1、画笔和画布
Android系统提供了非常强大的图形处理能力。Android 系统对于 2D 图形的处理采用自定义的一系列 2D 图形处理类,而没有使用 Java JDK 提供的图形处理类。
画笔(Paint类):指定颜色,粗细,透明度以及填充样式等等。
画布:(Canvas类)作用:供画笔使用的地方,可以指定尺寸颜色等。
2、绘图步骤
自定义View,继承自View类,重写onDraw()方法,然后将其添加到Activity即可。
实例:
首先,定义一个MyView,重写onDraw()方法。
package com.example.test; import android.content.Context; import android.graphics.Canvas; import android.graphics.Paint; import android.view.View; public class MyView extends View { public MyView(Context context) { super(context); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint();//定义画笔 paint.setColor(0xFFFF6600);//设置画笔颜色,Android下默认完全透明,需要在前面加上FF(表示完全不透明) paint.setStyle(Paint.Style.FILL);//设置填充方式 FILL、FILL_AND_STROKE、STROKE,填充,填充和描边,描边 canvas.drawRect(10,10,280,150,paint);//绘制矩形,前两个参数指定矩形左上角的坐标,然后是右下角的坐标,然后是Paint对象 } }
然后,在MainActivity中,添加该View,在xml文件中已经写入一个id为frameLayout的帧布局管理器。
package com.example.test; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.widget.FrameLayout; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); FrameLayout frameLayout = findViewById(R.id.frameLayout); frameLayout.addView(new MyView(this));//将自定义View添加到帧布局管理器中 } }
3、绘制几何图形
Canvas类提供了丰富的方法帮助我们绘制几何图形。
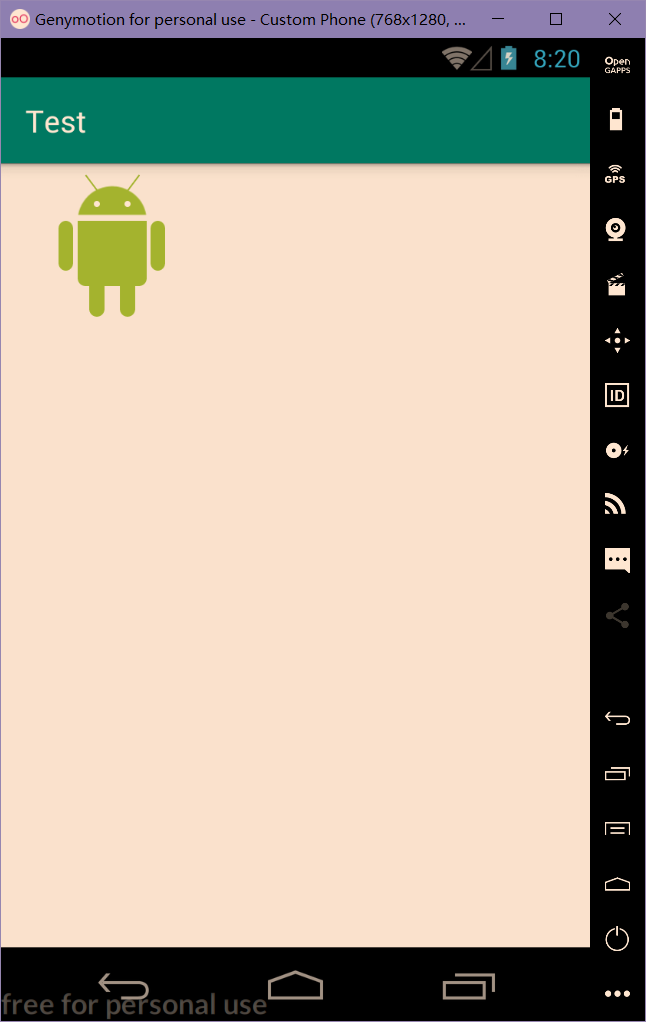
实例:在屏幕中绘制Android机器人(方法说明在注释中给出)。
package com.example.test; import android.content.Context; import android.graphics.Canvas; import android.graphics.Paint; import android.graphics.RectF; import android.view.View; public class MyView extends View { public MyView(Context context) { super(context); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas);//绘制机器人 Paint paint1 = new Paint(); paint1.setAntiAlias(true);//采用抗锯齿功能 paint1.setColor(0xFFA4C739);//设置颜色为绿色 //绘制机器人的头 RectF rectF = new RectF(10,10,100,100);//定义外轮廓矩形,为顶点坐标。 rectF.offset(90,20);//调整位置 //绘制弧的方法:drawArc,第一参数指定弧的外轮廓矩形,用于指定弧的大小,第二个参数指定起始角度, //第三个参数指定扫过的角度,第四个参数表示是否包括圆心在内,第五个参数为画笔 canvas.drawArc(rectF,-10,-160,false,paint1);//绘制弧 //绘制眼睛 paint1.setColor(0xFFFFFFFF);//完全不透明的白色 //绘制圆,第一第二个参数代表圆心坐标,第三个参数代表半径,第四个参数画笔 canvas.drawCircle(165,53,4,paint1); canvas.drawCircle(125,53,4,paint1); //绘制天线 paint1.setColor(0xFFA4C739); paint1.setStrokeWidth(2);//设置笔触的宽度 //绘制线:5个参数,第一二个参数表示起始坐标,第三四个参数表示终点坐标,第五个为画笔 canvas.drawLine(110,15,125,35,paint1); canvas.drawLine(180,15,165,35,paint1); //绘制身体 canvas.drawRect(100,75,190,150,paint1);//绘制矩形 RectF rectF_body = new RectF(100,140,190,160); //绘制圆角矩形,第一个参数为RectF对象,第二个参数为圆角在x上的半径,第三个在y上的半径,第四个画笔 canvas.drawRoundRect(rectF_body,10,10,paint1); //绘制手臂 RectF rectF_arm = new RectF(75,75,94,140); canvas.drawRoundRect(rectF_arm,10,10,paint1); //将手臂调整一下位置坐标即可绘制第二个手臂 rectF_arm.offset(120,0); canvas.drawRoundRect(rectF_arm,10,10,paint1); //绘制腿 RectF rectF_leg = new RectF(115,150,135,200); canvas.drawRoundRect(rectF_leg,10,10,paint1); //将手臂调整一下位置坐标即可绘制第二个手臂 rectF_leg.offset(40,0); canvas.drawRoundRect(rectF_leg,10,10,paint1); } }
结果展示:

