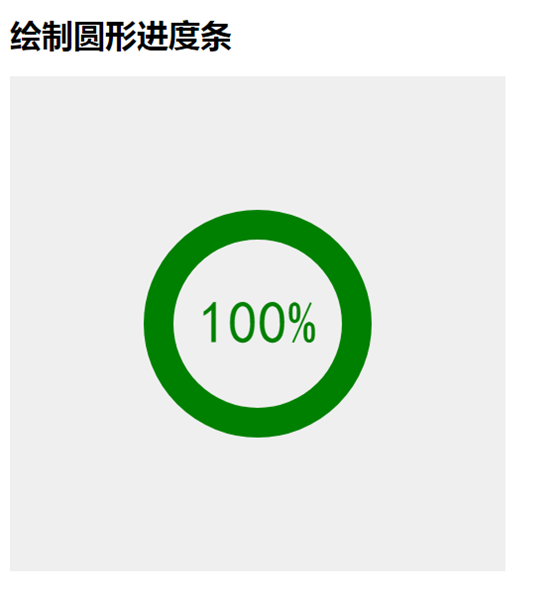
Canvas绘制圆形进度条
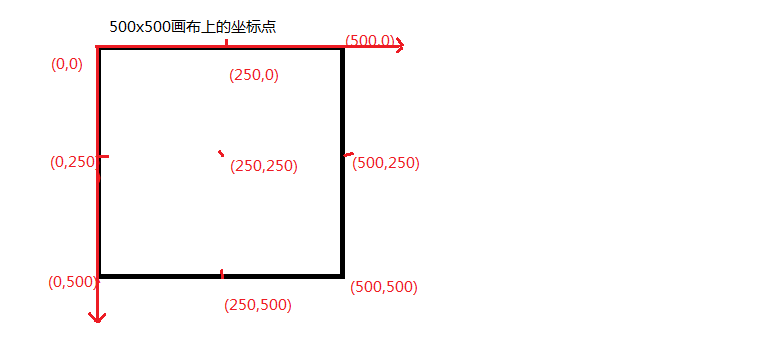
canvas画布坐标点,如下图:

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Canvas绘制圆形进度条</title> </head> <body> <h1>绘制圆形进度条</h1> <!--画布--> <canvas style="background: #efefef;" id="canvas" width="500" height="500"></canvas> <script> var ctx = canvas.getContext('2d');//生成画笔对象 ctx.lineWidth = 30;//线条的宽度 ctx.font = '60px SimHei';//字体样式 var start = -90, end = -90;//起止点 var timer = setInterval(function () { ctx.clearRect(0, 0, 500, 500);//清除画布已有内容 end += 10; //绘制圆弧 ctx.beginPath();//开始绘制路径 ctx.arc(250, 250, 100, start * Math.PI / 180, end * Math.PI / 180);//绘制一个弧线 if (end - start < 120) { //1/3范围内 红色 ctx.strokeStyle = 'red';//轮廓/描边的颜色 ctx.fillStyle = 'red';//填充颜色 } else if (end - start < 240) { ctx.strokeStyle = 'orange'; ctx.fillStyle = 'orange'; } else { ctx.strokeStyle = 'green'; ctx.fillStyle = 'green'; } ctx.stroke();//对一条路径描边 var percentage = Math.floor((end - start) / 360 * 100) + '%';//绘制文字 var txtWidth = ctx.measureText(percentage).width; //获得文字的宽度 ctx.fillText(percentage, 250 - txtWidth / 2, 250 + 30); //绘制文本 if (end >= 270) { clearInterval(timer); } }, 200) </script> </body> </html>
运行效果: