1.this.$router.push()
描述:跳转到不同的url,但这个方法会向history栈添加一个记录,点击后退会返回到上一个页面。
用法:
2.this.$router.replace()
描述:同样是跳转到指定的url,但是这个方法不会向history里面添加新的记录,点击返回,会跳转到上上一个页面。上一个记录是不存在的。
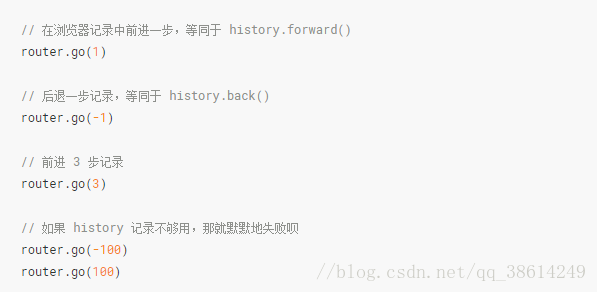
3.this.$router.go(n)
相对于当前页面向前或向后跳转多少个页面,类似 window.history.go(n)。n可为正数可为负数。正数返回上一个页面
vue-router 2.0 常用基础知识点之router.push()
https://blog.csdn.net/sinat_17775997/article/details/68941091
this.$router.push、replace、go的区别
http://www.cnblogs.com/hwldyz/p/9204346.html