一、JavaScript概述
1.1 JavaScript的历史
-
1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
-
Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
-
微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
-
为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
1.2 ECMAScript
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)。DOM可以把HTML看做是文档树,通过DOM提供的API可以对树上的节点进行操作
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)。通过BOM可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率等
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.

简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言.使用对象.
1.3 JS的引入方式
1. 写在行内 <input type="button" value="按钮" onclick="alert('Hello World')" /> 2. 写在script标签中 <head> <script> alert('Hello World!'); </script> </head> 3. 写在外部js文件中,在页面引入 <script src="main.js"></script>
-
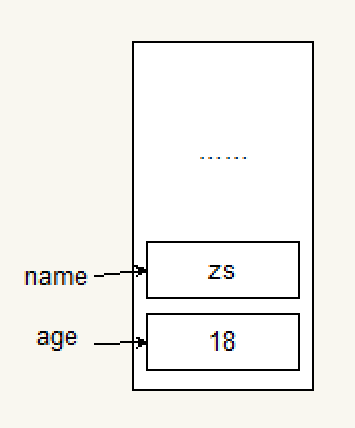
变量是计算机内存中存储数据的标识符,根据变量名称可以获取到内存中存储的数据。
-
为什么要使用变量
使用变量可以方便的获取或者修改内存中的数据。
var声明变量
变量声明(有var 有变量名字,没有值)
var age;
变量的赋值
变量初始化(有var 有变量名字,有值)
var age = 18;
同时声明多个变量
var age, name, sex; age = 10; name = 'zs';
同时声明多个变量并赋值
var age = 10, name = 'zs';

-
-
由字母、数字、下划线、$符号组成,不能以数字开头
-
不能是关键字和保留字,例如:for、while。
-
区分大小写
-
-
规范 - 建议遵守的,不遵守不会报错
-
变量名必须有意义
-
遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。例如:userName、userPassword
-
1. 使用第三方的变量进行交换
// var num1=10; // var num2=20; // //把num1这个变量的值取出来放在temp变量中 // var temp=num1; // //把num2这个变量的值取出来放在num1变量中 // num1=num2; // //把temp变量的值取出来放在num2变量中 // num2=temp; // console.log(num1);//20 // console.log(num2);//10
2. 一般适用于数字的交换
// var num1 = 10; // var num2 = 20; // //把num1的变量中的值和num2变量中的值,取出来相加,重新赋值给num1这个变量 // num1 = num1 + num2;//30 // //num1变量的值和num2变量的值取出来,相减的结果重新赋值给num2 // num2 = num1 - num2;//10 // //num1变量的值和num2变量的值取出来,相减的结果重新赋值给num1 // num1 = num1 - num2;//20 // console.log(num1, num2);
3. 扩展的变量的交换:只需要看代码,不需要理解---位运算
var num1 = 10; var num2 = 20; num1 = num1 ^ num2; num2 = num1 ^ num2; num1 = num1 ^ num2; console.log(num1, num2);
Number、String、Boolean、Undefined、Null
-
数值字面量:数值的固定值的表示法
110 1024 60.5
-
进制
十进制 var num = 9; 进行算数计算时,八进制和十六进制表示的数值最终都将被转换成十进制数值。 十六进制 var num = 0xA; 数字序列范围:0~9以及A~F 八进制 var num1 = 07; // 对应十进制的7 var num2 = 019; // 对应十进制的19 var num3 = 08; // 对应十进制的8 数字序列范围:0~7 如果字面值中的数值超出了范围,那么前导零将被忽略,后面的数值将被当作十进制数值解析
-
浮点数的精度问题
浮点数 var n = 5e-324; // 科学计数法 5乘以10的-324次方 浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数 var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004 console.log(0.07 * 100); 不要判断两个浮点数是否相等
数值范围
最小值:Number.MIN_VALUE,这个值为: 5e-324 最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308 无穷大:Infinity 无穷小:-Infinity
数值判断
-
-
NaN 与任何值都不相等,包括他本身
-
-
isNaN: is not a number
'abc' "abc"
-
字符串字面量
'程序猿','程序媛'
-
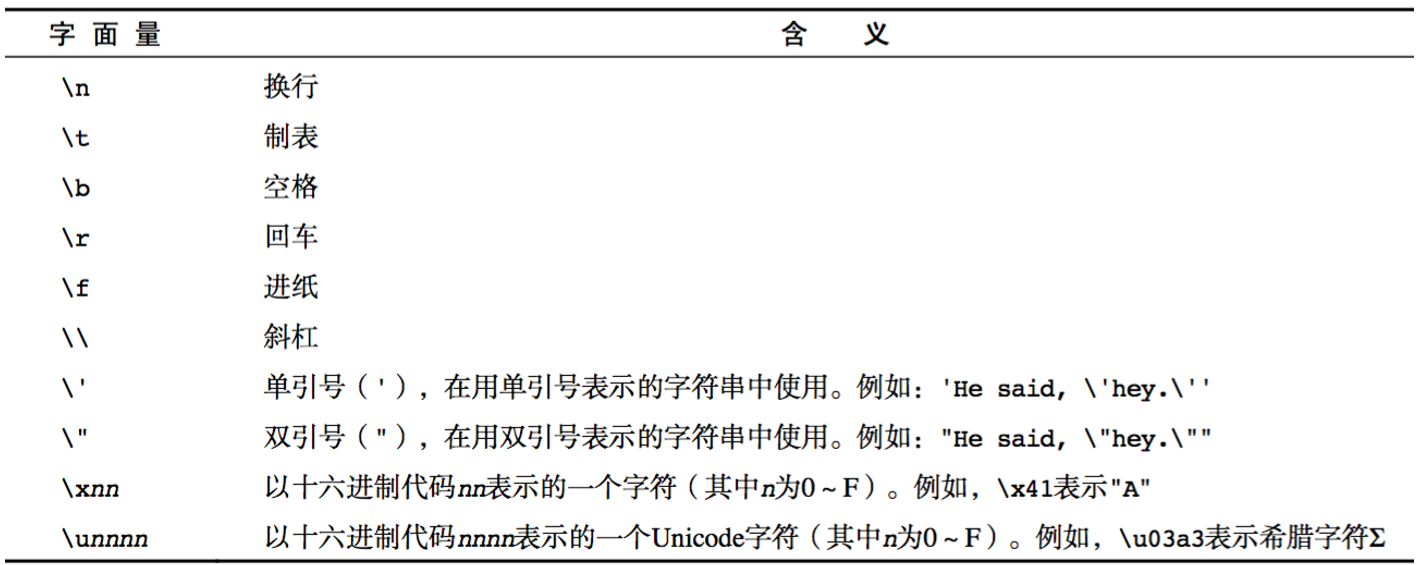
转义符

length属性用来获取字符串的长度
var str = '中文加空格 Hello World'; console.log(str.length);
>>> 17
字符串拼接使用 + 连接
console.log(11 + 11); console.log('hello' + ' world'); console.log('100' + '100'); console.log('11' + 11); console.log('male:' + true);
-
-
两边如果都是数字,那么就是算术功能。
-
-
计算机内部存储:true为1,false为0
-
-
null表示一个空,变量的值如果想为null,必须手动设置
typeof(以下两种写法都可以,推荐加括号)
* typeof 变量名
* typeof(变量名)
var num = 10; var str = "小白"; var flag = true; var nll = null; var undef; var obj = new Object(); //是使用typeof 获取变量的类型 console.log(typeof num);//number console.log(typeof str);//string console.log(typeof flag);//boolean console.log(String(nll));//是null console.log(typeof nll);//不是null console.log(typeof undef);//undefined console.log(typeof obj);//object console.log(typeof(num));
在源代码中一个固定值的表示法。
数值字面量:8, 9, 10
字符串字面量: "大前端"
布尔字面量:true,false
// 这是一个变量 var name = 'hm';
/* var age = 18; var name = 'zs'; console.log(name, age); */
四、数据类型转换
字符串的颜色是黑色的,数值类型是蓝色的,布尔类型也是蓝色的,undefined和null是灰色的
4.1.1 toString()
// var num=10;
// console.log(num.toString());//字符串类型
// //2 String();
//
// var num1=20;
// console.log(String(num1));
//如果变量有意义调用.toString()使用转换
//如果变量没有意义使用String()转换
4.1.2 String()
String()函数存在的意义:有些值没有toString(),这个时候可以使用String()。比如:undefined和null
// var num2;
// console.log(num2.toString());
// var num3=null;
// console.log(num3.toString());
//这个可以
// var num2;
// console.log(String(num2));
// var num3=null;
// console.log(String(num3));
4.1.3 拼接字符串方式
num + "",当 + 两边一个操作符是字符串类型,一个操作符是其它类型的时候,会先把其它类型转换成字符串再进行字符串拼接,返回字符串
4.2.1 Number()
比其他两个要严格。
Number()可以把任意值转换成数值,如果要转换的字符串中有一个不是数值的字符,返回NaN
// console.log(Number("10"));//10
// console.log(Number("10afrswfdsf"));//NaN
// console.log(Number("g10"));//NaN
// console.log(Number("1fds0"));//NaN
// console.log(Number("10.98"));//10.98
// console.log(Number("10.98fdsfd"));//NaN
4.2.2 parseInt()
var num1 = parseInt("12.3abc"); // 返回12,如果第一个字符是数字会解析知道遇到非数字结束 var num2 = parseInt("abc123"); // 返回NaN,如果第一个字符不是数字或者符号就返回NaN
// console.log(parseInt("10"));//10
// console.log(parseInt("10afrswfdsf"));//10
// console.log(parseInt("g10"));//NaN
// console.log(parseInt("1fds0"));//1
// console.log(parseInt("10.98"));//10
// console.log(parseInt("10.98fdsfd"));//10
4.2.3 parseFloat()
parseFloat()把字符串转换成浮点数
parseFloat()和parseInt非常相似,不同之处在与
parseFloat会解析第一个. 遇到第二个.或者非数字结束
如果解析的内容里只有整数,解析成整数
// console.log(parseFloat("10"));//10
// console.log(parseFloat("10afrswfdsf"));//10
// console.log(parseFloat("g10"));//NaN
// console.log(parseFloat("1fds0"));//1
// console.log(parseFloat("10.98"));//10.98
// console.log(parseFloat("10.98fdsfd"));//10.98
4.2.4 +,-0等运算
var str = '500'; console.log(+str); // 取正 500 console.log(-str); // 取负 -500 console.log(str - 0); // 500
var str = '-500';
console.log(+str); // -500
console.log(-str); // 500
