姓名:"+obj.name); // 执行方法 obj.action(); */ // 第二种字面量 // 1、简单字面量 var obj1={}; obj1.name="tom"; obj1.age=24; obj1.action=function(){ console.log("我是简单字面量") }; // 属性 console.log(obj1.name); // 方法 obj1.action(); // 2、嵌套字面量 var obj2={ name:"jack", age:25, action:function(){ console.log("我是嵌套字面量"); } }; // 属性 console.log(obj2.age); // 方法 obj2.action(); }; </script> </head> <body> </body> </html>
运行结果:

2.3 使用工厂方式创建对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>对象</title> <script> window.onload=function(){ // object类型 // 第一种object构造函数 /* var obj=new Object(); // 属性 obj.name="tom"; obj.age=24; // 方法 obj.action=function(){ console.log("我的名字是:"+this.name+",年龄是:"+this.age); }; // 输出name属性的值 console.log("姓名:"+obj.name); // 执行方法 obj.action(); */ // 第二种字面量 /* // 1、简单字面量 var obj1={}; obj1.name="tom"; obj1.age=24; obj1.action=function(){ console.log("我是简单字面量") }; // 属性 console.log(obj1.name); // 方法 obj1.action(); // 2、嵌套字面量 var obj2={ name:"jack", age:25, action:function(){ console.log("我是嵌套字面量"); } }; // 属性 console.log(obj2.age); // 方法 obj2.action(); */ // 第三种工厂方式 function createObj(){ var obj3=new Object(); obj3.name="kevin"; obj3.action=function(){ console.log("我是通过工厂方式创建的对象"); }; // 返回创建的对象 return obj3; }; // 引用 var obj4=createObj(); // 输出属性 console.log(obj4.name); // 调用方法 obj4.action(); // 工厂方式也可以使用传递参数的方式 function createObjWithPara(name,age){ var obj5={ name:name, age:age, action:function(){ console.log("我是调用参数的工厂方式创建的对象"); } }; // return obj5; }; var obj6=createObjWithPara("jon",30); // 输出属性 console.log("姓名:"+obj6.name+",年龄:"+obj6.age); // 调用方法 obj6.action(); }; </script> </head> <body> </body> </html>
执行结果:

2.4 使用构造函数的方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>对象</title> <script> window.onload=function(){ // object类型 // 第一种object构造函数 /* var obj=new Object(); // 属性 obj.name="tom"; obj.age=24; // 方法 obj.action=function(){ console.log("我的名字是:"+this.name+",年龄是:"+this.age); }; // 输出name属性的值 console.log("姓名:"+obj.name); // 执行方法 obj.action(); */ // 第二种字面量 /* // 1、简单字面量 var obj1={}; obj1.name="tom"; obj1.age=24; obj1.action=function(){ console.log("我是简单字面量") }; // 属性 console.log(obj1.name); // 方法 obj1.action(); // 2、嵌套字面量 var obj2={ name:"jack", age:25, action:function(){ console.log("我是嵌套字面量"); } }; // 属性 console.log(obj2.age); // 方法 obj2.action(); */ /* // 第三种工厂方式 function createObj(){ var obj3=new Object(); obj3.name="kevin"; obj3.action=function(){ console.log("我是通过工厂方式创建的对象"); }; // 返回创建的对象 return obj3; }; // 引用 var obj4=createObj(); // 输出属性 console.log(obj4.name); // 调用方法 obj4.action(); // 工厂方式也可以使用传递参数的方式 function createObjWithPara(name,age){ var obj5={ name:name, age:age, action:function(){ console.log("我是调用参数的工厂方式创建的对象"); } }; // return obj5; }; var obj6=createObjWithPara("jon",30); // 输出属性 console.log("姓名:"+obj6.name+",年龄:"+obj6.age); // 调用方法 obj6.action(); */ // 第四种构造函数 首字母大写,使用驼峰命名方式 相当于一个公共的方法 function CreateObj(){ this.name="tom"; this.action=function(){ console.log(this.name); } }; // 实例化 var obj7=new CreateObj(); // 输出属性 console.log(obj7.name); // 调用方法 obj7.action(); }; </script> </head> <body> </body> </html>
运行结果:

注意:构造函数的方式也可以传递参数。
3、function
function创建函数有以下两种方式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>function类型</title> <script> window.onload=function(){ // function 类型 创建函数 // 函数声明 function fun(name){ return name; }; // 函数表达式 var fun2=function(name){ return name; }; }; </script> </head> <body> </body> </html>
两种方式的区别:
两种创建函数的执行顺序不同,解析器会先读取函数声明,函数表达式必须要等待解析器执行到相应的代码才会执行。看下面的代码
1、函数声明的方式创建函数,创建的函数可以在函数声明前或者函数声明后调用:
函数声明前调用:

函数声明后调用:

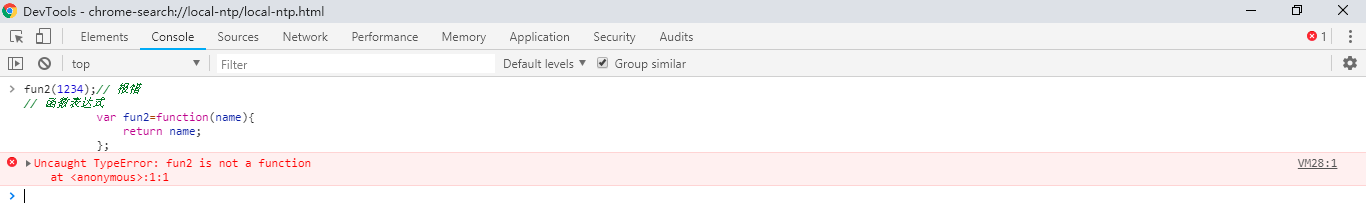
2、函数表达式只能在其之后调用

如果在前面调用会直接报错: