一、 模块介绍
1、功能主界面
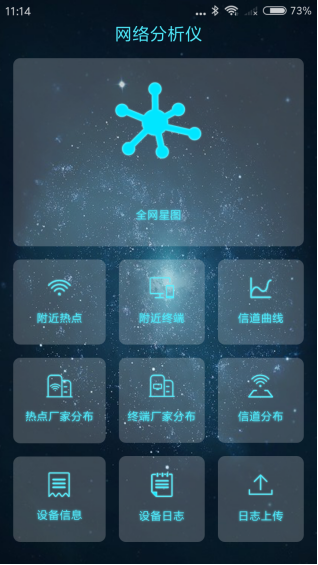
(1)打开网络分析仪APP, 进入功能主界面(如图1)。
(2)若用户没有打开wiFi,APP会弹出对话框,提示用户:打开WIFI授权 (如图2)。
(3)点击主界面 各功能菜单,可进入相关栏目, 查看网络信息及历史/离线记录。
(4)客户查看 各网络热点下 所连接设备的实时信息,需要硬件设备支持。
点击链接:https://item.taobao.com/item.htm ... cNp&id=542268844541


(图1:主界面) (图2:WiFi授权)
2、硬件接入
(1)用户将(网络分析仪)硬件设备插入手机,系统检测到 有设备插入,会弹出提示框(如图3、4),
(2)用户选择用 使用“网络分析仪器”来访问连接设备,APP开始连接硬件
(3)连接成功后,APP 会通过接收硬件中的实时数据,更新APP中 热点下终端状态。


(图3:硬件接入) (图4:硬件接入)
3、全网星图
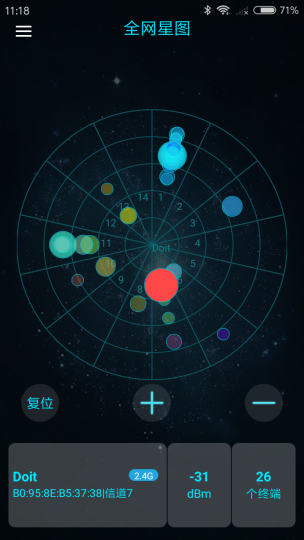
(1)该界面通过星状图(如图5),形象直观的展示 附近的网络热点
A 同心圆环 代表热点 信号的强弱(Rssi),
B 时区方位 代表热点 所在的信道(Channel)
C 圆圈大小 反应热点下 连接终端的多少
(2)您可通过按键调整 星状图大小及复位;
(3)页面底部 显示当前选择热点 的实时信息,点击可进入 该热点详情页面
(4)点击左上角,进入系统菜单页面(如图6)


(图5:全网星状图) (图6:系统菜单)
4、附近热点
(1)通过主界面或系统菜单,进入 附近热点模块(如图7),
该页面以列表 显示附近热点及连接该热点的终端设备(需要硬件设备),
可通过列表头 选择排序方式和实时扫描功能是否打开!
(2)点击列表项,可进入该热点的详情页面(如图8),
在列表详情页面中,可以更加清楚了解到 连接当前该热点的所有设备,
您可通过点击 五角星的状态 方便的查看自己感兴趣收藏过的设备
(3)点击设备列表中的设备,页面将跳转到 设备详情页面(如图10)


(图7:附近热点) (图8:热点详情)
5、附近终端
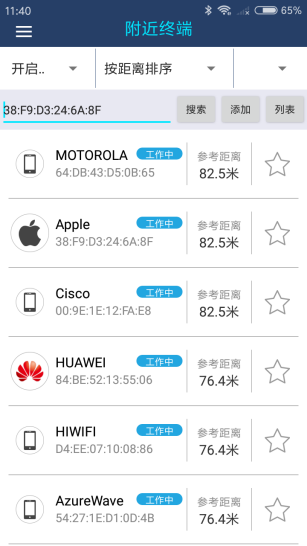
(1)通过主界面或系统菜单 进入 附近终端模块(如图9),
该页面以列表 显示附近终端设备(需要硬件设备),
可通过列表头 选择排序方式和实时扫描功能是否打开!
(2)点击列表项,可进入 终端详情页面(如图10),
在终端详情页面,您可以看到设备信息,可以通过点击五角星来收藏该设备终端,
也可修改设备终端名称,还可以看到 当前连接的热点 及最近通信的数据包。


(图9:附近终端) (图10:终端详情)
6、信道分布统计
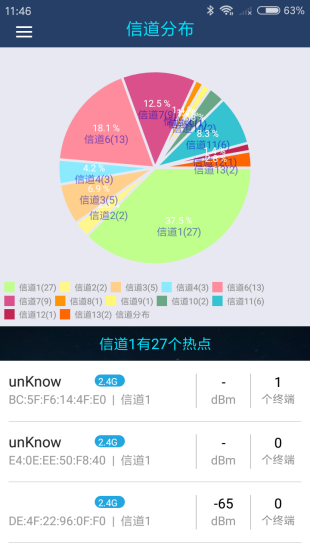
(1)通过主界面或系统菜单 进入信道曲线 (如图11) 及信道分布(如图12)
(2)左图(信道曲线) 列出 各热点所处信道及信道上的信号强度,
曲线下部列出 在某信道下,有哪些热点使用该信道,您可通过右上角的设置按钮 设置排序;
你也可以点击列表中热点 来查看热点在曲线中的分布情况;
(3)右图(信道分布) 各个信道的使用情况,下面是某信道下的热点列表.


(图11:信道曲线) (图12:信道分布)
7、厂商数据统计
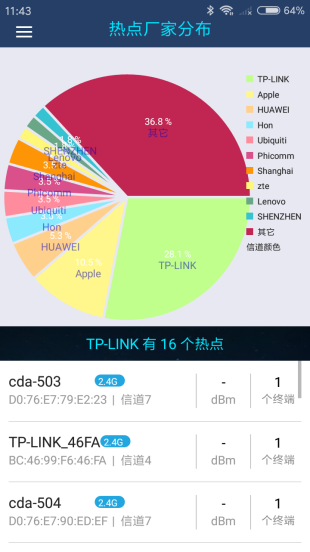
(1)通过主界面或系统菜单 进入热点厂商分布(如图13) 及终端厂商分布(如图14)
(2)统计分布模块通过 饼状图 直观展示了 附近热点/终端 的厂商分布及占比,
(3)点击选择一个厂商,在下面列出附近扫描到 该厂商的热点和设备终端;
(4)同样,点击热点列表 将进入热点详情页,点击设备列表 将进入设备详情页。


(图13:热点厂商分布) (图14:终端厂商分布)
8、日志及上传模块
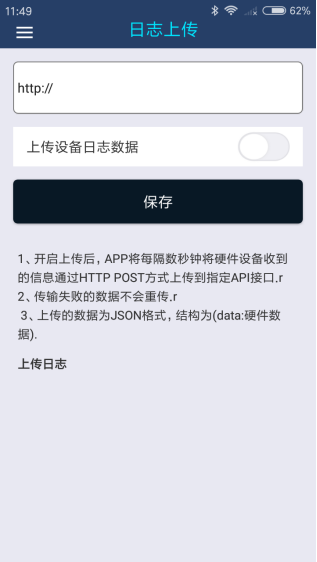
(1)通过主界面或系统菜单 进入设备日志(如图15),日志上传模块(如图16)
(2)当硬件设备插入手机, 用户授权APP读取硬件数据,进入设备日志界面,将实时打印出日志数据,
(3)用户可通过右上角菜单控制日志打印及显示内容。
(4)若用户需要将日志上传到远端服务器,可通过日志上传模块上传。


(图15:日志信息) (图16:日志上传)
9、设备信息及APP图标
(1)通过主界面或系统菜单 进入设备信息(如图17)
该界面以列表形式显示 连接到当前APP 的硬件设备信息,包括设备 供应商、产品型号及ID。
通过右上角按钮 可以扫描刷新设备信息
(2)本App 安装后 在手机上的图标(如图18)


(图17:设备信息) (图18:网络分析仪APP)
10、设备追踪(硬件支持)
(1)通过系统菜单 点击设备追踪模块 (如图19) ,进入 设备追踪列表(如图20)
(2)追踪列表 分上部分的搜索/添加 和下部分的 追踪列表
(3)在输入框中 正确输入17位的 设备MAC 地址(不正确时会弹框提示)


