上节回顾:
1、channel和客户端之间的信息传递。
服务器端推送消息给客户端:

通过定义onAdd路由,向监听这个路由的客户端推送消息。
客户端接收消息:

监听onAdd路由,以接收服务器推送过来的消息。
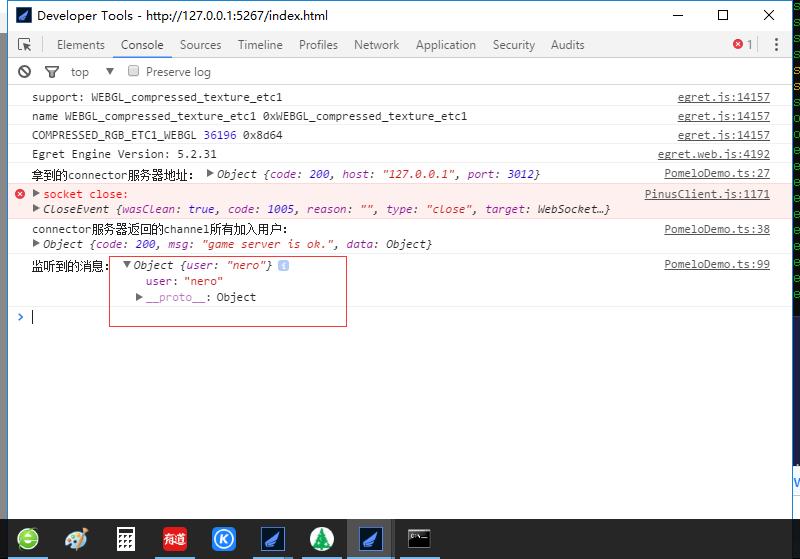
运行效果:

本章学习:
1、增加filter。
开始学习:
1、增加filter。
{
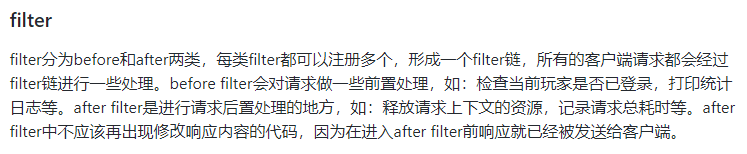
概念:

大致意思:
1、类似一个过滤器,对客户端请求做前置、后置的处理。
2、before filter做前置处理,如:检查玩家是否已经等了、打印统计日志、请求排队、超时处理等。
3、after filter做后置处理,如:释放请求上下文的资源、记录请求总耗时等。

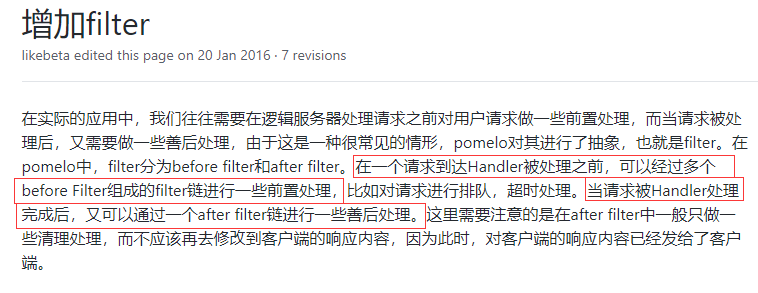
大致意思:
1、before filter位于 handler 之前。
2、after fitler位于handler之后。
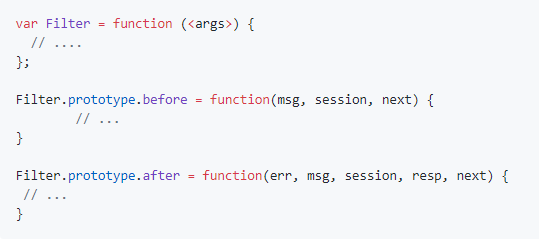
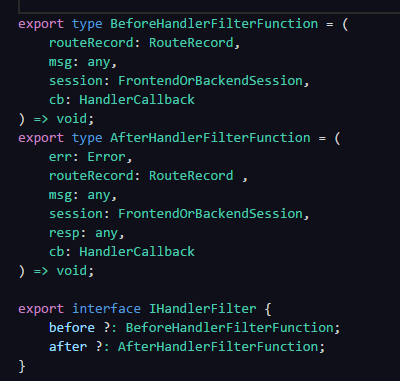
filter的代码结构:

参数说明:
before:
msg:msg可能是用户请求原始内容,也可能是经过了前面filter链处理后的内容。
session:在这里是BackendSession,如果在前端服务器上,则是FrontendSession。
next:回调,进入下一个组件。
after:
err:当前面有错误的错误信息。
resp:对客户端的响应内容。
msg:同before的msg。
session:同before的session。
next:回调,进入下一个组件。
当前TS版本中的filter:

可以看到before多了一个routeRecord参数。
在代码实现上:

只要实现IhandlerFilter接口即可。
接着,只要挂在到app上即可:

实战:
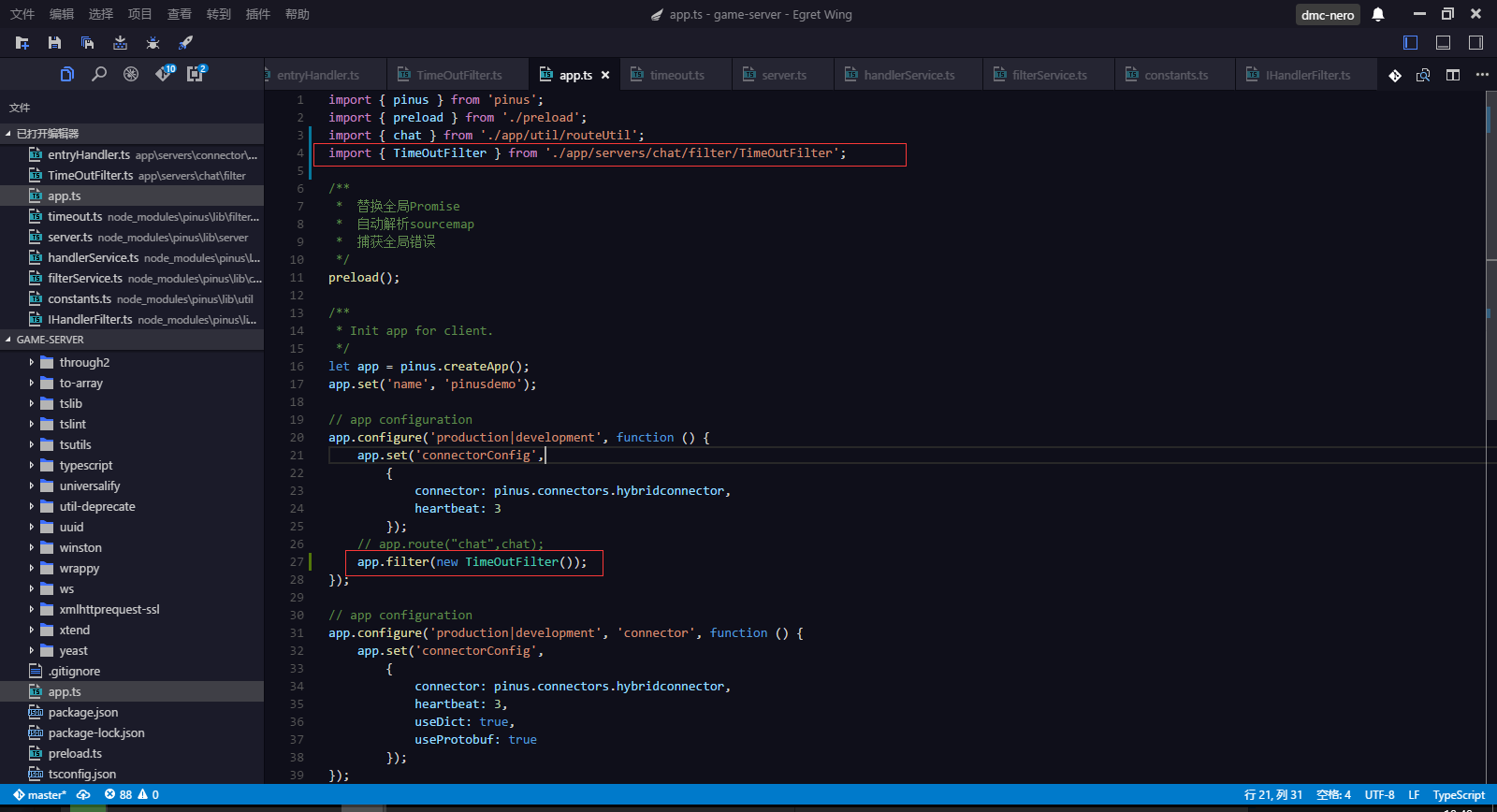
定义一个 TimeOutFilter类 的 filter :

最后一个参数必须是起名为:next,如果起名是cb的话会报错。
挂载TimeOutFilter:

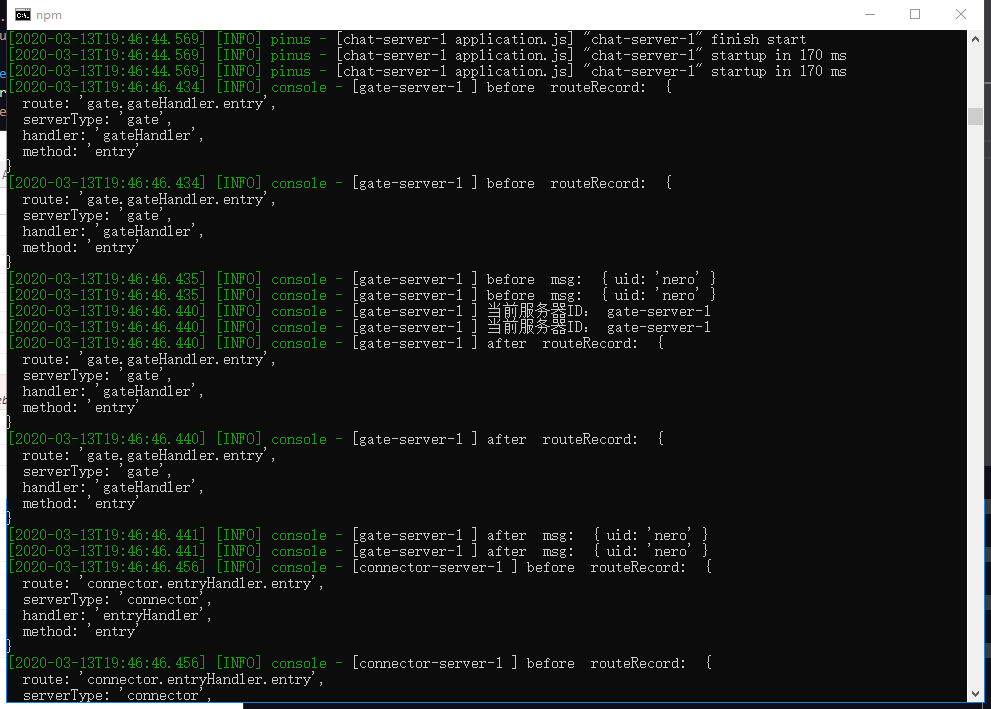
运行效果:

}