console.log(str - 0); //-500
// 切记不能用 str + 0 ,会直接判断为拼接字符串
4.3.1 Boolean(值)
0 ''(空字符串) null undefined NaN 会转换成false 其它都会转换成true
// console.log(Boolean(1));//true // console.log(Boolean(0));//false // console.log(Boolean(11));//true // console.log(Boolean(-10));//true // console.log(Boolean("哈哈"));//true // console.log(Boolean(""));//false // console.log(Boolean(null));//false // console.log(Boolean(undefined));//false
五、操作符
操作符:一些符号-----用来计算
算数运算符: + - * / %
算数运算表达式:由算数运算符连接起来的表达式。
5 + 6 两个操作数的运算符 二元运算符
++ 自身加1
-- 自身减1
- 前置++
var num1 = 5; ++ num1; var num2 = 6; console.log(num1 + ++ num2);
- 后置++
var num1 = 5; num1 ++; var num2 = 6 console.log(num1 + num2 ++);
总结
前置++:先加1,后参与运算 后置++:先参与运算,后加1 上面两个理解后,下面两个自通 前置-- :先减1,后参与运算 后置-- :先参与运算,后减1
&& 与 两个操作数同时为true,结果为true,否则都是false || 或 两个操作数有一个为true,结果为true,否则为false ! 非 取反
< > >= <= == != === !==
==与===的区别:==只进行值得比较,===类型和值同时相等,则相等 var result = '55' == 55; // true var result = '55' === 55; // false 值相等,类型不相等 var result = 55 === 55; // true
= += -= *= /= %=
例如: var num = 0; num += 5; //相当于 num = num + 5;
优先级从高到底 1. () 优先级最高 2. 一元运算符 ++ -- ! 3. 算数运算符 先* / % 后 + - 4. 关系运算符 > >= < <= 5. 相等运算符 == != === !== 6. 逻辑运算符 先&& 后|| 7. 赋值运算符
// 练习1:答案true 4 >= 6 || '人' != '阿凡达' && !(12 * 2 == 144) && true // 练习2:答案true var num = 10; 5 == num / 2 && (2 + 2 * num).toString() === '22'
六、表达式和语句
一个表达式可以产生一个值,有可能是运算、函数调用、有可能是字面量。表达式可以放在任何需要值的地方。
语句可以理解为一个行为,循环语句和判断语句就是典型的语句。一个程序有很多个语句组成,一般情况下;分割一个一个的语句
七、流程控制
从上到下,从左到右执行的顺序,就叫做顺序结构。
程序默认就是由上到下顺序执行的
if语句,if-else语句,if-else if-else if...语句,switch-case语句,三元表达式语句
while循环,do-while循环,for循环,后期还有一个for-in循环
八、分支结构
if (/* 条件表达式 */) { // 执行语句 } if (/* 条件表达式 */){ // 成立执行语句 } else { // 否则执行语句 } if (/* 条件1 */){ // 成立执行语句 } else if (/* 条件2 */){ // 成立执行语句 } else if (/* 条件3 */){ // 成立执行语句 } else { // 最后默认执行语句 }
以上格式固定,大小括号不能随意放置。这点跟C不一样。
8.2 三元运算符
表达式1 ? 表达式2 : 表达式3;
是对if……else语句的一种简化写法
var x = 10;
var y = 20;
var result1 = x > y ? x : y;
switch (expression) { case 常量1: 语句; break; case 常量2: 语句; break; case 常量3: 语句; break; … case 常量n: 语句; break; default: 语句; break; }
// var month=parseInt(prompt("请输入月份"));
// switch (month){
// case 1:
// case 3:
// case 5:
// case 7:
// case 8:
// case 10:
// case 12:console.log("31天");break;
// case 4:
// case 6:
// case 9:
// case 11:console.log("30天");break;
// case 2:console.log("28天");break;
// }
8.4 总结
* 三元表达式:和if-else语句是一样的 * 什么时候使用if-else if...: 一般是对范围的判断 * 什么时候使用switch-case语句:一般是对具体的值的判断 * 如果有多个分支,是针对范围的判断一般选择if-else if的语句 * 如果有多个分支,是针对具体的值判断,一般选择用switch-case语句
流程控制语句会把后面的值隐式转换成布尔类型
转换为true 非空字符串 非0数字 true 任何对象 转换成false 空字符串 0 false null undefined
// 结果是什么? var a = !!'123';
九、循环结构
基本语法:
// 当循环条件为true时,执行循环体, // 当循环条件为false时,结束循环。 while (循环条件) { //循环体 }
代码示例:
// 计算1-100之间所有数的和 // 初始化变量 var i = 1; var sum = 0; // 判断条件 while (i <= 100) { // 循环体 sum += i; // 自增 i++; } console.log(sum);
9.2 do...while语句
do..while循环和while循环非常像,二者经常可以相互替代,但是do..while的特点是不管条件成不成立,都会执行一次。
基础语法:
do { // 循环体; } while (循环条件);
代码示例:
// 初始化变量 var i = 1; var sum = 0; do { sum += i;//循环体 i++;//自增 } while (i <= 100);//循环条件
for循环语法:
// for循环的表达式之间用的是;号分隔的,千万不要写成, for (初始化表达式1; 判断表达式2; 自增表达式3) { // 循环体4 }
break:立即跳出整个循环,即循环结束,开始执行循环后面的内容(直接跳到大括号) continue:立即跳出当前循环,继续下一次循环(跳到i++的地方)
9.5 调试
过去调试JavaScript的方式 - alert() - console.log()
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
- 调试步骤
浏览器中按F12-->sources-->找到需要调试的文件-->在程序的某一行设置断点
- 调试中的相关操作
Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。
F10: 程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
F8:跳到下一个断点处,如果后面没有断点了,则程序执行结束。
十、数组
所谓数组,就是将多个元素(通常是同一类型)按一定顺序排列放到一个集合中,那么这个集合我们就称之为数组。
数组:一组有序的数据
数组的作用:可以一次性存储多个数据
10.2 数组的定义
数组是一个有序的列表,可以在数组中存放任意的数据,并且数组的长度可以动态的调整。
通过构造函数创建数组
var 数组名=new Array(); var array=new Array();//定义了一个数组 数组的名字如果直接输出,那么直接就可以把数组中的数据显示出来,如果没有数据,就看不到数据 var 数组名=new Array(长度); 如果数组中没有数据,但是有长度---,数组中的每个值就是undefined 构造函数的方式创建数组的时候,如果在Array(一个数字)--->数组的长度(数组元素的个数) 如果在Array(多个值);这个数组中就有数据了,数组的长度就是这些数据的个数
通过数组字面量创建数组
// 创建一个空数组 var arr1 = []; // 创建一个包含3个数值的数组,多个数组项以逗号隔开 var arr2 = [1, 3, 4]; // 创建一个包含2个字符串的数组 var arr3 = ['a', 'c'];
// 数组中的元素可以是不同的数据类型
var arr=[10,"哈哈",true,null,undefined,new Object()];
// 可以通过数组的length属性获取数组的长度 console.log(arr3.length); // 可以设置length属性改变数组中元素的个数 arr3.length = 0;
// 格式:数组名[下标] 下标又称索引 // 功能:获取数组对应下标的那个值,如果下标不存在,则返回undefined。 var arr = ['red',, 'green', 'blue']; arr[0]; // red arr[2]; // blue arr[3]; // 这个数组的最大下标为2,因此返回undefined
10.4 遍历数组
遍历:遍及所有,对数组的每一个元素都访问一次就叫遍历。
for(var i = 0; i < arr.length; i++) { // 数组遍历的固定结构 }
// 格式:数组名[下标/索引] = 值; // 如果下标有对应的值,会把原来的值覆盖,如果下标不存在,会给数组新增一个元素。 var arr = ["red", "green", "blue"]; // 把red替换成了yellow arr[0] = "yellow"; // 给数组新增加了一个pink的值 arr[3] = "pink";
10.6数组案例
案例1:求数组中所有元素中的最大值
var arr3 = [1, 3, 2, 5, 10, 100, 50]; //假设max变量中存储的是最大值 var max = arr3[0]; for (var i = 0; i < arr3.length; i++) { //判断这个变量的值和数组中每个元素的值是不是最大值 if (max < arr3[i]) { max = arr3[i]; } } console.log("最大值:" + max); //一个不好的地方----会出现bug的(max是0,数组中都是负数,怎结果是0.) // var arr3=[-1,-2,-3]; // //假设max变量中存储的是最大值 // var max=0; // for(var i=0;i<arr3.length;i++){ // //判断这个变量的值和数组中每个元素的值是不是最大值 // if(max<arr3[i]){ // max=arr3[i]; // } // } // console.log("最大值:"+max);
案例2:倒序遍历数组
var arr5 = [10, 20, 30, 40, 50, 100]; //正序 // for (var i = 0; i < arr5.length; i++) { // console.log(arr5[i]); // } //倒序 for(var i=arr5.length-1;i>=0;i--){ console.log(arr5[i]); }
案例3:把数组中每个元素用 | 拼接到一起产生一个字符串并输出
