此文为前一篇文章的续写: Django 插件之 Xadmin
Ueditor 介绍
UEditor 是由百度 web 前端研发部开发所见即所得富文本 web 编辑器,具有轻量,可定制,注重用户体验等特点,开源基于 MIT 协议,允许自由使用和修改代码。
DjangoUeditor 安装
方法一:将 github 整个源码包下载回家,在命令行运行:
python setup.py install
方法二:使用 pip 工具在命令行运行(推荐):
pip install DjangoUeditor
方法三:直接到github上下载源码包(非常推荐,python3环境下pip的方式听说会有问题):
https://github.com/twz915/DjangoUeditor3/
下载后解压拿到一个名为DjangoUeditor3-master的文件夹,拿出子目录中的DjangoUeditor文件夹
放到python环境中的site-packages文件夹中
settings.py 文件中注册此 app :
# settings.py
INSTALLED_APPS = [
...
'DjangoUeditor',
]
urls .py 文件中配置:
# urls.py
urlpatterns = [
...
url(r'^ueditor/',include('DjangoUeditor.urls' )), # 富文本相关URL
]
models.py 中配置:
# models.py
from DjangoUeditor.models import UEditorField
class Article(models.Model):
content = UEditorField(verbose_name='内容详情',width=750, height=300, imagePath="images/ueditor/", filePath="images/ueditor/", default='')
...# imagePath和filePath 为文件上传路径,需提前开放media文件夹接口,如不知,右转百度,这里不再赘余adminx.py 中为需要富文本的字段配置(该adminx.py文件是你应用文件夹下创建的):
class ArticleAdmin(object): # 这里的类名以 表名+Admin 的形式命名 ... style_fields = {"content": "ueditor"} # content 就是你要用富文本编辑器编写内容的字段 xadmin.site.register(models.Article, ArticleAdmin) # 这里在xadmin中注册该表,并指定是上面写的类名,否则富文本编辑器不生效
到此,djangoueditor 配置完成。下面是将它作为 xadmin 的插件步骤。
xadmin 插件制作
找到 xadmin 目录下的 plugins 文件夹,此文件下大多为 xadmin 的插件,新建 ueditor.py 文件,代码及说明如下:
# ueditor.py 写法较为固定import xadmin from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView from DjangoUeditor.models import UEditorField from DjangoUeditor.widgets import UEditorWidget from django.conf import settings class XadminUEditorWidget(UEditorWidget): def __init__(self, **kwargs): self.ueditor_options = kwargs self.Media.js = None super(XadminUEditorWidget,self).__init__(kwargs) class UeditorPlugin(BaseAdminPlugin): def get_field_style(self, attrs, db_field, style, **kwargs): if style == 'ueditor': if isinstance(db_field, UEditorField): widget = db_field.formfield().widget param = {} param.update(widget.ueditor_settings) param.update(widget.attrs) return {'widget':XadminUEditorWidget(**param)} return attrs def block_extrahead(self, context, nodes): js = '<script type="text/javascript" src="%s"></script>' %(settings.STATIC_URL + "ueditor/ueditor.config.js") js += '<script type="text/javascript" src="%s"></script>' %(settings.STATIC_URL + "ueditor/ueditor.all.min.js") nodes.append(js) xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView) xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
然后在 plugins 文件下找到 __init__.py 文件,在代码中加入:
# __init__.py
PLUGINS = (
...
'ueditor'
)
这样,在 xadmin 启动的时候,ueditor 会得到加载。
在后台页面中查看如下:

tips:如果你的csrf没有注释掉,上传图片时会出现上传失败现象
如果你的django项目是前后端不分离的,csrf中间件必须需要用到,你可以采用下面的方式
解决方案:
找到项目中的 site-packages ,再找到 DjangoUeditor 下的 views.py 文件:
# views.py
@csrf_exempt # 查看是否有此行代码,如没有,添加此行代码,表示对这个视图不检验csrf
def get_ueditor_controller(request):
"""获取ueditor的后端URL地址 """
...
return reponseAction[action](request)
完成到这里,Xadmin 的插件就算制作完成。
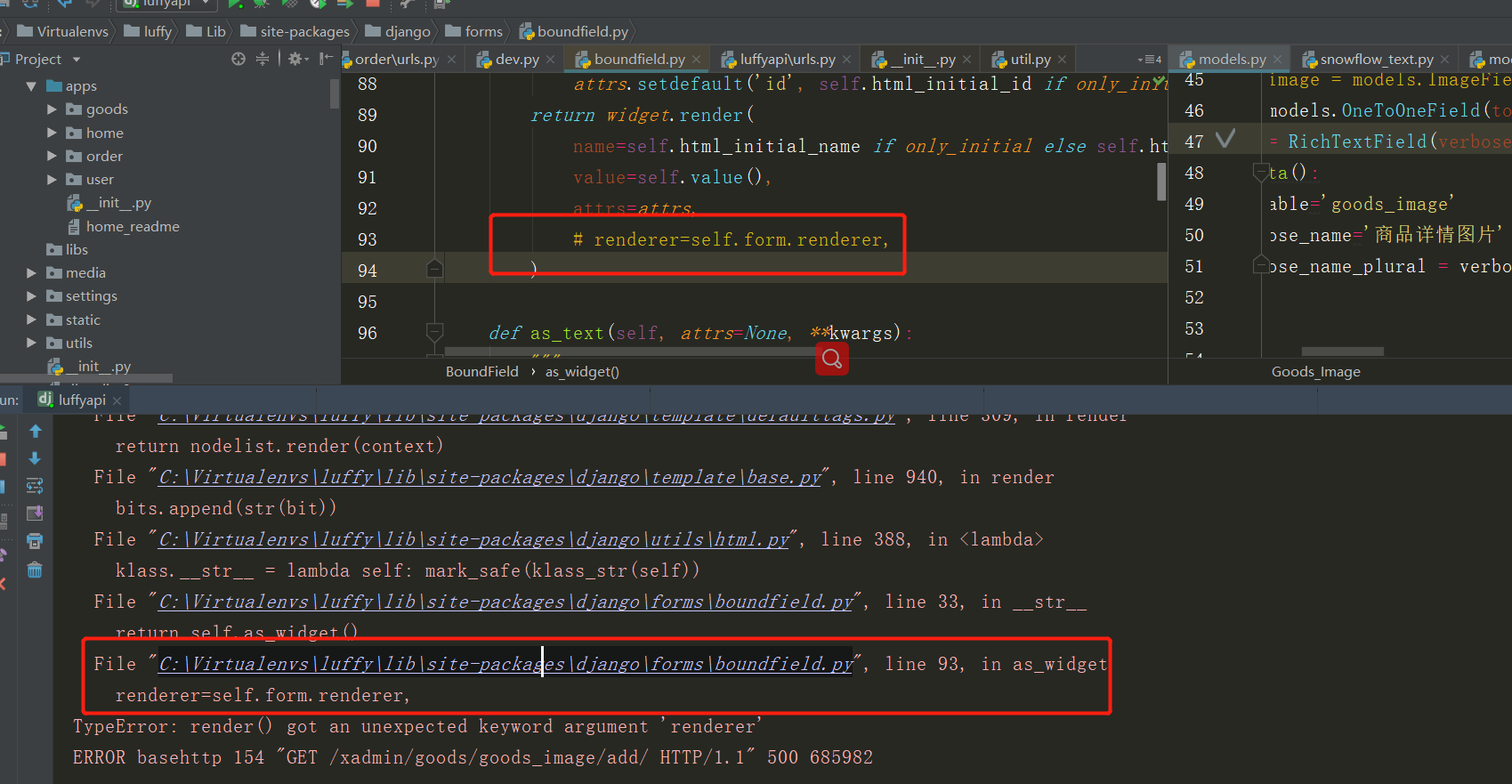
可能会遇到错误:
render() got an unexpected keyword argument 'renderer'

报错93行:boundfield.py in as_widget, line 93
解决方法:注释掉!
如图:

参考资料:
django-ueditor 下载地址:https://github.com/zhangfisher/DjangoUeditor
ueditor 官网:http://ueditor.baidu.com/website/
Xadmin 官网:http://sshwsfc.github.io/Xadmin/
Xadmin 文档:http://Xadmin.readthedocs.io/en/docs-chinese/make_plugin.html
ueditor 官网:http://ueditor.baidu.com/website/