一、使用Vue-cli3创建Vue项目
1、检查当前Vue版本
输入下面的命令检查当前安装的Vue-cli版本:
$ vue -V
结果如下:

说明本机安装的是3版本。如果是2.xx版本,就需要先卸载掉旧版本,然后在安装新版本。卸载旧版本命令:
npm uninstall vue-cli -g
注意:上面检查Vue-cli版本的命令中,V一定要大写。
2、下载并安装Vue-cli3
使用下面的命令进行安装:
$ npm install @vue/cli -g
因为我本机已经安装了vue-cli3,这里就不在演示了,安装时间稍微长一些,请耐心等待
3、使用命令行创建项目
下面先使用命令行工具创建一个Vue项目:
首先执行创建命令:
vue create my-project
如下图所示:

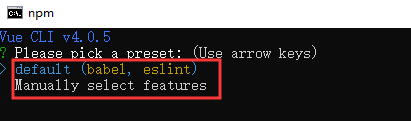
输入命令以后直接回车,然后会让你选择是使用默认(default)还是手动(Manually)。

注意:如果是在Windows平台上面使用命令行创建项目,Git Bash有一个坑:就是使用键盘上面的方向键选择默认模式还是手动模式的时候不起作用,如果是使用默认默认,则用Git Bash或者CMD、Power Shell都一样。如果要选择手动模式,则要使用CMD或者Power Shell。
按键盘的上下键就可以选择默认还是手动设置。如果选择default,一直回车下去就可以了。这里选择手动(Manually)。

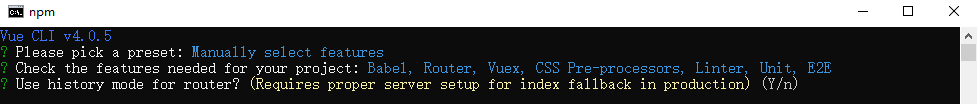
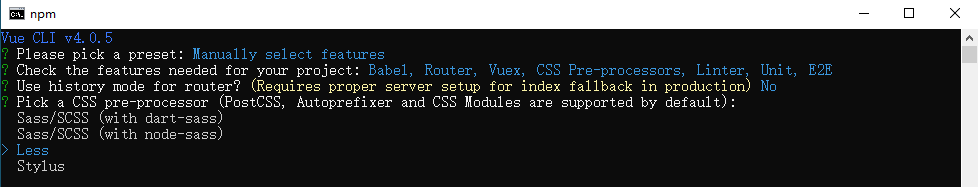
然后会出现选择配置界面:

注意:使用键盘的上下方向键可以上下选择切换,空格键是选中或者取消,a是全选
各选项简介:
- TypeScript:支持使用TypeScript进行编码。
- Progressive Web App (PWA) Support:PWA支持。
- Router:支持vue-router。
- Vuex:支持Vuex状态管理。
- CSS Pre-processors:支持CSS预处理器。
- Linter / Formatter:支持代码风格检查和格式化。
- Unit Testing:支持单元测试。
- E2E Testing:支持E2E测试。
选择好以后直接回车,进入路由配置选择界面:

注意:Y表示使用history模式,N表示使用hash模式(即URL地址里面带有#)
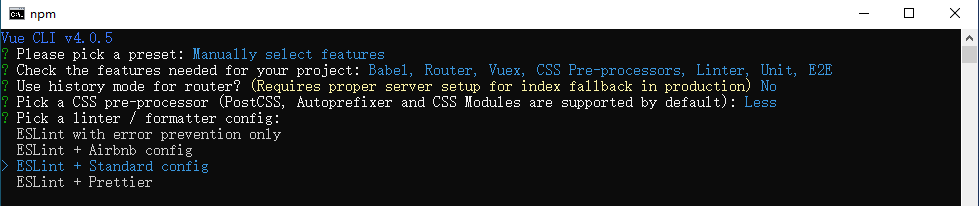
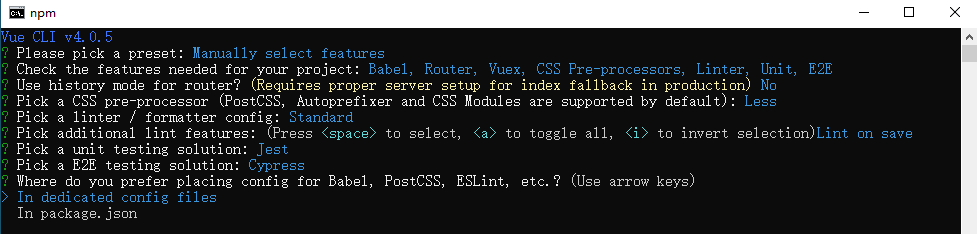
选择好以后继续回车,然后选择CSS预处理器,这里选择Less模式:

继续回车,选择标准配置作为代码检查:

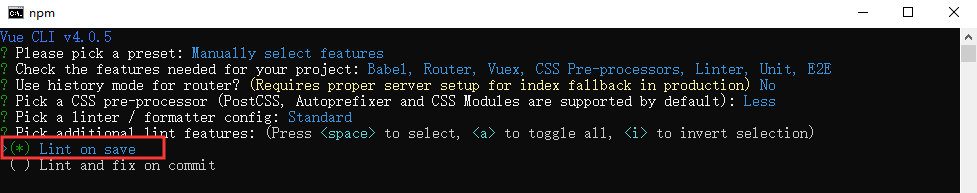
继续回车,样式检查选择保存的时候进行检查:

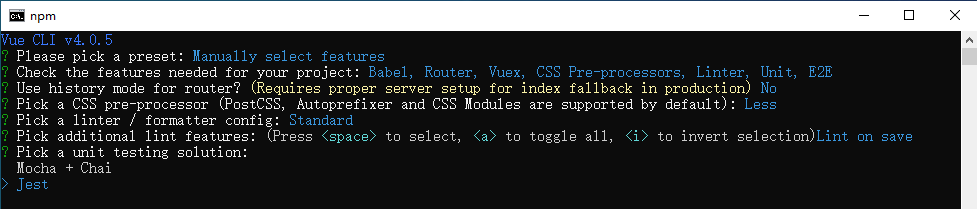
继续回车,选择Jest作为单元测试:

继续回车,这里选择Chrome:

继续回车,会让你选择配置文件是在独立的文件中还是集成到package.json中,这里选择独立文件:

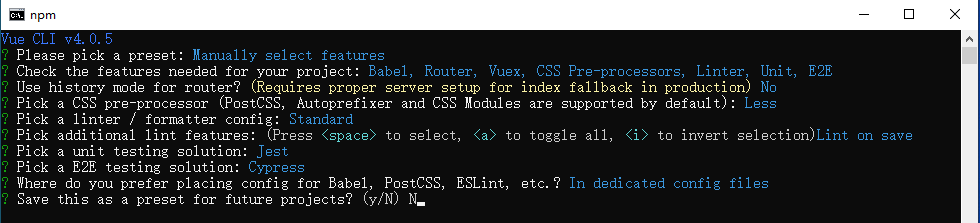
继续回车,会让你选择是否保存这次的配置方案以便以后使用,这里选择不保存:

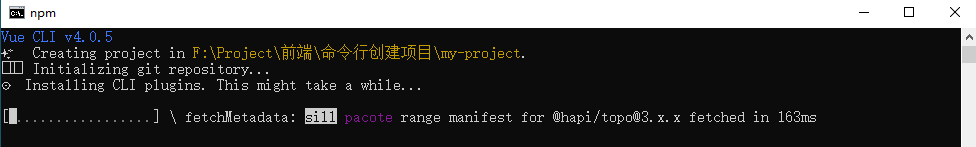
选择好配置以后就开始创建项目了:

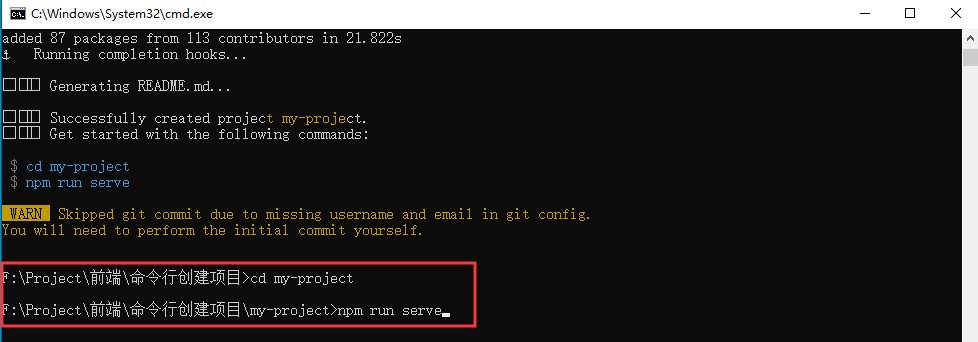
创建完成界面如下:

根据提示,进入项目文件里面,输入npm run serve命令启动项目:

项目启动成功界面如下:

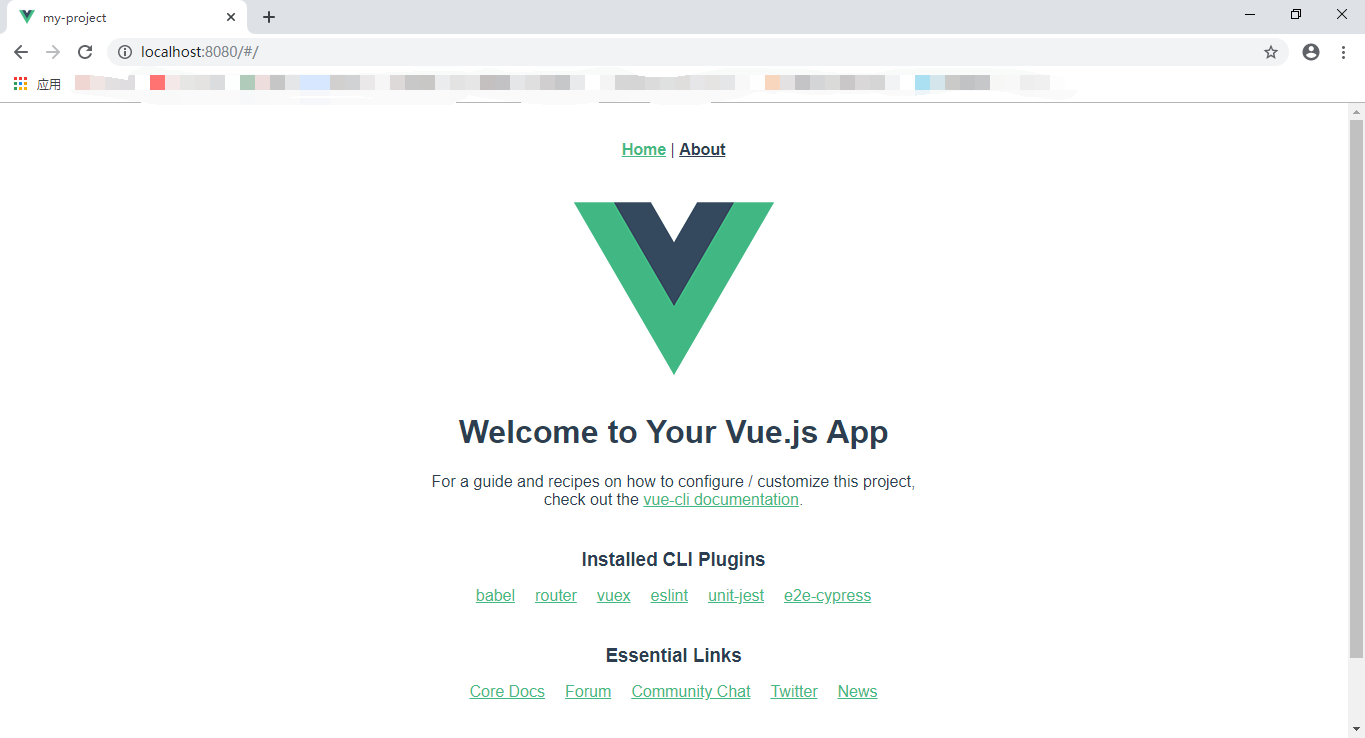
在浏览器里面输入http://localhost:8080/就可以浏览项目了:

4、使用Vue UI可视化界面创建项目
上面的例子中使用的是命令行创建的项目,下面在使用可视化界面创建。在Vue Cli3中提供了可视化界面来创建Vue项目。
注意:使用可视化界面创建项目的时候,使用Git Bash、CMD或者Power Shell都可以。
输入下面的命令,会启动vue ui可视化界面,然后创建项目
$ vue ui

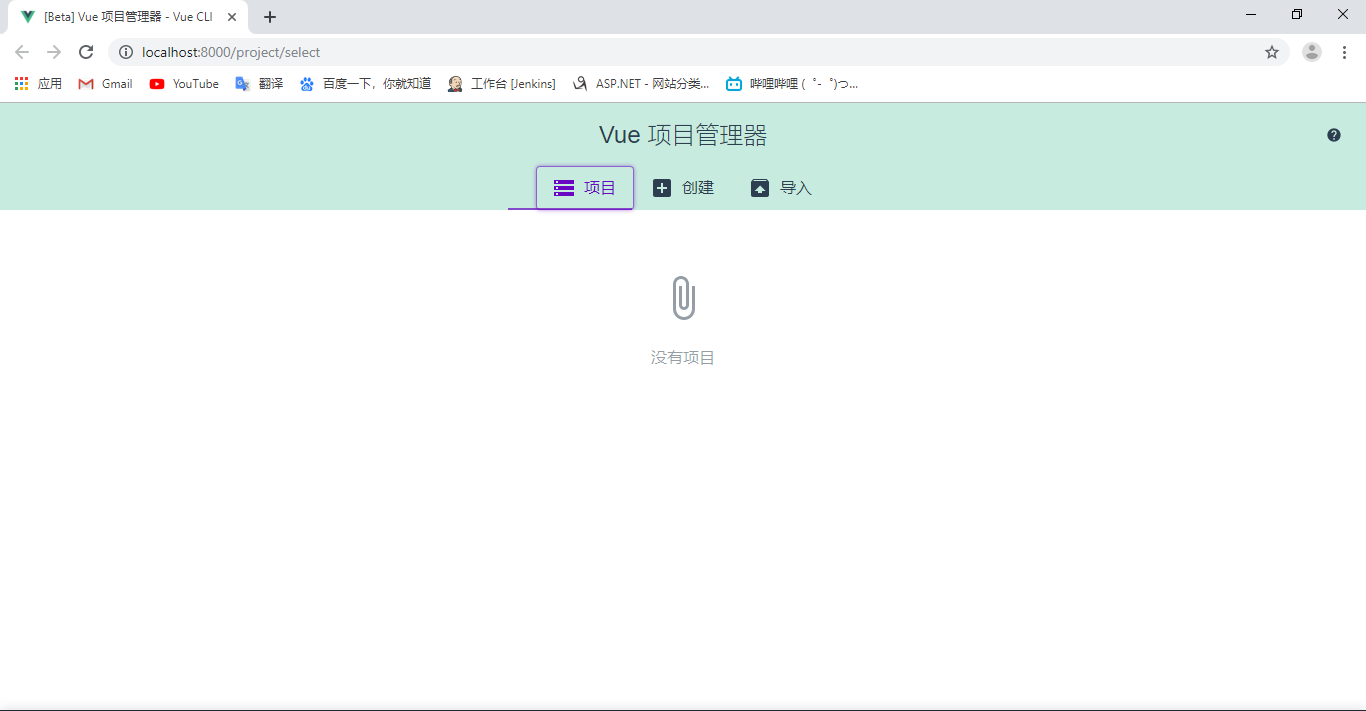
然后就可以在浏览器里面看到可视化界面了:

可视化界面主要分为下面几个部分:
- 项目:该面板会列出所有的Vue项目。
- 创建:使用该面板可以创建新的Vue项目。
- 导入:可以导入Vue项目。
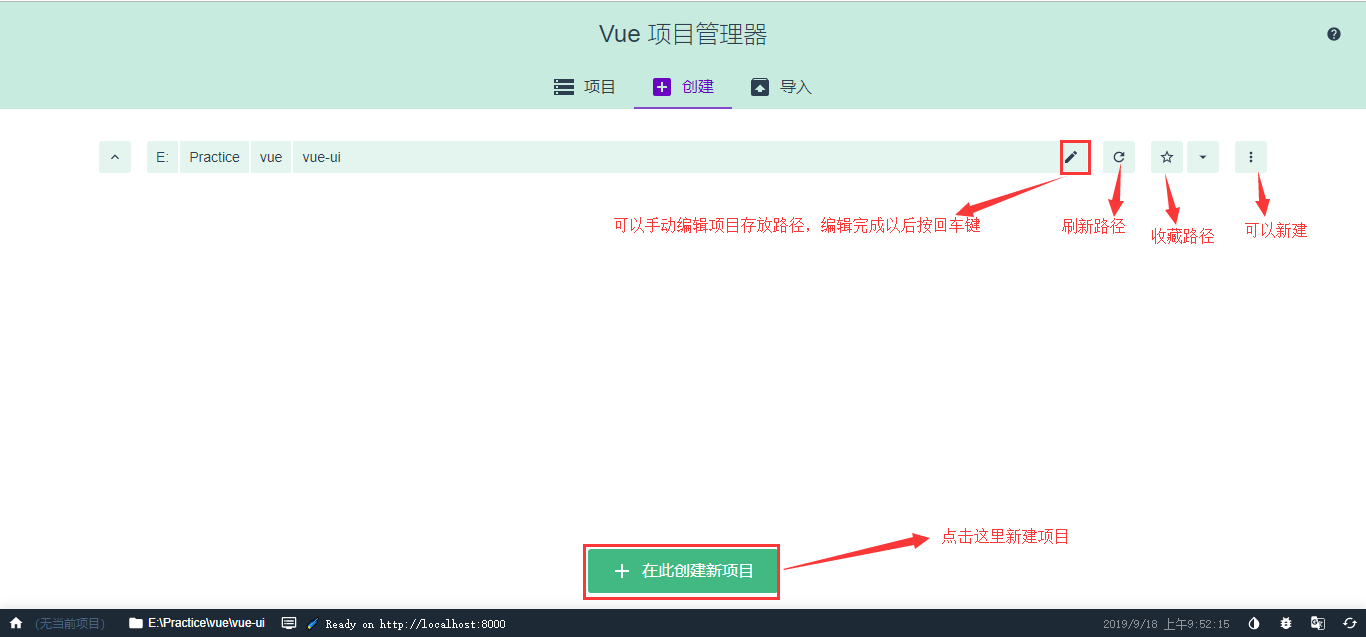
下面开始创建一个新的Vue项目。选择“创建”,然后点击下面的“在此创建新项目”按钮,如图所示:

在上方的地址栏中,还可以帮助我们选择根目录、新建文件夹、收藏文件夹功能。点击“在此创建新项目”进入详情页面
这里要求输入项目名称,选择包管理器,还有若目标文件夹已存在则覆盖功能,以及常用的git init。这里选择npm作为包管理器,如图所示:

然后点击“下一步”进入“预设”界面:
在“预设”界面,这里采用了约定大于配置的思想,使用了预设的功能。我看既可以一键创建一个新的Vue项目,也可以采用自定义的方式,甚至支持git的远程预设。这里选择“手动配置项目”选项,如图所示:

然后点击“下一步”进入功能界面:

在功能界面选择一些需要安装的插件,一些插件介绍如下:
- Babel:将ES6、ES7等代码转换成ES3等低级别的浏览器可以支持的代码。
- TypeScript:添加对TypeScript的支持。
- PWA:移动支持应用。
- Router:Vue的路由功能。
- Vuex:Vue官方的状态管理工具。
- CSS Pre-processors:CSS预处理器。
- Linter:ESLint,进行代码检测。
- 使用配置文件:使用配置文件。
在这里,我们可以自定义的选择我们需要用到的功能。除了项目中可能用到的vuex、vue-router这种业务相关的功能外,我们还能选择CSS预处理、ESLint、TypeScript等这种项目相关的功能,能够帮助我们减少很多复杂的配置。以CSS预处理为例,我们不需要再去配置less-loader、sass-loader、stylus-loader。
这里选择Router、Vuex、Linter等进行安装,其它功能也可以在项目创建完成以后再进行安装。然后点击“下一步”进入配置界面

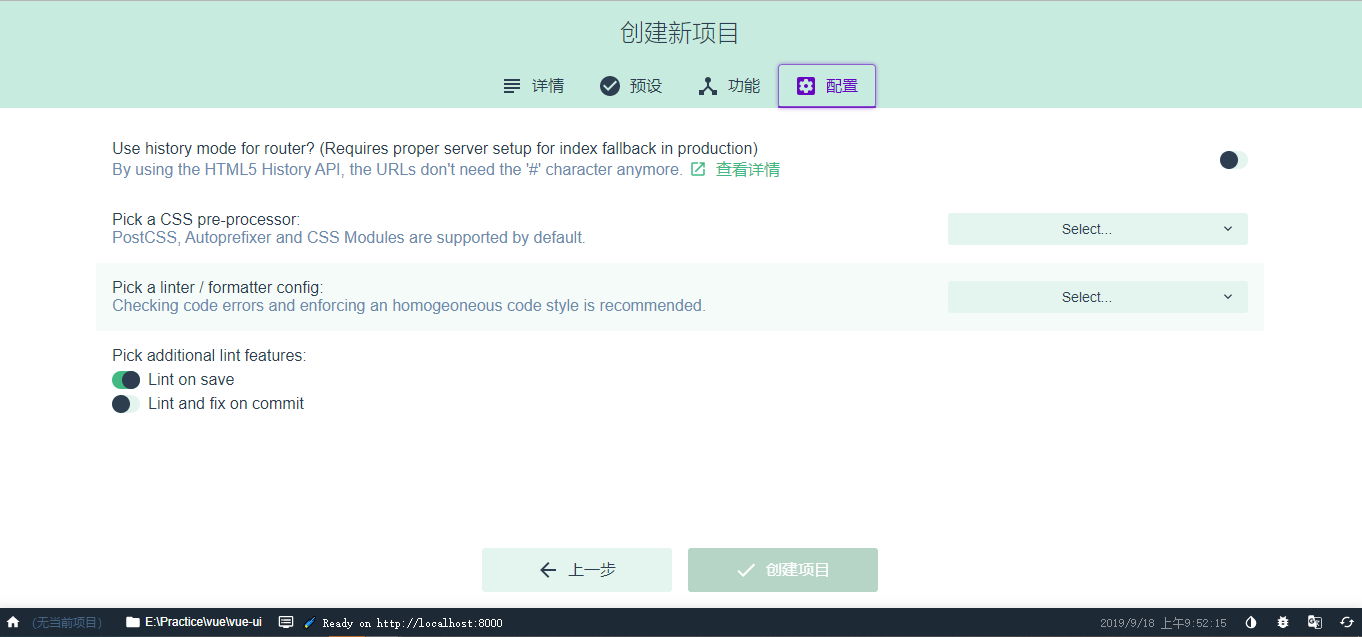
这一步,我们需要进行配置:
- 是否使用类样式语法。
- 为TypeScript自动选择polyfill。
- 使用history路由还是hash路由(默认使用hash路由,如果使用history路由则需要服务端做相应配置)。
- 选择使用的CSS预处理语言:SCSS/SASS、LESS、STYLUS。这里选择使用LESS。
- 选择代码检查或者格式化的配置:TSLint、ESLint。这里选择ESLint。
- 代码检查时机:Lint on save:保存代码的时候检测代码是否有错误。Lint and fix on commit:提交代码的时候检测代码是否有错误。这两个需要哪个勾选哪个,可以都勾选,也可以都不勾选。

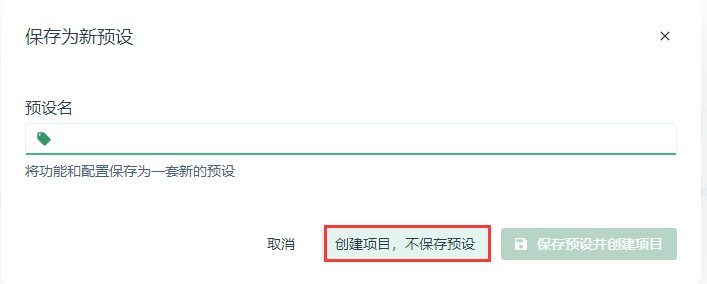
配置完成以后,点击“创建项目”,然后会弹出一个对话框,询问是否保存这次的配置,以便下次创建项目的时候使用该次配置,这里选择不保存,如图所示:

然后就会开始创建项目,请耐心等待。创建过程中,会添加需要的模块,并自动运行Vue:

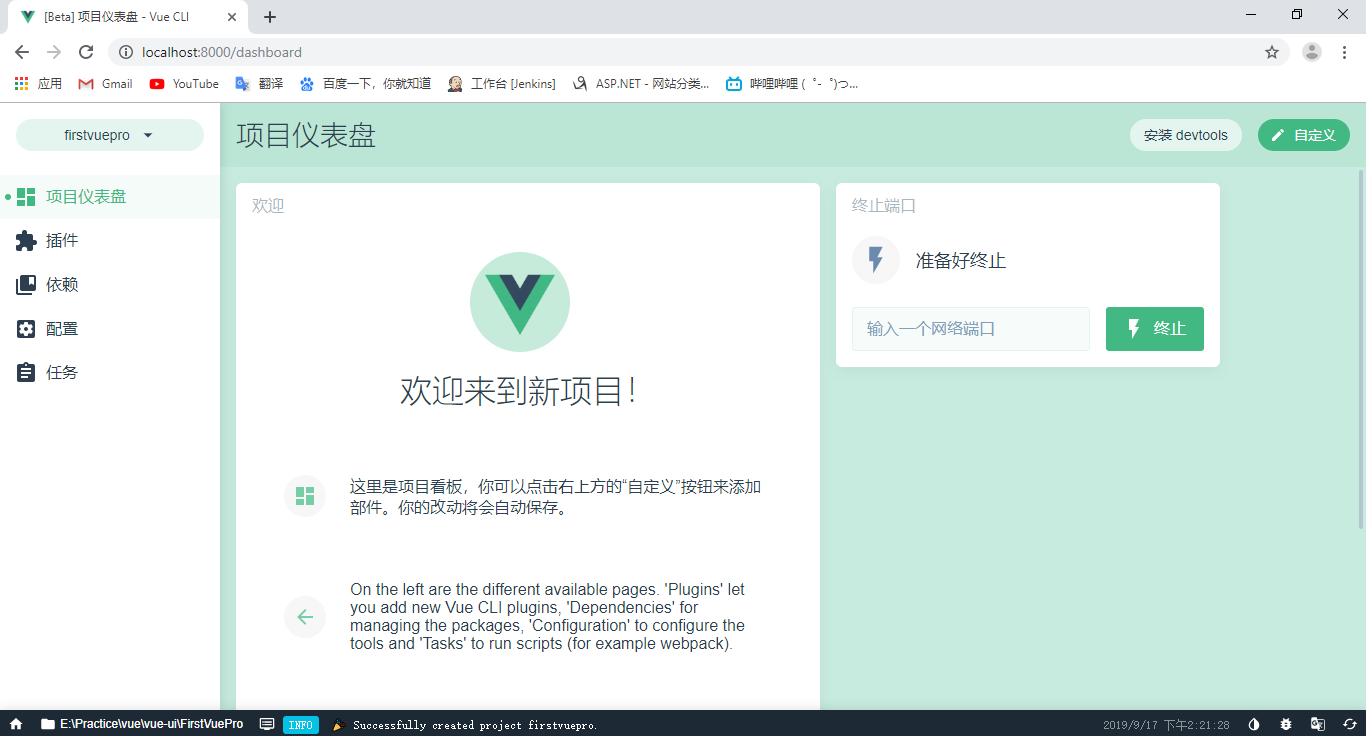
等待安装完成以后,会自动跳转到项目管理页这个页面,如下图所示:

5、导入项目
上面我们使用可视化界面创建了项目,除了可以直接创建项目以后,还可以导入已经存在的项目。
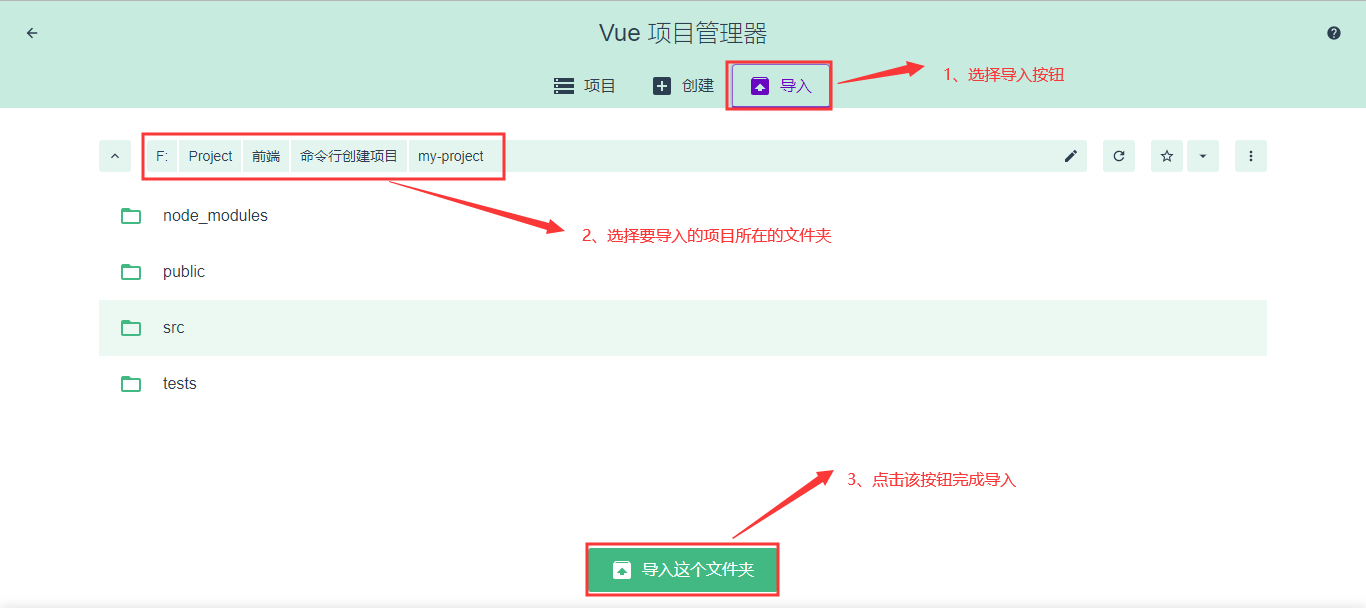
在Vue项目管理器界面选择导入项目,然后选择项目所在的文件夹,最后点击“导入这个文件夹”按钮即可将项目导入,如下图所示:

这样就可以导入项目了。
二、项目管理
在上面的步骤中,我们创建了一个vue项目,创建完成以后,会自动跳转到项目管理页面。该页面主要是跟packages.json相关的配置。
在该页面可以安装vue的调试工具,返回创建新项目,如下图所示:

1、项目仪表盘
默认打开的就是项目仪表盘页面,这里是一些使用介绍,如下图所示:

1、插件
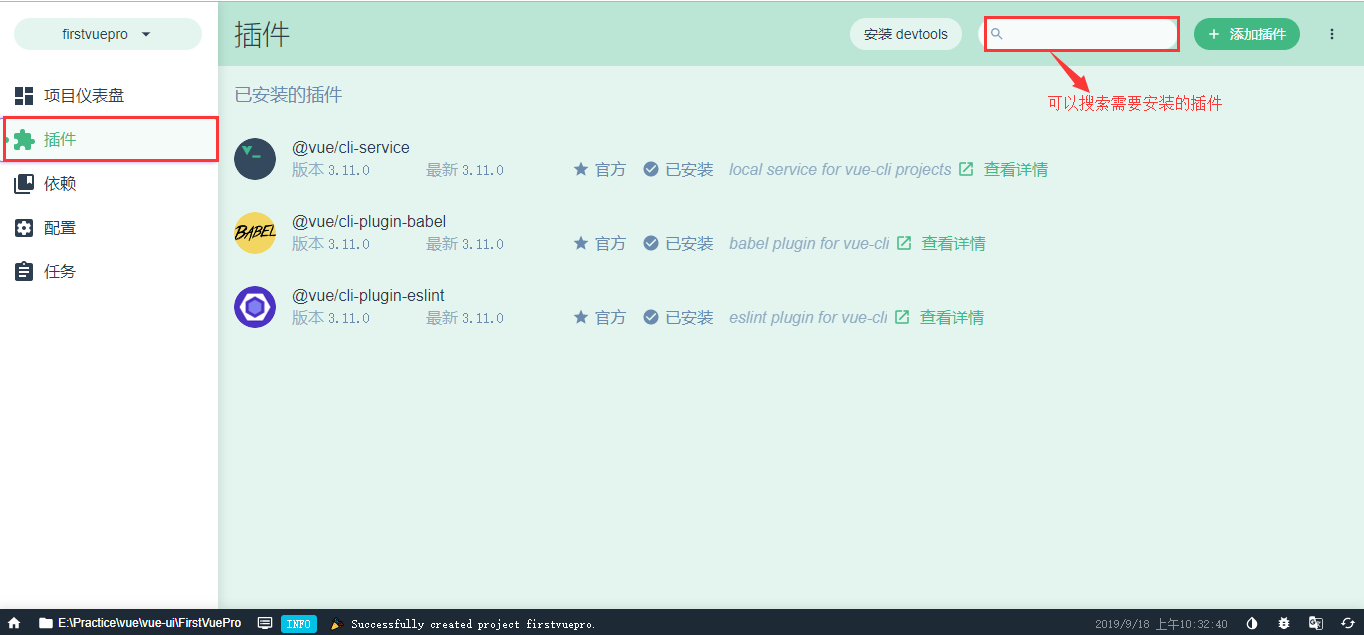
选择左侧列表的“插件”,会切换到插件页面,该页面显示了项目中安装的插件,这里大多数是全局插件。在右上角的搜索框里面可以搜索需要安装的插件,然后点击“添加插件”就可以安装插了,如下图所示:

2、依赖
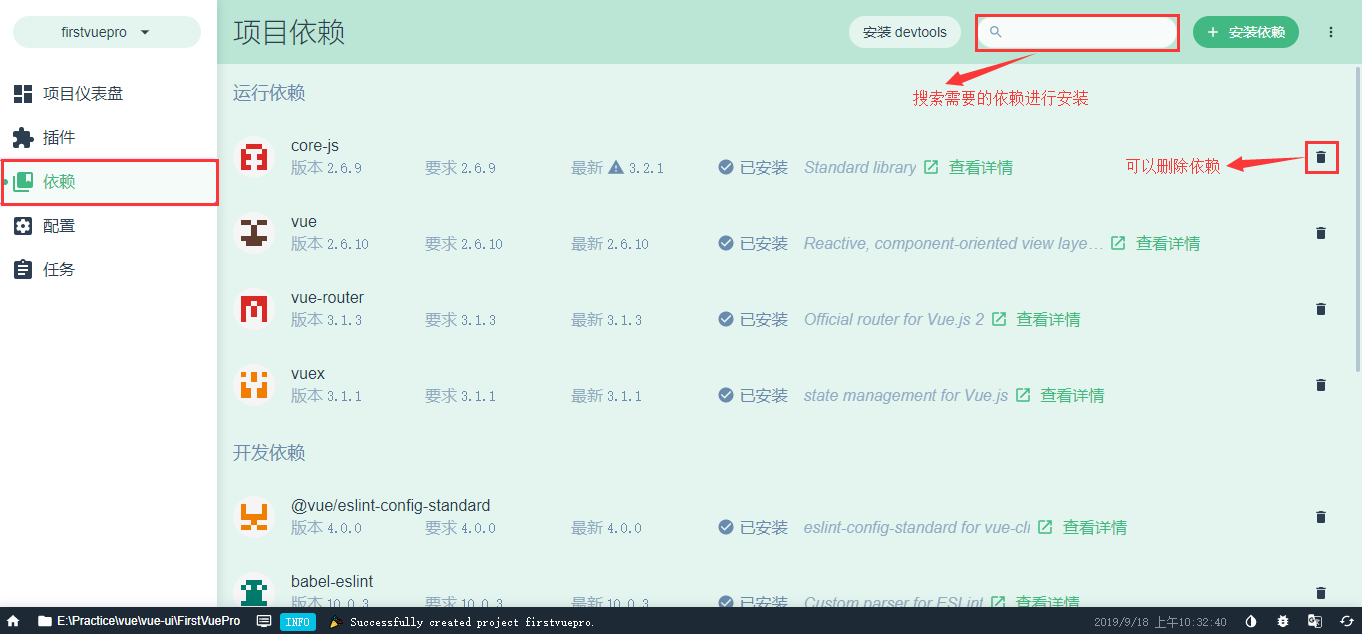
点击左侧列表的“依赖”,可以切换到依赖界面。在这里,我们可以很方便的管理项目相关的依赖,可以安装新的依赖,也可以删除依赖。点击“查看详情”,查看依赖的具体说明,如下图所示:

3、配置
点击左侧列表的“配置”,可以切换到配置界面。这里的配置页,基本上是以前的config文件夹的相关内容。如下图所示:

主要有下面一些设置:
- 公共路径:应用的根目录。
- 输出目录:build生成的目录。
- 资源目录:静态资源存放的目录。
- 启用运行时编译:允许在组件中使用template,但是会因此让app多10kb负载。
- Enable Production Source Map:在生产环境使用js Source Map便于调试,但是会影响build的速度。
- 并行编译:多线程并行编译Babel或者TypeScript。
- 启用CSS Modules:默认只有以*.module.[ext]结尾的文件才会被视为CSS模块。开启此项,允许你在文件名中删除module并将所有的样式文件(css|scss|sass|less|styl(us)?)视为CSS模块。
- 抽取CSS:是否将CSS导出为一个CSS文件,而不是写在js中內联,并动态注入。在构建为web组件时,默认情况下也会禁用此选择(样式內联并注入shadowRoot)。构建库时,您也可以将其设置为false,以避免用户自己导入CSS。
- 启用CSS Source Maps:为CSS启用Source map,会影响构建性能。
点击“更多信息”,可以查看相关的帮助和详情。
4、任务
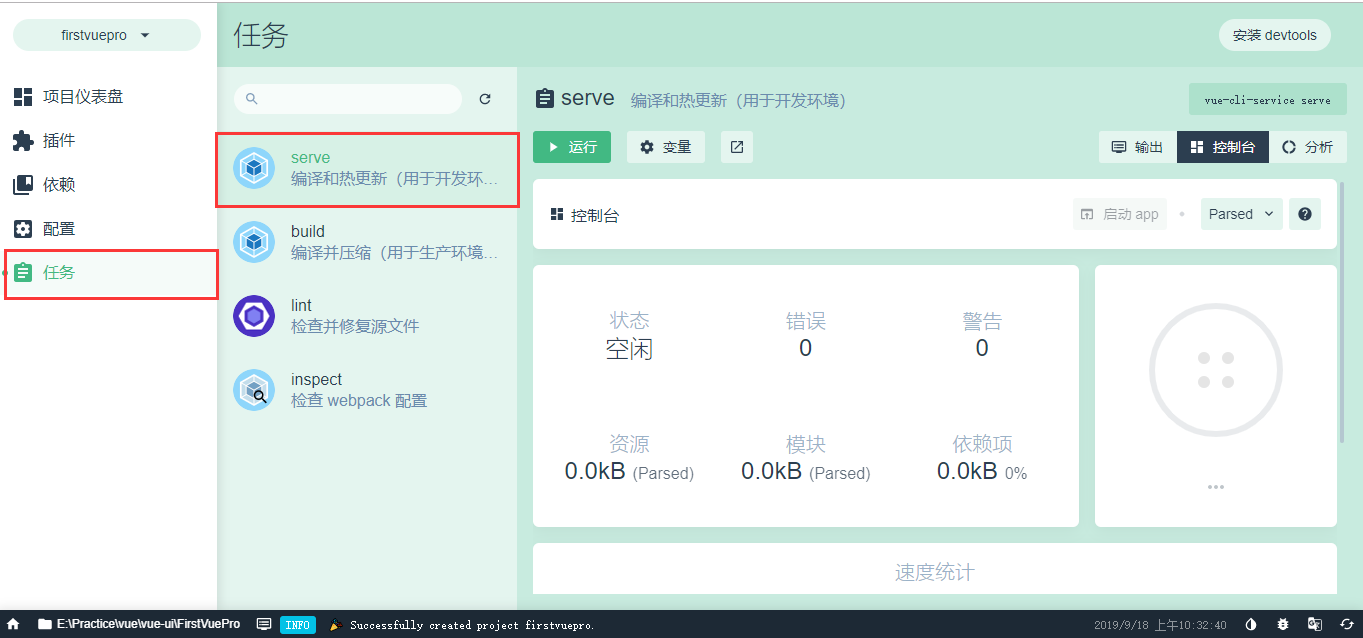
点击左侧列表“任务”,可以切换到任务界面
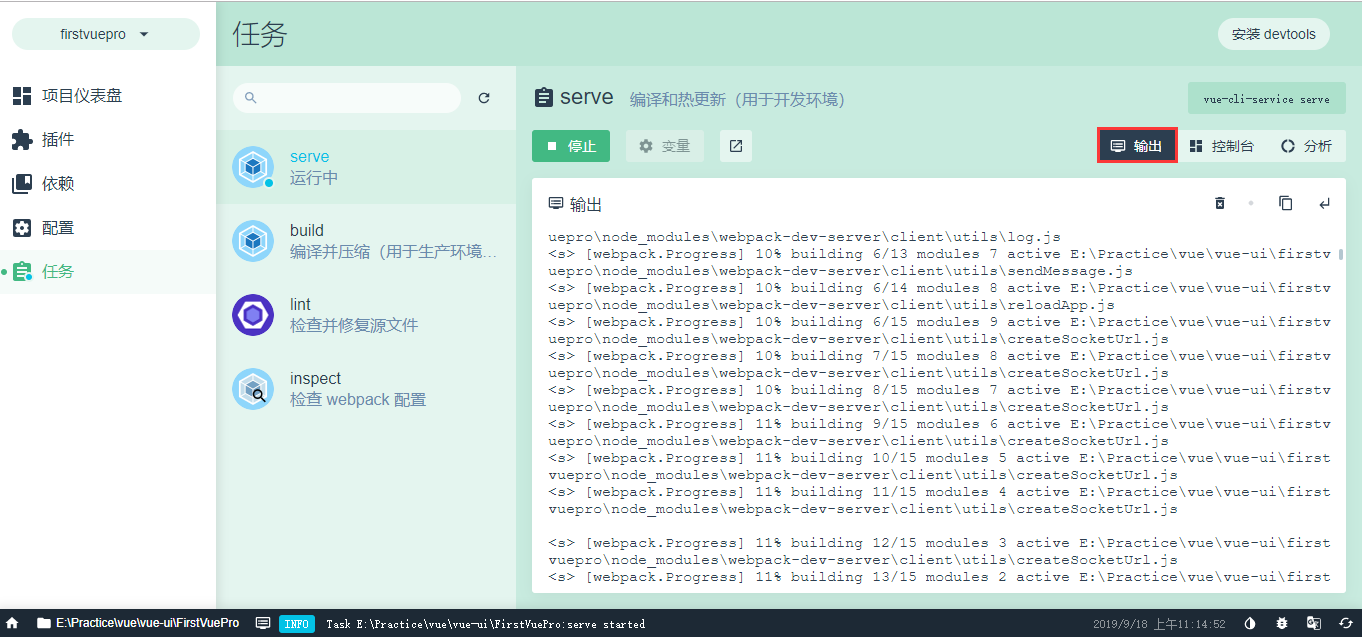
server开发环境

这里对应的任务,对应于package.json中的script脚本。
输出界面可以显示一些编译的信息

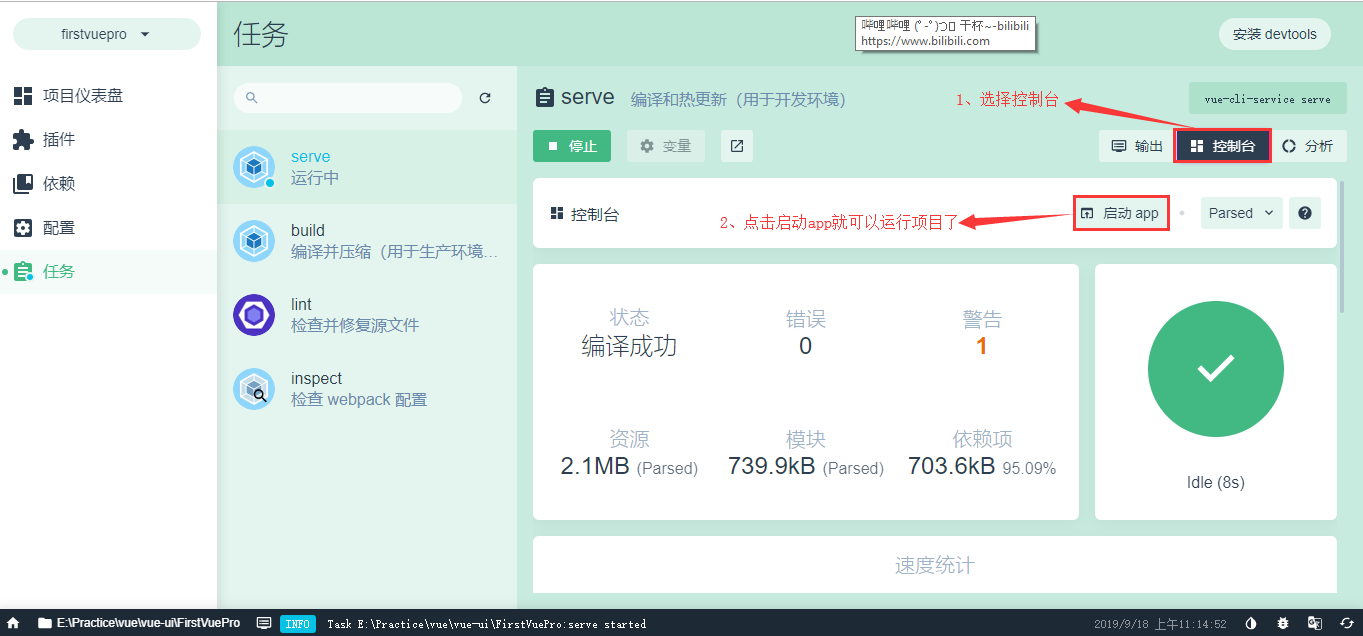
控制台能很方便的看到单页应用运行的信息,包括错误数、警告数、静态资源大小、模块大小、依赖大小。在控制台选项,点击“启动app”就可以运行项目,相当于以前的npm run dev命令。

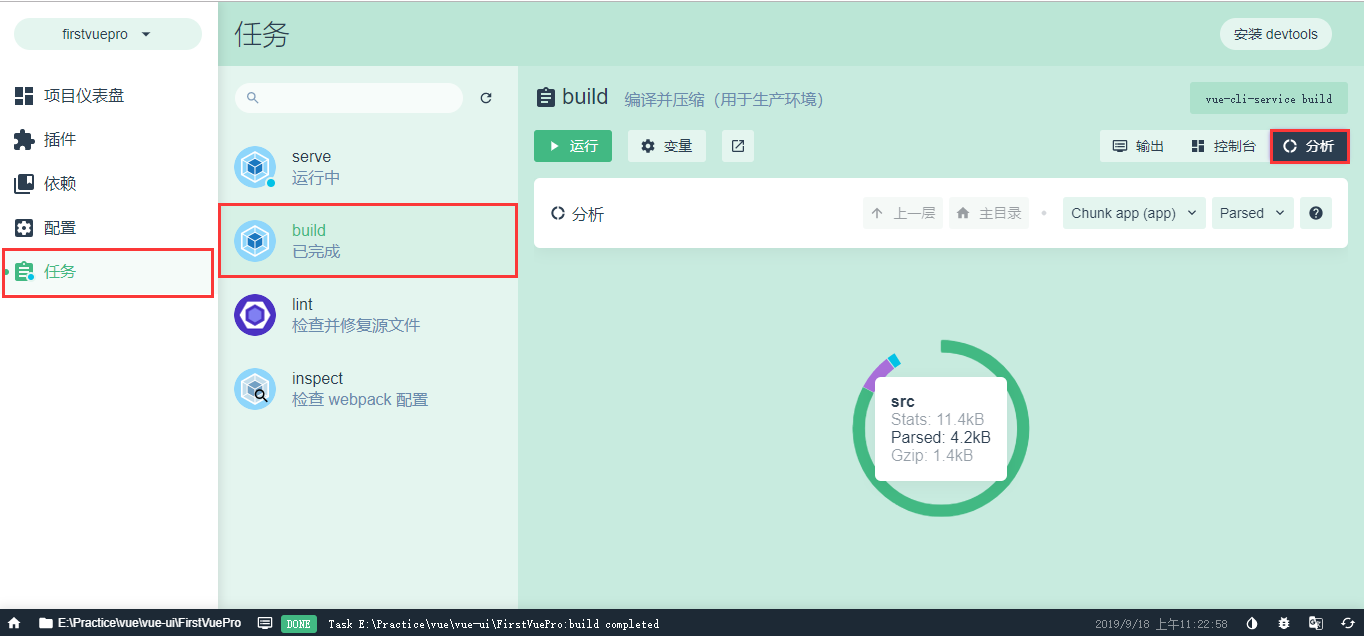
分析界面能帮助我们分析代码和模块的大小。一般在生产模式下,才会考虑这个问题:

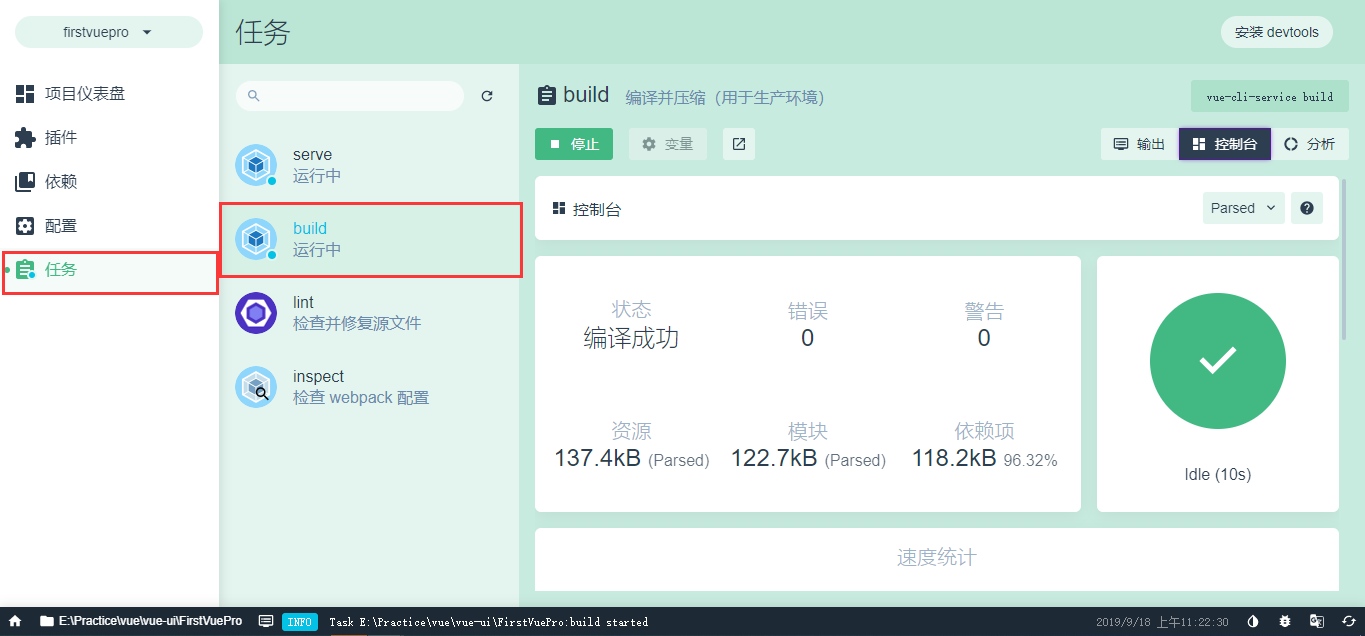
build生产环境

各个功能和server中的类似,在分析界面可以很明显的看到编译后的文件和未编译文件在大小上的差距。

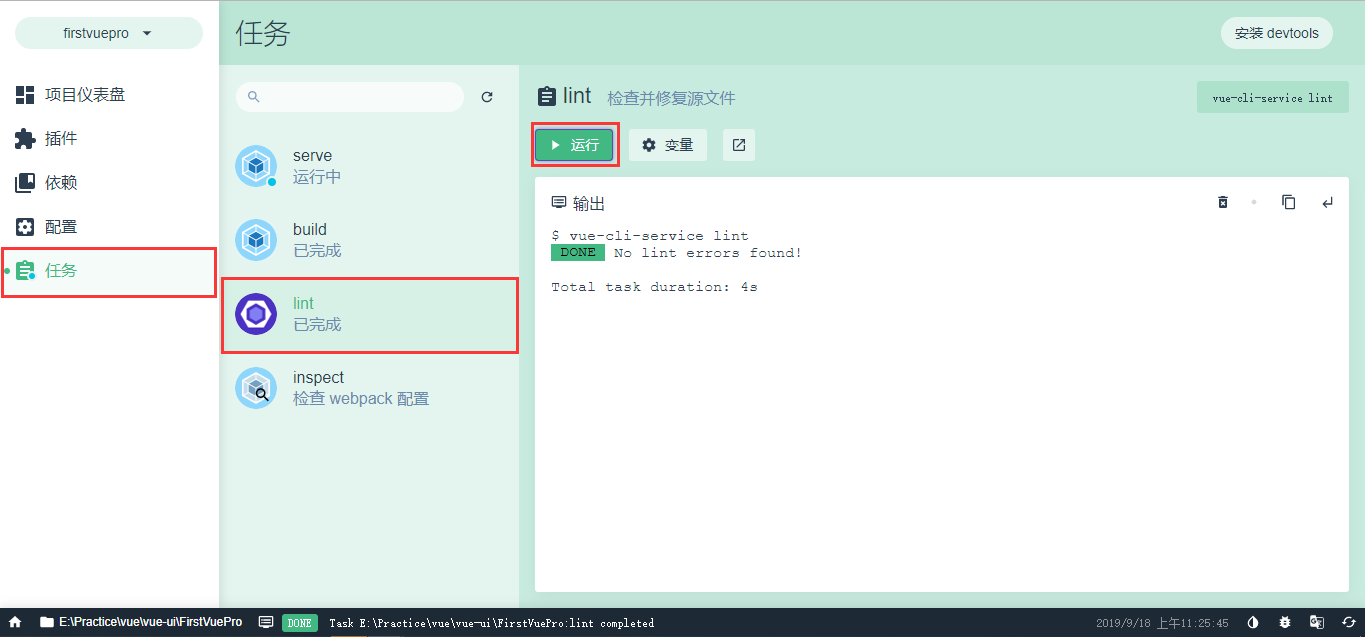
lint
在该界面可以进行代码检测。

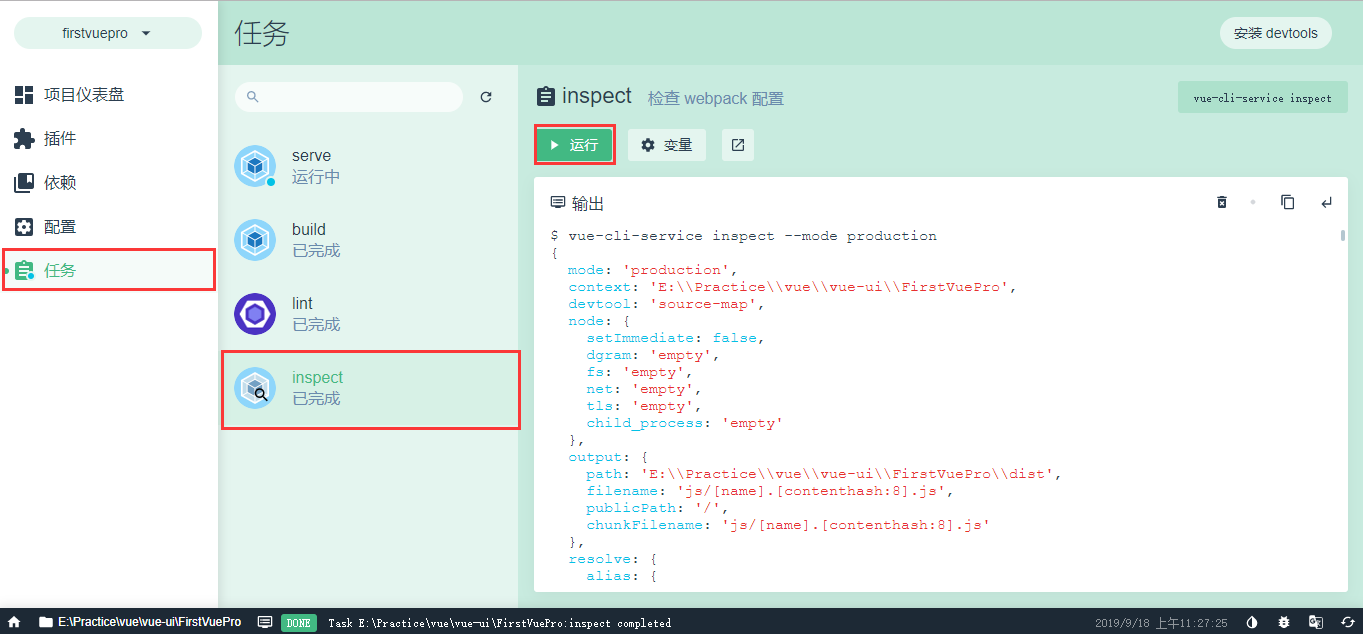
inspect审查
在这个模式下,我们可以看到详细的webpack配置。

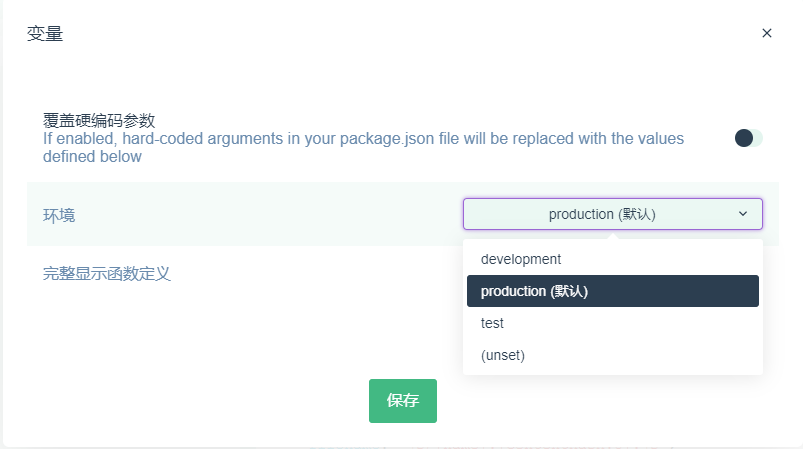
点击运行旁边的“变量”按钮,可以选择开发环境、生产环境、测试环境。默认是生产环境。

