1.JQuery介绍
1.1.JQuery 是什么
JQuery其实就是一个JavaScript框架,用于简化JS的开发。
框架简单来说,可以理解为就是一组提供通用功能的工具包。
1.2.常用的JavaScript框架介绍
主流的JavaScript框架:
Dojo:重量级开发框架,功能非常强大,但是由于太大,浏览器第一次加载会很慢。
ExtJS:拥有强大的UI组件模型,CSS样式。界面很好看。
JQuery:轻量级的Javascript库,快速、简洁,灵活,文档齐全,其宗旨是——write less,do more,写更少的代码,做更多的事情。
AngularJS:一款优秀的前端JS框架,非常强大,现属于Google公司,发展前景均被业界看好。
1.3.为什么选择使用JQuery
(1)JQuery由于它的快速、简洁、灵活、成熟、稳定等特点,依然拥有极大的市场占有率,很多公司都在使用。
(2)JQuery可以做为其它JavaScript框架学习的基础。
1.4.JQuery学习方法
1、要学习jQuery是否需要对js非常熟悉呢?未必。两者的对象和用法基本不太相同。因此,你可以将jQuery当成一种基于js的全新技术来学习。
2、建议学习方法:看笔记 + 官方API 参考书籍。

重点是自己理解函数用法并自行实现一些常用的功能效果。
对Java的后端开发人员 来说,重点是元素的选择、赋值、取值、异步请求操作。
1.5.JQuery下载地址
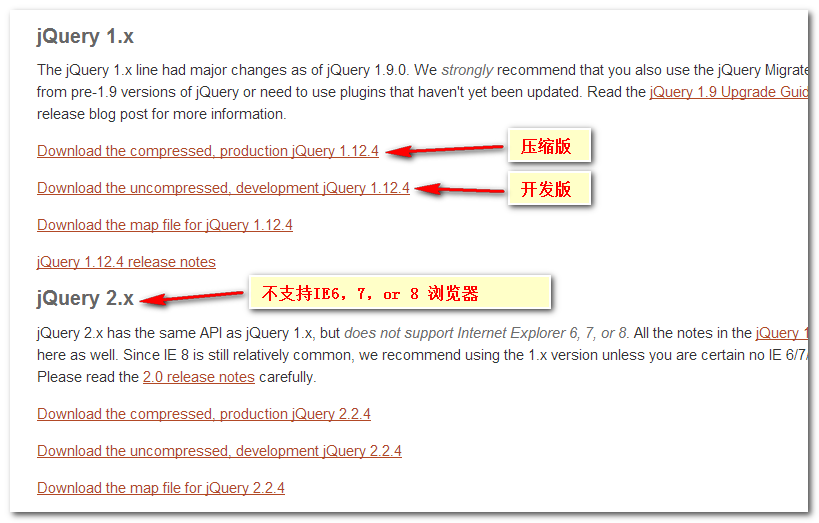
下载地址:https://jquery.com/download/
国内所有版本地址:http://www.jq22.com/jquery-info122

注:JQuery的最新版本为3.x,但是企业中大多用1.x的老版本,因为比较稳定,兼容性高,所以在这里我们选择使用JQuery-1.x
JQuery开发包其实就是一个.js文件,里面有很多已经编写好的、通用的JS功能共我们来调用。
jquery-1.12.3.min.js(压缩版):将里面的回车占位符都去掉了,可读性差,但是载入浏览器速度很快,适合在项目发布运行阶段使用。
jquery-1.12.3.js(开发版):保留了代码格式化,可读性强,但是载入浏览器速度稍慢,适合在JQuery开发学习阶段使用。
2.JQuery快速入门
2.1.传统JS 的onload加载
【需求】
onload案例:页面加载后,加载js事件,打印弹出“HelloWorld-传统的js方式”。
<script type="text/javascript">
//传统的js onload方式,页面加载完后执行
window.onload = function() {
alert("HelloWorld-传统的js方式");
};
</script>
2.2.JQuery的onload加载
【需求】
onload案例:页面加载后,加载js事件,打印弹出“HelloWorld-JQuery方式”。
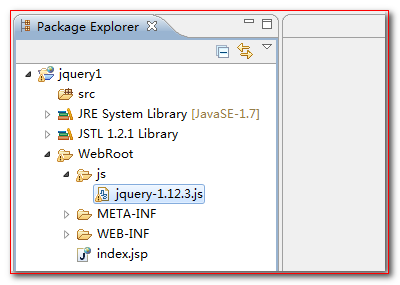
(1)在WebRoot目录下建立名为js的文件夹,将jquery-1.12.3.js(开发版)文件复制到刚刚建立的js文件夹中

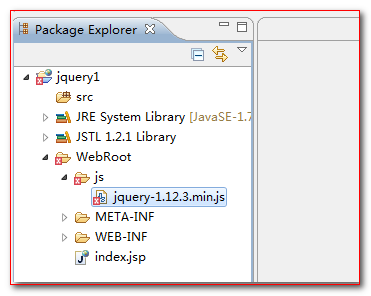
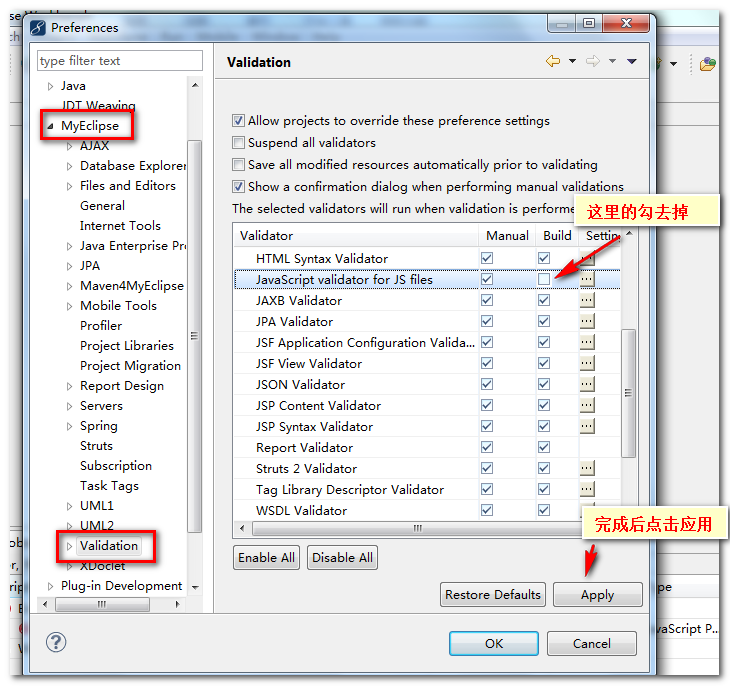
注意:如果使用的是jquery-1.12.3.min.js(压缩版),项目会提示报错,不要紧张,这是由于Myeclispe的JS检查机制过于严格所致,关闭JS自动检查机制即可解决。

关闭JS自动检查机制,选择菜单window-》preferences

如弹出确认选择框,是询问是否重新编译检查,全部点击YES。

(2)在WebRoot目录下新建HTML文件,并在该文件HTML代码head标签中引入jquery
<!-- 引入jquery开发包 --> <script type="text/javascript" src="js/jquery-1.12.3.js"></script>
注意:创建的html文件与js文件夹在同级目录
(3)和JS一样在script标签中编写代码:
<script type="text/javascript">
//页面加载后执行
//jQuery()表示jquery的核心函数
//document是dom对象
//.ready()是表示就绪方法
//ready()里面的参数是一个匿名的函数定义
jQuery(document).ready(function() {
alert('HelloWorld-JQuery方式');
});
</script>
(4)运行HTML文件,如果浏览器弹出信息,则编写成功

