最近在公司测试中经常使用jmeter这个工具进行接口自动化,简单记录下~
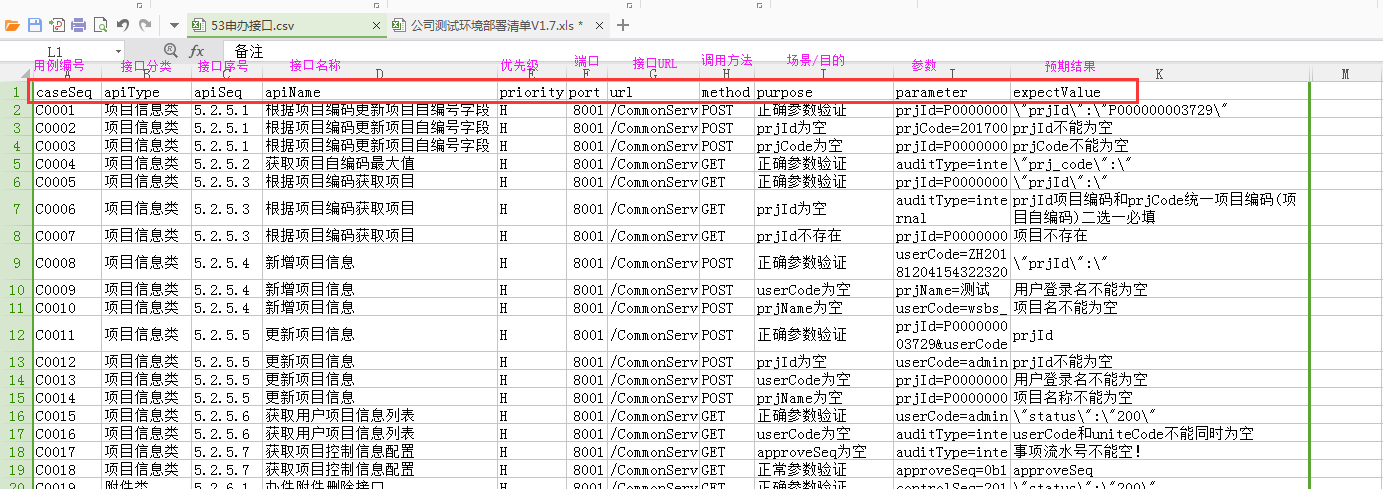
一、在csv文件中编写好用例
首先在csv文件首行填写相关参数(可根据具体情况而定)并编写测试用例。脚本可通过优先级参数控制执行哪些接口,通过端口参数同时执行不同端口下的接口,若想执行不同ip下的接口,也可多添加一个ip参数,再读取csv文件时进行参数化。
二、设计测试脚本并执行测试
1、添加一个线程组
右键测试计划 >> Threads(users) >> 线程组,点击保存即可。

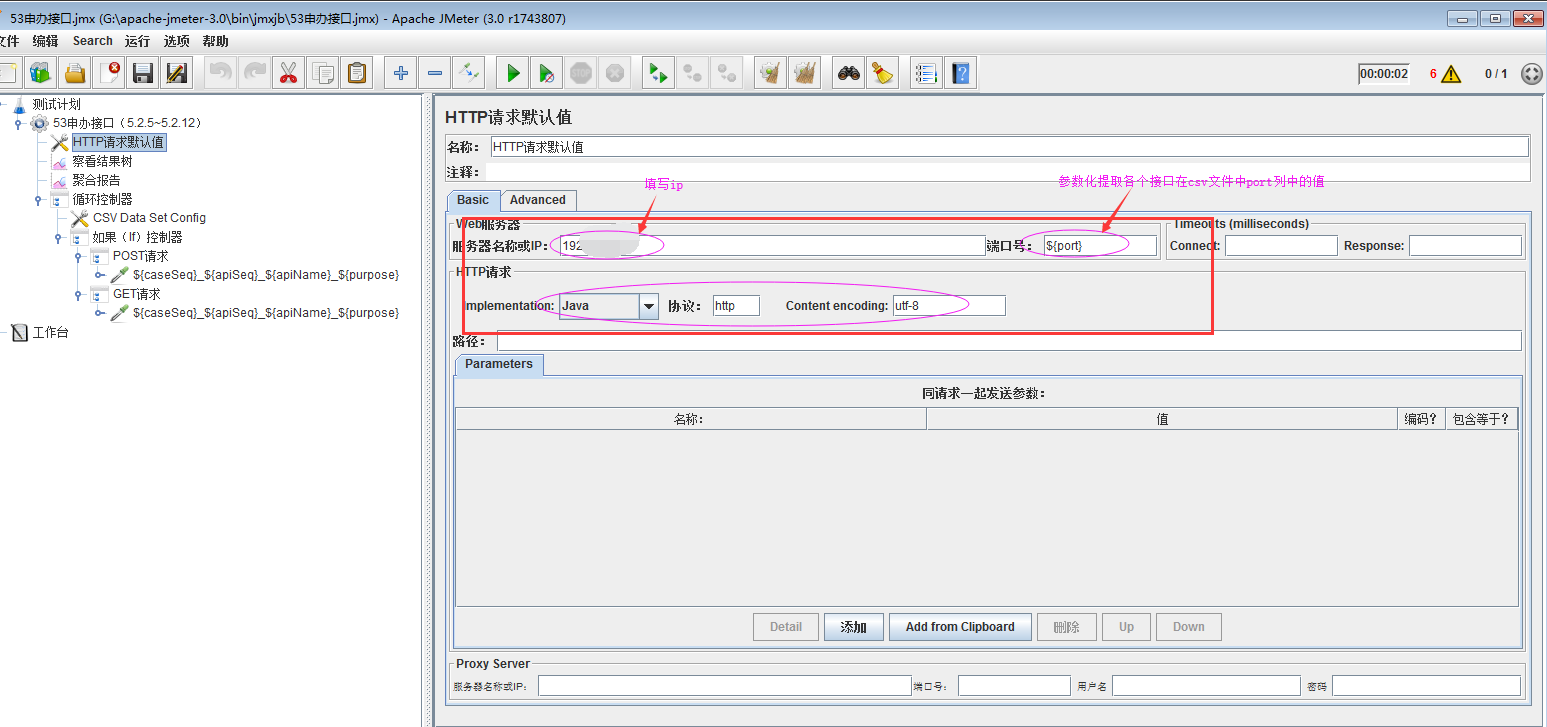
2、添加HTTP 请求默认值
点击线程组,右键-添加-配置元件-HTTP 请求默认值。

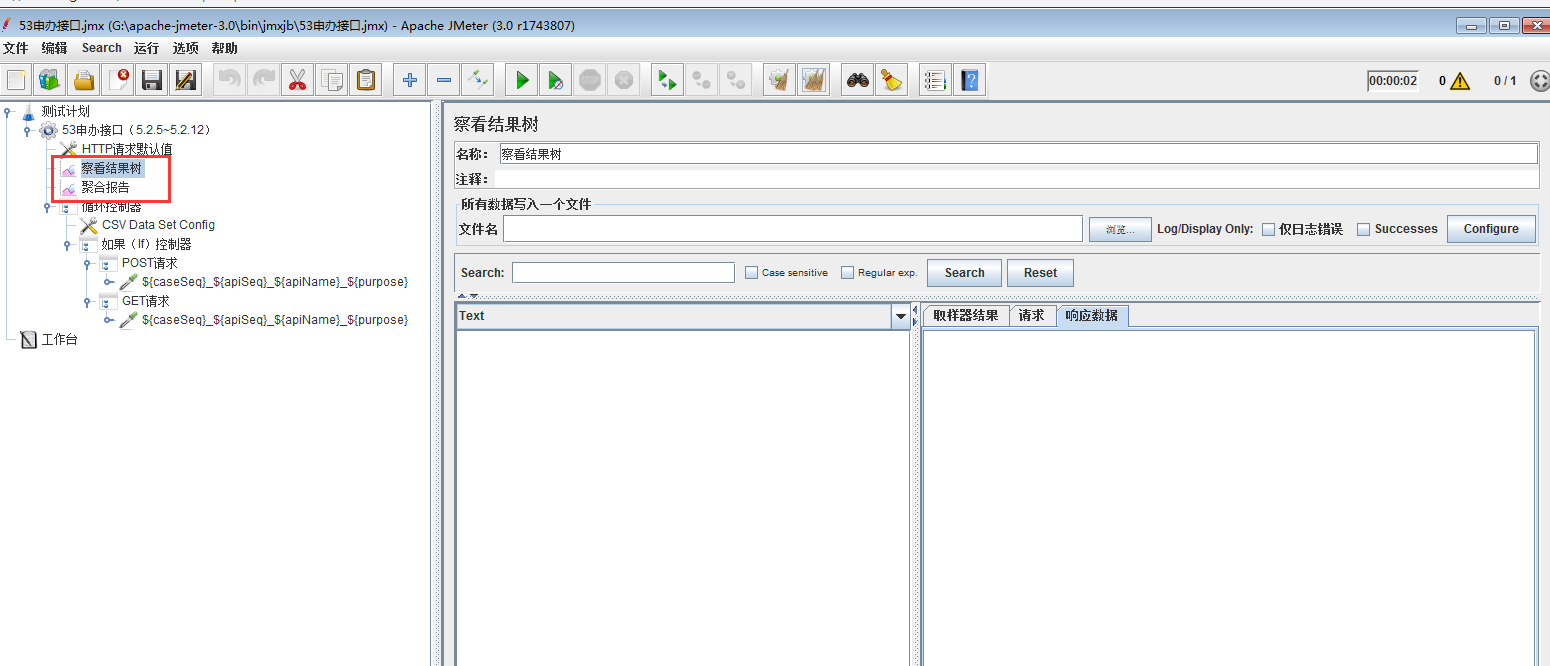
3、添加结果监听器
结果监听组件用户查看接口测试测试结果,常用的聚合报告和察看结果树。点击线程组-添加 - 监听器 - 聚合报告或者察看结果树。

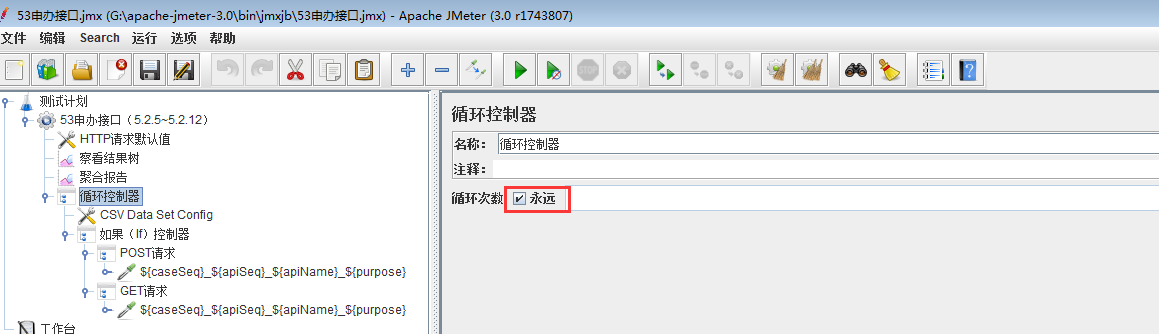
4、添加循环控制器读取csv文件中的测试用例数据
4.1、线程组下新增循环控制器,循环次数设置为永远。

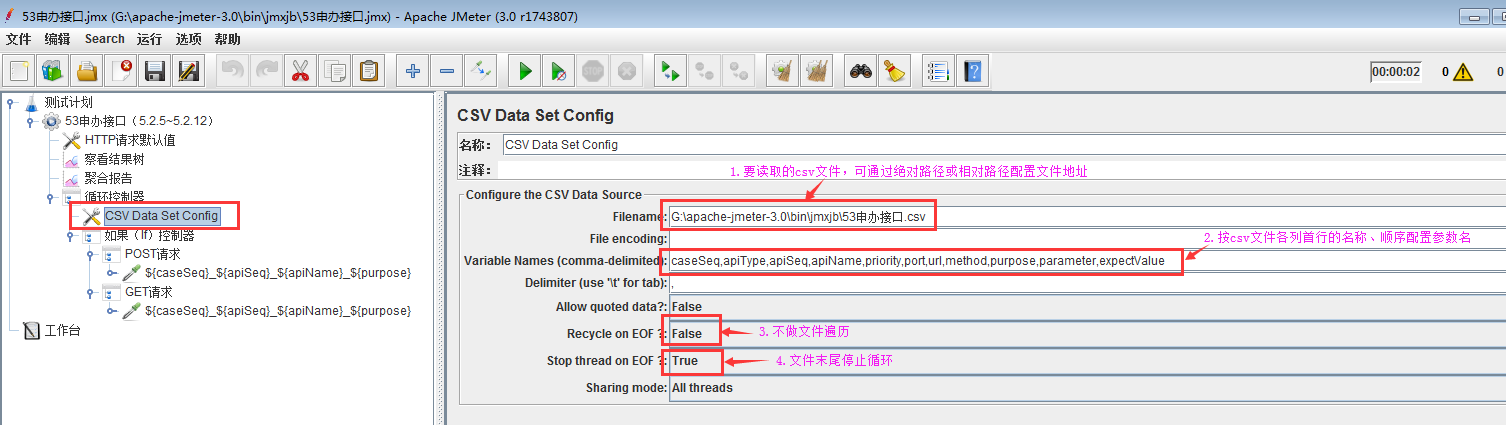
4.2、循环控制器下新增CSV Data Set ConFig控件

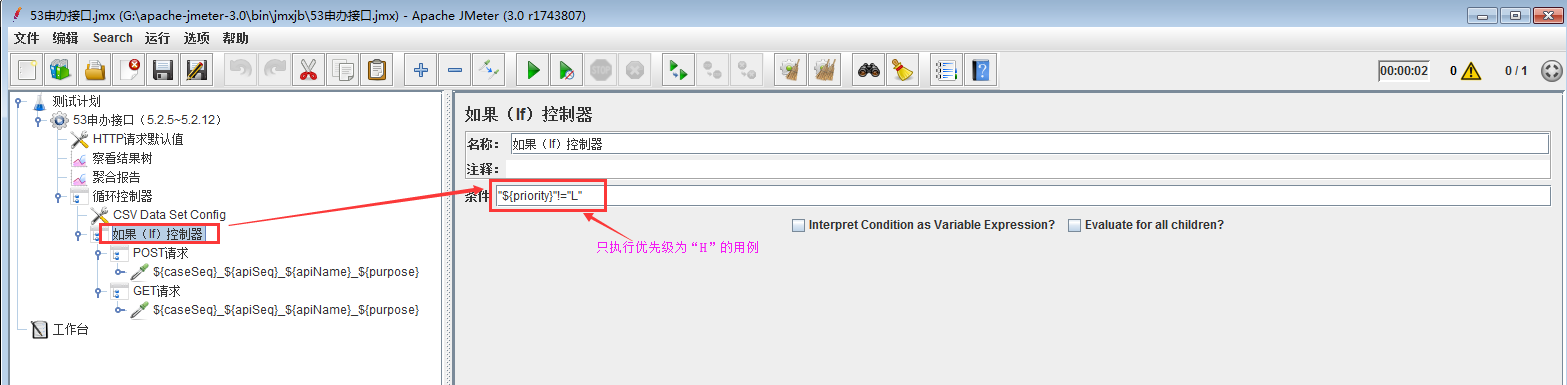
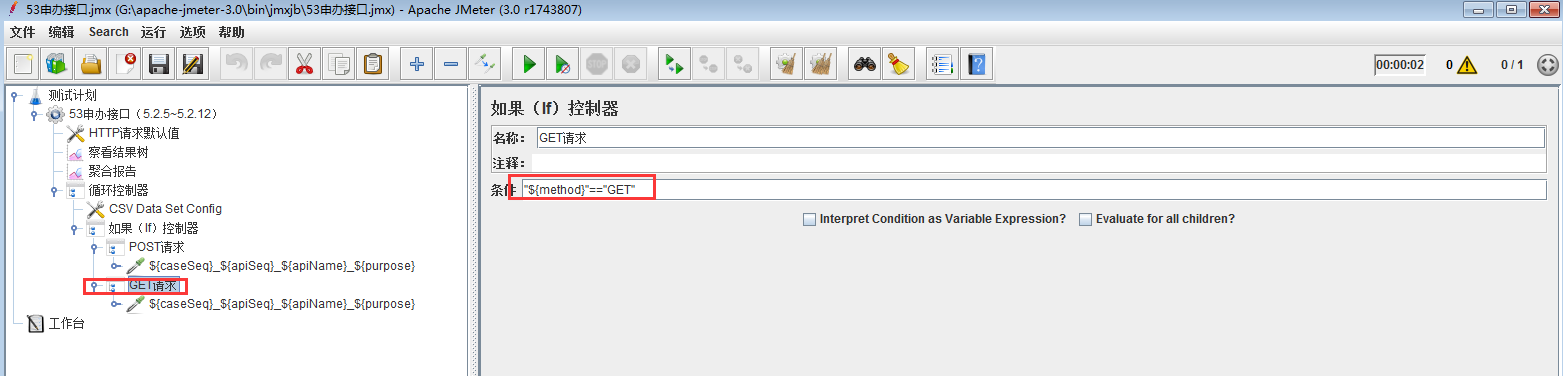
4.3、添加如果控制器,来做用例优先级的筛选执行用例

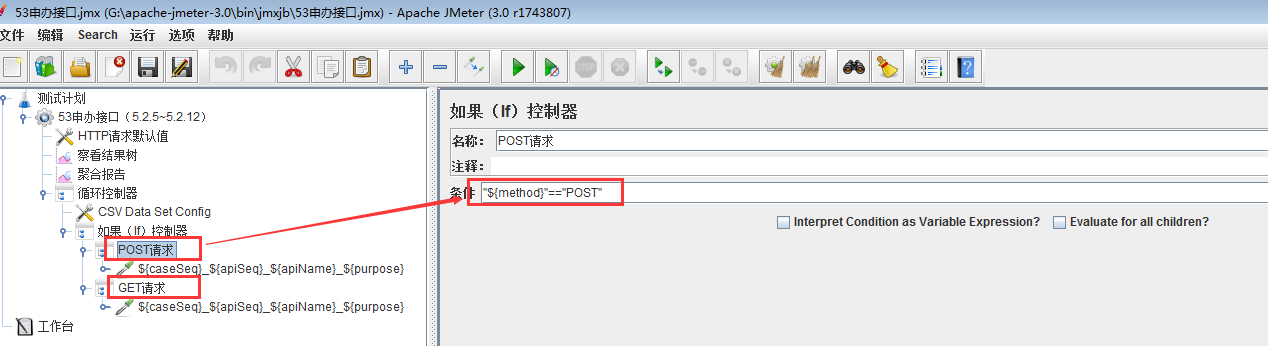
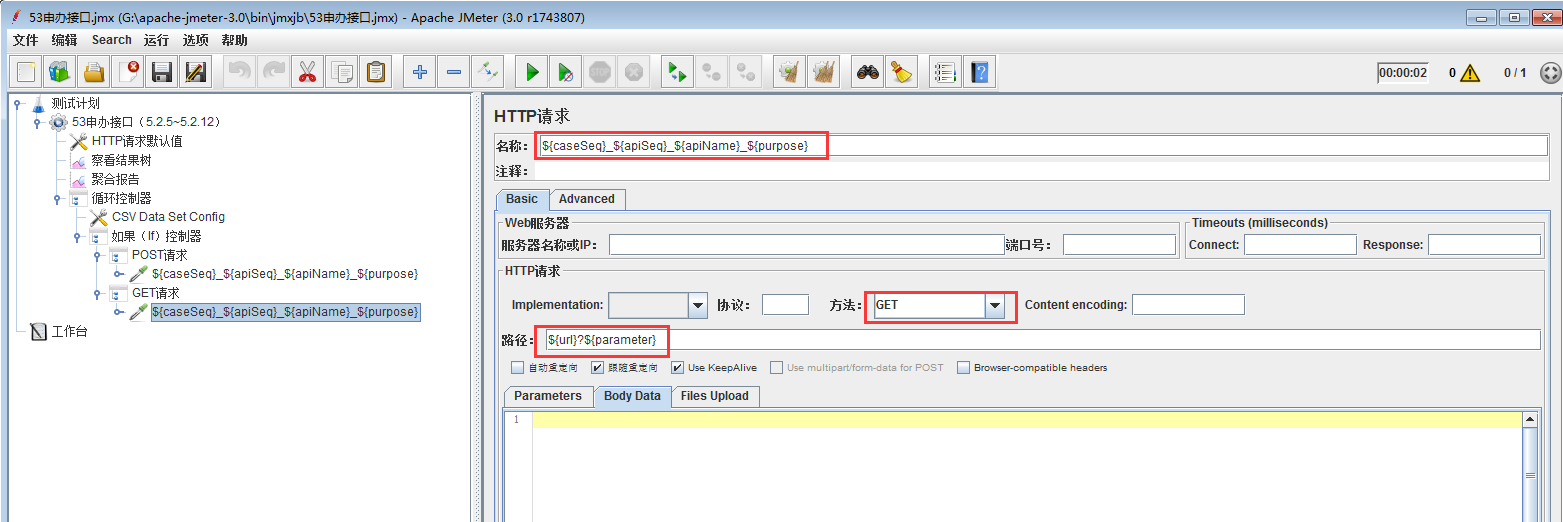
4.4、根据调用方法选择请求方式
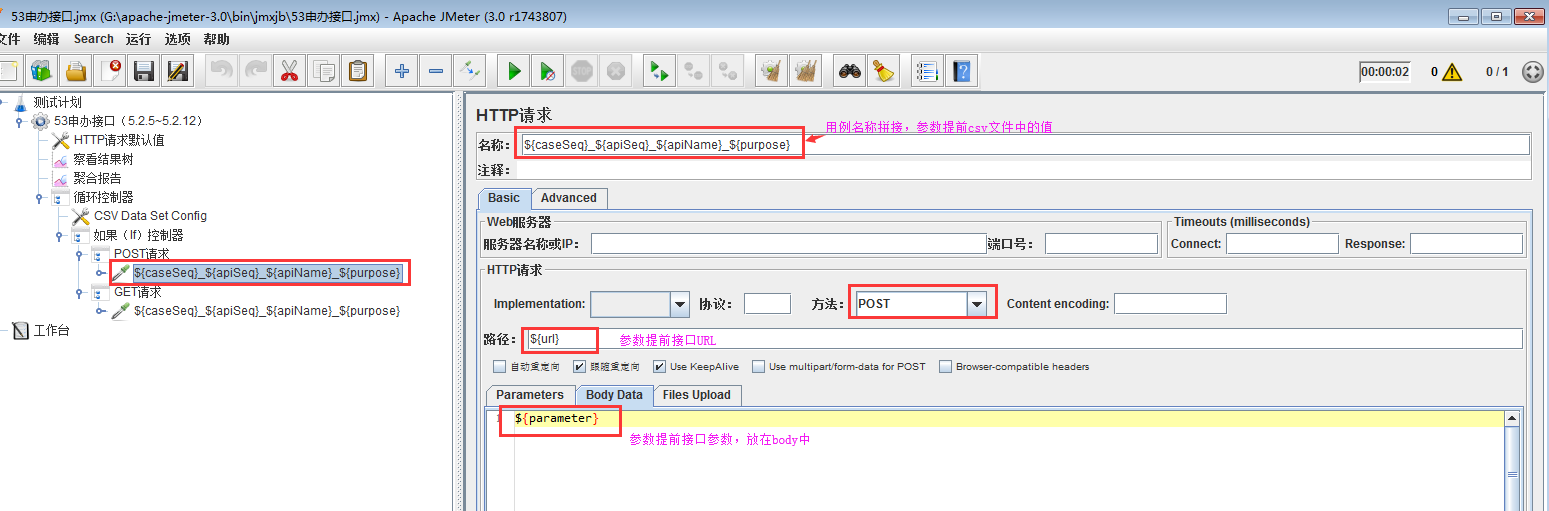
通过if选择器区分GET与POST方法的请求,配置http请求

POST请求的配置方式 :POST请求参数放在body data中

GET请求的配置方式:GET请求的参数配置url后面


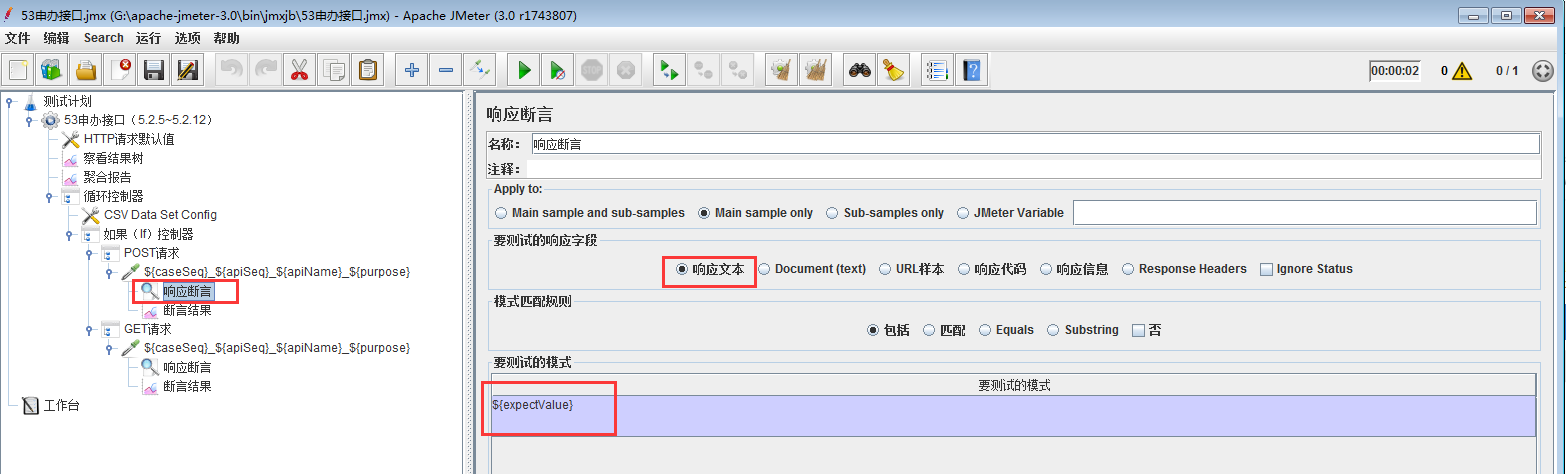
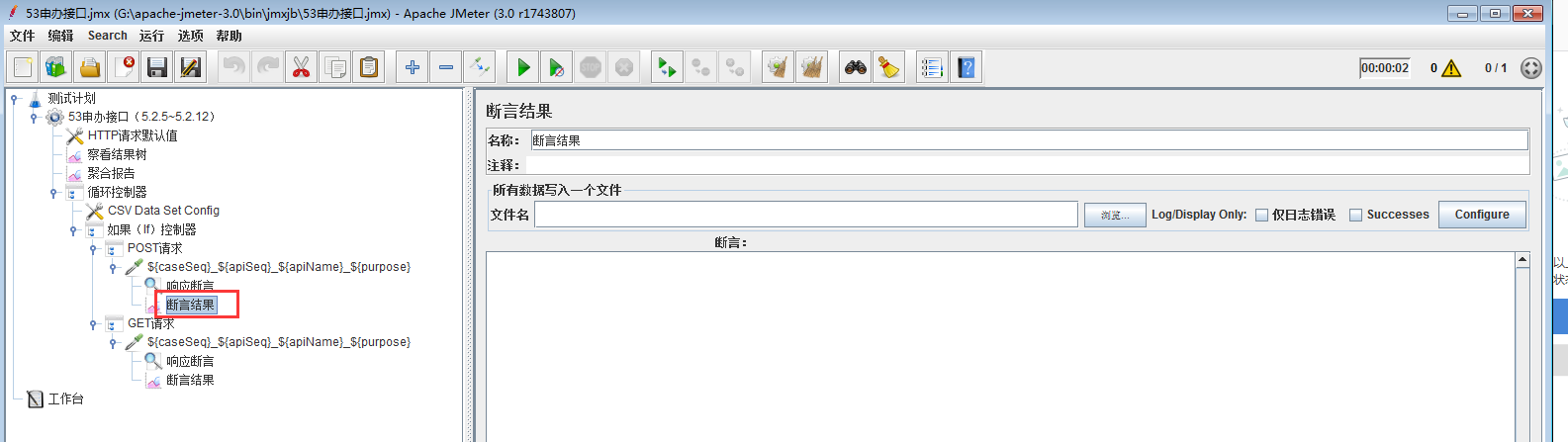
4.5、配置响应断言
验证接口实际结果是否与用例中的预期结果一一致,可配置响应断言以及断言结果进行验证及查看。


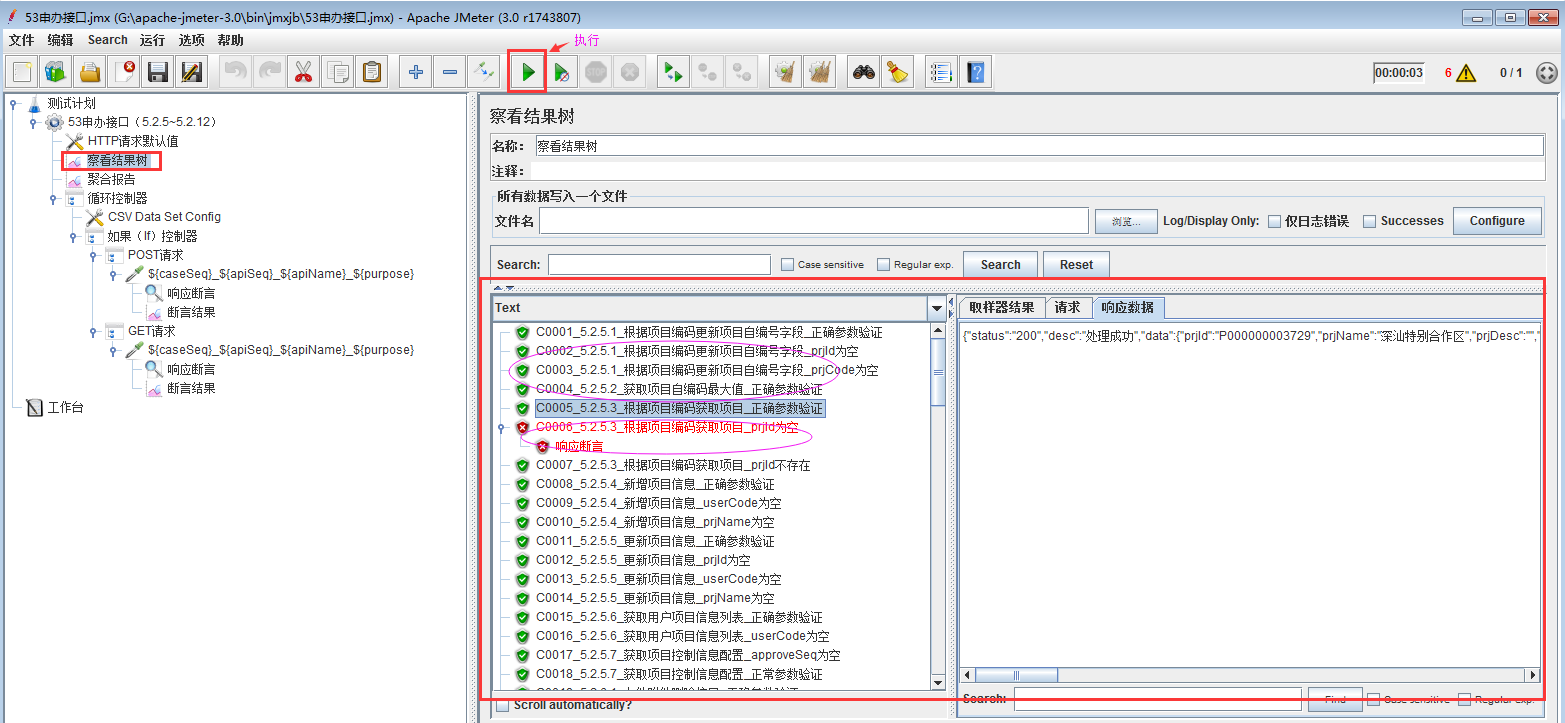
5、执行测试并查看结果
执行脚本后,可通过查察结果树控件查看测试结果详情,绿色为通过,红色为不通过。可通过响应断言查看预期结果,与响应数据进行对比。

三、导出脚本
执行测试完成后可保存测试计划(测试脚本),以便后续验证回归。


以上操作,就完成jmeter接口(半)自动化~(≧▽≦)/~啦啦啦~