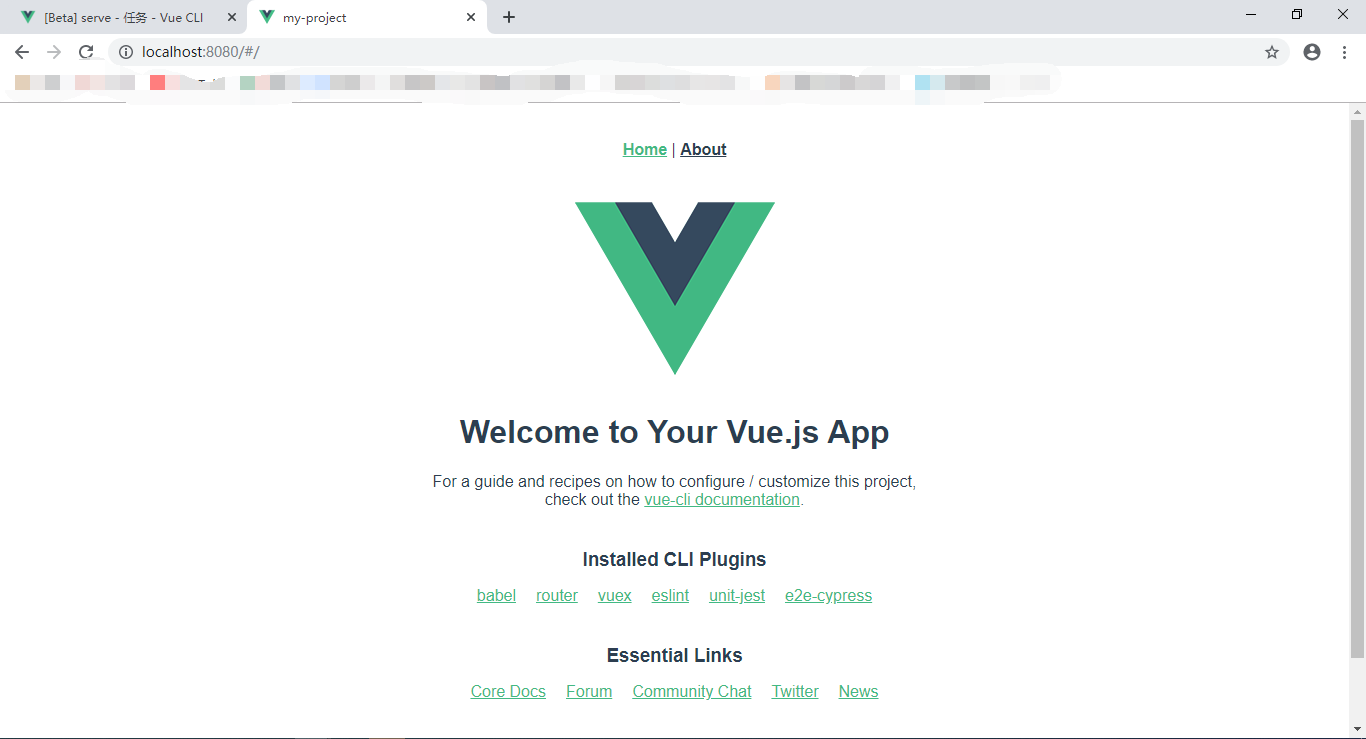
三、启动顺序
项目创建完成以后,在浏览器里面输入下面的URL地址:http://localhost:8080/#/,Vue项目就可以启动了,启动后的界面如下:

有没有人思考过这样一个问题:Vue项目的启动顺序是如何呢?我们使用VS Code打开创建的项目:
Vue项目代码整体结构如下:

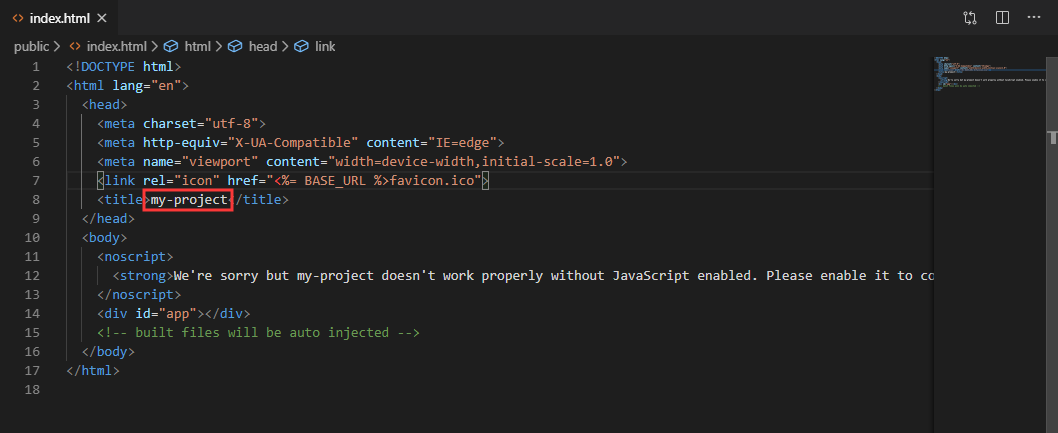
网页启动的时候首先是启动一个HTML页面,我们发现在public文件夹下面有一个index.html文件,打开该文件:

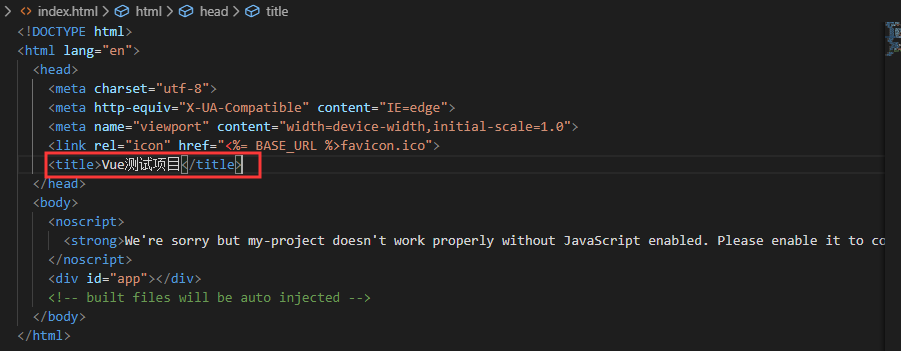
我们发现index.html中的title标题和启动以后页面显示的标题一致,我们猜想:是不是首先启动的index.html页面呢?我们修改一下titie标题的值:

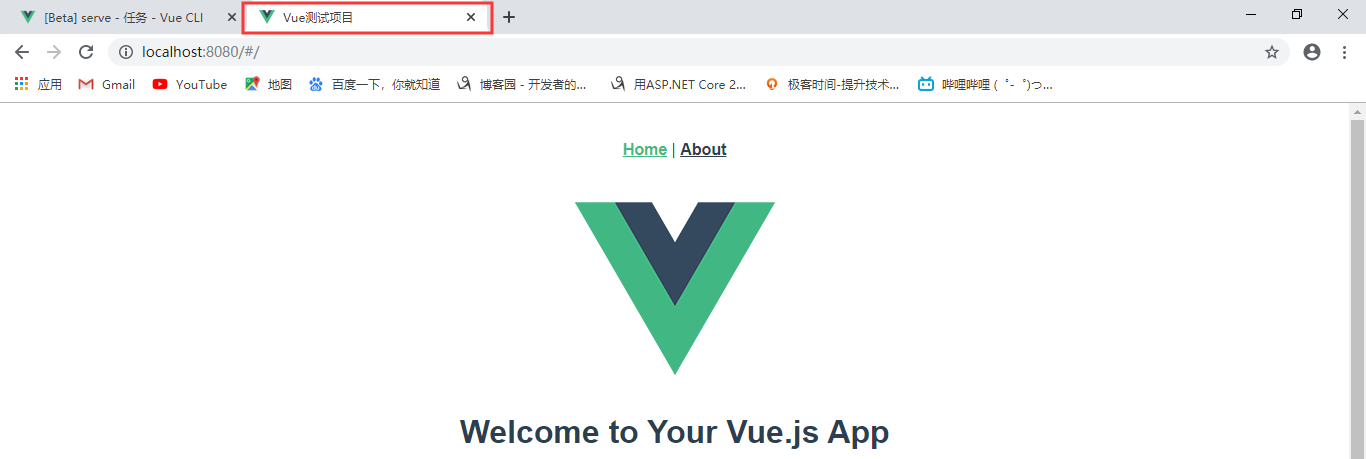
然后在看一下页面的titie值:

我们发现:页面显示的title值和index.html代码里面title的值一致,所以我们确定Vue项目启动的时候,首先显示index.html页面。
这时候又有人会提出疑问:index.html页面里面只有一个div标签,而启动页面下面显示了很多内容,下面的内容是从哪里来的呢?
四、总结
vue ui 提供了一套完整的vue项目构建的页面。既保留了vue-cli的即开即用的便利性,同时也保证了webpack配置的自由度。
对应使用vue的开发者来说,使用vue ui创建项目,非常友好,整个功能从构建到管理得到了优化。