- 代码布局:(自定义的代码放在哪里)
某个app特有的
app目录下,templatetags文件夹需要放 __init__.py
在到templetags文件夹下创建python模块(py文件)
- 定义复用
创建要给新的app,将他们定义在新的app中,在INSTALL_APPS
注册,然后可以应用
自定义模板过滤器
模板过滤器是什么?
函数,一个或两个参数
第一个参数是传递进来的模板变量
第二个参数,普通的参数,也可以是默认也可以不要
其实就是个函数,没有什么不同
在app目录teacher下创建templatetags目录,然后在templatetags文件夹下创建customer_filter.py文件,写上如下代码:
from django.template import Library #第一中调用方式 register = Library() def to_male(value,arg='zh'): map = { 'zh':('女','男'), 'en':('female','male') } return map[arg][value] register.filter('male',to_male)
或者
1 from django.template import Library 2 3 register = Library()
#第二种 装饰器注册 4 @register.filter() 5 def to_male(value,arg='zh'): 6 map = { 7 'zh':('女','男'), 8 'en':('female','male') 9 } 10 return map[arg][value] 11 12 # register.filter('male',to_male)
在模板文件index.html中调用需要先load下
1 {% extends 'teacher/base.html' %} 2 {% load static %} 3 #调用自定义过滤器 4 {% load customer_filters %} 5 {% block title %}首页面{% endblock %}
然后通过参数调用
1 {% for stu in students %} 2 <tr {% if stu.sex == '女' %}style="color: red"{% endif %}> 3 <td><a href="{% url 'teacher:detail' stu.id %}">{{ forloop.counter }}</a></td> 4 <td>{{ stu.name }}</td> 5 <td>{{ stu.age }}</td> 6 #调用自定义标签 7 <td>{{ stu.sex | male }}</td> 8 </tr> 9 {% endfor %}
还可以调用英文,只需改成如下样式就可以了。
{{ stu.sex | male:'en'}}
1 {% for stu in students %} 2 <tr {% if stu.sex == '女' %}style="color: red"{% endif %}> 3 <td><a href="{% url 'teacher:detail' stu.id %}">{{ forloop.counter }}</a></td> 4 <td>{{ stu.name }}</td> 5 <td>{{ stu.age }}</td> 6 #调用自定义标签 7 <td>{{ stu.sex | male:'en'}}</td> 8 </tr> 9 {% endfor %}
视图views.py设置如下
1 def index(request): 2 3 students = [ 4 {'id': 10, 'name': '张三', 'age': 18, 'sex': 1}, 5 {'id': 11, 'name': '李四', 'age': 19, 'sex': 0}, 6 {'id': 22, 'name': '王五', 'age': 18, 'sex': 1}, 7 {'id': 138, 'name': '赵柳', 'age': 16, 'sex': 0}, 8 {'id': 90, 'name': '钱七', 'age': 25, 'sex': 1}, 9 ] 10 return render(request, 'teacher/index.html', context={ 11 'students': students 12 })
自定义模板标签
简单标签
django.template.Library.simple_tag()
注册
1 普通注册
register.simple_tag(curren_time,name='current')
2. 装饰器:
@register.simple_tag(name='current')
和自定义模板过滤器一样需要在templatetags文件夹下创建customer_tags.py文件,然写如下代码