JQuery函数别名
为了简化jQuery核心函数的编写,使用$来代替jQuery。以上代码可以简化为:
//jQuery可以用$来代替
$(document).ready(function(){ alert("HelloWorld-JQuery方式");
});
2.3.JQuery与JavaScript onload的区别
1、window.onload 不能有多个,后面的功能会覆盖前面。而jQuery(document).ready()可以存在多个。
2、window.onload 在页面所有元素(包括图片,引用文件)加载完后执行。而jQuery(document).ready()页面中会在所有HTML DOM,CSS DOM结构加载完之后就会执行,其他图片可能还没有加载完。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<!-- 引入jquery开发包 -->
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<script type="text/javascript">
//js的onload
window.onload = function() {
alert("HelloWorld-传统的js方式1111111");
};
window.onload = function() {
alert("HelloWorld-传统的js方式222222");
};
//jquery的onload
$(document).ready(function(){
alert("HelloWorld-JQuery方式11111111111");
});
$(document).ready(function(){
alert("HelloWorld-JQuery方式2222222222");
});
</script>
</head>
<body>
</body>
</html>
2.4.JQuery核心函数
2.4.1.jQuery(回调函数)
此函数的作用将callback参数以函数的定义形式,在页面onload的时候进行调用。相当于$(document).ready(callback)。
回调函数:由程序自己调用,而不是我们手动调用的函数;此处是指页面加载后自动执行函数
<!-- 引入jquery开发包 -->
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<script type="text/javascript">
//页面加载后执行
$(function(){
alert("HelloWorld-JQuery方式");
});
</script>
回顾简化过程:
jQuery(document).ready(callback);
简化为:
$(document).ready(callback)。
简化为:
$(callback);
2.4.2jQuery(表达式)
此函数的作用是传入不同的expression(表达式),以不同的方式获取页面元素对象。jQuery提供9种不同的选择器,来供我们编写表达式
【需求】
根据id查找元素,并可以获得某元素中的html内容,分别使用传统的js方式和jquery方式
提供的html代码:
<div id='mydiv'>这里是div的内容</div>
<script type="text/javascript">
//页面加载后执行
$(function(){
//传统的js获得页面上的元素
var mydiv = document.getElementById("mydiv");
//传统的js获得div中的内容
//alert(mydiv.innerHTML);
//jquery方式获得页面上的元素
var q = $("#mydiv");
//jquery方式获得div的内容
alert(q.html());
});
</script>
【相关函数】
html(); 显示jQuery对象中的html内容
Html(文本内容):设置元素的文本内容
2.4.3.jQuery(DOM对象)
此函数的作用是将DOM对象,转换为jQuery的对象
DOM对象其实就是javascript的函数对象,可以用来操作所有HTML元素。比如 :a标签是html元素,document是DOM对象
【需求】
分别定义DOM对象和jQuery对象,通过instanceof 关键字分别判断它们是否是jQuery对象
提供的html代码:
<div id='mydiv1'>这里是div的内容1</div>
<div id='mydiv2'>这里是div的内容2</div>
<script type="text/javascript">
//页面加载后执行
$(function() {
//分别定义DOM对象和jQuery对象,通过instanceof 关键字分别判断它们是否是jQuery对象
//js获得dom对象
var mydiv1 = document.getElementById("mydiv1");
//jquery获得jquery对象
var q = $("#mydiv2");
//通过instanceof 关键字分别判断它们是否是jQuery对象
alert(mydiv1 instanceof jQuery);
alert(q instanceof jQuery);
});
</script>
jQuery对象其实是jQuery为了方便操作html元素而自定义的一种对象类型,类似于JavaScript的DOM对象
关于jQuery对象和DOM对象,需要注意的是:
(1)只有jQuery对象才能使用jQuery提供的属性和方法,并且无法使用DOM对象的属性和方法。而DOM对象只能使用DOM对象的属性和方法,无法使用jQuery提供的属性和方法。所以我们在使用jQuery的时候,往往需要先将DOM对象,转换成jQuery对象再进行使用。
【需求】
分别让jQuery对象和DOM对象使用各自的方法(比如显示div中的内容),试验它们使用对方的方法会如何?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<!-- 引入jquery开发包 -->
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<script type="text/javascript">
//页面加载后执行
$(function() {
//分别让jQuery对象和DOM对象使用各自的方法(比如显示div中的内容),试验它们使用对方的方法会如何?
//js获得dom对象
var mydiv1 = document.getElementById("mydiv1");
//jquery获得jquery对象
var q = $("#mydiv2");
//dom对象自己的方法
//alert(mydiv1.innerHTML);
//jquery对象使用自己的方法
//alert(q.html());
//使用对方的方法
//alert(mydiv1.html()); //出错
//alert(q.innerHTML); //出错
});
</script>
</head>
<body>
<div id='mydiv1'>这里是div的内容1</div>
<div id='mydiv2'>这里是div的内容2</div>
</body>
</html>
(2)DOM对象转换成jQuery对象
通过jQuery(DOM对象)核心函数进行转换,返回的结果就是jQuery对象,如:$(dom);
【需求】
将一个DOM对象转换成jQuery对象,并使用jQuery对象的方法
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<!-- 引入jquery开发包 -->
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<script type="text/javascript">
//页面加载后执行
$(function() {
//将一个DOM对象转换成jQuery对象,并使用jQuery对象的方法
//js获得dom对象
var mydiv1 = document.getElementById("mydiv1");
//将一个DOM对象转换成jQuery对象
var q = $(mydiv1);
//并使用jQuery对象的方法
alert(q.html());
});
</script>
</head>
<body>
<div id='mydiv1'>这里是div的内容1</div>
<div id='mydiv2'>这里是div的内容2</div>
</body>
</html>
(3)jQuery对象转换成DOM对象
jQuery对象本身可以看成是DOM对象的数组,如果转换前的DOM对象的数量只有一个,可以通过jQuery对象[0] 或者 jQuery对象.get(0)来获取DOM对象。并且jQuery对象可以通过length属性或者size()方法获取元素个数
【需求】
将jQuery对象转为DOM对象,并通过DOM对象的方法或属性显示其内容
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<!-- 引入jquery开发包 -->
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<script type="text/javascript">
//页面加载后执行
$(function() {
//将jQuery对象转为DOM对象,并通过DOM对象的方法或属性显示其内容
//jquery获得jquery对象
var q = $("#mydiv2");
////将jQuery对象转为DOM对象 (通过数组取索引的方式),并通过DOM对象的方法或属性显示其内容
//alert(q[0].innerHTML);
//alert(q.get(0).innerHTML);
//可以通过length属性或者size()方法获取元素个数
alert(q.length);
});
</script>
</head>
<body>
<div id='mydiv1'>这里是div的内容1</div>
<div id='mydiv2'>这里是div的内容2</div>
</body>
</html>
【相关函数】
jQuery对象[0],jQuery对象.get(0) 获取DOM对象
jQuery对象.length属性或者size() 方法获取元素个数
(4)在开发的时候,为了避免混淆DOM对象和jQuery对象,我们往往在定义jQuery对象时,为jQuery对象名加上$符号。
例如:
var 变量名 = dom对象;
var $变量名 = jquery对象;
2.4.4. jQuery(html代码)
此函数的作用是将HTML标签代码片段转换成jQuery的对象,相当于new
【需求】
将html代码片段(<div>html代码片段</div>)转换成jquery对象 显示jquery对象的DIV内容
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<!-- 引入jquery开发包 -->
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<script type="text/javascript">
//页面加载后执行
$(function() {
//将html代码片段(<div>html代码片段</div>)转换成jquery对象 显示jquery对象的DIV内容
var $div = $("<div>html代码片段</div>");
// 显示jquery对象的DIV内容
alert($div.html());
});
</script>
</head>
<body>
</body>
</html>
3.JQuery选择器
JQuery选择器可以帮助我们准确快速的选取单个或者多个HTML元素,并返回相应的jQuery对象,JQuery一共提供了9种选择器。
如何选中元素?
采用的语法:

selector: 用来查找的字符串
context: 作为待查找的 DOM 元素集、文档或 jQuery 对象。
补充:context可选的,如果指定,那么就会在指定的元素下,寻找子元素。默认值:document
选择器是jQuery的根基,在jQuery中,对事件处理、遍历DOM、Ajax等各种操作都依赖于选择器。
选择器的语法可参考官方手册的章节:

3.1.基本选择器
基本选择器,是jquery所有选择器的基础,通过元素标签的id属性、class属性、标签名称进行选择。
如果想获取少数的标签对象,常使用基本选择器,简单方便;
3.1.1.根据id属性选择
格式:#id名称 例如:$("#mydiv") 选取了id名称为mydiv的元素

3.1.2.根据class属性选择
格式:.class名称 例如:$(".myClass") 选取了所有样式名myClass的元素
3.1.3.根据html标签名选择
格式:标签名 例如:$("div") 选取了所有的div元素
3.1.4.匹配所有元素
格式:* 例如:$("*") 选取了所有元素
3.1.5.同时选择多种元素
格式:选择器1,选择器2,选择器N 例如:$("div,p") 或者 $(".itcast,p") 将每一个选择器匹配到的元素合并后一起返回
3.1.6.基本选择器综合示例
【需求】 //根据id选择,如果id有多个一个,则会选取第一个 //根据样式选择,由于存在多个样式,所以返回jQuery对象,可以通过length属性或者size()方法获得数量 //根据html标签选择 //匹配所有元素 //同时选择多种元素 提供的html代码: <div>DIVAAAA</div> <div class="itcast">DIVBBBB</div> <div>DIVCCCC</div> <div>DIVDDDD</div> <div class="itcast">DIVEEEE</div> <div id="mao">DIVFFFF</div> <p>PAAAA</p> <p class="itcast">PBBBB</p> <p>PCCCC</p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<!-- 引入jquery开发包 -->
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<script type="text/javascript">
//页面加载后执行
$(function() {
//根据id选择,如果id有多个一个,则会选取第一个
//alert($("#mao").html());
//根据样式选择,由于存在多个样式,所以返回jQuery对象,可以通过length属性或者size()方法获得数量
//alert($(".itcast").size());
//根据html标签选择
//alert($("div").size());
//匹配所有元素
//alert($("*").size());
注意:“*”是指整个页面的所有标签
//同时选择多种元素(去除了重复的元素)
//alert($("div,p").size());
alert($(".itcast,div").size());
注意:组合选择器,同一个元素只算一个
});
</script>
</head>
<body>
<div>DIVAAAA</div>
<div class="itcast">DIVBBBB</div>
<div>DIVCCCC</div>
<div>DIVDDDD</div>
<div class="itcast">DIVEEEE</div>
<div id="mao">DIVFFFF</div>
<p>PAAAA</p>
<p class="itcast">PBBBB</p>
<p>PCCCC</p>
</body>
</html>
注意:如果返回的是数组,不遍历数组而直接打印,效果是只会出现数组的第一个元素;
3.2.层级选择器
层次选择器是根据DOM元素的层级关系,通过后代元素、子元素、兄弟元素进行选择
两个元素位置关系:祖先、后代、父元素、子元素、兄弟元素
3.2.1.选择所有后代元素(所有的儿子、孙子......)
格式:元素(空格)后代元素 例如:$("form input") 选择form表单内所有input元素
3.2.2.选择所有直接子元素(所有的儿子)
格式:元素 > 子元素 例如:$("form > div ") 选择form表单的直接子元素div
3.2.3.选择紧随其后的相邻兄弟元素(第一个弟弟)
格式:元素 + 兄弟元素 例如:$("label + input") 选择label元素后紧随它的input元素
3.2.4.选择所有兄弟元素(所有弟弟妹妹)
格式:元素 ~ 兄弟元素 例如:$("div ~ a") 选择div元素后的所有兄弟a元素
3.2.5.层级选择器综合示例
【需求】 //1.将class属性值为itcast的元素下所有a元素字体变为绿色 //2.将class属性值为itcast的元素下直接a元素字体变为蓝色 //3. 将div元素紧随其后的兄弟a元素,字体变为20px 并且变为粗体 //4.将div元素后所有兄弟a元素,字体变为黄色,大小变为30px 提供的html代码: <div class="itcast"> 0、div <a>1、div的link</a> <p> 2、div的p <a>3、p的link</a> </p> </div> <a>4、link</a> <p class="itcast"> <a>5、p的link</a> </p> <a>6、link</a>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<!-- 引入jquery开发包 -->
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<script type="text/javascript">
//页面加载后执行
$(function() {
//1.将class属性值为itcast的元素下所有a元素字体变为绿色
$(".itcast a").css("color","green");
//2.将class属性值为itcast的元素下直接a元素字体变为蓝色
$(".itcast>a").css("color","blue");
//3. 将div元素紧随其后的兄弟a元素,字体变为20px 并且变为粗体
$("div+a").css({"font-size":"20px","font-weight":"bold"});
//4.将div元素后所有兄弟a元素,字体变为黄色,大小变为30px
$("div~a").css({"color":"yellow","font-size":"30px"});
});
</script>
</head>
<body>
<div class="itcast">
0、div <a>1、div的link</a>
<p>
2、div的p <a>3、p的link</a>
</p>
</div>
<a>4、link</a>
<p class="itcast">
<a>5、p的link</a>
</p>
<a>6、link</a>
</body>
</html>
【相关函数的使用】
css()函数的两种用法:添加样式的作用
设置一个样式用:css(“属性名”,”属性值”)
设置多个样式用:css({“属性名1”:”属性值1”, “属性名1”:”属性值1”…})
3.3.过滤选择器
过滤选择器的作用:主要是通过特定的过滤规则来筛选出所需要的DOM元素。
过滤选择器通常是对基本选择器和层次选择器的结果进行过滤(缩小选择范围)。也可以单独使用。
过滤选择器基本语法:(九大选择器中剩下的七种都是过滤选择器)
通过 ":" 添加过滤条件
3.3.1.基本过滤选择器
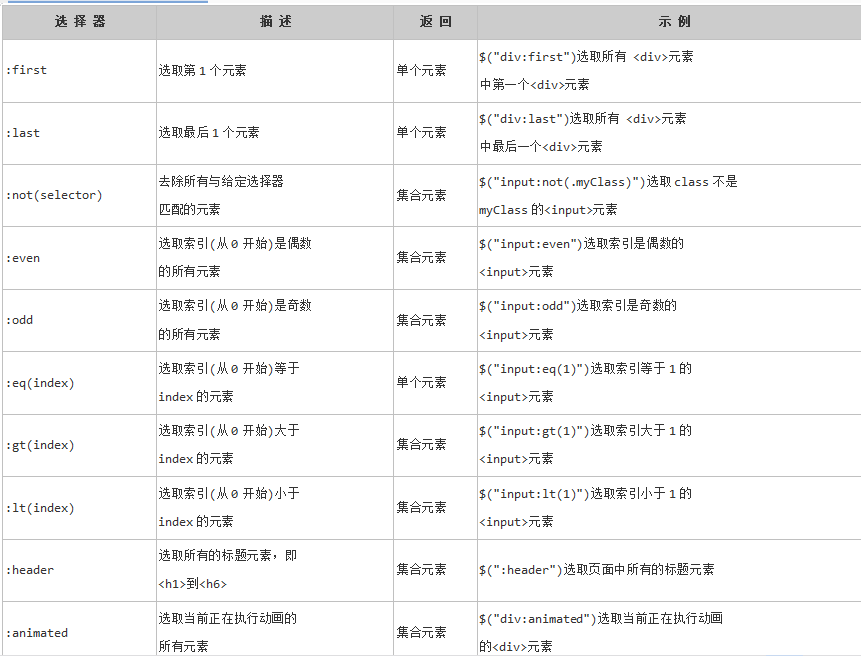
基本过滤选择器是过滤选择器中用的最多的一种,它的过滤规则主要体现在元素的位置(索引)上及一些特定的元素
(1)基本过滤选择器规则:

(2)示例
【需求】 // 1.设置表格第一行,显示为红色 // 2.设置表格除第一行以外 显示为蓝色 // 3.设置表格奇数行背景色 黄色 // 4.设置表格偶数行背景色 绿色 // 5.设置页面中所有标题 显示为灰色 // 6.设置页面中默认div背景绿色,正在执行动画效果div背景黄色 提供的html代码: <h1>表格信息</h1> <h2>这是一张商品表</h2> <table border="1" width="600"> <tr> <th>商品编号</th> <th>商品名称</th> <th>售价</th> <th>数量</th> </tr> <tr> <td>001</td> <td>冰箱</td> <td>3000</td> <td>100</td> </tr> <tr> <td>002</td> <td>洗衣机</td> <td>2000</td> <td>50</td> </tr> <tr> <td>003</td> <td>热水器</td> <td>1500</td> <td>20</td> </tr> <tr> <td>004</td> <td>手机</td> <td>2188</td> <td>200</td> </tr> </table> <br /> <div>11111111111111111111111111111111111111111111111111111 1111111111111111111111111111111111111111111111111111111111 1111111111111111111111111111111111111111111111111111111111 1111111111111111111111111111111111111111111111111111111111 1111111111111111111</div> <br /> <div>222222222222222222222222222222222222222222222222222222222222 22222222222222222222222222222222222222222222222222222222222222222 2222222222222222222222222222222222222222222222222222222222222222222 2222222222222222222222222222222222222222222222222222222222222 22222222222222222</div>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<!-- 引入jquery开发包 -->
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<script type="text/javascript">
//页面加载后执行
$(function() {
// 1.设置表格第一行,显示为红色
//$("table tr:first").css("color","red");
//$("table tr:eq(0)").css("color","red");
$("table tr:lt(1)").css("color","red");
// 2.设置表格除第一行以外 显示为蓝色
$("table tr:not('table tr:first')").css("color","blue");
// 3.设置表格奇数行背景色 黄色
$("table tr:odd").css("background-color","yellow");
// 4.设置表格偶数行背景色 绿色
$("table tr:even").css("background-color","green");
// 5.设置页面中所有标题 显示为灰色
$(":header").css("color","gray");
// 6.设置页面中默认div背景绿色,正在执行动画效果div背景黄色
//设置页面中默认div背景绿色
$("div").css("background-color","green");
//div执行动画效果
$("div:first").slideUp("slow");
//正在执行动画效果div背景黄色
$("div:animated").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>表格信息</h1>
<h2>这是一张商品表</h2>
<table border="1" width="600">
<tr>
<th>商品编号</th>
<th>商品名称</th>
<th>售价</th>
<th>数量</th>
</tr>
<tr>
<td>001</td>
<td>冰箱</td>
<td>3000</td>
<td>100</td>
</tr>
<tr>
<td>002</td>
<td>洗衣机</td>
<td>2000</td>
<td>50</td>
</tr>
<tr>
<td>003</td>
<td>热水器</td>
<td>1500</td>
<td>20</td>
</tr>
<tr>
<td>004</td>
<td>手机</td>
<td>2188</td>
<td>200</td>
</tr>
</table>
<br />
<div>11111111111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111111111111111
1111111111111111111111111111111111111111111111111111111111
1111111111111111111</div>
<br />
<div>222222222222222222222222222222222222222222222222222222222222
22222222222222222222222222222222222222222222222222222222222222222
2222222222222222222222222222222222222222222222222222222222222222222
2222222222222222222222222222222222222222222222222222222222222
22222222222222222</div>
</body>
</html>
【相关函数的使用】
slideUp() 使页面元素向上滑动后隐藏
3.3.2内容过滤选择器
内容过滤选择器主要是根据元素或者子元素 内部文本内容进行选中
(1)内容过滤选择器过滤规则:

(2)示例:
【需求】 // 1.设置含有文本内容 ”传智播客” 的 div 的字体颜色为红色 // 2.设置没有子元素的div元素 文本内容 “这是一个空DIV” // 3.设置包含p元素 的 div 背景色为黄色 // 4.设置所有含有子元素或文本元素的span字体为蓝色 提供的html代码: <div>今天是个晴天</div> <div>明天要去传智播客学 java</div> <div> <span>JavaScript</span> 是网页开发中脚本技术 </div> <div>Ajax 是异步的 JavaScript和 XML</div> <div> <p>jQuery</p> 是 JavaScript一个 轻量级框架 </div> <div></div>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<!-- 引入jquery开发包 -->
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<script type="text/javascript">
//页面加载后执行
$(function() {
// 1.设置含有文本内容 ”传智播客” 的 div 的字体颜色为红色
$("div:contains('传智播客')").css("color","red");
// 2.设置没有子元素的div元素 文本内容 “这是一个空DIV”
$("div:empty").html('这是一个空DIV');
// 3.设置包含p元素 的 div 背景色为黄色
$("div:has('p')").css("background-color","yellow");
// 4.设置所有含有子元素或文本元素的span字体为蓝色
$("span:parent").css("color","blue");
});
</script>
</head>
<body>
<div>今天是个晴天</div>
<div>明天要去传智播客学 java</div>
<div>
<span>JavaScript</span> 是网页开发中脚本技术
</div>
<div>Ajax 是异步的 JavaScript和 XML</div>
<div>
<p>jQuery</p>
是 JavaScript一个 轻量级框架
</div>
<div></div>
</body>
</html>
提示:内容选择器效率偏低,一般很少用
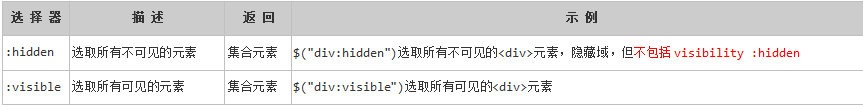
3.3.3可见性过滤选择器
可见性过滤选择器的作用是选中可见或不可见(隐藏)的元素
(1)可见性过滤选择器规则:

display 和 visibility 区别:
display:none; 页面没有体积
visibility :hidden ; 页面有体积
(2)示例
【需求】 //1、将所有可见的span字体改为红色 //2、获得不可见的input的内容 提供的html代码: <span style="display:none;">1、隐藏后没有体积</span> <span>2、证明前面的span隐藏后没有体积</span> <br /> <span style="visibility:hidden;">3、隐藏后有体积</span> <span>4、证明前面的span隐藏后有体积</span> <br /> <input type="hidden" value="1、我是隐藏域" /> <input style="display:none;" value="2、我不是隐藏域,但是我被隐藏了" /> <input style="visibility:hidden;" value="3、我被隐藏了,但是有体积" />
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<!-- 引入jquery开发包 -->
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<script type="text/javascript">
//页面加载后执行
$(function() {
//1、将所有可见的span字体改为红色
$("span:visible").css("color","red");
//2、获得不可见的input的内容
//alert($("input:hidden").length);
/* for ( var i = 0; i < $("input:hidden").length; i++) {
alert($("input:hidden")[i].value);
} */
//用jquery的each函数遍历集合(jquery对象)
// this表示每次循环取出来的内容,this是一个dom对象
$("input:hidden").each(function(){
//取出元素的value内容
//js的方式
//alert(this.value);
//jQuery的方式
//alert($(this).val());
});
//jQuery加强版的遍历方式
//i表示元素的索引 ,e相对于上面的this(dom对象)
$("input:hidden").each(function(i,e){
//取出元素的value内容
//alert(this.value);
//alert($(this).val());
//alert(i);
//alert(e.value);
});
});
</script>
</head>
<body>
<span style="display: none;">1、隐藏后没有体积</span>
<span>2、证明前面的span隐藏后没有体积</span>
<br/>
<span style="visibility: hidden;">3、隐藏后有体积</span>
<span>4、证明前面的span隐藏后有体积</span>
<br/>
//设置元素隐藏的三种方式:
<input type="hidden" value="1、我是隐藏域" />
<input style="display:none;" value="2、我不是隐藏域,但是我被隐藏了" />
<input style="visibility:hidden;" value="3、我被隐藏了,但是有体积" />
</body>
</html>
【相关函数】
jQuery.each(callback); 循环遍历jQuery对象中的多个DOM元素,每次执行传递进来的函数时,
函数中的this关键字都指向一个不同的DOM元素(每次都是一个不同的匹配元素)。
3.3.4属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素。
注意:语法和其他的过滤选择器不同!
其他过滤选择器的语法:
通过 ":" 添加过滤条件
属性过滤选择器的语法:
通过 "[]" 添加过滤条件
(1)属性过滤选择器规则:

(2)示例
【需求】 // 1.设置所有含有id属性的div,字体颜色红色 // 2.设置所有class属性值 含有itcast元素背景色为黄色 // 3.对所有既有id并且又有class属性div元素,添加一个点击事件,打印div标签中内容 提供的html代码: <div>AAAA</div> <div id="mydiv" class="itcast1">BBBB</div> <div class="itcast2">CCCC</div> <div id="mydiv2">DDDD</div> <div class="divclass">EEEE</div> <div id="xxx" class="itcast3">FFFF</div> <p class="p-itcast">PPPPPP</p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<!-- 引入jquery开发包 -->
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<script type="text/javascript">
//页面加载后执行
$(function() {
// 1.设置所有含有id属性的div,字体颜色红色
$("div[id]").css("color","red");
// 2.设置所有class属性值 含有itcast元素背景色为黄色
$("[class*='itcast']").css("background-color","yellow");
// 3.对所有既有id并且又有class属性div元素,添加一个点击事件,打印div标签中内容
//this表示当前事件源的dom对象
$("div[id][class]").click(function(){
//alert(this.innerHTML);
alert($(this).html());
});
});
</script>
</head>
<body>
<div>AAAA</div>
<div id="mydiv" class="itcast1">BBBB</div>
<div class="itcast2">CCCC</div>
<div id="mydiv2">DDDD</div>
<div class="divclass">EEEE</div>
<div id="xxx" class="itcast3">FFFF</div>
<p class="p-itcast">PPPPPP</p>
</body>
</html>
【相关函数】
jQuery.click(function); 给指定的jQuery对象绑定鼠标单击事件,函数中的this关键字指向事件源。
等同于 dom.onclick = function.......
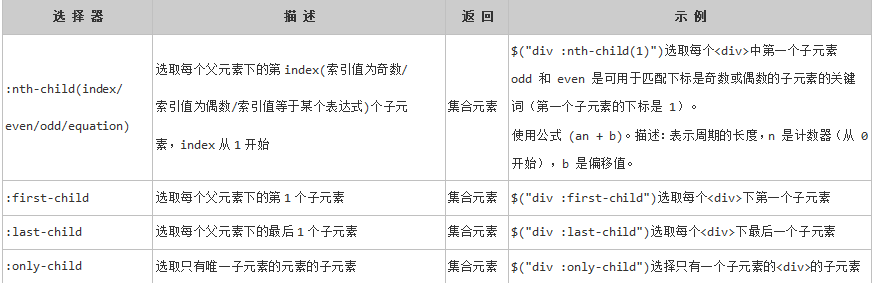
3.3.5子元素过滤选择器
子元素过滤选择器是对某元素中的子元素进行选取
(1)子元素过滤选择器规则:

(2)示例
【需求】 // 1.在每个表格 3的倍数行,字体颜色为红色 // 2.每个表格 奇数行 背景色 黄色 // 3.每个表格 偶数行 背景色 灰色 // 4.每个tr 只有一个 td的 字体为 蓝色 提供的html代码: <table border="1" width="400" id="mytable"> <tr><td>1</td><td>冰箱</td></tr> <tr><td>2</td><td>洗衣机</td></tr> <tr><td>3</td><td>热水器</td></tr> <tr><td>4</td><td>电饭锅</td></tr> <tr><td>5</td><td>电磁炉</td></tr> <tr><td>6</td><td>豆浆机</td></tr> <tr><td>7</td><td>微波炉</td></tr> <tr><td>8</td><td>电视</td></tr> <tr><td>9</td><td>空调</td></tr> <tr><td>10</td><td>收音机</td></tr> <tr><td>11</td><td>排油烟机</td></tr> <tr><td>12</td><td>加湿器</td></tr> <tr><td colspan="2">13 电暖气</td></tr> </table>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<!-- 引入jquery开发包 -->
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<script type="text/javascript">
//页面加载后执行
$(function() {
// 1.在每个表格 3的倍数行,字体颜色为红色
$("#mytable tr:nth-child(3n)").css("color","red");
// 2.每个表格 奇数行 背景色 黄色
$("#mytable tr:nth-child(odd)").css("background-color","yellow");
// 3.每个表格 偶数行 背景色 灰色
$("#mytable tr:nth-child(even)").css("background-color","gray");
// 4.每个tr 只有一个 td的 字体为 蓝色
$("#mytable tr td:only-child").css("color","blue");
});
</script>
</head>
<body>
<table border="1" width="400" id="mytable">
<tr><td>1</td><td>冰箱</td></tr>
<tr><td>2</td><td>洗衣机</td></tr>
<tr><td>3</td><td>热水器</td></tr>
<tr><td>4</td><td>电饭锅</td></tr>
<tr><td>5</td><td>电磁炉</td></tr>
<tr><td>6</td><td>豆浆机</td></tr>
<tr><td>7</td><td>微波炉</td></tr>
<tr><td>8</td><td>电视</td></tr>
<tr><td>9</td><td>空调</td></tr>
<tr><td>10</td><td>收音机</td></tr>
<tr><td>11</td><td>排油烟机</td></tr>
<tr><td>12</td><td>加湿器</td></tr>
<tr><td colspan="2">13 电暖气</td></tr>
</table>
</body>
</html>
3.3.6.表单过滤选择器
表单过滤选择器的作用是获取表单元素
该过滤器:只能简化input标签和类型相关的选择过滤。
提示:该选择器可以使用属性选择器来代替,比如选择页面中所有的checkbox,可以使用$(“input[type=’checkbox’]”),等价于:checkbox
(1)表单过滤选择器规则:

