转载: https://www.cnblogs.com/hejianchun/articles/3022732.html
1.大家可以在这免费下载到我们今天的主角工具BMFOnt。 下载BMFont
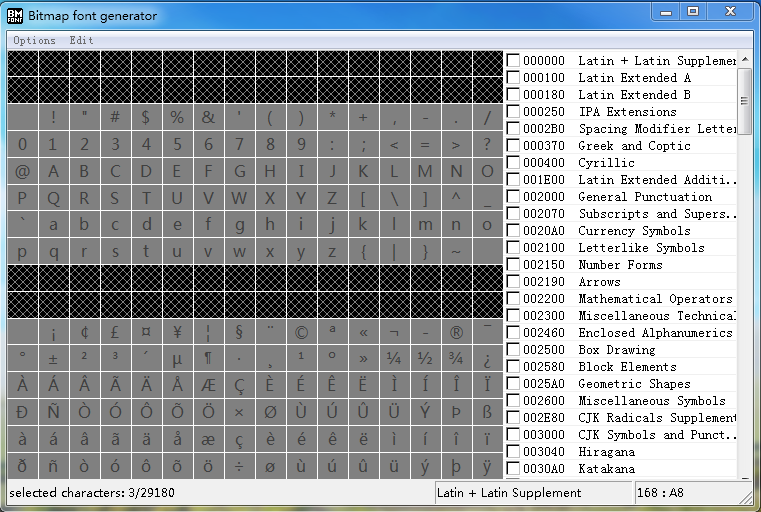
2.我们把它安装好后打开它,就是个样子了。

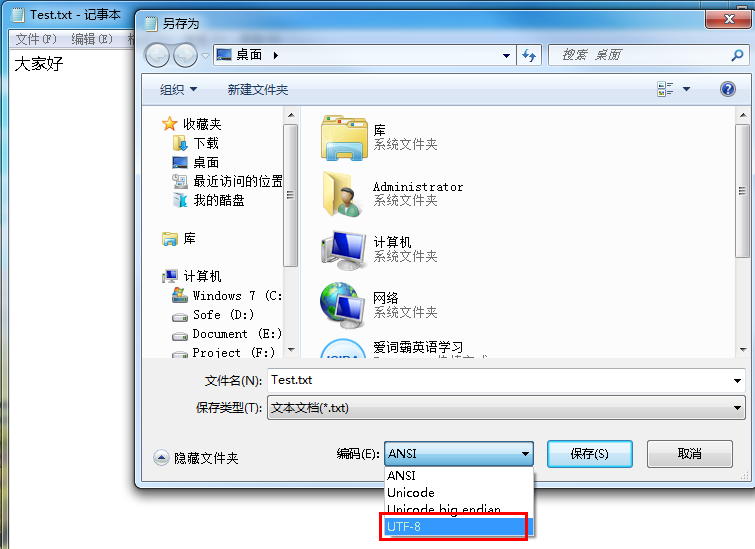
3.我们现在来制作我们想要的一些文字,这里我用来测试。新建一个txt文本文档,里面我的内容是: 大家好 。切记保存为UTF-8编码格式。

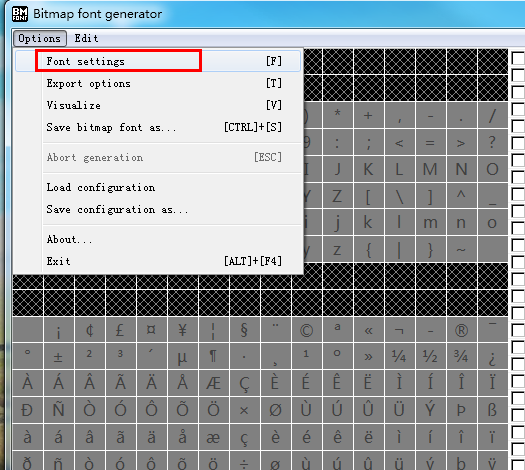
4. 一切准备工作都做好了。现在我们来用BMFont来制作我们想要的文字吧。首先我们来设置下字体(就是显示的是用哪种字体),选择Options---Font setting.