var names=["卡卡西","佐助","鸣人","大蛇丸","雏田","小苏","凤姐","黑崎一护"]; var str="";//空的字符串 for(var i=0;i<names.length-1;i++){ str+=names[i]+"|"; } console.log(str+names[names.length-1]); var names=["卡卡西","佐助","鸣人","大蛇丸","雏田","小苏","凤姐","黑崎一护"]; var str="";//空的字符串 for(var i=1;i<names.length;i++){ str+="|"+names[i]; } console.log(names[0]+str);
案例4:去掉数组中重复的0,把其他的数据放在一个新的数组中
var arr = [10, 0, 20, 0, 30, 0, 50]; var newArr=[];//新数组,用来存放第一个数组中所有非0的数字 for(var i=0;i<arr.length;i++){ if(arr[i]!=0){ newArr[newArr.length]=arr[i]; } } //把新数组的长度作为下标使用,数组的长度是可以改变的 console.log(newArr);
案例5:反转数组---把数组中的数据的位置调换
var array = [10, 20, 30, 40, 50]; //循环的目的是控制交换的次数 for (var i = 0; i < array.length / 2; i++) { //先把第一个元素的值放在第三方变量中 var temp = array[i]; array[i] = array[array.length - 1 - i]; array[array.length - 1 - i] = temp; } console.log(array);
案例6:提示用户输入班级人数,求总成绩,平均值,最高分,最低分---扩展
//提示用户输入人数,并转成数字类型 var perCount = parseInt(prompt("请输入班级人数")); //定义数组存储班级的每个人的成绩 var perScores = []; //循环的方式录入每个人的成绩 for (var i = 0; i < perCount; i++) { //把每个人的成绩存储到数组中 perScores[perScores.length] = parseInt(prompt("请输入第" + (i + 1) + "个人的成绩:")); } console.log(perScores); //求总成绩 var sum = 0; var avg = 0;//平均值 var max=perScores[0];//最大值 var min=perScores[0];//最小值 for (var i = 0; i < perScores.length; i++) { sum += perScores[i];//求和 //求最大值 if(max<perScores[i]){ max=perScores[i]; } //求最小值 if(min>perScores[i]){ min=perScores[i]; } } //平均值 avg = sum / perScores.length; console.log("和为:"+sum); console.log("平均值:"+avg); console.log("最大值:"+max); console.log("最小值:"+min);
冒泡排序:把所有的数据按照一定的顺序进行排列(从小到大,从大到下)
var arr = [10, 0, 100, 20, 60, 30]; //循环控制比较的轮数 for (var i = 0; i < arr.length - 1; i++) { //控制每一轮的比较的次数 for (var j = 0; j < arr.length - 1 - i; j++) { if (arr[j] < arr[j + 1]) { var temp = arr[j]; arr[j] = arr[j + 1]; arr[j + 1] = temp; } } } console.log(arr);
十一、函数
把一段相对独立的具有特定功能的代码块封装起来,形成一个独立实体,就是函数,起个名字(函数名),在后续开发中可以反复调用
函数的作用就是封装一段代码,将来可以重复使用
- 函数声明
function 函数名(){ // 函数体 }
- 函数表达式
var fn = function() { // 函数体 }
- 函数声明的时候,函数体并不会执行,只要当函数被调用的时候才会执行。
- 函数一般都用来干一件事情,需用使用动词+名词,表示做一件事情
tellStorysayHello等
- 调用函数的语法:
函数名();
- 特点:
- 函数体只有在调用的时候才会执行,调用需要()进行调用。
- 可以调用多次(重复使用)
// 声明函数 function sayHi() { console.log("吃了没?"); } // 调用函数 sayHi(); // 求1-100之间所有数的和 function getSum() { var sum = 0; for (var i = 0; i < 100; i++) { sum += i; } console.log(sum); } // 调用 getSum();
11.4.1 语法:
// 函数内部是一个封闭的环境,可以通过参数的方式,把外部的值传递给函数内部 // 带参数的函数声明 function 函数名(形参1, 形参2, 形参...){ // 函数体 } // 带参数的函数调用 函数名(实参1, 实参2, 实参3);
11.4.2 形参和实参
-
-
实际参数:如果函数在声明时,设置了形参,那么在函数调用的时候就需要传入对应的参数,我们把传入的参数叫做实际参数,也叫实参。
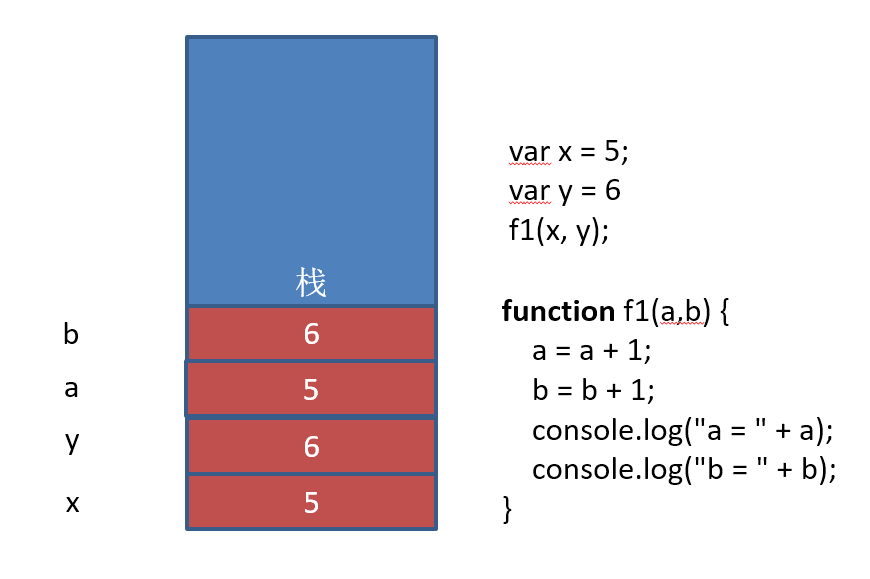
var x = 5, y = 6; fn(x,y); function fn(a, b) { console.log(a + b); } //x,y实参,有具体的值。函数执行的时候会把x,y复制一份给函数内部的a和b,函数内部的值是复制的新值,无法修改外部的x,y
当函数执行完的时候,并不是所有时候都要把结果打印。我们期望函数给我一些反馈(比如计算的结果返回进行后续的运算),这个时候可以让函数返回一些东西。也就是返回值。函数通过return返回一个返回值
返回值语法:
//声明一个带返回值的函数 function 函数名(形参1, 形参2, 形参...){ //函数体 return 返回值; } //可以通过变量来接收这个返回值 var 变量 = 函数名(实参1, 实参2, 实参3);
返回值详解:
如果函数没有显示的使用 return语句 ,那么函数有默认的返回值:undefined
如果函数使用 return语句,那么跟再return后面的值,就成了函数的返回值
如果函数使用 return语句,但是return后面没有任何值,那么函数的返回值也是:undefined
函数使用return语句后,这个函数会在执行完 return 语句之后停止并立即退出,也就是说return后面的所有其他代码都不会再执行。推荐的做法是要么让函数始终都返回一个值,要么永远都不要返回值。
//求整数1~100的累加值,但要求碰到个位为3的数则停止累加 //求1-100之间不能被7整除的整数的和(用continue) //求200-300之间所有的奇数的和(用continue) // - 求2个数中的最大值 // - 求3个数中的最大值 // - 判断一个数是否是素数(质数)
11.6 函数案例
案例1:求3个数中的最大值
function getThreeMax(x, y, z) { return x > y ? (x > z ? x : z) : (y > z ? y : z); } console.log(getThreeMax(10,2,24));
案例2:判断一个数是否是素数(质数)
function isPrimeNumber(num) { for(var i=2;i<num;i++){ if(num%i==0){ //说明有一个数字整除了,就没有必要向后继续整除了,此时就已经验证出不是质数 return false; } } return true; } console.log(isPrimeNumber(8)?"是质数":"不是质数"); // var result=isPrimeNumber(2); // if(result){ // console.log("这个数字是质数"); // }else{ // console.log("这个数字不是质数"); // }
案例3:通过函数实现冒泡排序
function sortArray(arr) { //控制比较的轮数 for (var i = 0; i < arr.length - 1; i++) { //控制每一轮的比较次数 for (var j = 0; j < arr.length - 1 - i; j++) { if (arr[j] > arr[j + 1]) { var temp = arr[j]; arr[j] = arr[j + 1]; arr[j + 1] = temp; }//end if }//end for }//end for return arr; } console.log(sortArray([0, 19, 34, 10, 100, 2]));
案例4:输入,年月日,获取这个日期是这一年的第多少天
//判断这个年份是不是闰年 function isLeapYear(year) { return year%4==0&&year%100!=0||year%400==0; } //年---月---日:2017年4月28日 function getDays(year, month, day) { //定义变量存储对应的天数 var days = day; //如果用户输入的是一月份,没必要向后算天数,直接返回天数 if (month == 1) { return days; } //代码执行到这里-----说明用户输入的不是1月份 //用户输入的是7月份23日----1,2,3 +23 //定义一个数组,存储每个月份的天数 var months = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31]; //小于的是输入的月份-1 for (var i = 0; i < month - 1; i++) { days += months[i]; } //需要判断这个年份是不是闰年 if(isLeapYear(year)&&month>2){ days++; } return days; } console.log(getDays(2000,3,2));
JavaScript中,arguments对象是比较特别的一个对象,实际上是当前函数的一个内置属性。也就是说所有函数都内置了一个arguments对象,arguments对象中存储了传递的所有的实参。arguments是一个伪数组,因此及可以进行遍历
//定义 // function f1() { // //获取的是函数在调用的时候,传入了几个参数 // //console.log(arguments.length); // //使用arguments对象可以获取传入的每个参数的值 // console.log(arguments); // } // // f1(10,20,30,40,100,200);//调用 function f1() { //arguments----->数组使用------伪数组--- var sum=0; for(var i=0;i<arguments.length;i++){ sum+=arguments[i]; } return sum; } console.log(f1(10,20,30));
十二、函数其它
- 命名函数:函数如果有名字,就是命名函数
- 匿名函数:函数如果没有名字,就是匿名函数
12.1.1 匿名函数如何使用:
- 将匿名函数赋值给一个变量,这样就可以通过变量进行调用。
- 匿名函数自调用。
//命名函数 function f1() { console.log("这是命名函数"); } f1(); //匿名函数赋值给变量调用 var f2 = function () { console.log("匿名函数赋值给一个变量,用变量进行调用。"); }; // 这里有个分号 f2(); //函数自调用 (function () { console.log("阿涅哈斯诶呦"); })();
function f1() { console.log("我是函数"); } //如何获取某个变量的类型? typeof console.log(typeof f1); //函数是有数据类型,数据类型:是function 类型的
- 函数可以作为参数使用,如果一个函数作为参数,那么我们说这个参数(函数)可以叫回调函数
- 只要是看到一个函数作为参数使用了,那就是回调函数
//函数声明,fn是变量,fn是参数 function f1(fn) { fn();//函数调用---说明fn这个变量中存储的是一个函数 } function f2() { console.log("哦,这也可以"); } f1(f2);
function f1() { console.log("f1函数调用了"); return function () { console.log("这是一个函数"); }; } var ff=f1();//调用 //ff就是一个函数了 ff();
十三、作用域
作用域:变量可以起作用的范围
-
在任何地方都可以访问到的变量就是全局变量,对应全局作用域
-
局部变量
只在固定的代码片段内可访问到的变量,最常见的例如函数内部。对应局部作用域(函数作用域)
不使用var声明的变量是全局变量,不推荐使用。
变量退出作用域之后会销毁,全局变量关闭网页或浏览器才会销毁。
* 隐式全局变量:声明的变量没有var,就叫隐式全局变量
* 全局变量是不能被删除的,隐式全局变量是可以被删除的
* 定义变量使用var是不会被删除的,没有var是可以删除的
13.2 块级作用域
任何一对花括号({和})中的语句集都属于一个块,在这之中定义的所有变量在代码块外都是不可见的,我们称之为块级作用域。在es5之前没有块级作用域的的概念,只有函数作用域,现阶段可以认为JavaScript没有块级作用域------js没有块级作用域,只有函数除外
13.3 词法作用域
变量的作用域是在定义时决定而不是执行时决定,也就是说词法作用域取决于源码,通过静态分析就能确定,因此词法作用域也叫做静态作用域。
在 js 中词法作用域规则:
-
-
整个代码结构中只有函数可以限定作用域.
-
作用域规则首先使用提升规则分析
-
如果当前作用规则中有名字了, 就不考虑外面的名字
var num = 123; function foo() { console.log( num ); } foo(); //123
if ( false ) { var num = 123; } console.log( num ); // undefiend
13.4 作用域链:
只有函数可以制造作用域结构, 那么只要是代码,就至少有一个作用域, 即全局作用域。凡是代码中有函数,那么这个函数就构成另一个作用域。如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域。
将这样的所有的作用域列出来,可以有一个结构: 函数内指向函数外的链式结构。就称作作用域链。
var num=10; function f1() { var num=20; function f2() { var num=30; function f3() { var num=50; console.log(num); } f3(); } f2(); } f1(); // 50
十四、预解析
JavaScript代码的执行是由浏览器中的JavaScript解析器来执行的。JavaScript解析器执行JavaScript代码的时候,分为两个过程:预解析过程和代码执行过程
- 把变量的声明提升到当前作用域的最前面,只会提升声明,不会提升赋值。
- 把函数的声明提升到当前作用域的最前面,只会提升声明,不会提升调用。
- 先提升var,在提升function
- 预解析中,变量的提升,只会在当前的作用域中提升,提前到当前的作用域的最上面
- 函数中的变量只会提前到函数的作用域中的最前面,不会出去
- 预解析会分段(多对的script标签中函数重名,预解析的时候不会冲突)
<script> function f1() { console.log(num);//undefined var num = 10; } f1(); console.log(num); //报错 </script>
<script> function f1() { console.log("哈哈"); } </script> <script> f1(); function f1() { console.log("嘎嘎"); } </script> >>> 输出 嘎嘎
var a = 25; function abc() { alert(a);//undefined var a = 10; } abc(); console.log(a);//25
var a; function a() { console.log('aaaaa'); } console.log(a); a = 1; console.log(a);//1
// 如果变量和函数同名的话,函数优先 console.log(a); function a() { console.log('aaaaa'); } var a = 1; console.log(a); >>> ƒ a() { console.log('aaaaa'); } 1
var a = 18; f1(); function f1() { var b = 9; console.log(a); //undefined console.log(b); //9 var a = '123'; } >>>
f1(); console.log(c); //9 console.log(b); //9 console.log(a); //报错 function f1() { var a = b = c = 9; console.log(a); //9 console.log(b); //9 console.log(c); //9 }
// 切记,如果没有第一行 f1(); 则 console.log(c); 也会报错。因为var a = b = c = 9;这一行没有执行。
十五、对象
15.1 对象的创建
15.1.1 调用系统的构造函数创建对象
Object 是系统的构造函数,数组构造函数 Array。注意要加 new。
var obj = new Object(); //对象有特征---属性和行为---方法 //添加属性-----如何添加属性? 对象.名字=值; obj.name = "小苏"; obj.age = 38; obj.sex = "女"; //添加方法----如何添加方法? 对象.名字=函数; obj.eat = function () { console.log("我喜欢吃油炸榴莲凉拌臭豆腐和大蒜"); }; obj.play = function () { console.log("我喜欢玩飞机模型"); }; obj.cook = function () { console.log("切菜"); console.log("洗菜"); console.log("把菜放进去"); console.log("大火5分钟"); console.log("出锅"); console.log("凉水过一下"); console.log("放料,吃"); }; console.log(obj.name);//获取--输出了 console.log(obj.age); console.log(obj.sex); //方法的调用 obj.eat(); obj.play(); obj.cook();
15.1.2 工厂函数创建对象
function createObject(name,age) { var obj = new Object();//创建对象 //添加属性 obj.name = name; obj.age = age; //添加方法 obj.sayHi = function () { console.log("阿涅哈斯诶呦,我叫:" + this.name + "我今年:" + this.age); }; return obj; } //创建人的对象 var per1 = createObject("小芳",20); per1.sayHi(); //创建一个人的对象 var per2 = createObject("小红",30); per2.sayHi();
15.1.3 自定义构造函数创建对象
//自定义构造函数创建对象,我要自己定义一个构造函数,自定义构造函数,创建对象 //函数和构造函数的区别;名字是不是大写(首字母是大写) function Person(name,age) { this.name=name; this.age=age; this.sayHi=function () { console.log("我叫:"+this.name+",年龄是:"+this.age); }; } //自定义构造函数创建对象:先自定义一个构造函数,创建对象 var obj=new Person("小明",10); console.log(obj.name); console.log(obj.age); obj.sayHi(); var obj2=new Person("小红",20); console.log(obj2.name); console.log(obj2.age); obj2.sayHi(); console.log(obj instanceof Person); console.log(obj2 instanceof Person);
自定义构造函数创建对象做了哪几件事?
* 1. 在内存中开辟(申请一块空闲的空间)空间,存储创建的新的对象 * 2. 把this设置为当前的对象 * 3. 设置对象的属性和方法的值 * 4. 把this这个对象返回
15.1.4 字面量的方式创建对象
var obj={}; obj.name="小白"; obj.age=10; obj.sayHi=function () { console.log("我是:"+this.name); }; obj.sayHi();
var obj2={ name:"小明", age:20, sayHi:function () { console.log("我是:"+this.name); }, eat:function () { console.log("吃了"); } }; obj2.sayHi(); obj2.eat();
- 如果一个变量属于一个对象所有,那么该变量就可以称之为该对象的一个属性,属性一般是名词,用来描述事物的特征。
- 如果一个函数属于一个对象所有,那么该函数就可以称之为该对象的一个方法,方法是动词,描述事物的行为和功能。
15.3 设置和获取属性的另一种写法
function Person(name,age) { this.name=name; this.age=age; this.play=function () { console.log("喜欢玩游戏"); }; } var obj=new Person("卡卡西",20); //obj.name="佐助"; obj["name"]="佐助"; console.log(obj["name"]); obj.play(); obj["play"]();
15.4
var obj = {}; for (var i = 0; i < 10; i++) { obj[i] = i * 2; }
for(var key in obj) { console.log(key + "==" + obj[key]); }
0==0
1==2
2==4
3==6
4==8
5==10
6==12
7==14
8==16
9==18
15.5
function fun() { this.name = 'mm'; }
var obj = new fun(); console.log(obj.name); // mm delete obj.name; console.log(obj.name); // undefined
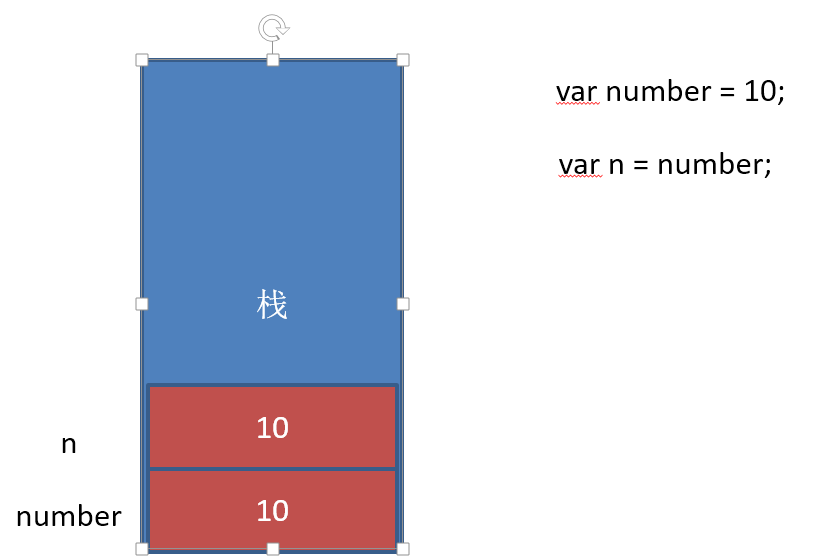
十六、简单类型和复杂类型的区别
值类型:简单数据类型,基本数据类型,在存储时,变量中存储的是值本身,因此叫做值类型。
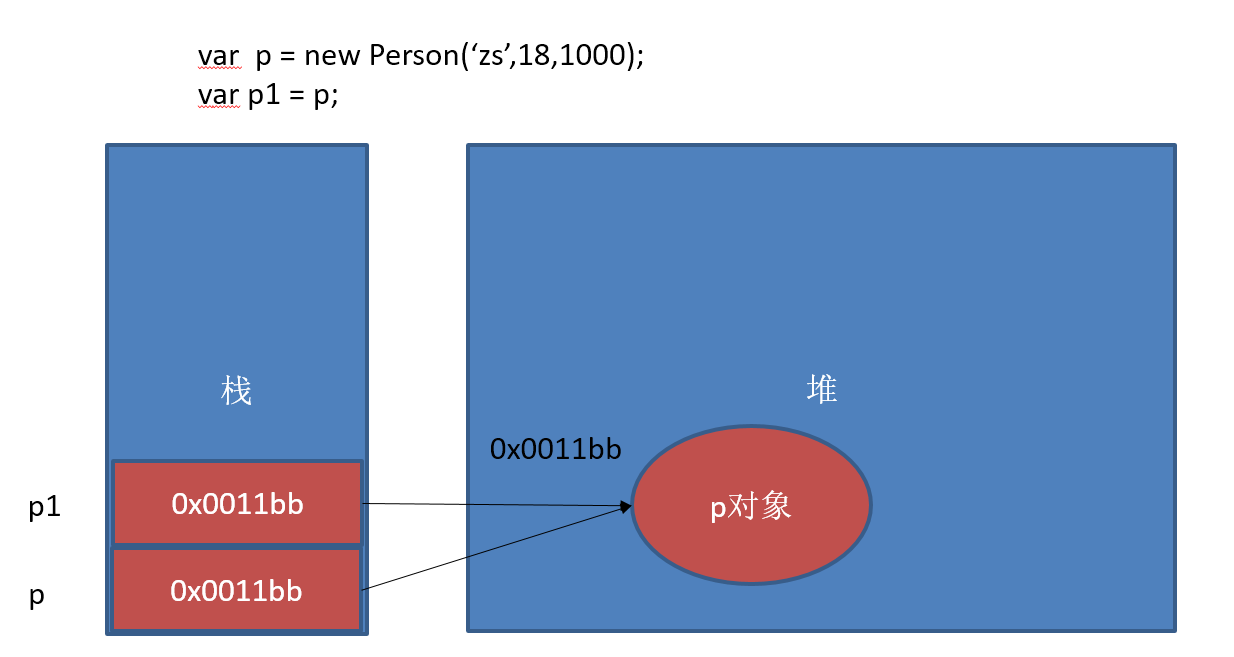
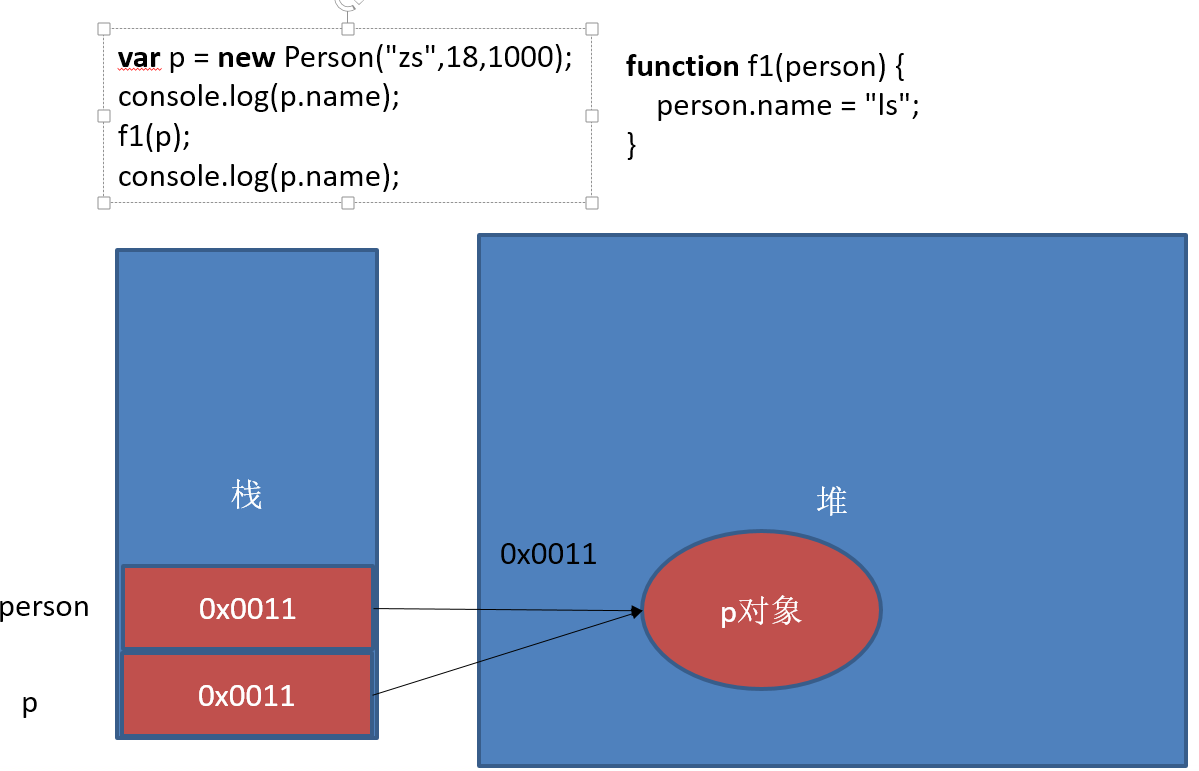
引用类型:复杂数据类型,在存储是,变量中存储的仅仅是地址(引用),因此叫做引用数据类型。
堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放 ,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中的栈;
2、堆(操作系统): 存储复杂类型(对象),一般由程序员分配释放, 若程序员不释放,由垃圾回收机制回收,分配方式倒是类似于链表。