ArcGIS Server for javascript 本地部署
第一次使用arcgis server for js开发,在经验方面还有很多的不足,所以将自己在开发过程中遇到的问题写出来与大家共享。有什么不足的地方还望多多指正,共同学习。
一、arcgis arcgis for JavaScript API的下载地址为:http://help.arcgis.com/en/webapi/javascript/arcgis/
二、下载之后的压缩包解压之后
三、将解压的api和sdk要部署到IIS的wwwroot文件夹下面:
需要注意的是,在后边的代码测试中腰键入的文件链接,是将如上图文件夹中问价单独复制出来,放在wwwroot文件夹中,否则会出错。
四、进行相关参数的修改,也可以参考library问价夹下面的install.html文件。
Configuration options for normal build:
- Open C:Inetpubwwwrootarcgis_js_apilibrary3.113.11init.js in a text editor and search for the text
'[HOSTNAME_AND_PATH_TO_JSAPI]', and replace this text with"<myserver>/arcgis_js_api/library/3.11/3.11/" - Open C:Inetpubwwwrootarcgis_js_apilibrary3.113.11dojodojo.js in a text editor and search for the text
'[HOSTNAME_AND_PATH_TO_JSAPI]', and replace this text with"<myserver>/arcgis_js_api/library/3.11/3.11/"
Configuration options for compact build:
- Open C:Inetpubwwwrootarcgis_js_apilibrary3.113.11compactinit.js in a text editor and search for the text
'[HOSTNAME_AND_PATH_TO_JSAPI]', and replace each instance of this text with"<myserver>/arcgis_js_api/library/3.11/3.11compact/" - Open C:Inetpubwwwrootarcgis_js_apilibrary3.113.11compactdojo.js in a text editor and search for the text
'[HOSTNAME_AND_PATH_TO_JSAPI]', and replace this text with"<myserver>/arcgis_js_api/library/3.11/3.11compact/"
注意:在进行参数替换时,其中的<myserver>为主机名,一般情况下改为localhost。否在修改太麻烦了!
五、完成以上的文件部署后在vs中新建web程序,添加html页,进行测试是否部署成功。
具体的代码如下:
1 <head> 2 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 3 <title>地图的加载</title> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title>Simple Map</title>
注意:此处的代码为本地部署的调用,其中的文件路径必须正确,否则调试出错。 6 <link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.11/3.11/dijit/themes/tundra/tundra.css"/> 7 <link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.11/3.11/esri/css/esri.css" /> 8 <script type="text/javascript" src="http://localhost/arcgis_js_api/library/3.11/3.11/init.js"></script> 9 <script src="dojo/jsapi_vsdoc10_v33.js" type="text/Javascript"></script> 10 <style type="text/css"> 11 .MapClass { width:900px; height:600px; border:1px solid #000; } 12 </style> 13 <script type="text/Javascript"> dojo.require("esri.map"); 14 dojo.addOnLoad(function () 15 { 16 var MyMap = new esri.Map("MyMapDiv"); 17 var MyTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer 18 ("http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineStreetWarm/MapServer"); 19 MyMap.addLayer(MyTiledMapServiceLayer) 20 }) 21 22 </script> 23 </head> 24 <body class="tundra"> 25 <div id="MyMapDiv" class="MapClass"> 26 27 </div> 29 </body> 30 </html>
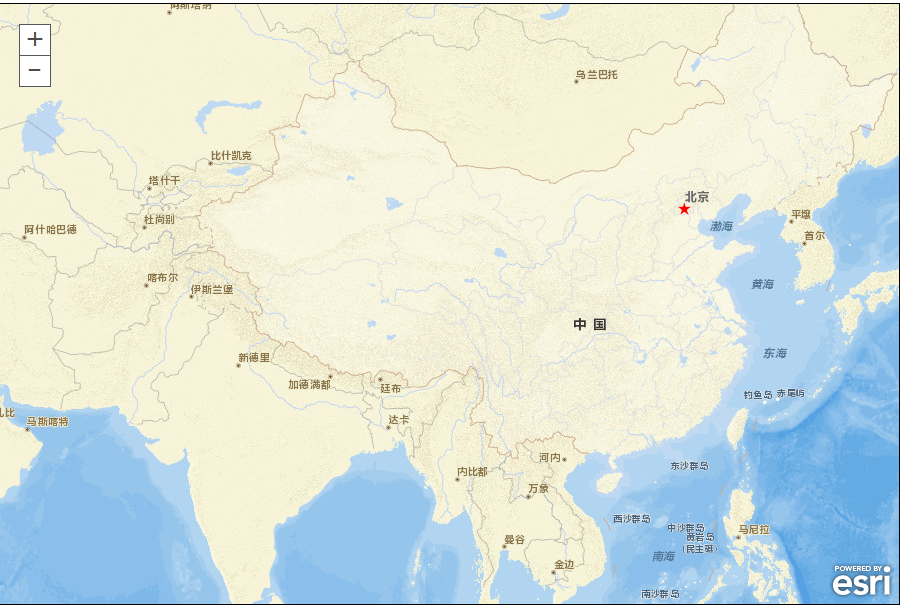
六、测试结果的显示