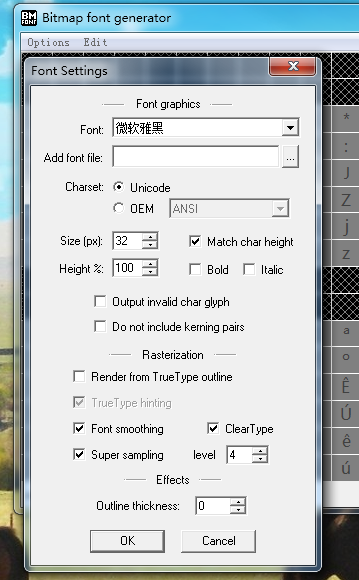
这里我选择用微软雅黑(如果你不喜欢用微软雅黑,你也可以选择你自己喜欢的字体,如果你电脑没有你喜欢的字体,那么你只需要从网上下载你喜欢的字体安装即可选择你喜欢的字体,一般我们在游戏当中都会用些好看的字体来增加我们游戏的美感,这里就会用到其它字体,那么你就可以这样做了)。其中设置的一些参数如下。

我来解释下上面比重重的设置参数:
Size:字体的大小 Match char height: 匹配字符的高度
Bold:字体加粗 Ltalic:斜体
Font smoothing:让字体平滑 Level:就是字体的水平距离
一般设置像上面的一样都能满足平时的要求。(这里的设置就是我们以后会用到的字的属性)
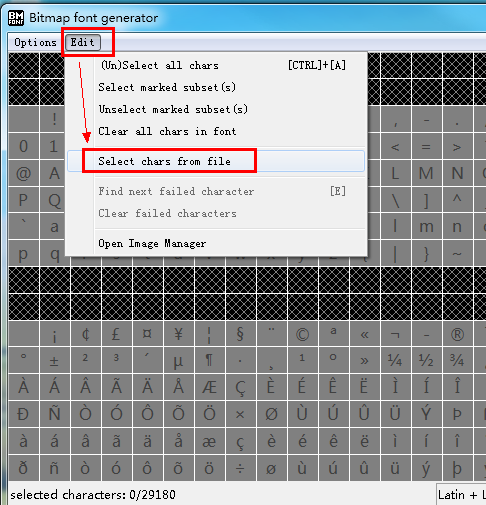
5. 字体设置好了,那我们现在来导入我们刚才的txt(切记UTF-8格式)。选择Edit—select cahr from file 。

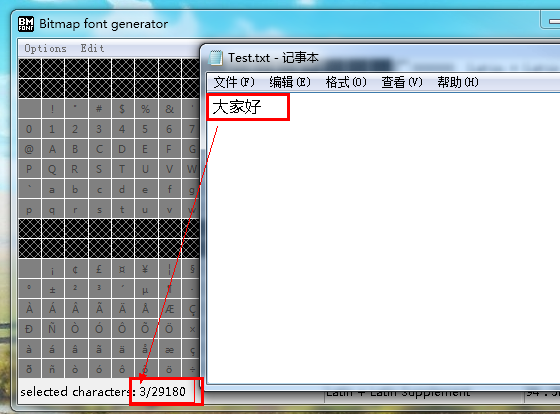
当我们导入后,我们可以看看是否成功了,在左下角可以看见,如图(我这里的txt里只有3个字,你也可以自己随意增加)

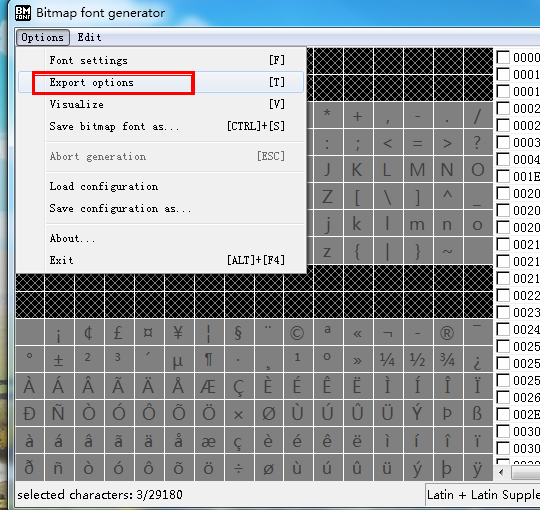
6. 我们接下就是要对最终导出结果设置。选择Options—Export options

