注释
单行注释:// 快捷键: CTRL + /
多行注释: /* 内容 */ 快捷键: ctrl + shift + /变量
- 申明变量
var name;
- 赋值
name = 'peach';
- 初始化变量
var age=18;
- 更新变量
var age_age = 18;
age_age=20; // 更新- 申明多个变量
var a=1, b=2, c=3;
- 变量命名规范
规则:
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能 以数字开头。 18age 是错误的
- 不能 是关键字、保留字。例如:var、for、while
- 变量名必须有意义。 MMD BBD nl → age
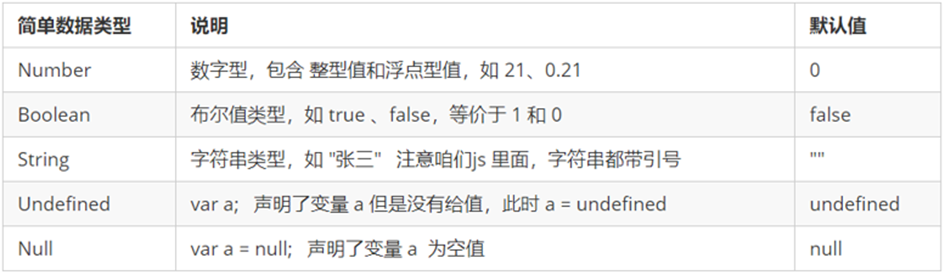
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName数据类型

数据型 Number
- 数据型 Number
var age = 21; // 整数型
var Age = 21.223; // 小数型- 数字型进制
最常见的进制有二进制、八进制、十进制、十六进制
- 数字型范围, 最大和最小值
Number.MAX_VALUE; // 最大值这个值为: 1.7976931348623157e+308
Number.MIN_VALUE; // 最小值这个值为:5e-32- 数字型三个特殊值
infinity // 代表无穷大,大于任何数值
-infinity // 代表无穷小,小于任何数值
NaN //Not a number,代表一个非数值字符串类型 String
- 字符串长度
var strMsg = "我是帅气多金的程序猿!";
alert(strMsg.length); // 显示 11- 字符串拼接
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1.1 字符串 "相加"
alert('hello' + ' ' + 'world'); // hello world
//1.2 数值字符串 "相加"
alert('100' + '100'); // 100100
//1.3 数值字符串 + 数值
alert('11' + 12); // 1112- 字符串加强
var age = 18;
console.log('我' + age + '岁啦'); // 我18岁啦布尔型Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0
console.log(true + 1); // 2
console.log(false + 1); // 1Undefined和 Null
一个声明后没有被赋值的变量会有一个默认值undefined
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaNvar vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1获取变量数据类型
- 检测变量的数据类型
typeof 可用来获取检测变量的数据类型
var num=1;
console.log(typeof num); // number数据类型转换
转换为字符串
- toString()
var num = 1;
console.log(typeof num.toString()); // 1 string- String()
var num1 = 1;
console.log(typeof String(num1)); // 1 string- 加号拼接字符串
var num2 = 1;
console.log('我' + num2); // 我1toString() 和 String() 使用方式不一样
三种转换方式,更多第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换
转为数据类型
- parseInt
console.log(parseInt('10')); // 10- parseFloat
console.log(parseFloat('10.123')); // 10.123- Number
console.log(Number('10.2')); // 10.2- js隐式转换为数据类型
console.log('10' - 1); // 9转换为布尔型
代表空、否定的值会被转换为 false ,如 ''、0、NaN、null、undefined
其余的都会转换为true
console.log(Boolean(0)); // false
console.log(Boolean(12)); // true