git:https://github.com/suweiteng/vue2-management-platform (记得点star哈,感谢~)
访问:https://suweiteng.github.io/vue2-management-platform
概述:
最近学习vue2.0和elementUI的使用,在各种文档的帮助下,尝试编写了一个后台管理平台。
目前数据采用mock.js模拟,比较简略。后续会进行细化并增加登录、表单等功能。
依赖项版本
"vue": "^2.1.0",
"vue-router": "^2.1.3", // vue.js官方路由
"axios": "^0.16.1", // 官方已不再推荐使用vue-resource,如今推荐axios。
"element-ui": "^1.2.3", // 样式库
"mockjs": "^1.0.1-beta3", //模拟数据使用
更新:vue已升级至2.5.X,elementUI已升级至2.2,其他相关依赖也已升级,
具体请参考https://github.com/suweiteng/vue2-management-platform/blob/master/package.json
更新
增加富文本编辑器(beta1.6)
2017年7月11日:集成Ueditor富文本编辑器,作为公共组件。
2017年7月13日:编辑器支持同页面多次调用。
2018年1月23日:编辑器支持小功能:获取纯文本(解决博客中40L评论的疑问)。
教程:http://www.cnblogs.com/dmcl/p/7152711.html
效果如下:

在线体验本功能:https://suweiteng.github.io/vue2-management-platform/#/editor
版本升级(beta2.0)
2018年2月25日:vue已升级至2.5.X,elementUI已升级至2.2,其他相关依赖也已升级。(beta2.0)
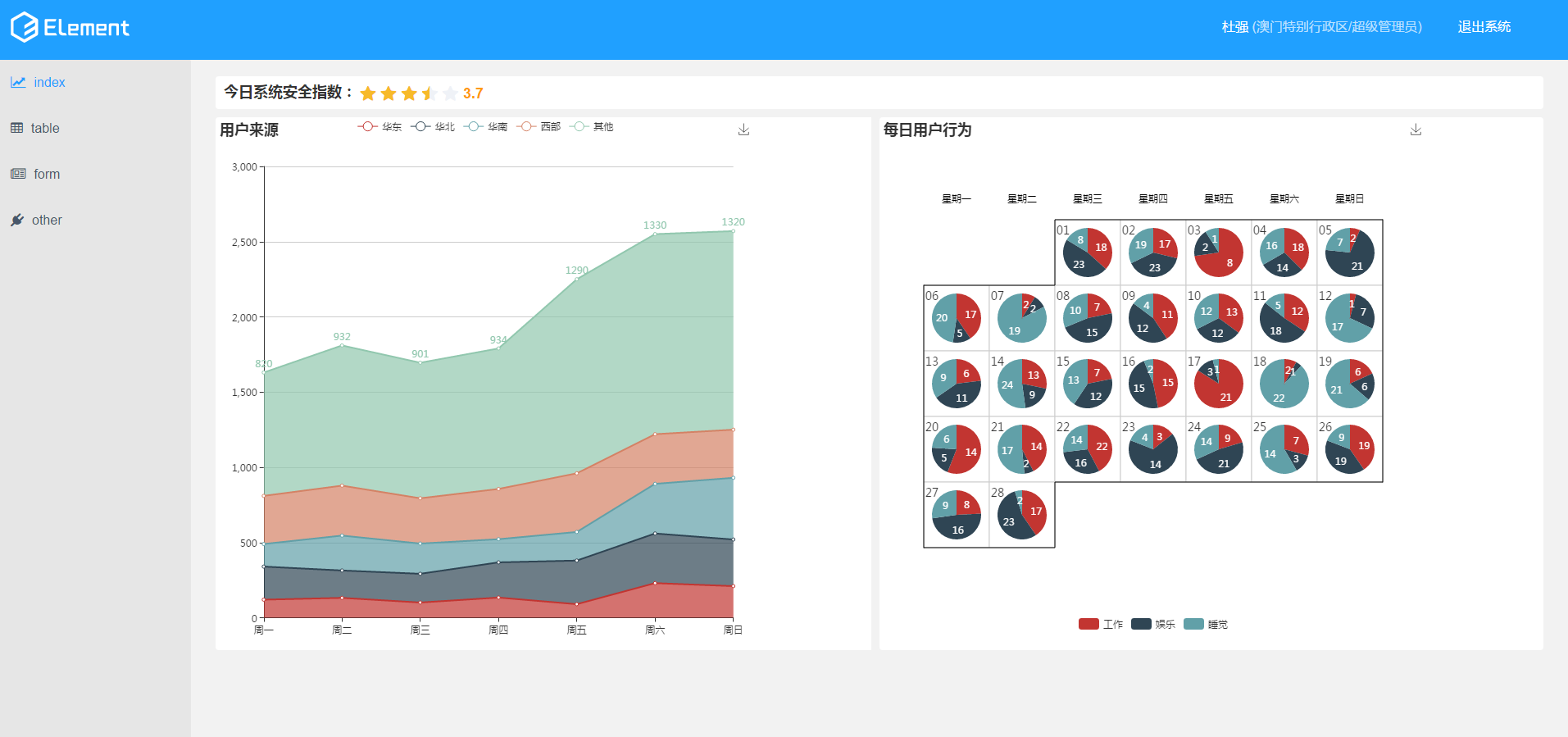
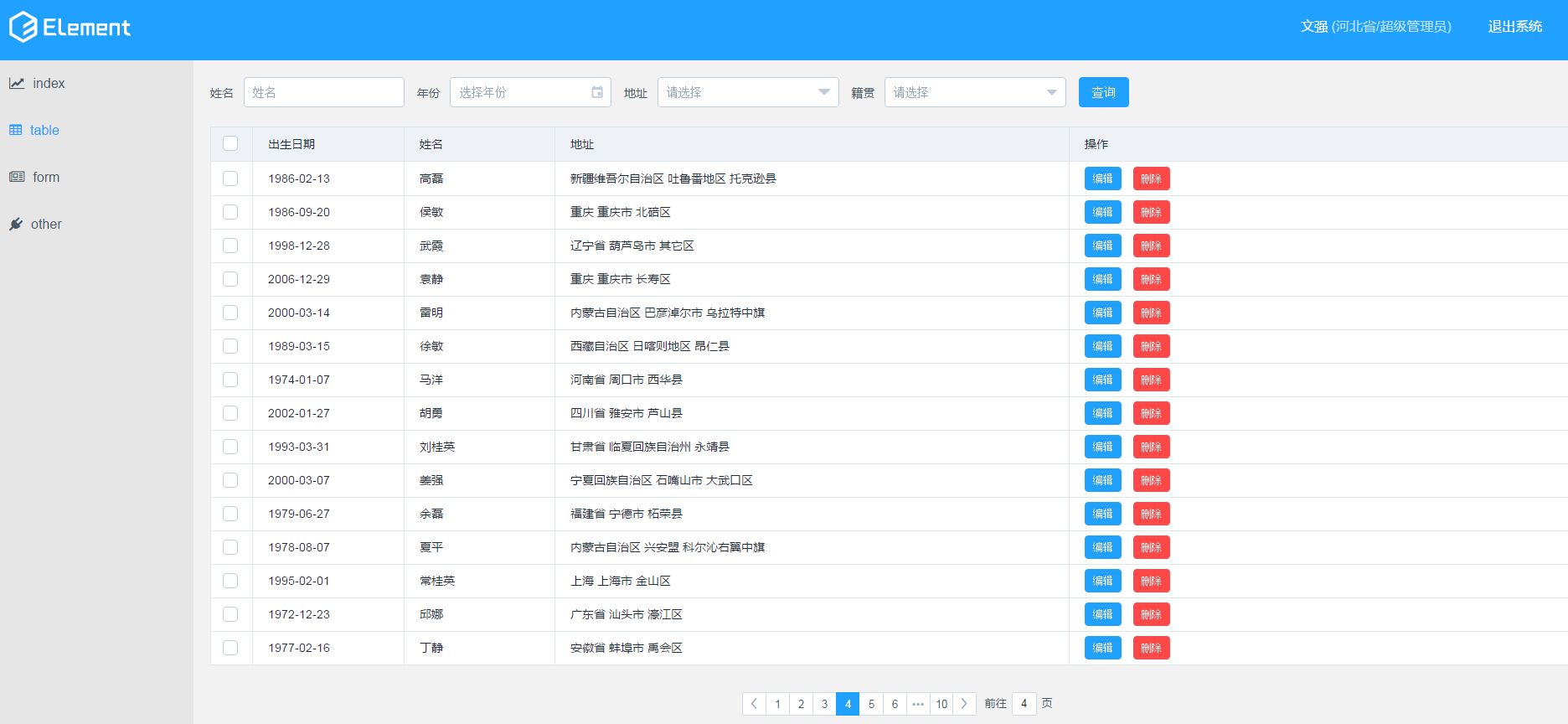
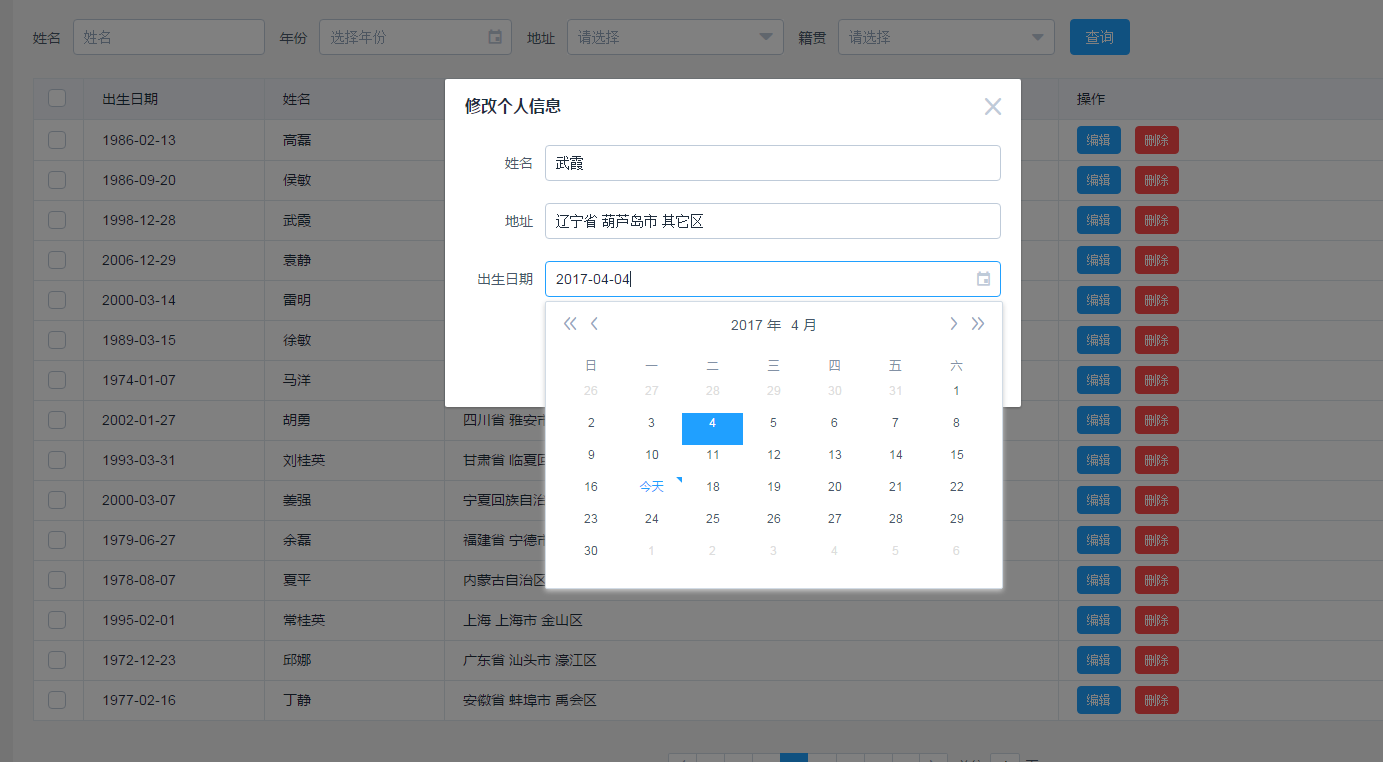
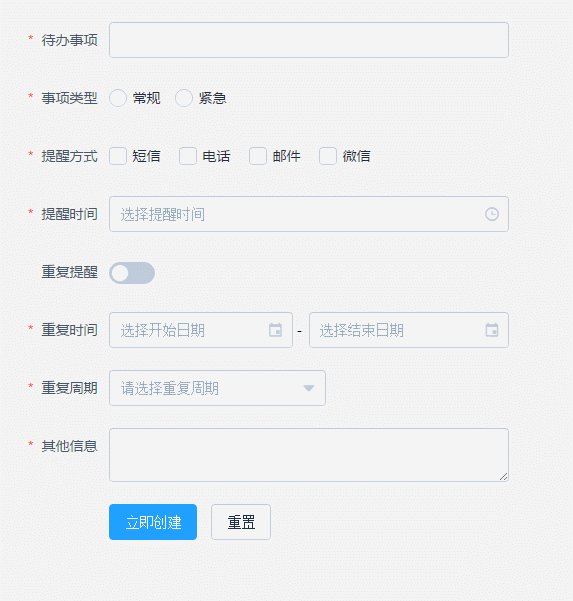
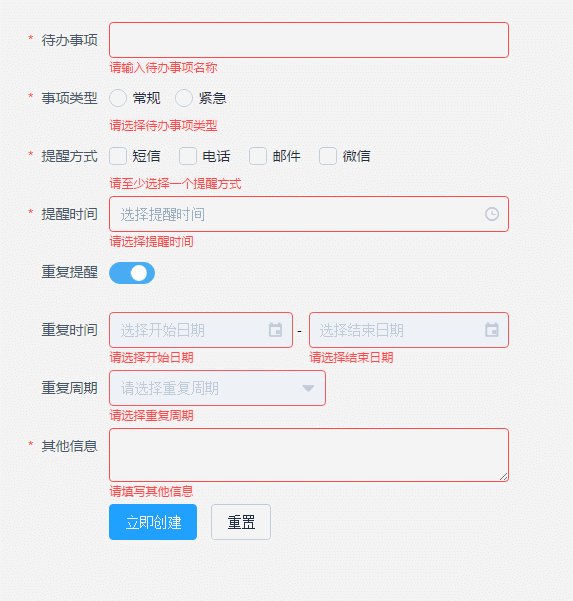
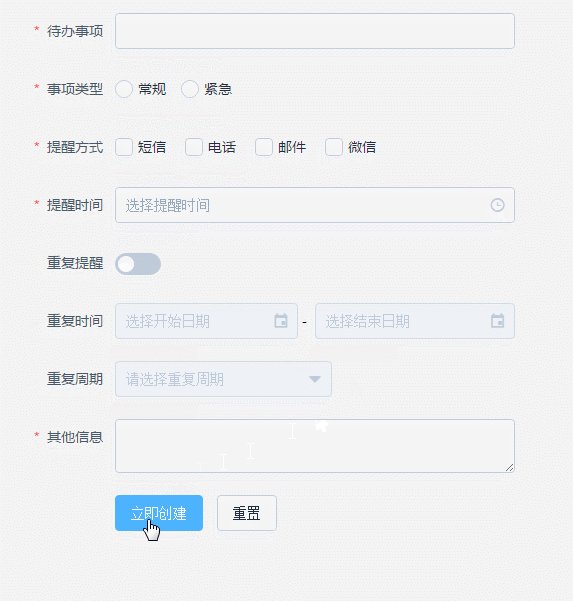
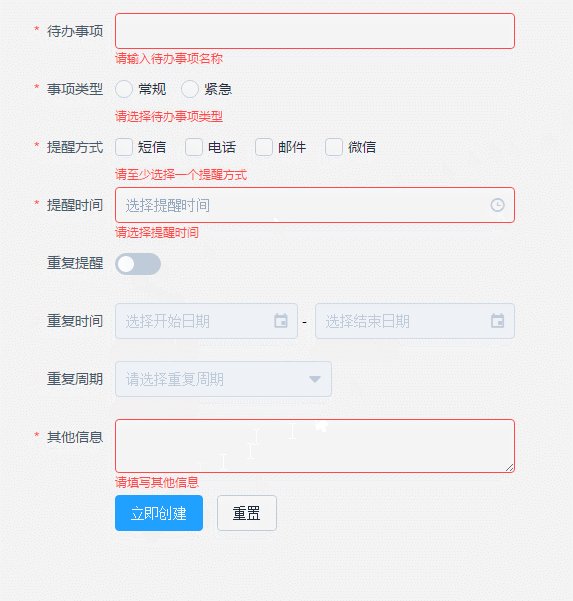
效果如下:
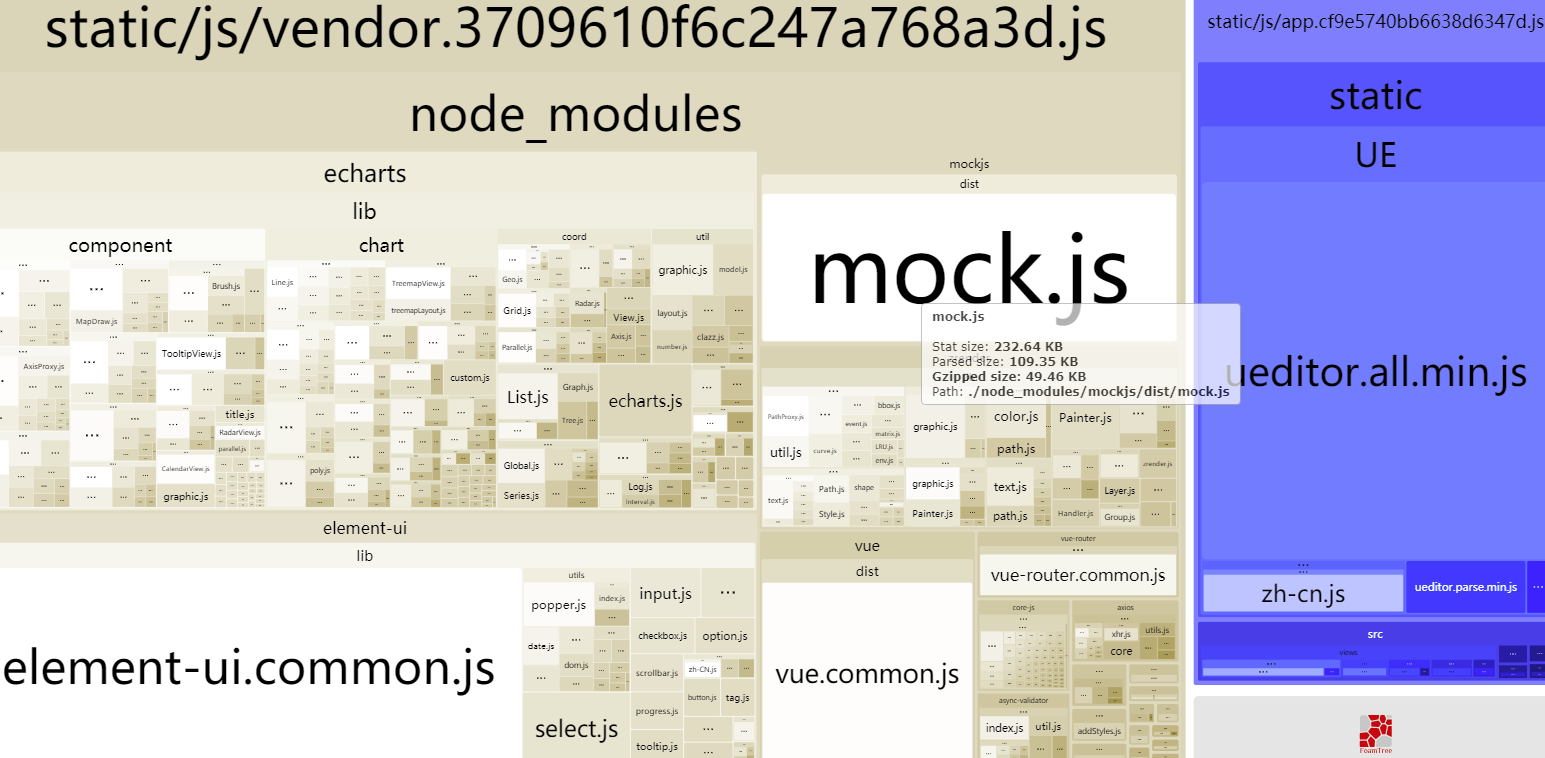
2018年2月26日:增加打包分析webpack-bundle-analyzer;优化导出功能。(beta2.1)
预览




Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
部分代码
首页index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>后台管理系统</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="static/css/reset.css">
</head>
<body>
<div id="app">
<router-view></router-view>
</div>
<!-- built files will be auto injected -->
</body>
</html>
App.vue
<template>
<el-row class="container" style="height: 100%">
<v-header :user="user"></v-header>
<el-col :span="24" class="main">
<el-row>
<el-menu :default-active="$route.path" class="mar-l el-menu-vertical-demo el-col el-col-3" light router>
<template v-for="(item,index) in $router.options.routes[0].children" v-if="!item.hidden">
<el-menu-item :index="item.path" ><i class="fa" :class="item.class"></i>{{item.name}}</el-menu-item>
</template>
</el-menu>
<section class="contentCon">
<el-col :span="21" :offset="3" class="content-wrapper">
<transition>
<router-view></router-view>
</transition>
</el-col>
</section>
</el-row>
</el-col>
</el-row>
</template>
<script>
import header from './components/header/header.vue';
const ERR_OK = "000";
export default {
data () {
return {
user: {}
};
},
created () {
this.$http.get('/api/user').then((response) => {
response = response.data;
if (response.code === ERR_OK) {
this.user = response.datas;
}
});
},
beforeCreate () {
if (this.$route.path === '/') {
this.$router.push({path: '/index'})
}
},
components: {
'v-header': header
}
};
</script>
App.vue
路由等
前期采用vue-resource,后期改为axios,方便修改,因此写了:Vue.prototype.$http = axios;
import Vue from 'vue';
import VueRouter from 'vue-router';
import axios from 'axios';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-default/index.css';
import App from './App';
import Index from './components/index/index';
import Table from './components/table/table';
import Form from './components/form/form';
import other from './components/other/other';
import 'font-awesome/css/font-awesome.min.css';
import Mock from './mock/mock';
Mock.mockData();
Vue.use(VueRouter);// 安装路由功能
/* eslint-disable no-new */
Vue.use(VueRouter);
Vue.prototype.$http = axios;
Vue.use(ElementUI);
let routes = [
{
path: '/',
component: App,
children: [
{path: '/index', component: Index, name: 'index', class: 'fa-line-chart'},
{path: '/table', component: Table, name: 'table', class: 'fa-table'},
{path: '/form', component: Form, name: 'form', class: 'fa-newspaper-o'},
{path: '/other', component: other, name: 'other', class: 'fa-plug'}
]
}
];
let router = new VueRouter({
'linkActiveClass': 'active',
routes
});
let app = new Vue({
router
}).$mount('#app');
export default app;
git:https://github.com/suweiteng/vue2-management-platform (记得点star哈,感谢~)
访问:https://suweiteng.github.io/vue2-management-platform