1 from django.template import Library 2 from datetime import datetime 3 register =Library() 4 #注册第二种方法 5 @register.simple_tag(name='current') 6 def curren_time(format_str): 7 return datetime.now().strftime(format_str) 8 #注册第一种方法 9 # register.simple_tag(curren_time,name='current')
index.html导入
1 {% extends 'teacher/base.html' %} 2 {% load static %} 3 {% load customer_filter %} 4 {% load customer_tags %} 5 {% block title %}首页面{% endblock %} 6 {% block link %} <link href="{% static 'teacher/css/index.css' %}" rel="stylesheet">{% endblock %} 7 {% block content %}
index.html 调用
1 <div class="container"> 2 <h1>当前时间:{% current '%Y-%m-%d %H:%M:%S'%}</h1> 3 <div class="starter-template">
效果显示:

引用上下文变量(views中render传递到模板中的那个context 只需要在
simple_tag中设置take_context = True)
customer|_tags.py设置如下
1 from django.template import Library 2 from datetime import datetime 3 register =Library() 4 #注册第二种方法 5 @register.simple_tag(name='current',takes_context=True) 6 def curren_time(context): 7 return datetime.now().strftime(context['format_str']) 8 #注册第一种方法 9 # register.simple_tag(curren_time,name='current')
views.py中设置
1 def index(request): 2 3 students = [ 4 {'id': 10, 'name': '张三', 'age': 18, 'sex': 1}, 5 {'id': 11, 'name': '李四', 'age': 19, 'sex': 0}, 6 {'id': 22, 'name': '王五', 'age': 18, 'sex': 1}, 7 {'id': 138, 'name': '赵柳', 'age': 16, 'sex': 0}, 8 {'id': 90, 'name': '钱七', 'age': 25, 'sex': 1}, 9 ] 10 format_str = '%Y-%m-%d %H:%M:%S' 11 return render(request, 'teacher/index.html', context={ 12 'students': students, 13 'format_str':format_str, 14 })
index.html中设置
1 <div class="container"> 2 <h1>当前时间:{% current %}</h1> 3 <div class="starter-template"> 4 <table class="table"> 5 <thead> 6 <tr> 7 <th>序号</th>
包含标签:
django.template.Library.inclution
通过渲染另外一个模板来展示数据
定义:
定义一个函数,接受调用时传递模板变量
定义一个模板
customer_tags.py文件设置,用inclutio'n 调用 模板文件
show_ljist_al_ul.html 文件
1 @register.inclusion_tag('teacher/show_ljist_al_ul.html') 2 def show_list_as_ul(value): 3 return {'ls': value}
新疆一个show_ljist_al_ul.html 文件
1 <ul> 2 {% for l in ls %} 3 <li>{{ l }}</li> 4 {% endfor %} 5 6 </ul>
views.py设置,设置customer_tags中的value值,将课程内容传递过去
