https://www.baidufe.com/component/browser-storage/index.html
BrowserStorage是浏览器本地存储的一个解决方案,存储优先级依次为:HTML5-localStorage > IE-UserData > Cookie
并提供一套友好的API,对本地存储数据进行批量存储、读取、移除、清空等操作。
并提供一套友好的API,对本地存储数据进行批量存储、读取、移除、清空等操作。
下载当前版本:1.1
1、各种存储方案的对比
- Cookies:浏览器均支持,容量为4KB
- UserData:仅IE支持,容量为64KB
- Flash:100KB,非HTML原生,需要插件支持
- Google Gears SQLite :需要插件支持,容量无限制
- LocalStorage:HTML5,容量为5M
- UserData:仅IE支持,容量为64KB
- Flash:100KB,非HTML原生,需要插件支持
- Google Gears SQLite :需要插件支持,容量无限制
- LocalStorage:HTML5,容量为5M
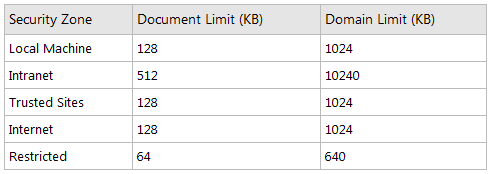
2、UserData的存储情况

UserData行为通过将数据写入一个UserData存储区(UserData store)来保存数据,userData可以将数据以XML格式保存在客户端计算机上。
该数据将一直存在,除非你人为删除或者用脚本设置了该数据的失效期。
从上面的表格可以看出,就算是一个受限(Restricted)的站点,单个文档也能存64KB的数据,整个Domain也能装得下640KB的东西。
要了解更多UserData的东西,可以点击这里查看
3、组件方案选择
- 支持localStorage的浏览器,采用HTML5提供的原生localStorage进行数据存储
- 支持UserData操作的浏览器,采用UserData进行数据存储
- 在以上两种都不支持的情况下,采用cookie进行数据存储
- 支持UserData操作的浏览器,采用UserData进行数据存储
- 在以上两种都不支持的情况下,采用cookie进行数据存储