事情是这样的:
老弟:
![]()
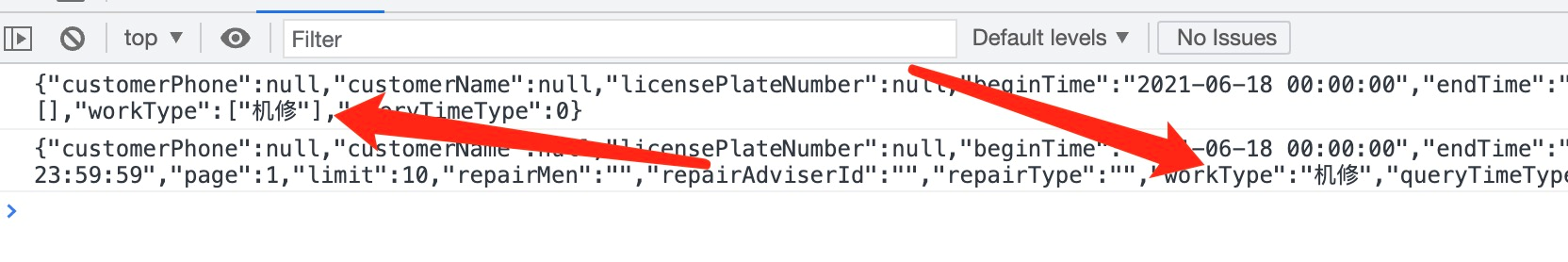
- 老哥我这个queryQuery改变了,为什么this.listQuery也变了。。。。
我:
- 不应该呀。
老弟:



- 走了这个方法就变了。
我:
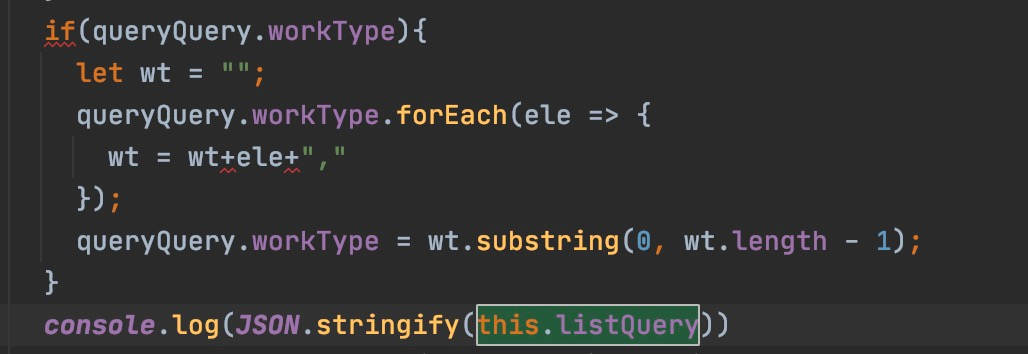
- js里也有引用类型的概念。
老弟:
- 知道了:

给大家打出来,方便复制:
let newValue = Object.assign({}, this.oldValue);
Object.assign
结语:
虽然这种场景在前端里比较少遇到,但js确实有引用类型的概念。
=号赋值,其实是赋了一个内存地址,两者指向的是同一个值,所以改变的也是同一个值。
收工,吃饭!