1 def index(request): 2 3 students = [ 4 {'id': 10, 'name': '张三', 'age': 18, 'sex': 1, 5 'course':['python','java','hack','english']}, 6 {'id': 11, 'name': '李四', 'age': 19, 'sex': 0, 7 'course':['python','java','hack','english']}, 8 {'id': 22, 'name': '王五', 'age': 18, 'sex': 1, 9 'course':['python','java','hack','english']}, 10 {'id': 138, 'name': '赵柳', 'age': 16, 'sex': 0, 11 'course':['python','java','hack','english']}, 12 {'id': 90, 'name': '钱七', 'age': 25, 'sex': 1, 13 'course':['python','java','hack','english']}, 14 ] 15 format_str = '%Y-%m-%d %H:%M:%S' 16 return render(request, 'teacher/index.html', context={ 17 'students': students, 18 'format_str':format_str, 19 })
模板首页index.html调用
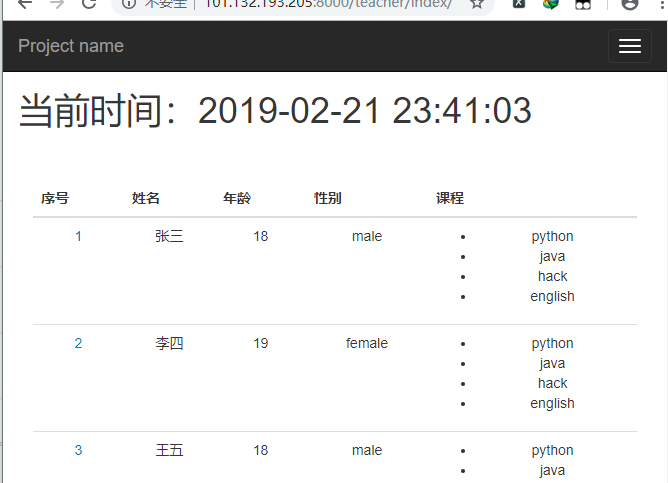
1 <tbody> 2 {% for stu in students %} 3 <tr {% if stu.sex == '女' %}style="color: red"{% endif %}> 4 <td><a href="{% url 'teacher:detail' stu.id %}">{{ forloop.counter }}</a></td> 5 <td>{{ stu.name }}</td> 6 <td>{{ stu.age }}</td> 7 8 <td>{{ stu.sex | male:'en'}}</td> 9 <td>{% show_list_as_ul stu.course%}</td> 10 </tr> 11 {% endfor %} 12 </tbody>
效果图:

传递样式style:
customer_tags,设置样式参数style
1 @register.inclusion_tag('teacher/show_ljist_al_ul.html') 2 def show_list_as_ul(value,style): 3 return {'ls': value,'style':style}
show_ljist_al_ul.html 文件设置具体样式
1 {% if style == 'button' %} 2 <div class="list-group"> 3 {% for l in ls %} 4 <button type="="button" class = "list-group-item"> {{ l }}}</button> 5 {% endfor %} 6 </div> 7 {% elif style == 'link' %} 8 <div class="list-group"> 9 {% for l in ls %} 10 <a href="#" class="list-group-item">{{ l }}</a> 11 {% endfor %} 12 </div> 13 {% else %} 14 <ul class="list-group"> 15 {% for l in ls %} 16 <a href="#" class="list-group-item">{{ l }}</a> 17 {% endfor %} 18 </ul> 19 {% endif %}
index.html调用
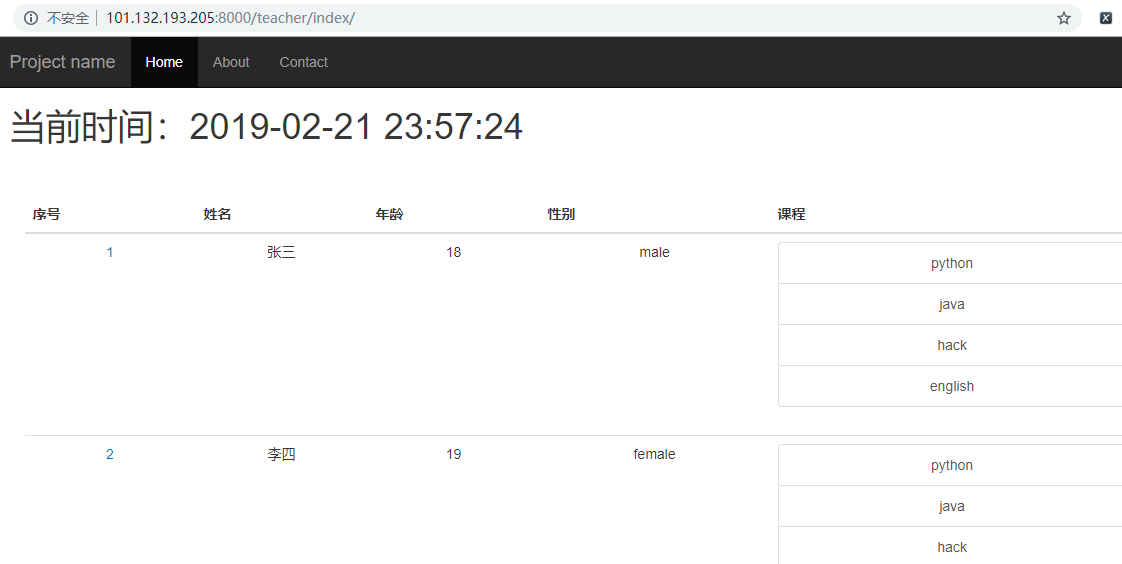
1 {% for stu in students %} 2 <tr {% if stu.sex == '女' %}style="color: red"{% endif %}> 3 <td><a href="{% url 'teacher:detail' stu.id %}">{{ forloop.counter }}</a></td> 4 <td>{{ stu.name }}</td> 5 <td>{{ stu.age }}</td> 6 7 <td>{{ stu.sex | male:'en'}}</td> 8 <td>{% show_list_as_ul stu.course style='link' %}</td> 9 </tr> 10 {% endfor %} 11 </tbody>
效果图: