前不久我做了一个3d仿酷狗的轮播图,用的技术原理就是简单的jquery遍历+css样式读写。
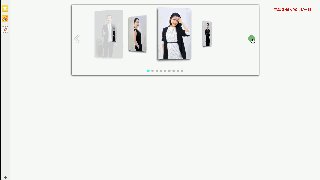
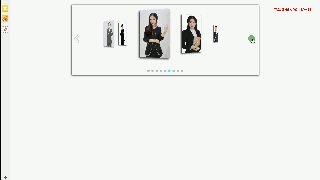
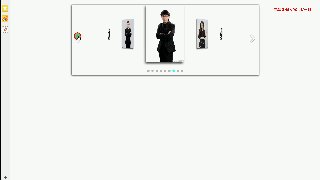
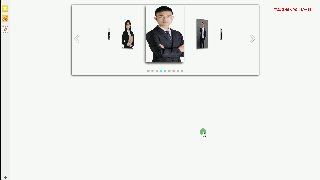
这次呢,我们换一种思路(呵呵其实换汤不换药),看到上次那个轮播吗?你有没有发现用jquery的animate来写的话(酷狗那轮播样式6个其实还好),如果很多的话呢?会怎样,是不是得写一大坨?这显然不是我们想要的,那怎么办呢?其实既然是样式嘛,那我们就可以封成一个css类,一个类名,我们动态的把这些类名给添加给对应的位置即可,代码简单很多。先上一个gif吧。
单纯的不用js的h5+css3也是可以有很强大的动画效果,不过单纯的h5+c3缺少行为交互层,还是比较推荐用js,代码也比较少!

这个gif不会弄。随便弄了个(不好看这不是重点)。
咱先来对比下封成类名和一个个样式来设置两者的优劣:
之前遍历样式的代码是这样的:

设置成类名后的遍历是这样的:

如果js的样式有很多种,不仅仅是上面6种的话,你会发现这些样式跟你看一串json数据没区别了,你会很累(当然这仅仅是夸张说法),代码也是一大坨,嗯对,就是一大坨,你能忍么?反正我不能忍。js的函数式编程一直与优雅不沾边,当然后续的ES6和ES7,特别是模块化思想的引入,其实整体上好很多了,以后我们也是可以优雅而又严谨的写代码= =
同样的还是上一下demo吧:
html+js
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>名师风采</title> 6 <link rel="stylesheet" href="css/dc-carousel.css"> 7 <script src="js/jquery-3.1.1.min.js"></script> 8 <script> 9 $(function(){ 10 var $dc_img=$('.dc_carousel_img li'); 11 var $dc_point=$('.dc_carousel_point li'); 12 var $dc_left=$('.previous'); 13 var $dc_right=$('.next'); 14 var nowTime=0,index=0,my; 15 function dc_list(i){ 16 $dc_point.eq(i).addClass("current_point").siblings().removeClass('current_point'); 17 } 18 19 var dc_class=[]; 20 //动态修正class 21 function slide(flag){ 22 $dc_img.each(function(i){ 23 dc_class[i]=$(this).attr("class"); 24 }); 25 console.log(dc_class); 26 $dc_img.each(function(i){ 27 console.log($(this).attr("class")); 28 if(flag){ 29 var a=i+1; 30 a%=$dc_img.length; 31 } 32 else{ 33 var a=i-1; 34 a<0?a=$dc_img.length-1:a; 35 } 36 $(this).css("transition","").removeClass(); 37 if(dc_class[a]!="others"){ 38 // &&dc_class[a-1]!="others" 39 $(this).css("transition","0.5s"); 40 } 41 $(this).addClass(dc_class[a]); 42 }) 43 } 44 //左右变动函数 45 function dc_leftImg(){ 46 if(new Date()-nowTime>500){ 47 nowTime=new Date(); 48 index--; 49 index<0?index=$dc_point.length-1:index; 50 dc_list(index); 51 slide(false); 52 } 53 } 54 function dc_rightImg(){ 55 if(new Date()-nowTime>500){ 56 nowTime=new Date(); 57 index++; 58 index=index%$dc_point.length; 59 dc_list(index); 60 slide(true); 61 } 62 } 63 //左右按钮点击函数 64 $dc_left.click(function(){ 65 dc_leftImg(); 66 autoPlay(false); 67 }); 68 $dc_right.click(function(){ 69 dc_rightImg(); 70 autoPlay(true); 71 }); 72 /** 73 * 自动播放函数 74 * */ 75 var time; 76 function autoPlay(flag){ 77 clearInterval(time); 78 if(flag){ 79 time=setInterval(dc_rightImg,2000); 80 } 81 else{ 82 time=setInterval(dc_leftImg,2000); 83 } 84 my=autoPlay.arguments[0]; 85 } 86 autoPlay(true); 87 88 $dc_img.mouseover(function(){ 89 clearInterval(time); 90 console.log($(this)); 91 }); 92 $dc_img.mouseout(function(){ 93 autoPlay(my); 94 }); 95 96 }) 97 </script> 98 </head> 99 <body> 100 <div class="box"> 101 <div class="dc_carousel" id="dc_carousel"> 102 <div class="dc_carousel_img"> 103 <ul> 104 <li class="first"><a href="javascript:;"><img src="images/teacher1.jpg" alt=""></a></li> 105 <li class="second"><a href="javascript:;"><img src="images/teacher2.jpg" alt=""></a></li> 106 <li class="third"><a href="javascript:;"><img src="images/teacher3.jpg" alt=""></a></li> 107 <li class="others"><a href="javascript:;"><img src="images/teacher4.jpg" alt=""></a></li> 108 <li class="others"><a href="javascript:;"><img src="images/teacher7.jpg" alt=""></a></li> 109 <li class="others"><a href="javascript:;"><img src="images/teacher8.jpg" alt=""></a></li> 110 <li class="others"><a href="javascript:;"><img src="images/teacher9.jpg" alt=""></a></li> 111 <li class="last_second"><a href="javascript:;"><img src="images/teacher5.jpg" alt=""></a></li> 112 <li class="last"><a href="javascript:;"><img src="images/teacher6.jpg" alt=""></a></li> 113 </ul> 114 </div> 115 <div class="dc_carousel_point"> 116 <ul> 117 <li class="current_point"></li> 118 <li></li> 119 <li></li> 120 <li></li> 121 <li></li> 122 <li></li> 123 <li></li> 124 <li></li> 125 <li></li> 126 </ul> 127 </div> 128 <span class="previous dc_left"><img src="images/left.png" alt=""></span> 129 <span class="next dc_right"><img src="images/right.png" alt=""></span> 130 </div> 131 </div> 132 </body> 133 </html>
css
html,body,div,ol,ul,li,p,h1,h2,h3,h4,h5,h6,table,dt,dd,span,input,img{margin:0;padding:0}ul,li{list-style:none}a{text-decoration:none}.dc_left{float:left}.dc_right{float:right}.dc_clear{content:"";display:block;clear:both}.box{width:800px;height:300px;margin:20px auto 0;box-shadow:0 0 10px #000;-webkit-box-shadow:0 0 10px #000;-moz-box-shadow:0 0 10px #000;-o-box-shadow:0 0 10px #000;position:relative}.box .dc_carousel{width:100%;height:100%}.box .dc_carousel .dc_carousel_img{width:100%;height:90%;overflow:hidden;position:relative}.box .dc_carousel .dc_carousel_img ul{width:100%;height:100%;transform-style:preserve-3d;perspective:600px}.box .dc_carousel .dc_carousel_img ul li{width:20%;height:90%;position:absolute;box-shadow:-5px 5px 15px #333;-webkit-box-shadow:-5px 5px 15px #333;-moz-box-shadow:-5px 5px 15px #333;-o-box-shadow:-5px 5px 15px #333;opacity:0}.box .dc_carousel .dc_carousel_img ul li img{width:100%;height:100%}.box .dc_carousel .dc_carousel_img ul .others{top:-40%}.box .dc_carousel .dc_carousel_img ul .first{left:40%;opacity:1}.box .dc_carousel .dc_carousel_img ul .second{left:60%;transform:rotateY(40deg) scale(.5);opacity:1}.box .dc_carousel .dc_carousel_img ul .last{left:20%;transform:rotateY(-40deg) scale(.5);opacity:1}.box .dc_carousel .dc_carousel_img ul .third{left:70%;transform:rotateY(50deg) scale(.2);opacity:1}.box .dc_carousel .dc_carousel_img ul .last_second{left:10%;transform:rotateY(-50deg) scale(.2);opacity:1}.box .dc_carousel .dc_carousel_img ul .dc_change{transform:translate3d(30px, 30px, 30px)}.box .dc_carousel .dc_carousel_point{width:100%;text-align:center;position:absolute;z-index:30}.box .dc_carousel .dc_carousel_point li{width:10px;height:10px;list-style:none;border-radius:50%;background:#bbb;display:inline-block}.box .dc_carousel .dc_carousel_point .current_point{background:#3ff}.box .dc_carousel .previous,.box .dc_carousel .next{position:absolute;top:40%;font:30px "Times New Roman";cursor:pointer}.box .dc_carousel .next{left:94%}
跟上一次的原理类似,但这个不同的是用类名来代替并动态修改类名,可拓展性更强,且修改只需修改css样式即可,简单快捷方便,另外一个是图片是可以无限拓展的,不过需要把新加的图片放在中间并加上others类名,很方便吧~~