以下代码前后端交互以Django模板语法为例
先来以伪代码来示意用法:
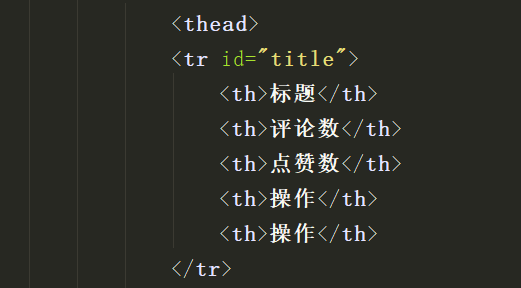
HTML部分:

JS动态插入部分代码:

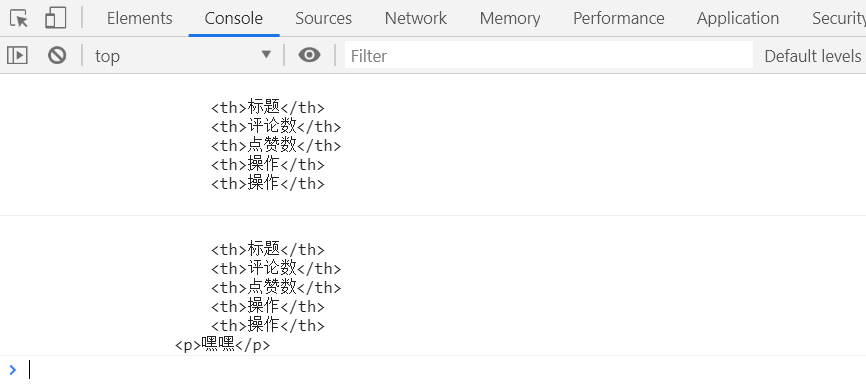
运行之后我们来浏览器看检查打印的内容:

看插入前后打印结果我们可以得知
$title[0].innerHTML = $title.html() + '<p>嘿嘿</p>';
这一句只是在原标签内部追加了一个
<p>嘿嘿</p>
原理解析:
$title.html()获取到了<tr>标签内部所有标签及文本,拿到的是字符串格式
然后让它+一个p标签,然后将相加后的整体重新加入到<tr>标签内部
innerhtml是原生JS的方法,它区别于innertext,innerhtml可以识别插入内容中的html标签
innertext会将插入内容当文本插入。
下面我们来看JS动态将子评论插入父评论下面显示的例子:
页面效果:

一个父评论为作为一楼展示,子评论都展示在父评论下面。
渲染思路:
1、父评论由页面加载时以模板渲染的方式加载和渲染
2、子评论在JS中定义一个function f(){},定义后直接f()调用,作用是向后端发送ajax请求,获取到所有子评论。
3、将子评论跟根据父评论id动态插入到父评论后面
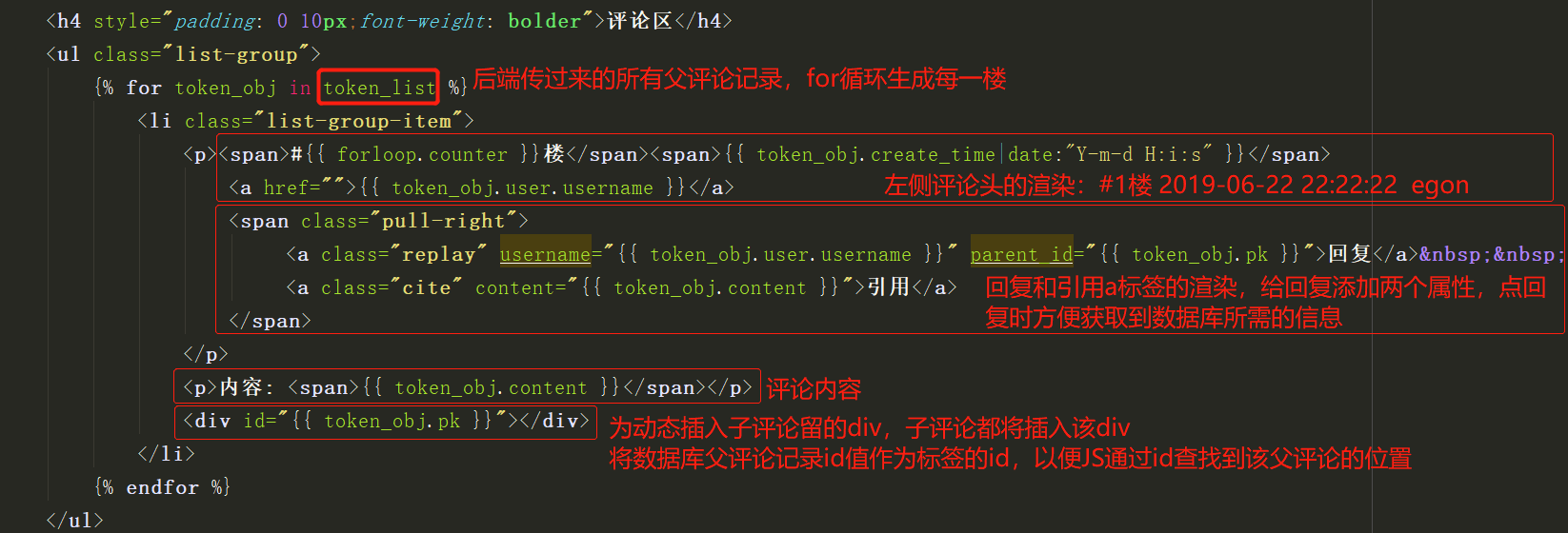
首先看一篇文章父评论渲染HTML代码:

待渲染的子评论字符串代码:

JS渲染的完整代码:
function f() { $.ajax({ url: '/get_son_token/', type: 'post', data: { 'csrfmiddlewaretoken': '{{ csrf_token }}', 'code': 'get_son_token', 'article_id': $("#id_article").val() }, success: function (data) { //data为后端返回的子评论数据,格式为:{'code':200,'msg':[子评论1,子评论2,子评论3...]} console.log(data.msg); //子评论是一个个字典{'id':10,'create_time':'2019-06-22 22:12:12','parent_id':5,'user__usrname':'egon','user_id':'2','parent_user_username':'dxx'} $.each(data.msg, function (index, obj) { let id = obj.id; let content = obj.content; let create_time = obj.create_time; let parentId = '#' + obj.parent_id; let username = obj.user__username; let user_id = obj.user_id; let parent_username = obj.parent__user__username; //一条待插入的回复记录 str = `<div><p> <a href='/${username}/'>${username}</a> 回复: <a href="/${parent_username}/">${parent_username}</a> <span>${create_time}</span> <span> <a class='replay' username=${username} parent_id=${id}>回复</a> <a class='cite' content=${content}>引用</a> </span> </p> <p>内容: <span>${content}</span></p> <div id="${id}"></div> </div>`; //$(parentId).html()取到所有上一级评论内部html及文本 //与新插入的记录相加后再覆盖原标签内部所有html及文本 $(parentId)[0].innerHTML = $(parentId).html() + str; }) } }) }
f(); //页面加载即调用
Django后端为ajax提供数据的代码:
import datetime def get_son_token(request): if request.POST.get('code') == 'get_son_token': #取出所有该文章下的子评论 token_list = models.Token.objects.exclude(parent_id=None).filter(article_id=request.POST.get("article_id")).values('id',
'user__username','parent_id','create_time','content','user_id','parent__user__username') token_list = [dict(obj) for obj in token_list] for obj in token_list: obj['create_time'] = obj['create_time'].strftime("%Y-%m-%d %X") #obj: {'id': 23, 'user__username': 'kevin', 'parent_id': 13, 'create_time': '2019-06-24 22:49:32', 'content': '你又在拍马屁dxx', 'user_id': 39, 'parent__user__username': 'dxx'} back_dic = {'code': 200, "msg": token_list} return JsonResponse(back_dic)
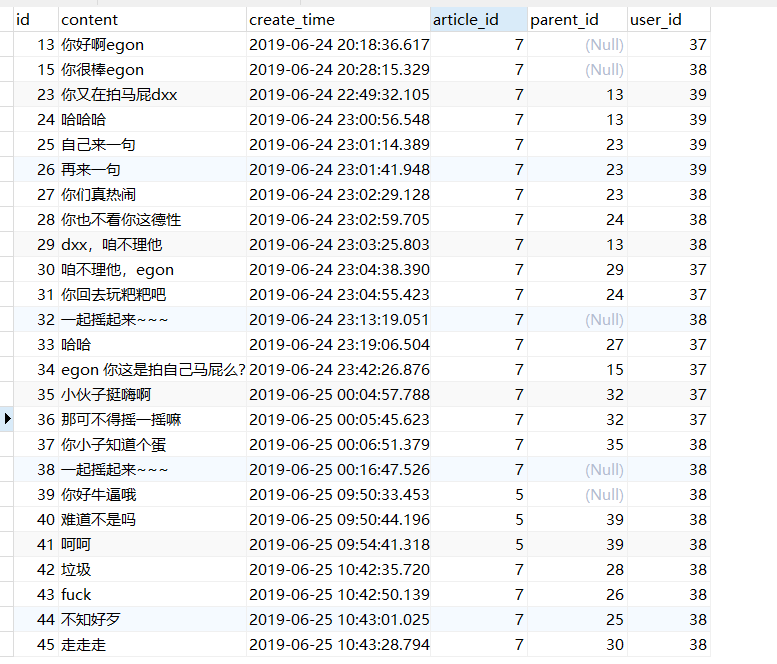
数据库存储结构:
parent_id为自关联字段,article_id为文章外键关联,user_id为当前评论人(外键)