一. Web框架
1. 原理
所有的Web应用本质上就是一个socket服务端,收发消息按照HTTP协议格式
而用户的浏览器就是一个socket客户端,收发消息按照HTTP协议格式
2. 分类
a . 收发socket消息,按照HTTP协议解析消息
b . 字符串替换, 用来实现动态页面
c . 业务逻辑
①. 自己实现a,b,c tornado框架
②. 自己实现b,c,使用第三方的a Django框架
③. 自己实现c,使用第三方的a和b Flask框架
二. HTTP协议
1. 请求 : 浏览器给服务器发消息叫请求 (request)
2. 响应 : 服务端给浏览器回消息叫响应 (response)
3. 请求方法 : GET 向指定的资源发出"显示"请求,应该只用在读取数据.
POST 向指定的资源提交数据,请求服务器进行处理.
4. 版本号 : HTTP/1.1
5. 默认端口 : HTTP : 80
HTTPS : 443
三. Django
1. 版本
LTS 版本 Long Team Support (团队长期维护版本)
2. 安装
①. cmd命令行
pip3 install django ==1.11.11(指定版本,默认最新版)
pip install django==1.11.11 -i https://pypi.tuna.tsinghua.edu.cn/simple(指定清华库)
②. 创建django项目
命令行 : django-admin startproject 项目名
PyCharm : File -> new project -> django ->....
3. 启动
①. 命令行 (在项目根目录下)

②. pycharm
右上方三角运行标志,前提三角左侧框框内容为项目名
4. 目录结构
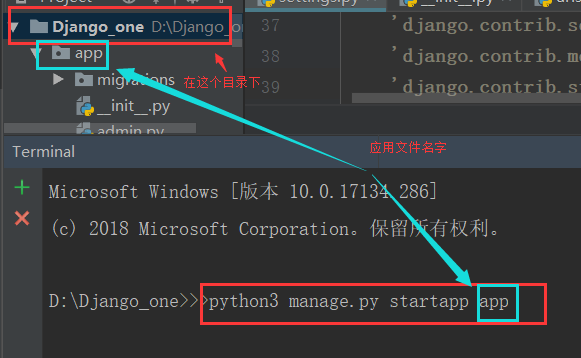
①. 在django目录下创建应用文件(app)命令
python manage.py startapp 名字
②. 创建之后需要在settings.py文件中更新配置 :
在settings.py文件中找到INSTALLED_APPS列表中添加配置 :
app.apps.AppConfig 简写 : app


5. django基础必会的三个模块
from django.shortcuts import HttResponse,render,redirect
①. HttpResponse 返回一个指定的字符串
②. render 返回一个HTML页面
③. redirect 跳转至某一个页面
6. form表单提交数据的三个要素
①. form表单必须要有action和method属性
②. 所有获取用户输入的标签必须放在form表单中,必须要有name属性(根据name属性确定是哪一个输入框)
③. 必须要有submit按钮
7. request相关的属性
①. request.method -->返回的是请求的方法(全大写) : GET/POST
②. request.GET -->取得的是url里面的参数,类似于字典的数据结构
③. request.POST -->页面内点击post提交的数据,类似于字典的结构.
8. django模板语言
{ { 变量名 } } 可以在前端代码中用于越界操作的提示语