时隔2个月,我的第二个vue-cli spa项目进入尾声。仍然是一边翻教程一边撸项目的懵逼状态。。
这个报错只在安卓系统的支付宝浏览器下出现。安卓微信、IOS微信、支付宝均无此问题。
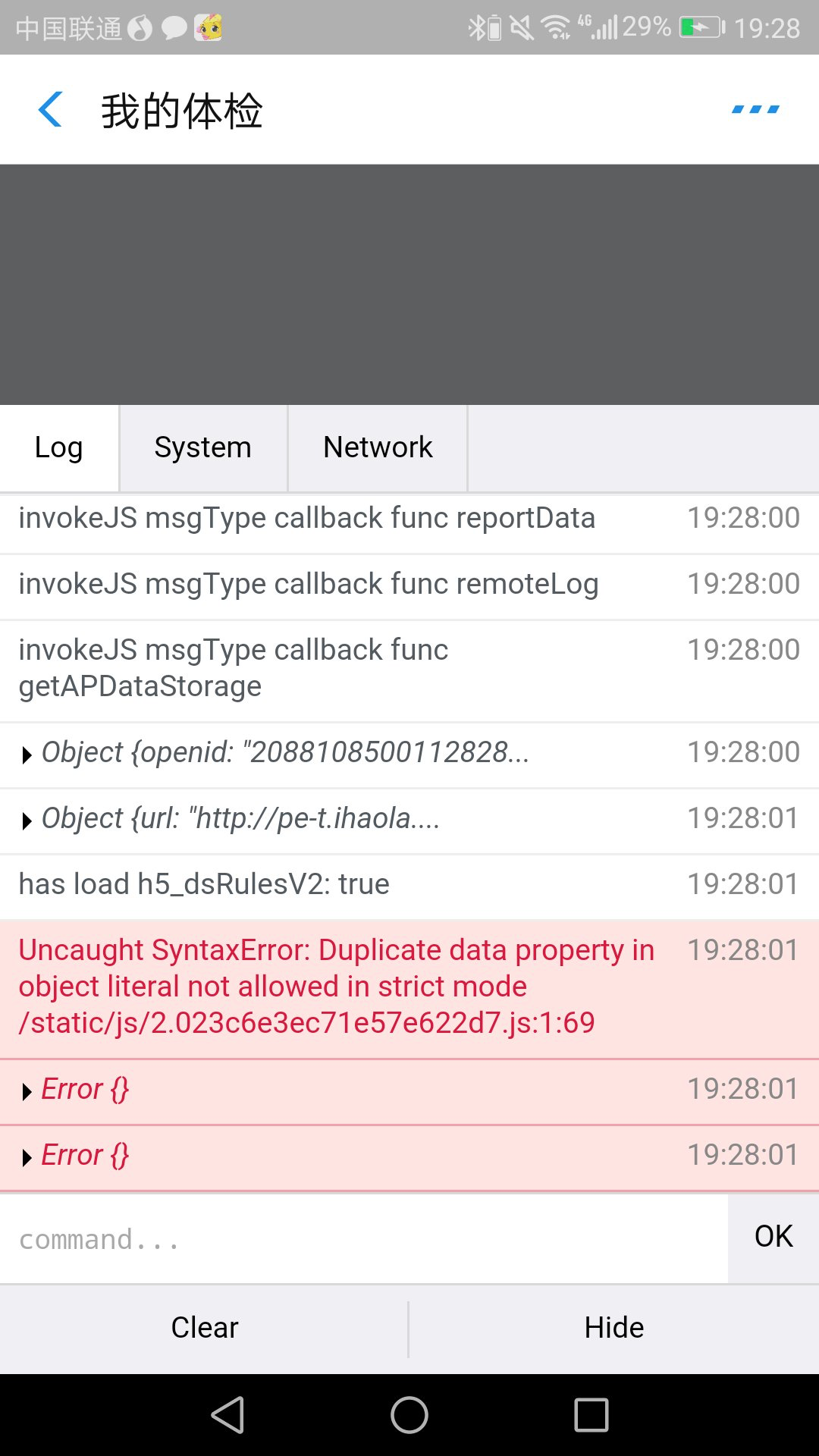
UNcaught SyntaxError:duplicate data property in object literal not allowed in strict mode...
先说结论。出现这个问题,一般是template下的某个元素标签有重复的属性。比如:
<input :checked="item.checked" v-model="item.checked" />
说完结论,再记录下我的狗血填坑过程。
一开始,用了ProxyTable本地代理,在手机上做测试,安卓支付宝并没有报这个错误。而是在打包后报错,导致我误以为是babel编译的问题。

.babelrc配置:
{ "presets": [ ["env", { "modules": false, "targets": { "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] } }], "stage-2" ], "plugins": ["transform-vue-jsx", "transform-runtime", ["component", {"styleLibraryName": "theme-chalk" }] ] }
presets-env 已经包含大部分babel插件,包括es-2015,es-2016。所以不需要配 "es-2015",也不需要再去装这下面两个插件。
babel-plugin-transform-es2015-duplicate-keys
babel-plugin-transform-es2015-computed-properties
modules: false 表示es6不转es5
target:browsers 列出的浏览器不转es5,其他的浏览器则转。
last 2 versions 会引入很多很多的代码,可以自定义browserlist
严格模式下,字面量对象重复属性报错,在es6得到修复。安卓支付宝浏览器的技术支持由UC浏览器提供。于是往这个方向尝试了下,还是报错。
没办法,只好一行一行排查代码中的变量。
这时候就看出分模块打包的好处了。我只需要在这个报错的模块里排查就行。