1.多行文本控件(UITextView)
多行文本控件(UITextView)继承了UIScrollView:UIView,默认带有滚动条。
1.1 UIScrollView支持的属性
UIScrollView代表一个可滚动的控件,该控件允许用户拖动手指来滚动该控件中的内容。UIScrollView默认已经实现并处理放大或缩小手势。
三个控制显示区域的属性:
contentSizeCGSize,结构体,包含width、height,代表UIScrollView所需要显示内容的完整宽度和高度contentInsetUIEdgeInserts,包含top/left/bottom/right,分别代表UIScrollView所需要显示内容上、左、下、右的留白。contentOffsetCGPoint,包含x/y,代表UIScrollView的可视区域在显示内容上滚动的距离。
其他属性:
- Scrollers
- Bounce
- Zoom
- Touch
1.2 使用委托对象处理UITextView事件
UITextView没有集成UIControl基类,因此并不支持IBAction事件处理方式。
UITextView控制的事件交给委托对象处理,UITextView委托对象必须事件UITextViewDelegate协议。
该下雨定义了如下方法:
-textViewShouldBeginEditing:将要开始编辑内容时触发-textViewDidBeginEditing开始编辑时触发-textViewShouldEndEditing:将要结束时触发-textViewDidEndEditing:用户结束编辑时触发-textView:shouldChangeTextInRange:replacementText:UITextView指定范围内的文本内容被替换时触发-textViewDidChange:UITextView包含的文本内容发生改变时触发-textViewDidChangeSelect:用户选中控件内的某些文本时触发
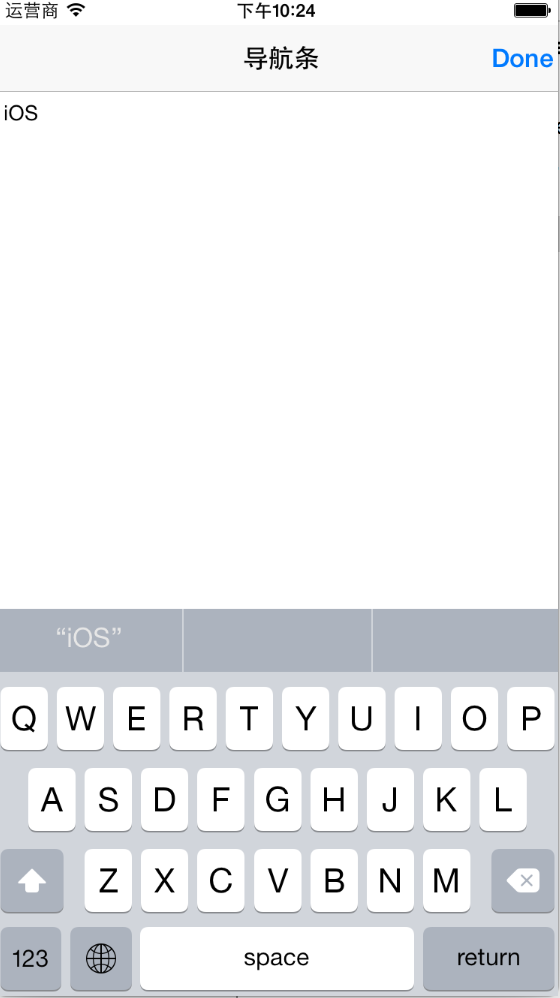
实例:导航按钮关闭虚拟键盘
效果图:

UIBarButtonItem* done;
UINavigationItem* navItem;
- (void)viewDidLoad {
[super viewDidLoad];
//将该控制本身设置为TextView控件的委托对象
self.textView1.delegate = self;
//创建并添加导航条
UINavigationBar * navBar = [[UINavigationBar alloc] initWithFrame:
CGRectMake(0, 20, 380, 44)];
[self.view addSubview:navBar];
navItem= [[UINavigationItem alloc] initWithTitle:@"导航条"] ;
[navBar pushNavigationItem:navItem animated:YES];
navBar.items = [NSArray arrayWithObject:navItem];
done = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(finishEdit)];
}
-(void)finishEdit
{
[self.textView1 resignFirstResponder];
}
-(void) textViewDidBeginEditing:(UITextView *)textView
{
navItem.rightBarButtonItem = done;
}
-(void) textViewDidEndEditing:(UITextView *)textView
{
navItem.rightBarButtonItem = nil;
}
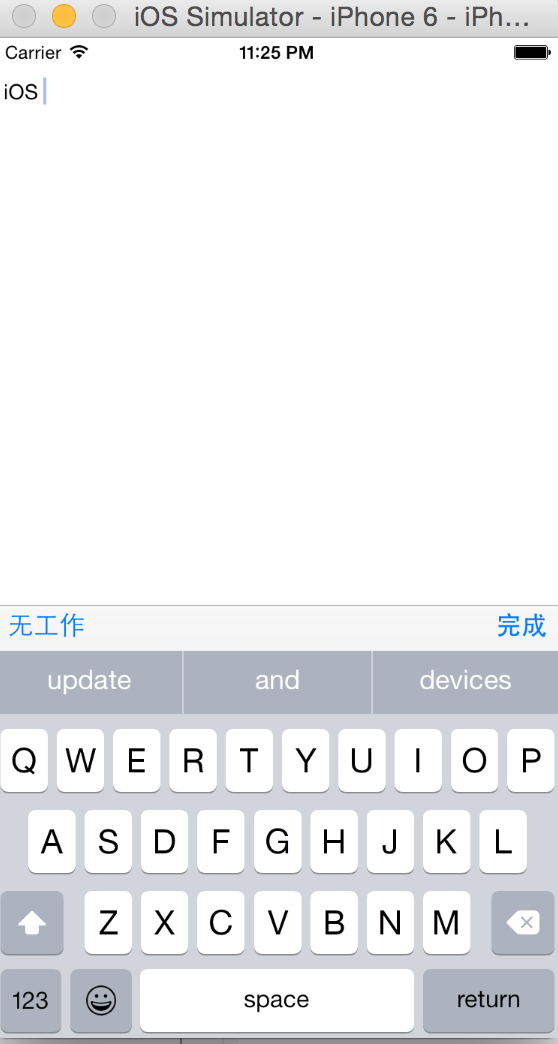
实例:自定义键盘附件关闭虚拟键盘
效果图:

实现代码:
-(void) viewDidLoad
{
[super viewDidLoad];
//创建一个UIToolBar工具条
UIToolbar* topView = [[UIToolbar alloc] initWithFrame:CGRectMake(0, 0, 380, 30)];
//设置工具条风格
[topView setBarStyle:UIBarStyleDefault];
//为工具田创建一个“按钮”
UIBarButtonItem * myBn = [[UIBarButtonItem alloc] initWithTitle:@"无工作" style:UIBarButtonItemStylePlain target:self action:nil];
//创建第一个“按钮”,是一片可伸缩的空白区
UIBarButtonItem * spaceBn = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:self action:nil];
//创建第三个按钮,单机该按钮会触发editFinish方法
UIBarButtonItem * donBn = [[UIBarButtonItem alloc] initWithTitle:@"完成" style:UIBarButtonItemStyleDone target:self action:@selector(editFinish)];
NSArray * buttonsArray = [NSArray arrayWithObjects:myBn,spaceBn,donBn,nil];
//为UIToolBar设置按钮
[topView setItems:buttonsArray];
//为textView 管理的虚拟键盘设置附件
[self.textView setInputAccessoryView:topView];
}
-(void) didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
}
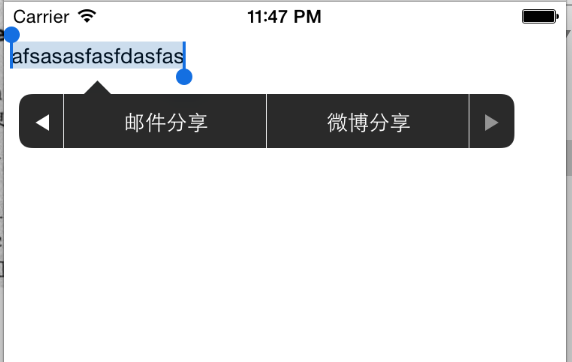
自定义选择内容后的菜单
效果图 
主要代码:
在ViewController的实现类的viewDidLoad 中
//创建两个菜单项
UIMenuItem * mailShare = [[UIMenuItem alloc]
initWithTitle:@"邮件分享" action:@selector(mailShare:)];
UIMenuItem* weiboShare = [[UIMenuItem alloc]
initWithTitle:@"微博分享" action:@selector(weiboShare:)];
//创建UIMenuController控制器
UIMenuController* menu = [UIMenuController sharedMenuController];
[menu setMenuItems:[NSArray arrayWithObjects:mailShare,weiboShare,nil]];
在ViewController的实现类重写canPerformAction方法:
//重写UIResponder的canPerformAction:withSender:方法
//当该方法返回YES时,该界面将会显示该Action对应的空间
-(BOOL) canPerformAction:(SEL)action withSender:(id)sender
{
if(action == @selector(mailShare:) || action == @selector(weiboShare:))
{
//如果textView选中的内容长度大于0,返回yes,
//当该方法返回YES,该Action对应的控件将会显示出来
if(self.textView.selectedRange.length > 0)
{
return YES;
}
}
return NO;
}