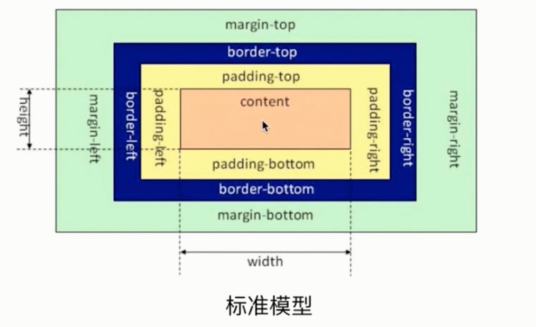
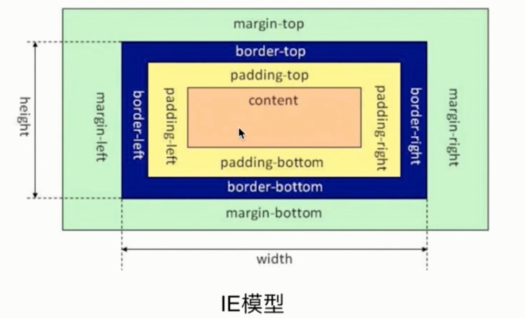
1. 标准模型 和 IE模型(IE5和IE6)
标准模型中:实际占用宽度=width + paddingLeft + paddingRight + borderWith*2 + marginLeft + marginRight
注意背景颜色不会音响margin区域。


2. 如何统一这两种标准。
box-sizing是CSS3里面的属性。
box-sizing:content-box; 标准模型
box-sizing:border-box; IE模型
3. JS如何设置获取盒模型对应的宽和高
dom.style.width/height :只能获取内联样式,无法获取外联样式和内嵌样式
dom.currentStyle.width/height :三种方式都支持,获得的是渲染之后的页面元素的属性,但是只有IE支持
window.getComputedStyle(dom).width/height: 三种都很好,兼容性更好。或者用jquery $(".zyicon").css("width");
dom.getBoundingClientRect().width/height :计算一个元素的绝对位置,计算一个元素在视窗中的绝对位 置,以及宽高(即x, y, width, height四个属性)
4. margin外边距合并。【如果用float:left这种,下一行的元素就不会合并】
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

详情参看:https://www.w3school.com.cn/css/css_margin_collapsing.asp
5.margin-top对父元素无效,外边距传递给了父元素。
如
<style type="text/css">
body{background-color:red; margin:0; padding:0;
}
.div1{
display:block;
height:200px; 300px;
background-color:gray; position:relatvie;
}
.div2{
background-color:green;
border:10px white dashed;
margin:60px 30px 50px 70px;padding:20px;
}
</style>
</head>
<body>
<div class="div1"><div class="div2"></div></div>
</body>
但是事实上却并没有实现预 期的效果,而是子元素顶部紧贴父元素,并且margin-top好像转移给了父元素,让父元素产生上外边距。这其实是一个典型的外边距合并问题,但是并非 所有的浏览器都会产生这种情况,一般标准浏览器都会出现此现象,而IE6和IE7在此状态下不会出现外边距合并现象。上外边距合并出现的条件:
1.父元素的上边距与子元素的上边距之间没有border。
2.父元素的上边距与子元素的上边距之间没有非空内容。
3.父元素的上边距与子元素的上边距之间没有padding。
3.父元素和子元素中没有设置定位属性(除static和relative)、overflow(除visible)和display:inline-block等。
4.父元素或者资源都没有浮动。
注意:以上条件必须都要满足才可以。那么解决此中情况的方式也很简单,只要破坏上面的一种情况就可以了。一般建议使用overflow:hidden来解决
参考:https://www.cnblogs.com/yjb18335717584/p/7495481.html
6. margin的默认方向,不具备拉伸作用【父子元素情况】
在没有float:left的情况下:
如果设置margin:1px 2px;则只有左右两边空出“2px”的区域。即元素本身的宽度会尽量横向拉伸。此时垂直方向不会拉升,即margin-top实际为1px,而margin-bottom并不是1px【注意,仅讨论父子情况。如果是兄弟margin-bottom就是1px】
在float:left的情况下:
如果设置margin:1px 2px;则只有左边会空出“2px”的区域,右边并不是2px。即元素本身的宽度不会尽量横向拉伸。此时垂直方向不会拉升,即margin-top实际为1px,而margin-bottom并不是1px【注意,仅讨论父子情况。如果是兄弟margin-bottom就是1px】
究其原因,因为div的布局是默认自上而下、自左而右的,因此默认,左右是拉伸的。float的情况下,就取决于元素自身大小了。
7.float 父元素高度塌陷以及解决办法
float 父元素高度塌陷以及解决办法
我们知道,在计算页面排版的时候,如果没有设置父元素的高度,那么该父元素的高度是由他的子元素高度撑开的。但是如果子元素是设置了浮动,脱离了文档流,那么父元素计算高度的时候就会忽略该子元素,甚至当所有子元素都是浮动的时候,就会出现父元素高度为 0 的情况,这就是所谓的父元素高度坍塌问题。为了能让父元素正确包裹子元素的高度,不发生坍塌,我们需要闭合子元素的浮动。
一般我们有两种办法可以用来闭合子元素浮动:
(1)给最后一个元素设置 clear: both【不允许出现浮动元素,both表示not left and not right】
(2)给父元素新建一个 BFC(块格式化上下文)
(1)clear:both 由于我们最后一个元素使用 clear:both,所以该元素就能不受浮动元素影响出现在父元素的最底部,而父元素计算高度的时候需要考虑到这个正常元素的位置,所以高度自然包裹到了最底部,也就没有了坍塌。
对于这个方法,以前我们是利用新增一个空元素(<b> 或 <span> 或 <div> 等)来实现的,如下:
<div class="container">
<div class="box"></div>
<span class="clear-box"></span>
</div>
.box {
float: left;
}
.clear-box {
clear: both;
}
虽然这种办法比较直观,但是不是很优雅,因为增加了一个无用的空白标签,比较冗余而且不方便后期维护(一般不太建议使用该办法)。所以后期有了通过父元素的伪元素(::after)实现的著名 clearfix 方法,代码如下:
<div class="container clearfix">
<div class="box"></div>
</div>
.clearfix::after {//早末尾增加一个元素内容
content:"";
display:table;//不建议用block
clear: both;//清除左右浮动
}
上面方法给父元素增加一个专门用于处理闭合子元素浮动的 clearfix 类名,该类使用 ::after 伪元素类选择器增加一个内容为空的结构来清除浮动,可能你们比较疑惑的是为什么要设置 display:table 属性,这其实涉及到一个比较复杂的进化过程,主要是如果用block会造成本文章第5条的问题。因此用table最佳。
(2)该方法的原理是:父元素在新建一个 BFC 时,其高度计算时会把浮动子元素的包进来。
下面我们以实例为证:父元素 article 的高度就出现了坍塌(没有包括图片),而根元素 HTML (默认情况下我们的根元素 HTML 就是一个 BFC)的高度则包括了图片的高度。
既然新建一个 BFC 可以解决父元素高度坍陷问题,那就好办了,下面这些都可以创建一个 BFC :(同上述第五条)
#根元素或其它包含它的元素
#浮动 (元素的 float 不是 none)
#绝对定位的元素 (元素具有 position 为 absolute 或 fixed)
#内联块 inline-blocks (元素具有 display: inline-block)
#表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)
#表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)
#块元素具有overflow ,且值不是 visible
#display: flow-root 虽然有这么多方法可用,可我们常用的就是 overflow: hidden
参考:https://blog.csdn.net/Abudula__/article/details/81636928