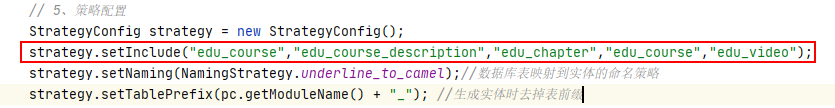
1.使用代码生成器生成代码


运行
记得将所有的主键生成策略都改一下

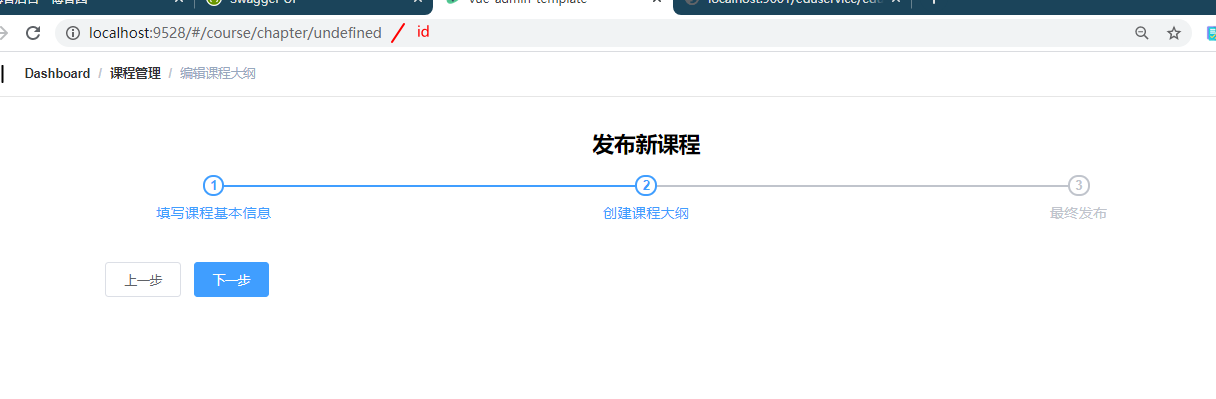
课程id需要我们自己去输入
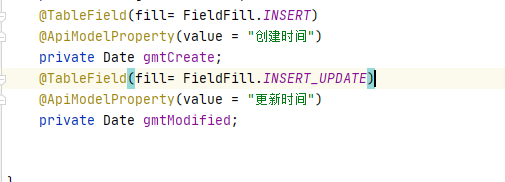
以及时间的自动填充

2.细节问题
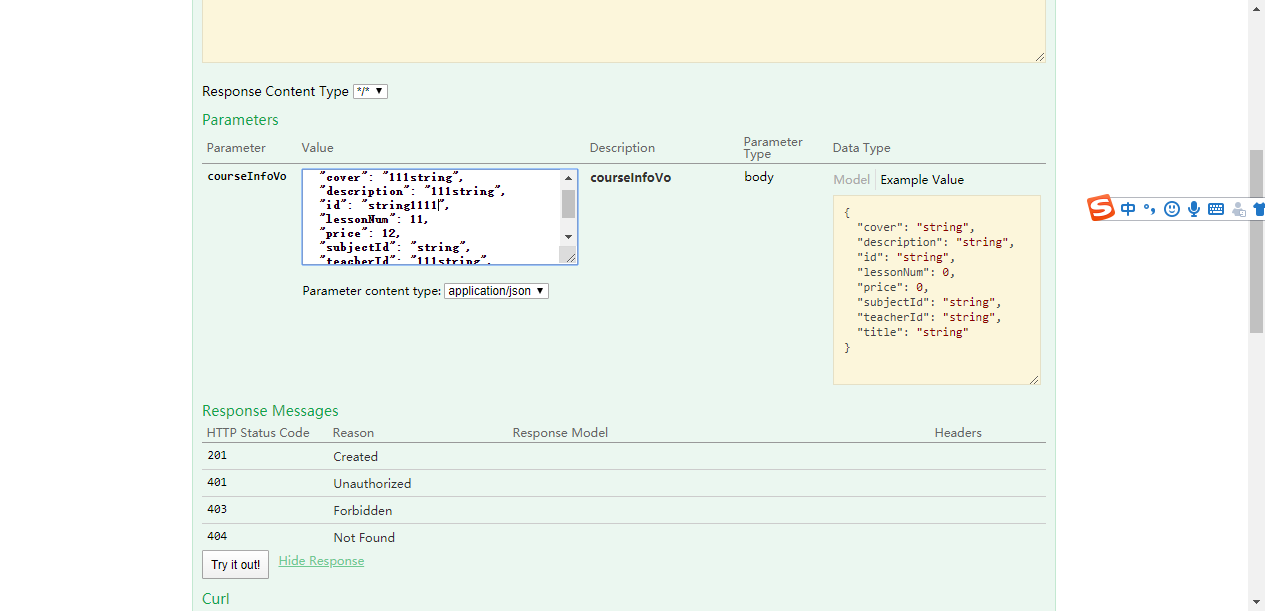
1.创建vo实体类用于表单数据封装
2.表单提交的数据添加到数据库(需要加到两个数据库,课程表,课程描述表)
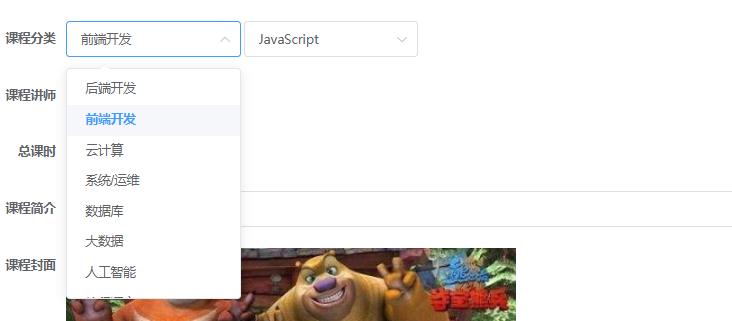
3.把讲师和分类做成下拉列表的形式,课程分类做成二级联动效果
3.具体实现
创建vo实体类用于表单数据封装
@Data public class CourseInfoVo { @ApiModelProperty(value = "课程ID") private String id; @ApiModelProperty(value = "课程讲师ID") private String teacherId; @ApiModelProperty(value = "课程专业ID") private String subjectId; @ApiModelProperty(value = "课程标题") private String title; @ApiModelProperty(value = "课程销售价格,设置为0则可免费观看") private BigDecimal price; @ApiModelProperty(value = "总课时") private Integer lessonNum; @ApiModelProperty(value = "课程封面图片路径") private String cover; @ApiModelProperty(value = "课程简介") private String description; }
这个实体类就是我们要传的值
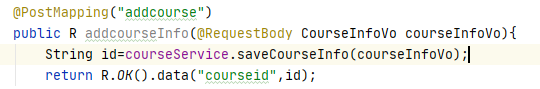
然后创建controller的方法
@RestController @RequestMapping("/eduservice/edu-course") @CrossOrigin public class EduCourseController { @Autowired EduCourseService courseService; @PostMapping("addcourse") public R addcourseInfo(@RequestBody CourseInfoVo courseInfoVo){ courseService.saveCourseInfo(courseInfoVo); return R.OK(); } }
service
public interface EduCourseService extends IService<EduCourse> { void saveCourseInfo(CourseInfoVo courseInfoVo); }
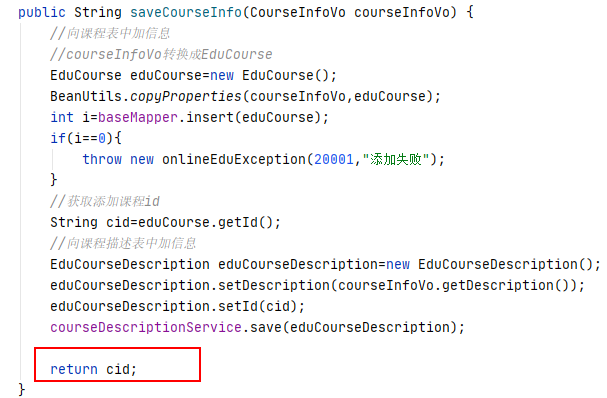
serviceImpl
@Service public class EduCourseServiceImpl extends ServiceImpl<EduCourseMapper, EduCourse> implements EduCourseService { @Autowired private EduCourseDescriptionService courseDescriptionService; @Override public void saveCourseInfo(CourseInfoVo courseInfoVo) { //向课程表中加信息 //courseInfoVo转换成EduCourse EduCourse eduCourse=new EduCourse(); BeanUtils.copyProperties(courseInfoVo,eduCourse); int i=baseMapper.insert(eduCourse); if(i==0){ throw new onlineEduException(20001,"添加失败"); } //获取添加课程id String cid=eduCourse.getId(); //向课程描述表中加信息 EduCourseDescription eduCourseDescription=new EduCourseDescription(); eduCourseDescription.setDescription(courseInfoVo.getDescription()); eduCourseDescription.setId(cid); courseDescriptionService.save(eduCourseDescription); } }
在这里需要注意couse和couse_description的id应该是一对一的
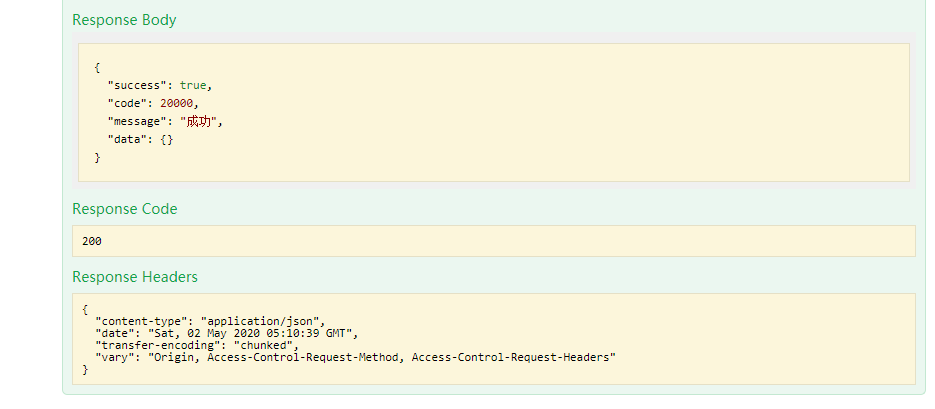
进行测试


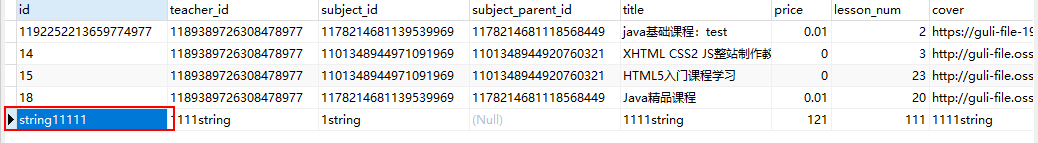
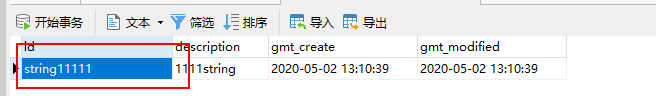
然后我们去数据库中查看


可以看到是一样的
前端部分
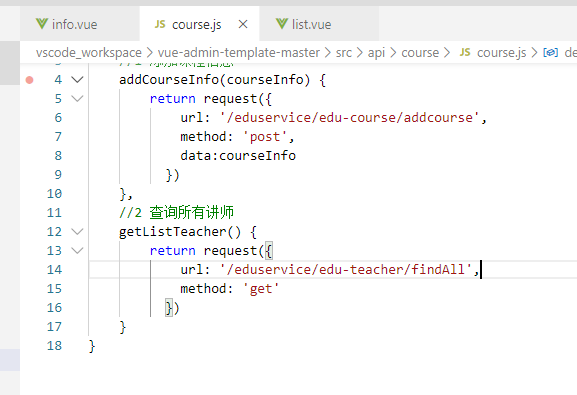
先创建course.js

import request from '@/utils/request' export default { //1 添加课程信息 addCourseInfo(courseInfo) { return request({ url: '/eduservice/edu-course/addcourse', method: 'post', data:courseInfo }) },
再创建我们的三个页面,页面代码最后同一放出


完善方法
因为跳到第二页需要一个id,所以我们需要更改我们的方法

然后,返回cid

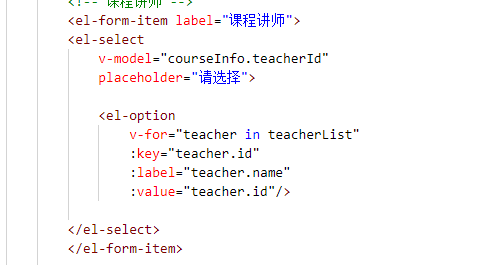
做讲师下拉列表的实现
在js中添加函数实现

//2 查询所有讲师 getListTeacher() { return request({ url: '/eduservice/edu-teacher/findAll', method: 'get' }) }
在info.vue
的方法中添加
//查询所有的讲师 getListTeacher() { course.getListTeacher() .then(response => { this.teacherList = response.data.items }) },
前端

效果

做一级二级分类功能
主要写前端
subjectLevelOneChanged(value) { //value就是一级分类id值 //遍历所有的分类,包含一级和二级 for(var i=0;i<this.subjectOneList.length;i++) { //每个一级分类 var oneSubject = this.subjectOneList[i] //判断:所有一级分类id 和 点击一级分类id是否一样 if(value === oneSubject.id) { //从一级分类获取里面所有的二级分类 this.subjectTwoList = oneSubject.children //把二级分类id值清空 this.courseInfo.subjectId = '' } } }, //查询所有的一级分类 getOneSubject() { subject.getSubjectList() .then(response => { this.subjectOneList = response.data.items }) },