4、 绘制文本
步骤几乎一样,比较简单。
paint.setColor(0xFF000000); paint.setAntiAlias(true);//抗锯齿 paint.setTextAlign(Paint.Align.LEFT);//设置文字对齐方式 paint.setTextSize(12);//指定大小,单位sp //绘制文字 canvas.drawText("绘制文字",50,700,paint);
5、绘制图片
创建位图对象

关于第一种BitmapFactory类

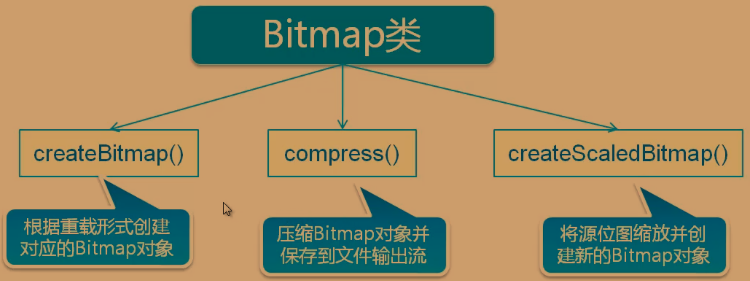
第二种Bitmap类

实例
首先将资源文件存储到SD卡的根目录下。
我们还需要在AndroidManifest.xml中注册SD卡读写权限。
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
Java中的代码:
String path = Environment.getExternalStorageState()+"name.png";//获取文件路径 Bitmap bitmap = BitmapFactory.decodeFile(path);//创建位图对象 Bitmap bitmap1 = Bitmap.createBitmap(bitmap,2,2,20,20);//挖取其中的一小块区域 canvas.drawBitmap(bitmap,0,0,paint);//绘制图片
6、绘制路径
创建路径对象Path类,使用该对象提供的矢量绘图的方法。添加路径,然后显示路径有两个方法。一是drawPath()显示路径,二是drawTextOnPath()在路径上添加文本来显示路径样式。
自定义View代码如下:
Path path = new Path(); path.addCircle(450,250,150,Path.Direction.CW);//添加圆性路径,CCW代表逆时针 //canvas.drawPath(path,paint);//这个方法可以把路径绘制出来 //绘制绕路径的文本 //drawTextOnPath方法:第一个参数文本,第二个为path对象,第三四个为水平垂直偏移量,第五个为paint对象 canvas.drawTextOnPath("活 着 就 是 为 了 改 变 世 界",path,0,0,paint);
7、逐帧动画
首先创建动画资源文件,在其中引用多张图片,然后在布局文件中使用动画资源。
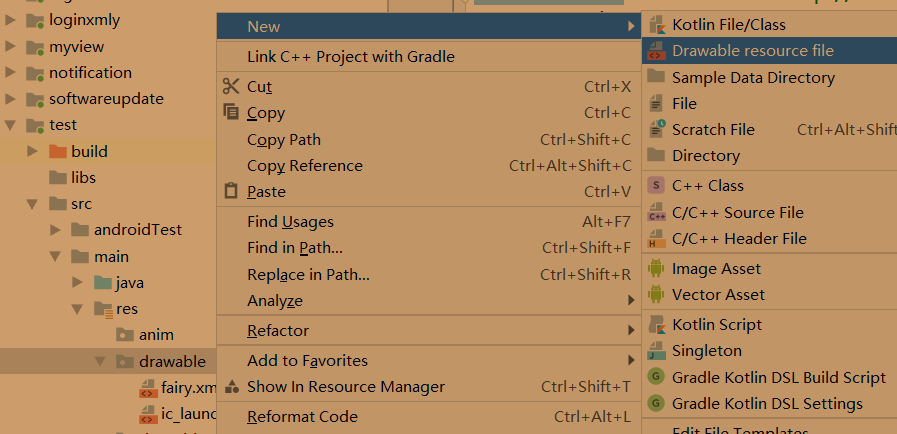
1、创建动画资源文件

然后根元素选择animation-list。

添加代码如下:
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/img01" android:duration="60"/> <item android:drawable="@drawable/img02" android:duration="60"/> <item android:drawable="@drawable/img03" android:duration="60"/> <item android:drawable="@drawable/img04" android:duration="60"/> <item android:drawable="@drawable/img05" android:duration="60"/> <item android:drawable="@drawable/img06" android:duration="60"/> </animation-list>
2、在布局文件中使用该逐帧动画资源
在根布局添加背景属性 android:background="@drawable/fairy" 即可。
