使用icomoon字体图标详解
字体图标的优势:(isux的总结)
1、轻量性:一个图标字体比一系列的图像(特别是在Retina屏中使用双倍图像)要小。一旦图标字体加载了,图标就会马上渲染出来,不需要下载一个图像。可以减少HTTP请求,还可以配合HTML5离线存储做性能优化。
2、灵活性:图标字体可以用过font-size属性设置其任何大小,还可以加各种文字效果,包括颜色、Hover状态、透明度、阴影和翻转等效果。可以在任何背景下显示。使用位图的话,必须得为每个不同大小和不同效果的图像输出一个不同文件。
3、兼容性:网页字体支持所有现代浏览器,包括IE低版本。
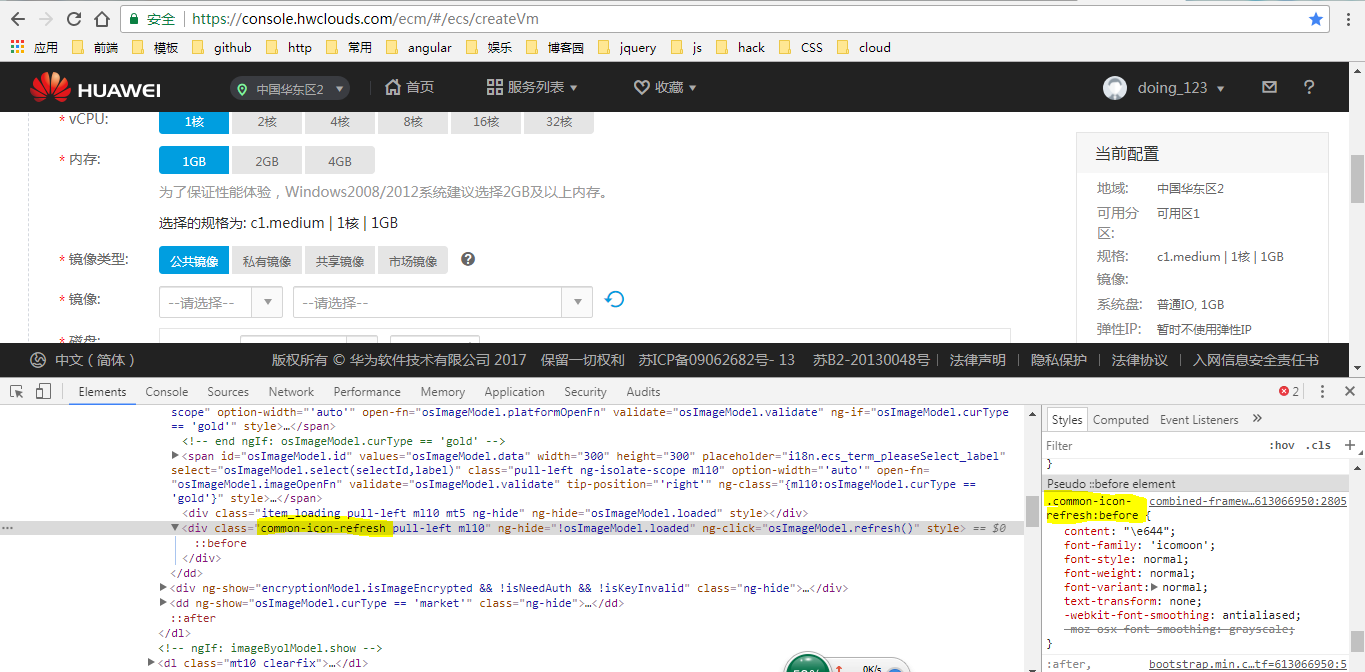
如下图中使用的字体图标:

生成icomoon字体图标
IcoMoon可以通过个性化设置来创建自定义字体图标的生成器,IcoMoon是一项免费的服务,通过使用不同设置使我们能够创建自定义的Icon图或Icon字体。打开:http://icomoon.io/app/
点击IcoMoon App按钮,跳转页面选择自己所需图标:


点击Generate Font按钮进入设置页面:


downLoad下载,并解压:

实际应用:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="./style.css"/> </head> <body style="font-size: 24px;"> <span class="my-icon-home2">主页</span><br/> <span class="my-icon-connection">WIFI</span> </body> </html>

也可以点击Import Icons按钮导入SVG图标,导入后对图标进行相关的操作,重复以上步骤即可


多种图标库使用方法:30个免费网页图标字体以及使用方法