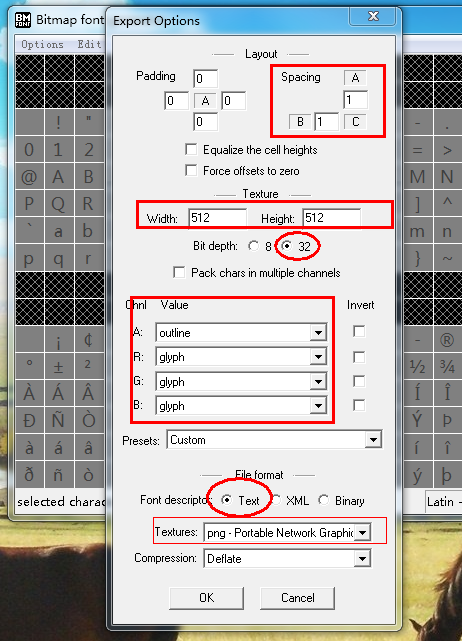
设置参数如下:

这里要注意是:
- Spacing : 2个字体之间的间隔是多大
- Width Heigth 这个就是我们等下导出的图片的大小。这里要注意数字越大占用的资源空间就越大,所以我们要选个合适的值(2的n次幂)。
- Bit depth 选择32,要不你的字体不会很清晰。
- Font descriptor 选择Text.
- Textures 最好选择png吧
A,R,G,B我就不多说了。
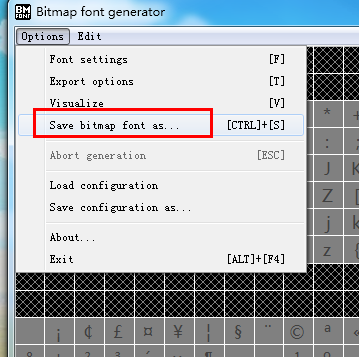
7. 我们现在来开始导出了选择Options—save bitmap font as.

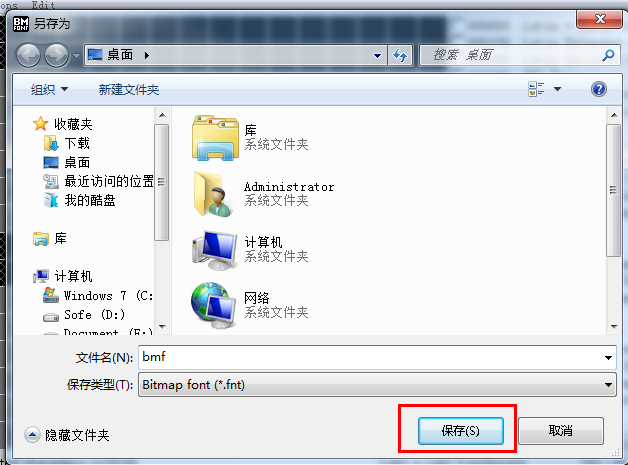
随便取个名字吧,我这里就叫bmf.点击保存。

8. 到刚才导出的文木,我们现在就能看见我们有着2个文件了。

我们把bmf.fnt改成bmf.txt。 如图

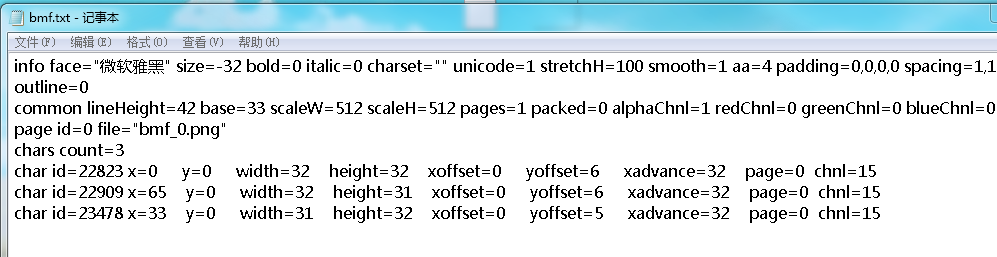
我们现在可以打开看看里面的内容(这个在后期会讲到,有点重要)

其实这里面就是我们队字体设置的属性
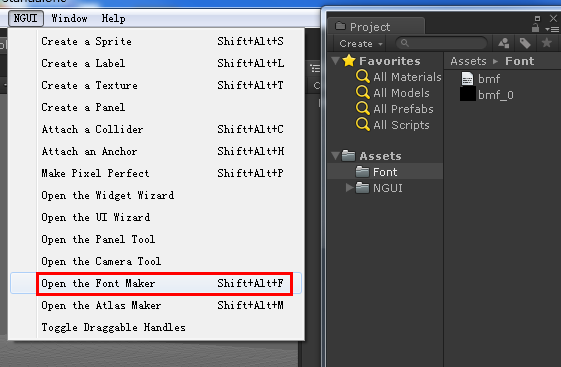
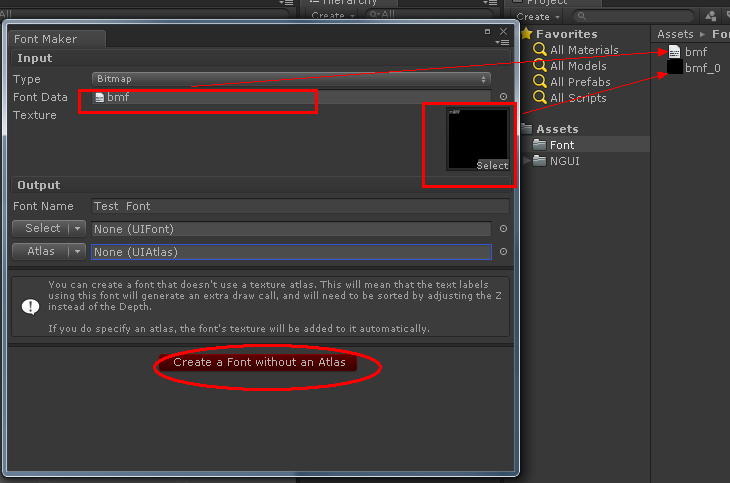
9. 好了,我们把这2个文件放进有导入NGUI插件的工程来制作文字吧(NGUI里面有文字自作功能,如果是mac系统的话,无需NGUI,就可以下载Hiero这个软件来制作了)。我们打开NGUI的字体制作面板, Shift+Alt+F。如图:


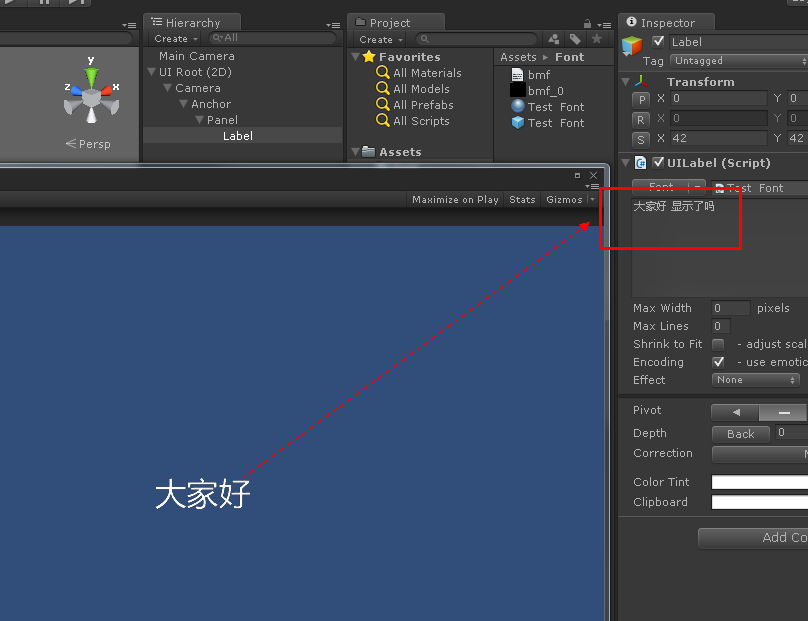
10.现在让我们来显示我们的字吧,通过NGUI创建UI,创建widget(选则label吧)。效果图如下:

在上面我们可以看到我写的是大家好 显示了吗,其实质显示了大家好3个字在里面。这个原因就是我在制作字体的时候,在txt里面也就只有大家好这3个字。所以就显示了这3个字,其他的没有显示出来,由此大家可以自己随意加入自己想要的字体。
虽然现在NGUI支持动态字体了,但是我觉得这个以后还是有机会用到的。
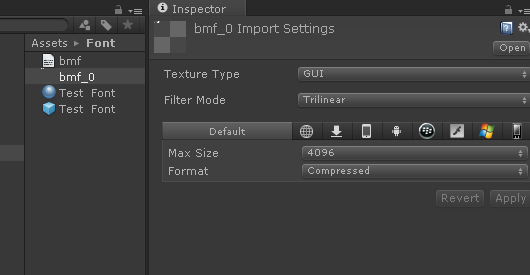
当我们运行的时候,有的童鞋会发现字体不清晰,这个问题我也弄了很久才弄好了,如果你觉得字体比较细,想加粗点,那么你可以在第四步的时候把Bold打钩,outline thickness的值增大为2 ++;我们在设置一下导入unity中的字体图片的属性 如图:

再来看看是不是清晰很多了。 呵......