(2)示例
【需求】 // 1.对所有text框和password框,添加离焦事件,校验输入内容不能为空 // 2.对button 添加 点击事件,提交form表单 提供的html代码: <form action="login"> 用户名 <input type="text" name="username" /> <br/> 密码 <input type="password" name="password" /> <br/> <input type="button" value="提交" /> </form>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<!-- 引入jquery开发包 -->
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<script type="text/javascript">
//页面加载后执行
$(function() {
// 1.对所有text框和password框,添加离焦事件,校验输入内容不能为空
$(":text,:password").blur(function() {
//alert(this.value);
if ($.trim($(this).val()) == "") {
alert($(this).attr('name')+"输入内容不能为空");
}
});
// 2.对button 添加 点击事件,提交form表单
$(":button").click(function(){
//jq提交表单
$("form").submit();
});
});
</script>
</head>
<body>
<form action="login">
用户名 <input type="text" name="username" /> <br />
密码
<input type="password" name="password" /> <br />
<input type="button" value="提交" />
</form>
</body>
</html>
注意:js没有trim方法,jQuery有trim方法
【相关函数】
blur(), 失焦事件
val(), 获取表单中元素的value
attr(“属性名”), 获取元素属性
submit(); 提交表单
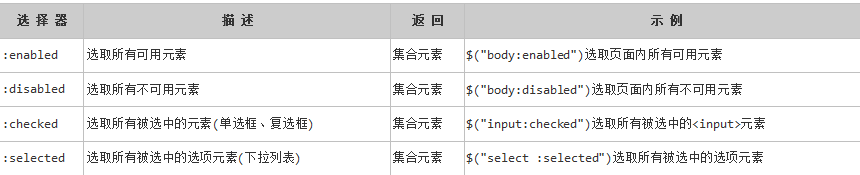
3.3.7表单对象属性过滤选择器
表单对象属性过滤选择器是根据表单元素的某些属性来进行过滤选择的。
它与表单过滤选择器的区别是:
表单过滤选择器是根据元素类型进行选择的;
表单对象属性过滤选择器,是根据元素特殊属性值进行选择的。
(1)表单对象属性过滤选择器规则:

disabled 和 readonly 区别:
disabled 被禁用后的元素,不会随表单提交
readonly 不可修改, 会随表单提交
(2)示例
【需求】 // 点击button 打印radio checkbox select 中选中项的值 提供的html代码: <form> 性别 <input type="radio" value="男" name="gender"/>男 <input type="radio" value="女" name="gender"/>女 <br/> 爱好 <input type="checkbox" value="体育" name="hobby"/> 体育 <input type="checkbox" value="读书" name="hobby" /> 读书 <input type="checkbox" value="音乐" name="hobby" /> 音乐 <input type="checkbox" value="绘画" name="hobby" /> 绘画 <br/> 城市 <select name="city"> <option value="">请选择</option> <option value="北京">北京</option> <option value="上海">上海</option> <option value="天津">天津</option> </select> <br/> <input type="button" value="打印" /> </form>
</html><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<!-- 引入jquery开发包 -->
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<script type="text/javascript">
//页面加载后执行
$(function() {
// 点击button 打印radio checkbox select 中选中项的值
$(":button").click(function(){
//打印radio
alert($("input[name='gender']:checked").val());
var hobbys = "";
//checkbox
$("input[name='hobby']:checked").each(function(){
hobbys = hobbys + this.value;
});
alert(hobbys);
//select
alert($("select option:selected").val());
});
});
</script>
</head>
<body>
<form>
性别
<input type="radio" value="男" name="gender"/>男
<input type="radio" value="女" name="gender"/>女 <br/>
爱好
<input type="checkbox" value="体育" name="hobby"/> 体育
<input type="checkbox" value="读书" name="hobby" /> 读书
<input type="checkbox" value="音乐" name="hobby" /> 音乐
<input type="checkbox" value="绘画" name="hobby" /> 绘画 <br/>
城市
<select name="city">
<option value="">请选择</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="天津">天津</option>
</select> <br/>
<input type="button" value="打印" />
</form>
</body>
3.4.选择器小结
选择器种类繁多,我们需要重点掌握的内容有:
基本选择器(id,class,标签名)
层次选择器
基本过滤选择器
内容过滤选择器
属性过滤选择器
表单对象属性过滤选择器(:checked,:selected)