前段时间看Vue3的一篇文档,看到一个名词Truthy,整篇文档看下来该名词出现的频率还挺高,一时间蒙圈了,这是啥玩意,咋没见过呢,有道和google都翻译了下,居然没查到这货(还是英语太差的锅),这下更蒙圈了。
查了一番资料后发现,Truthy就是真值的意思,以前开发已经用到很多很多了,只是一直没发现真值居然还有个专有名词,然后递推发现假值也有个专有名词Falsy(有时也写成Falsey)。
什么是真值(Truthy),什么又是假值(Falsy)?单从字面意思来看,所谓的真与假,可以理解为对与错,也可以理解为通与不通。
真值:指的是在布尔值上下文中,转换后的值为真的值。同样,假值:也就指的是在布尔值上下文中,转换后的值为假的值。
JS所有数据类型(包括基础数据类型和引用数据类型)除了Boolean数据类型(true和false),本身就是真值Truthy和假值Falsy外。其他数据类型在布尔值上下文中都将被强制类型转换为Boolean型值,从而以转换后的Boolean值来判定是真值(Truthy)还是假值(Falsy)。这种强制类型转换在实际开发过程中,特别是在变量的比较上(if语句)相当实用。
一、JS各数据类型真值示例如下(将被转换为 true,代码块会执行 if后的代码段):
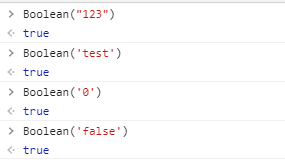
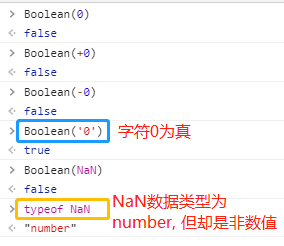
1、字符串(String):非空字符串,如:“123”、‘test’、'0'、'false'

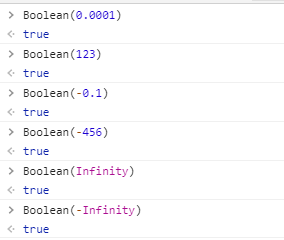
2、数字(Number):非0数字,如:0.0001、123、-0.1、-456、Infinity、-Infinity

3、布尔(Boolean):true 就不用说了
4、Symbol:
5、对象(Object):只要是对象即可,不管是空对象还是非空对象,如:{}、{ name: 'test' }

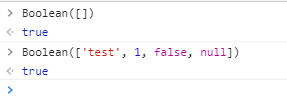
6、数组(Array):数组和对象一样(数组本质上也是对象),只要是数组即可,不管是空数组还是非空数组,如:[]、['test', 1, false, null]

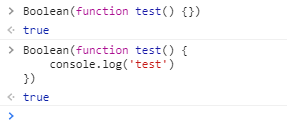
7、函数(Function):函数和对象也一样(函数在本质上还是对象),只要是函数即可,函数只要定义了声明了,函数就存在了,不存在空函数的说法。如:
function test() {} function test() { console.log('test') }

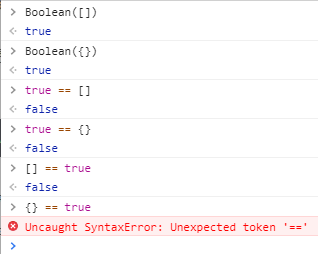
注:虽然空对象和空数组转换成Boolean值都为真值,但空对象和空数组本身 和 true并不能相等(弱等 ==),也就是说空对象和空数组本身并不为真

甚至于 空数组 可以和 false相等

这里应该是数组和对象它们在存储地址和值的一个区别,在进行Boolean值转换的时候,实际被转换成Boolean值的应该是存储数组和对象的地址,此时数组和对象存储空间已经开辟,哪怕数组和对象是空的,但地址却是实实在在的,所以为真。
而值却不然,此时空数组和空对象内并无数据,所以在进行值的判定时,它们却是假的。
故而实际开发过程中,判定一个数组和对象是否为真时,不能用Boolean方法。数组一般判定其长度(人为设定的数组长度不算),长度为0时,即表示为空数组;对象则一般转换成JSON字符串,看是否与'{}'相等(JSON.stringify(data) === "{}"),相等则表示该对象为空对象。
二、上面列出了各数据类型的真值示例,下面则是假值示例(将被转换为 false, 代码块会绕过 if代码段而执行与 该if配套的else后的代码段):
1、字符串(String):空字符串,如:""、''、``(字符串模板)

2、数字(Number):数字0,独此一例(包括+0和-0)【注:字符0,为真,‘0’不是空字符串】。NaN 这个比较特殊,NaN数据类型是number,但却是非数值

3、布尔(Boolean):false 就不用说了
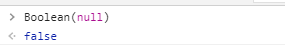
4、空(Null)

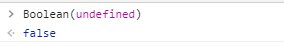
5、未定义(Undefined)

从上面的各个假值示例来看,它们被转换成Boolean值后都为false。既然大家都能转成false,那它们本身是否能互等(弱等 ==),这个还真不一定。
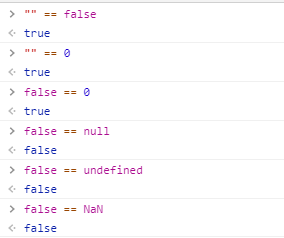
1:空字符串、0、false三者可以互等,与其他的如null、undefined等 不等。

2、null 和 undefined可以互等,自己和自己等,但与其他几种不等

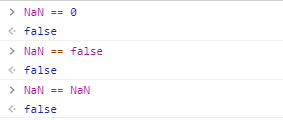
3、NaN和哪个都不等,包括自己都不等(爷生天地间,六亲不认,独一无二,孙大圣不服来战)

既然说到NaN六亲不认,那么就出现一个问题,该怎么去判定是不是NaN呢。虽然上面用类型判定 typeof(NaN) 返回的是number,但是很明显不能以这个作为判定的基准。
为此JS专门提供了一个函数 isNaN() 来判定一个变量是不是NaN,isNaN方法在进行是否是NaN判定时,会先将参数进行数据类型转换(转换成number型),可以转成纯数字的(转成正负数和0都行)都为非NaN(返回false),否则为NaN(返回true)。

三、总结:从上述测试结果来看,Truthy和Falsy是一个大范围,是广义上的真和假;而true和false则是两个明确的值,是狭义上的真和假,所以Truthy和true、Falsy和false还是有区别的。
同时转成Boolean值为真的,不代表它们本身也是真值(数组和对象别躲,说的就是你们)。