(图19:设备追踪) (图20:Mac地址搜索)
(4)输入正确MAC 地址后,点击搜索按钮。 如搜索的设备,已经被硬件侦测到(附近设备中有列出),
则提示“发现目标设备”(如图21), 如搜索的设备,已经被添加到设备追踪列表中,
则提示“追踪设备已经存在”(如图22), 同时搜索的设备会被放置在第一栏(设备列表动态会刷新)
(5)点击添加按钮,设备将显示添加成功,成功添加的设备,会添加到列表中,并保存到本地数据库中


(图21:发现目标设备) (图22: 追踪设备已存在)
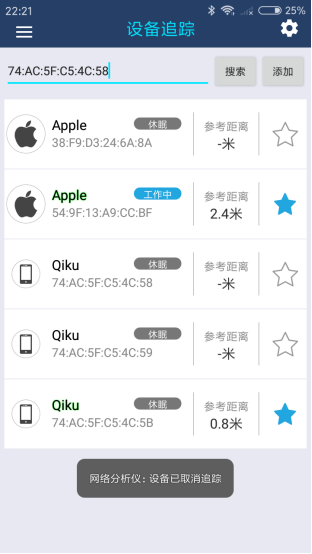
(6)长按追踪设备 可以取消追踪(如图23)
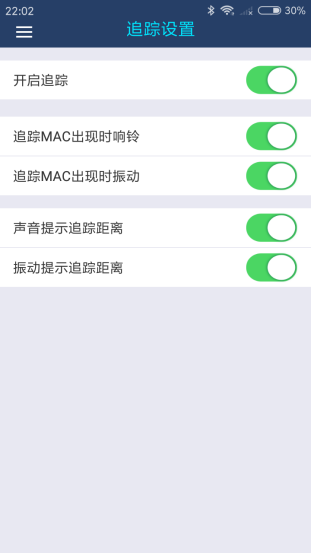
(7)点击右上角设置按钮,进入追踪设置页面(如图24)


(图23:设备取消追踪) (图24: 追踪设置)
(8)点击追踪设备 进入追踪详情页面(如图25),若在线设备可显示详细数据,离线设备显示离线数据
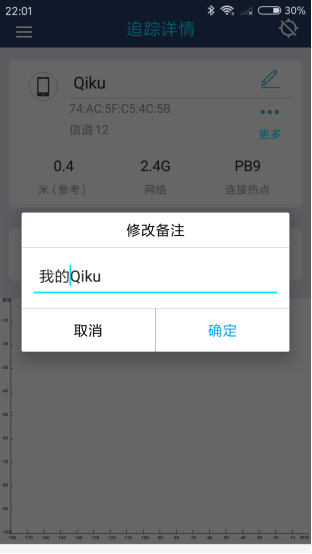
(9)点击修改名称按钮,可以对设备名称进行修改(如图26),修改成功后,将实时更新数据库


(图25:追踪详情页面) (图26: 修改名字)
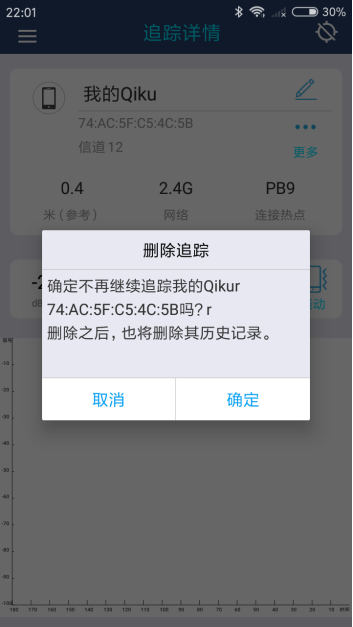
(10)点击右上角 为删除追踪按钮,将弹出提示框确认删除(如图27),
点击确认后,将返回追踪设备列表界面

(如图27 删除追踪页面)
二、 资源下载
APP下载:
https://mncats-pub.oss-cn-shenzhen.aliyuncs.com/isen_jcy.apk
购买地址:
https://item.taobao.com/item.htm ... cNp&id=542268844541
联系QQ:114209716