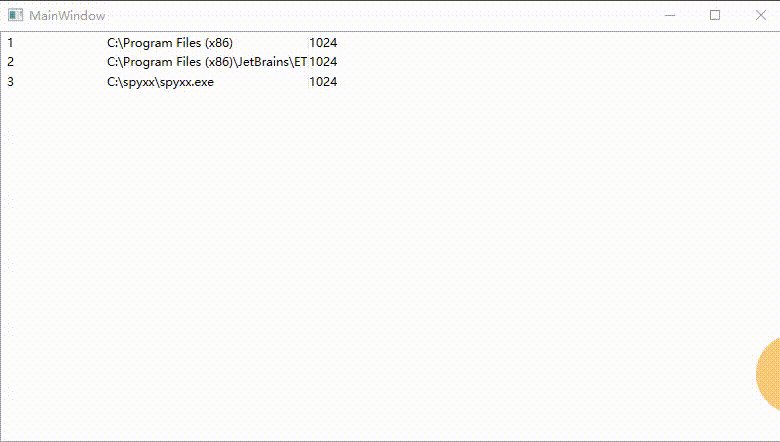
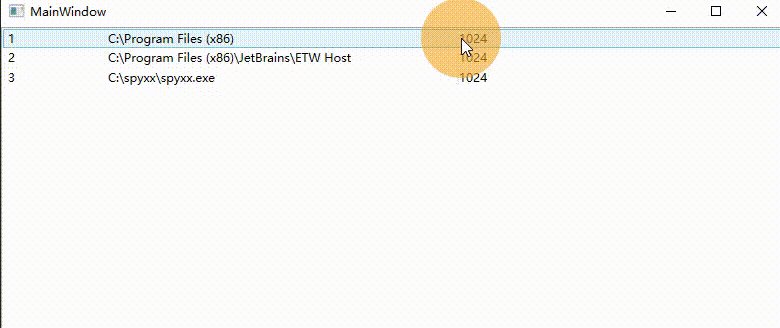
在实际应用中,需要在列表中增加分割线,拉动分割线的时候,所有列能够随着分割线的移动而移动,我们在列表的数据模板中增加GridSplitte控件,主要代码如下所示:
<DataTemplate DataType="{x:Type local:FileInfo}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"></ColumnDefinition>
<ColumnDefinition Width="200"></ColumnDefinition>
<ColumnDefinition Width="2"></ColumnDefinition>
<ColumnDefinition Width="300"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="{Binding Index}"></TextBlock>
<TextBlock Grid.Column="1" Text="{Binding Name}"></TextBlock>
<GridSplitter Grid.Column="2" HorizontalAlignment="Stretch"></GridSplitter>
<TextBlock Grid.Column="3" Text="{Binding Size}"></TextBlock>
</Grid>
</DataTemplate>

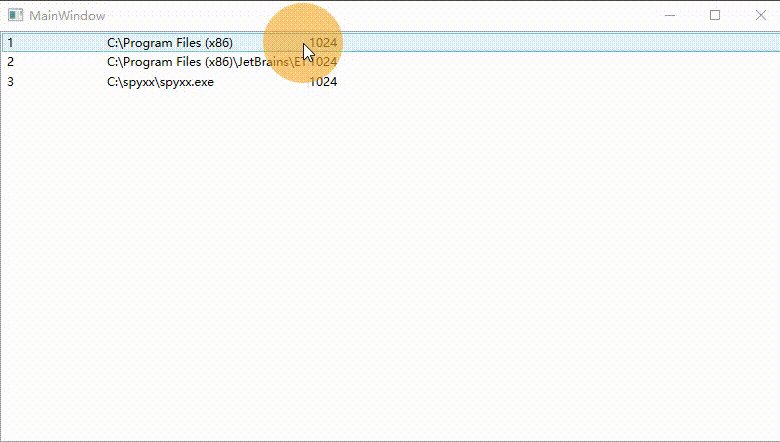
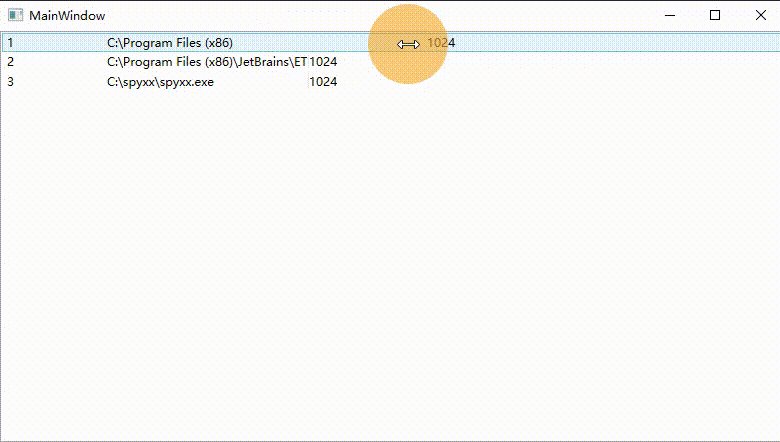
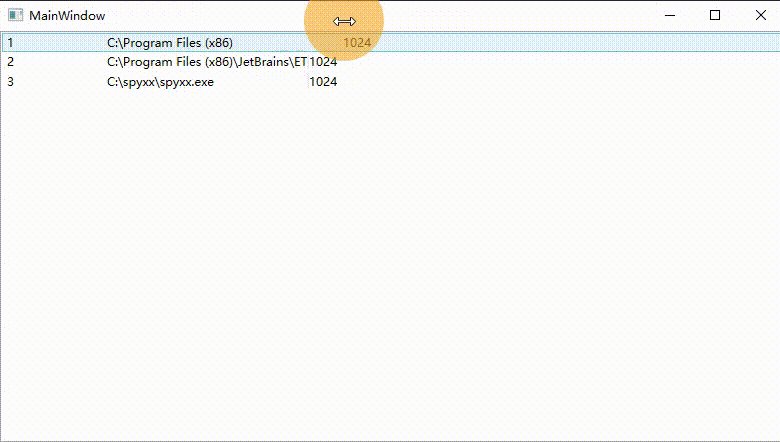
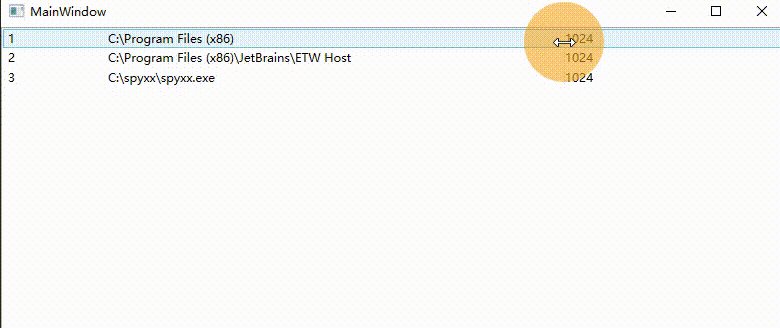
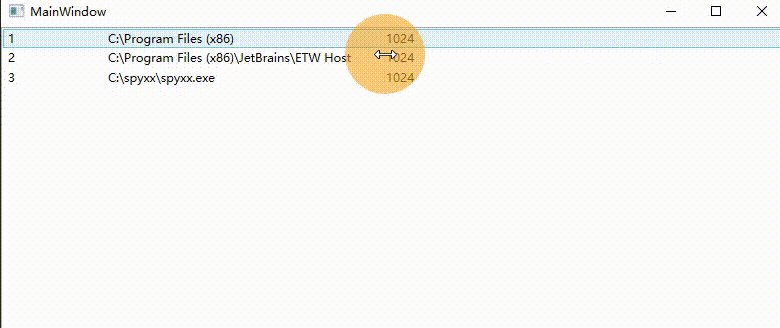
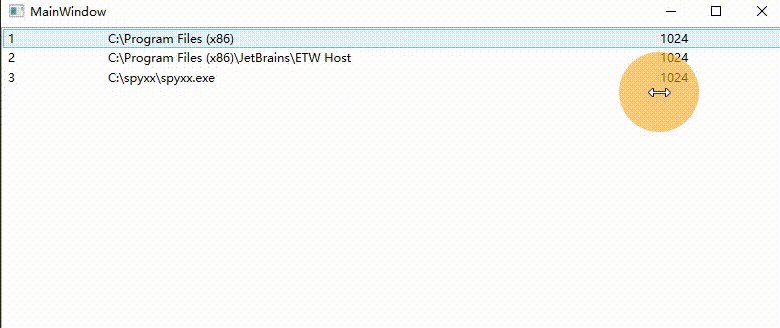
但实际效果如上图所示,每个GridSpliter都是单独的分割线,并没有一起联动。要实现GridSpliter一起联动的效果,需要对所在的列表控件设置Grid.IsSharedSizeScope="True"属性,并将Name所在列的ColumnDefinition设置SharedSizeGroup="GridName",此时实现效果如下图所示:

最终代码如下所示:
<ItemsControl ItemsSource="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=local:MainWindow}, Path=TestList}"
Grid.IsSharedSizeScope="True">
<ItemsControl.ItemTemplate>
<DataTemplate DataType="{x:Type local:FileInfo}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"></ColumnDefinition>
<ColumnDefinition Width="200" SharedSizeGroup="GridName"></ColumnDefinition>
<ColumnDefinition Width="2"></ColumnDefinition>
<ColumnDefinition Width="300"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="{Binding Index}"></TextBlock>
<TextBlock Grid.Column="1" Text="{Binding Name}"></TextBlock>
<GridSplitter Grid.Column="2" HorizontalAlignment="Stretch"></GridSplitter>
<TextBlock Grid.Column="3" Text="{Binding Size}"></TextBlock>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>