3、控制动画开始与停止,在Activity添加代码。
package com.example.test; import androidx.appcompat.app.AppCompatActivity; import android.graphics.drawable.AnimationDrawable; import android.os.Bundle; import android.view.View; import android.widget.LinearLayout; public class FrameActivity extends AppCompatActivity { private boolean flag = true;//记录播放状态 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_frame); LinearLayout linearLayout = findViewById(R.id.linearLayout); final AnimationDrawable anim = (AnimationDrawable) linearLayout.getBackground();//获取动画drawable资源 linearLayout.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if(flag){ anim.start();//播放动画 flag = false; }else{ anim.stop();//停止动画 flag = true; } } }); } }
8、补间动画
1、透明度渐变动画
<!--表示由完全透明0到完全不透明1,持续时间2秒--> <set> <alpha android:fromAlpha="0" android:toAlpha="1" android:duration="2000"/> </set>
创建这个alpha.xml文件还不够,需要在Java中加入代码:
Animation anim = AnimationUtils.loadAnimation(MainAActivity.this,this.R.alpha);//创建动画对象 image.startAnimation(anim);//开启动画
2、旋转动画
创建rotate.xml
<!--表示由0度旋转到360度,中心轴为x,y轴的50%,持续时间2秒--> <set> <rotate android:fromDegrees="0" android:toDegrees="360" android:pivotX="50%" android:pivotX="50%" android:duration="2000"/> </set>
3、缩放动画
创建scale.xml
<!--表示由x,y轴原来的1倍,中心轴为x,y轴的50%,缩放到原来x,y轴的二倍,持续时间2秒--> <set> <scale android:fromXScale="1" android:fromYScale="1" android:toXScale="2" android:toYScale="2" android:pivotX="50%" android:pivotY="50%" android:duration="2000"/> </set>
4、平移动画
创建translate.xml
<!--表示起始位置(0,0),到结束坐标(300,300),持续时间2秒--> <set> <translate android:fromXDelta="0" android:fromYDelta="0" android:toXDelta="300" android:toYDelta="300" android:duration="2000"/> </set>