步骤一:确定项目创建位置,我的在D盘

步骤二:运行 vue init webpack vueDemo(vueDemo是文件名,可任取)

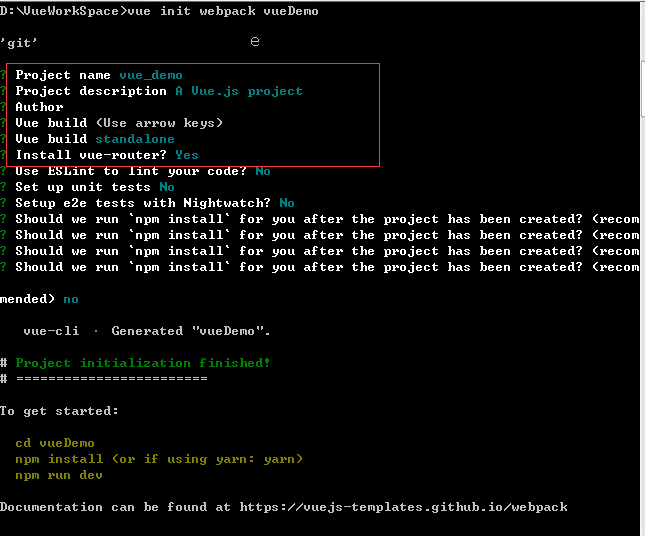
步骤三:操作步骤二后,会有上图显示,类似于问答,第一输入项目名,其他的输入回车,到第五个,vue-router,输入y 回车,直至最后,都输入n 回车。
项目创建成功后,会提示接下来的操作内容,即图中黄色部分

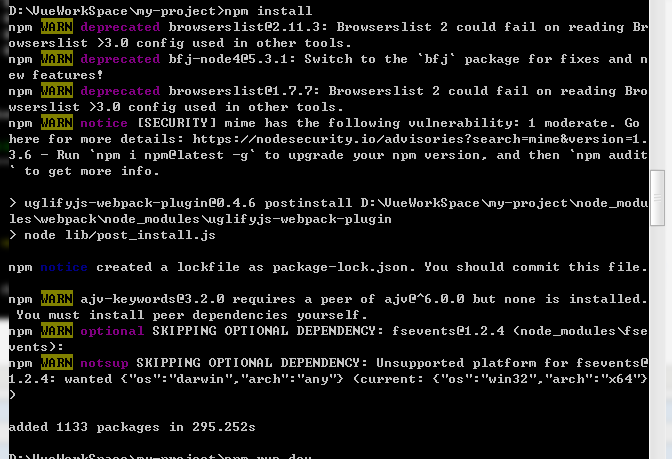
步骤四:运行 npm install,显示内容会如下图,可能会有报错,如有报错,请看 https://www.cnblogs.com/donglt-5211/p/9369058.html

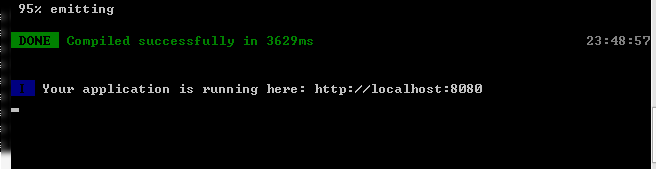
步骤五:运行npm run dev,等待运行即可

结果:待出现绿色字体这般,即可表示项目创建成功,在浏览器中输入http://localhost:8080检验是否即可

最后,http://localhost:8080 如下图所示,环境就此搭建成功。撒花庆祝