1. 关于 npm run build 后的图片找不到问题。
解决办法1(html 方式):在src目录下,创建static - images 目录,图片放这里,build会连图片一起打包。注意:static 不是放在项目根目录,而是要放在src下。因为src才是项目的根目录。

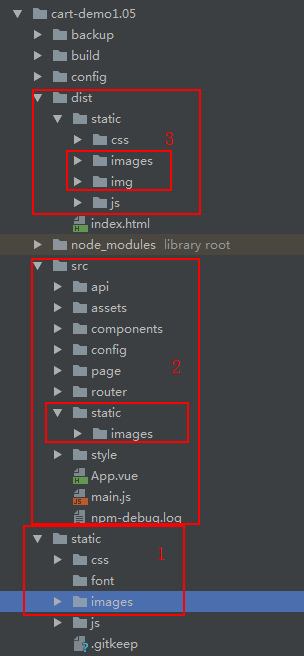
如上图,可对比下,只有2里面的图片才被正确打包。在html里面,由于我的index.vue 页面在src - page 目录下,所以这样写:
<img src="../static/images/4.jpg" width="64" alt="">
如果图片路径是在从js获取,试验了下,发现 static - images 下的图片,必须同时出现在 src目录下, 以及 src 的同级目录...我觉得这可能是和打包js的路径有关系..
{ test: /.(png|jpe?g|gif|svg)(?.*)?$/, loader: 'url-loader', //将源文件转换成DataUrl(声明文件mimetype的base64编码) options: { limit: 10000, name: utils.assetsPath('img/[name].[hash:7].[ext]') //使用了[hash],不同页面引用同名但内容不一样的图片,也不会被覆盖;如果是不同位置的相同图片,可以合并成同一张,方便浏览器缓存 } },
这是webpack.config.base.js。 所以 src 目录下的static的图片,被顺利打包,并且只打包引用到的图片。如果放一张没用到的图片,webpack是不会打包的(应该是这样,待去webpack官网研究,疑问太多了,一个一个来。)。
output: { path: config.build.assetsRoot, //打包文件中所有通过相对路径引用的资源都会被配置的路径所替换。 filename: '[name].js', publicPath: process.env.NODE_ENV === 'production' ? config.build.assetsPublicPath : config.dev.assetsPublicPath },
那么,为什么我js里面用绝对路径,打包后也无法访问到图片呢。
所以说,js里面的图片路径,要怎么写才行。
解决办法2(js 方式):写在js里的图片路径,用import或者require导入。这个要怎么做呢..
1. require 的方式:
'data':{ 'productImg': require('../static/images/3.jpg') }
如果有很多张图片,每个都这样写,好麻烦啊...。优化下:
html:
<div v-for="(item, index) in itemList" class="cart"> <img src="" :src="imgSrc(index)" alt=""> </div>
javaScript:
imgSrc:function (i) { var imgUrl = require('../static/images/' + (i+1) + '.jpg'); return imgUrl; },
缺乏经验的,就是像我这样,可以用参数搞定的,结果想了半天如何用for循环输出,然后在想为什么每个都只输出第一张图片...蠢哭了我。
2. import 的方式:
import xxx from 'xx/xx/xx.jpg'
如果有很多张图片这种方式也挺烦的。