第十篇(书中 2.9~2.13节 内容)
好的 2.9节 开始!











总结一下重点:
1、之前通过 ImageLoader 类加载图片的方式,改成了 RES.getResByUrl 的方式。
跟着做:
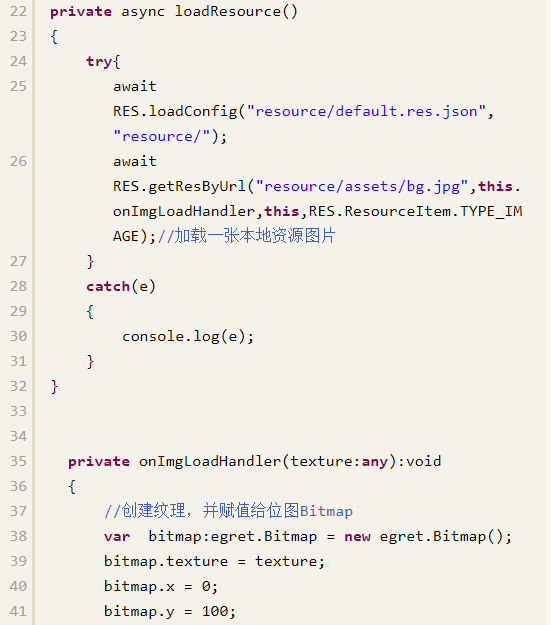
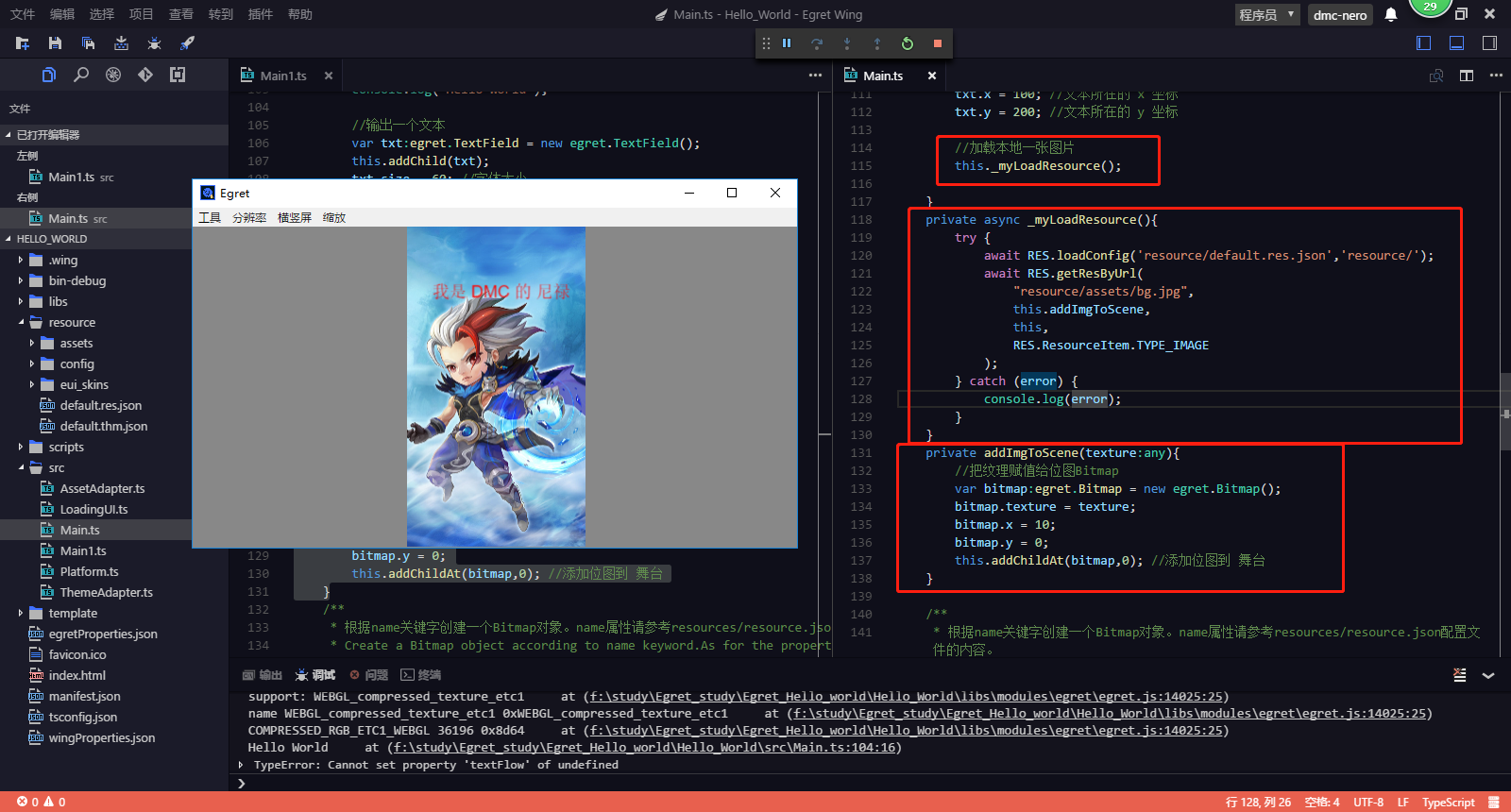
重点1:之前通过 ImageLoader 类加载图片的方式,改成了 RES.getResByUrl 的方式。
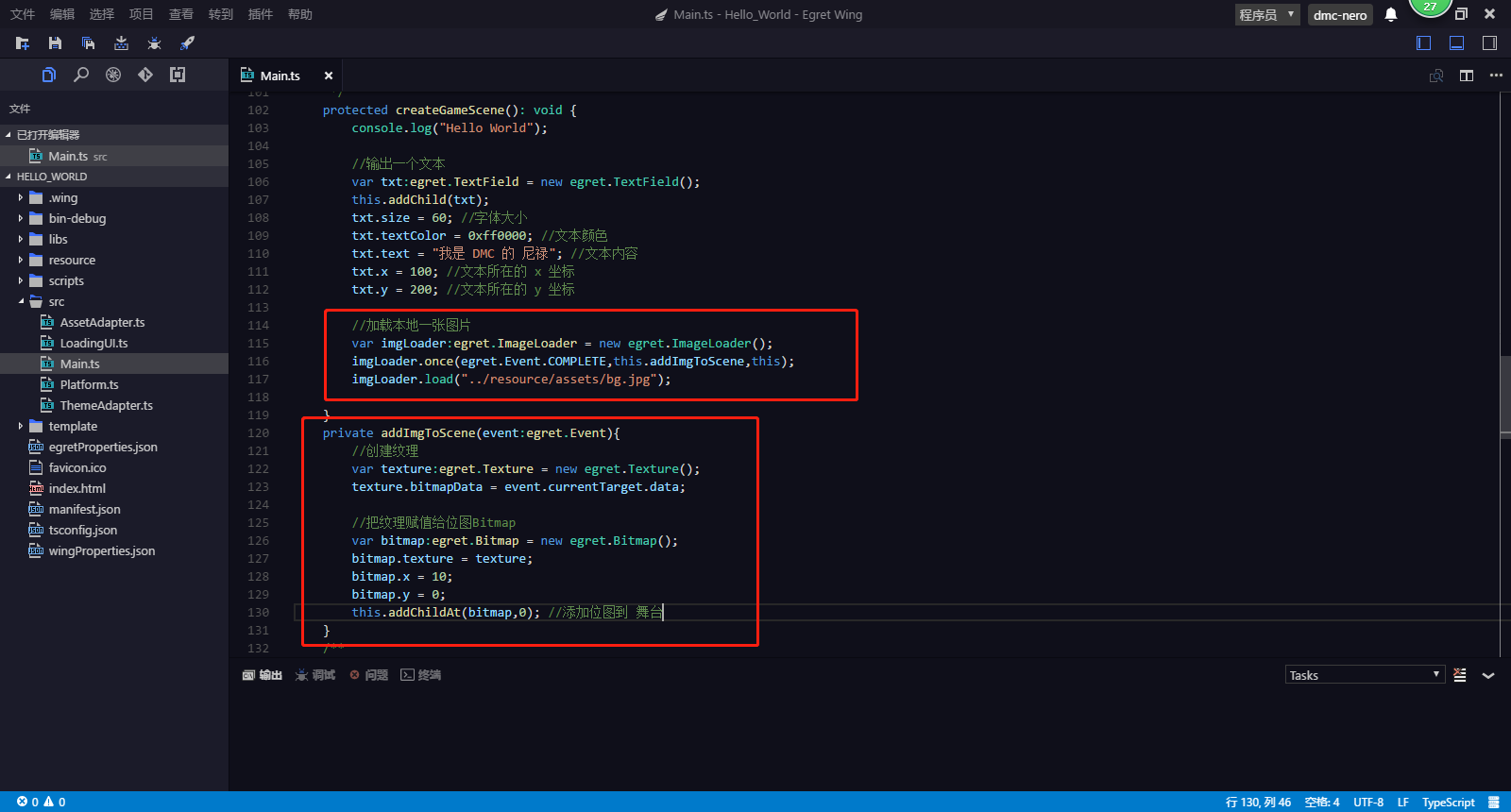
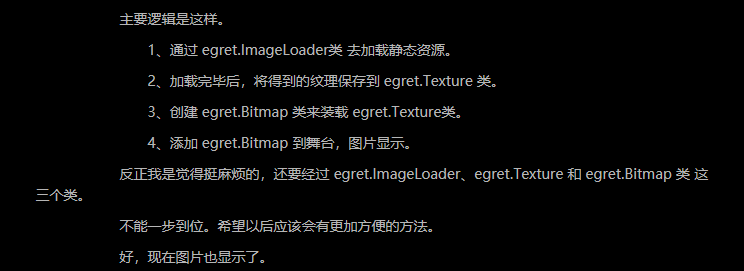
这是我之前加载图片的方式。

我在日记 第八篇 也有提到。看来书中还是提供了更加新颖的方式。

好,那么我就按照书中所说的新方式,试一下。

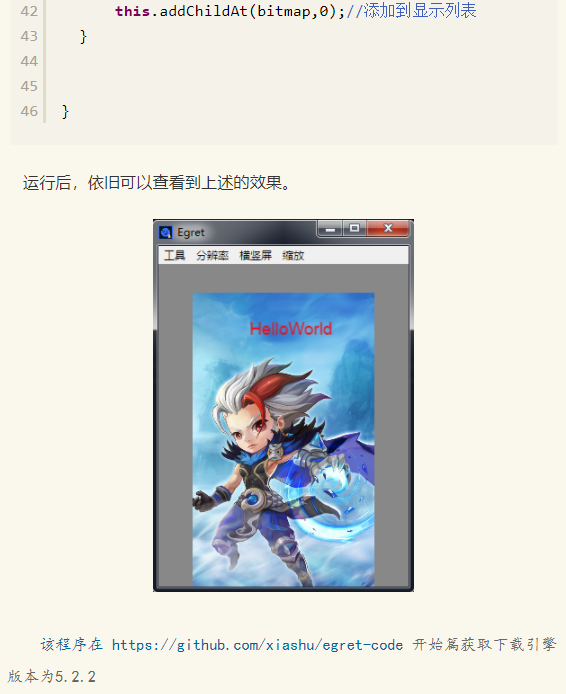
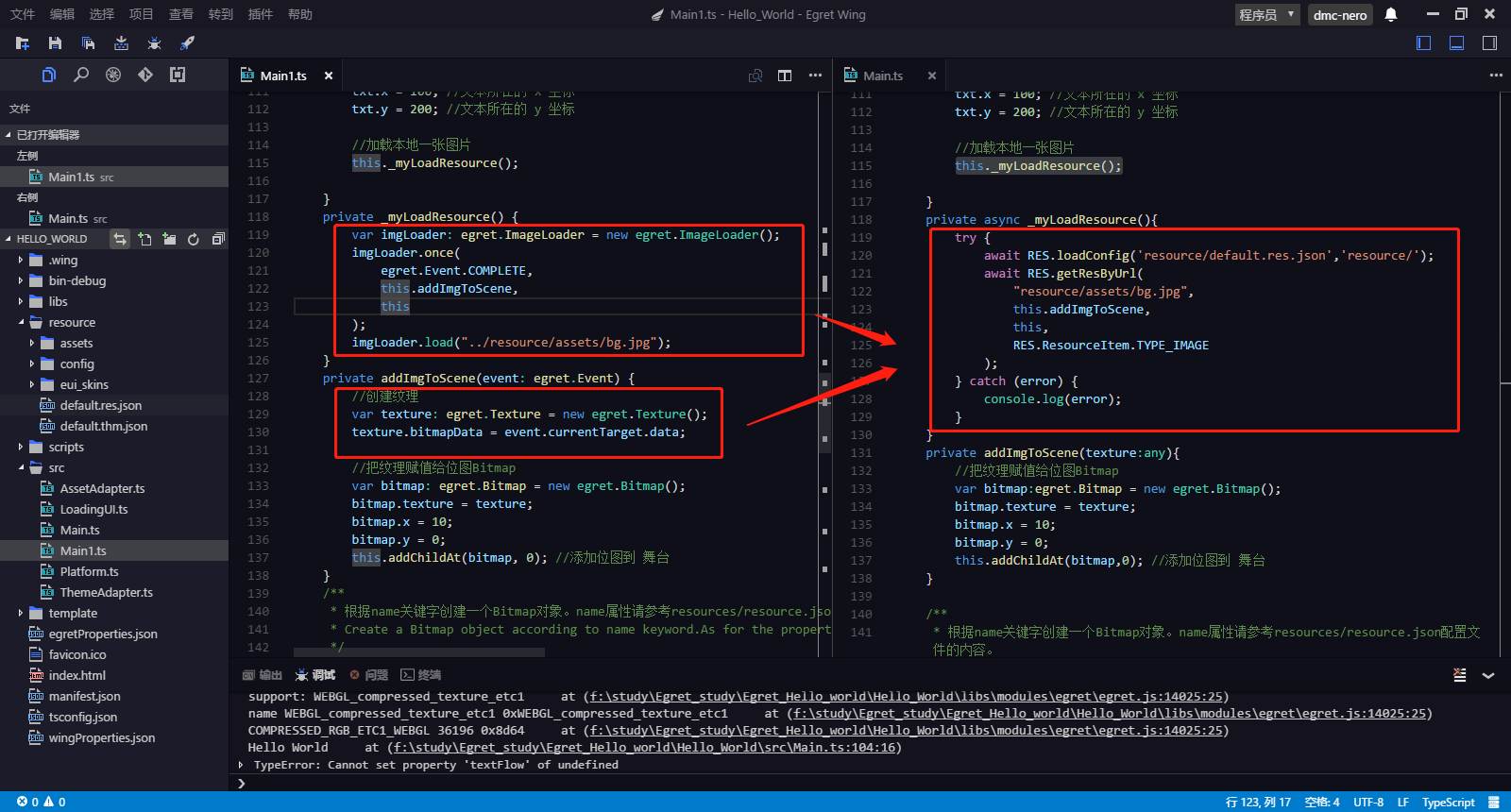
好的,运行成功,接下来对比一下两种方式的区别。
为了更相像,我把老方式特意封装了一下。

由此看来,新的方式 省掉了 egret.ImageLoader 和 egret.Texture 这两个类。
比老方式更加简便快捷。
至此,2.9节 内容完毕。
那么,开始 2.11节 内容。

每次到了这种练习题。我就很郁闷。好吧,来练一下。
1、
安装书中所说,先新建一个EUI项目。

然后运行一下。

好的运行完毕。
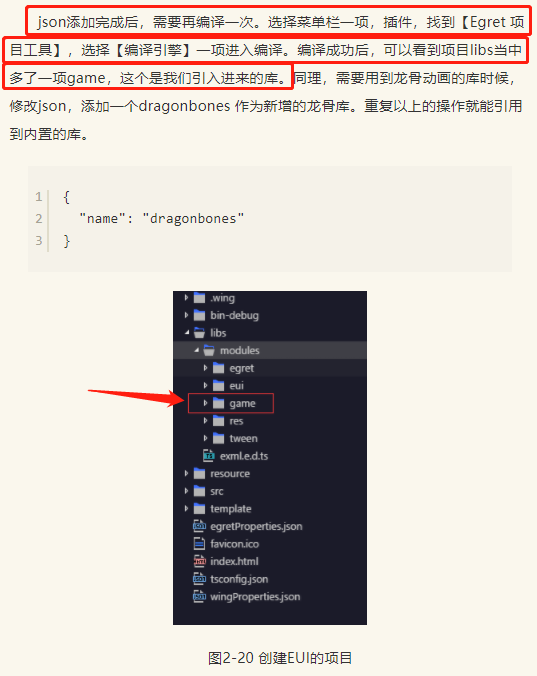
接着他说,引入game和dragonbones库,然后看一下项目结构。
那么引入之前,肯定要看一下项目结构,好做引入前和引入后的对比。
看看引入前的项目结构:
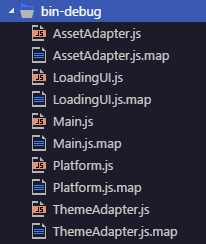
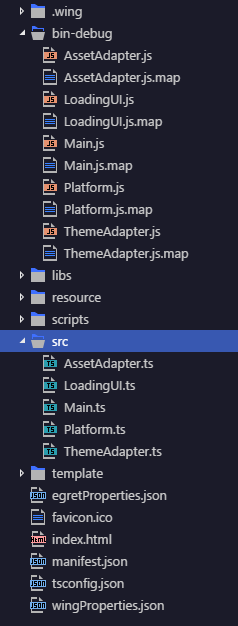
bin-debug文件夹

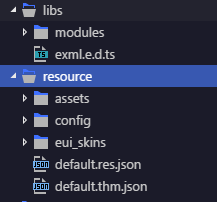
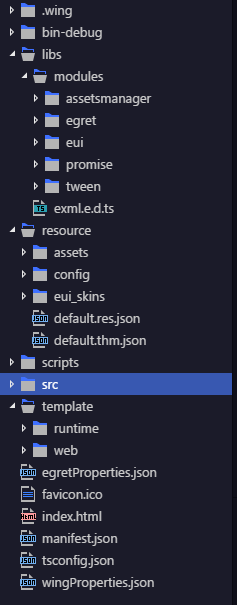
libs文件夹 和 resource文件夹

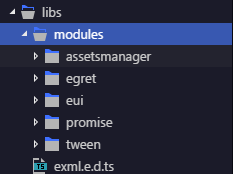
libs/modules文件夹

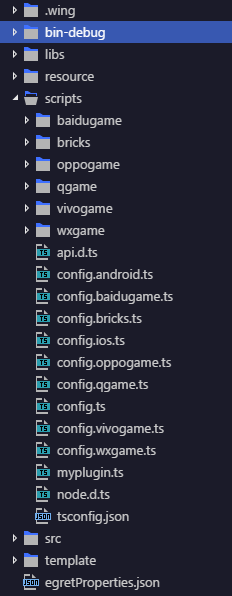
script文件夹

src文件夹 和 template文件夹

以及根目录

好,再引入 game库和 dragonbones库。
怎么引入呢?
按照我之前 第八篇 日记的记载。


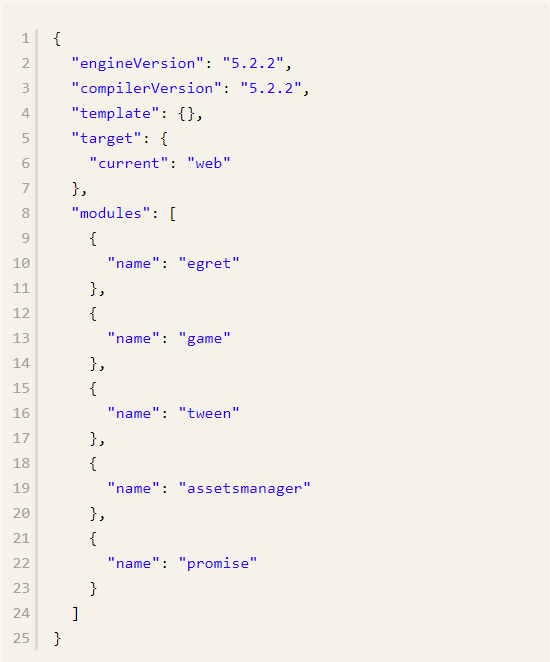
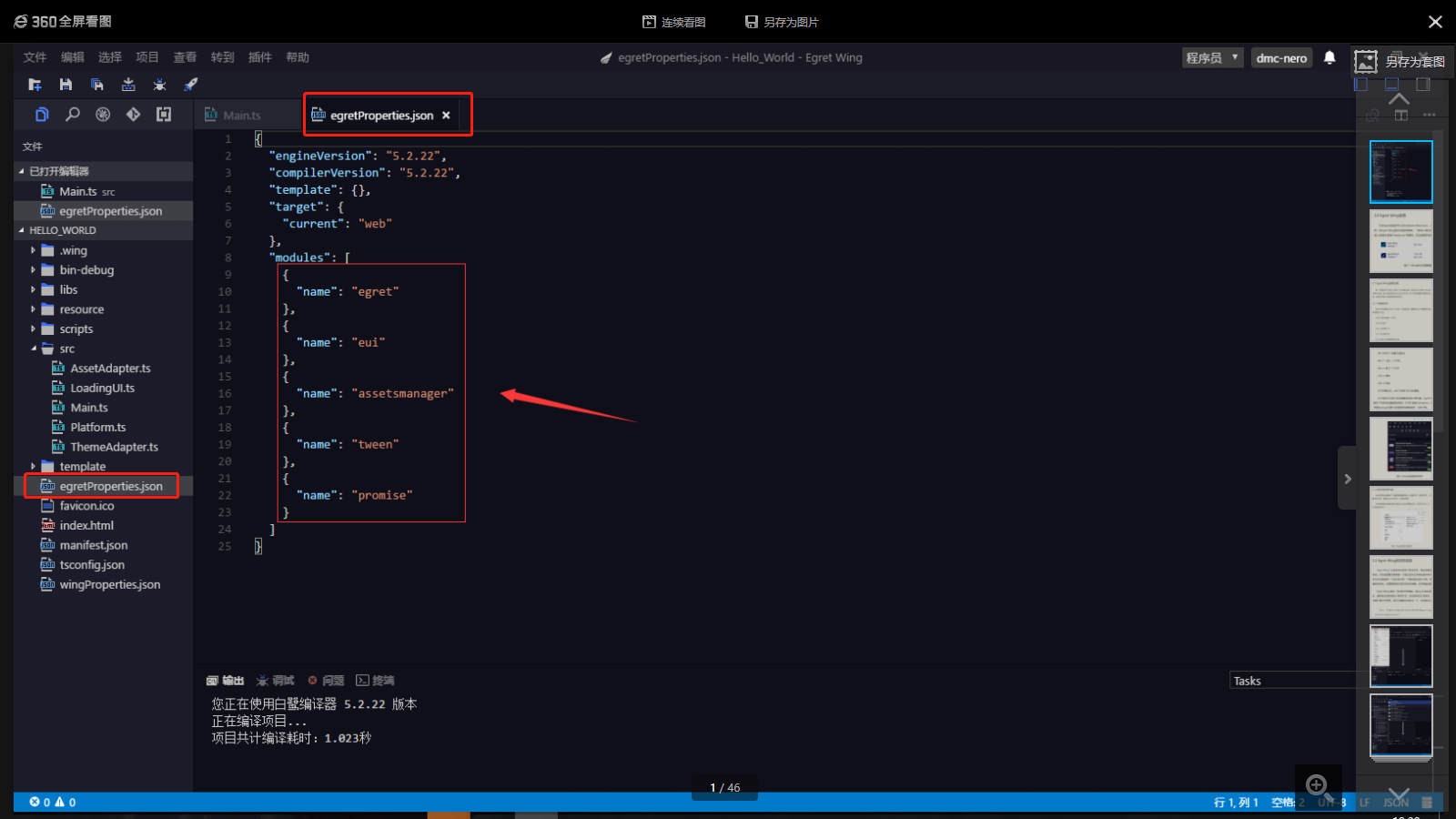
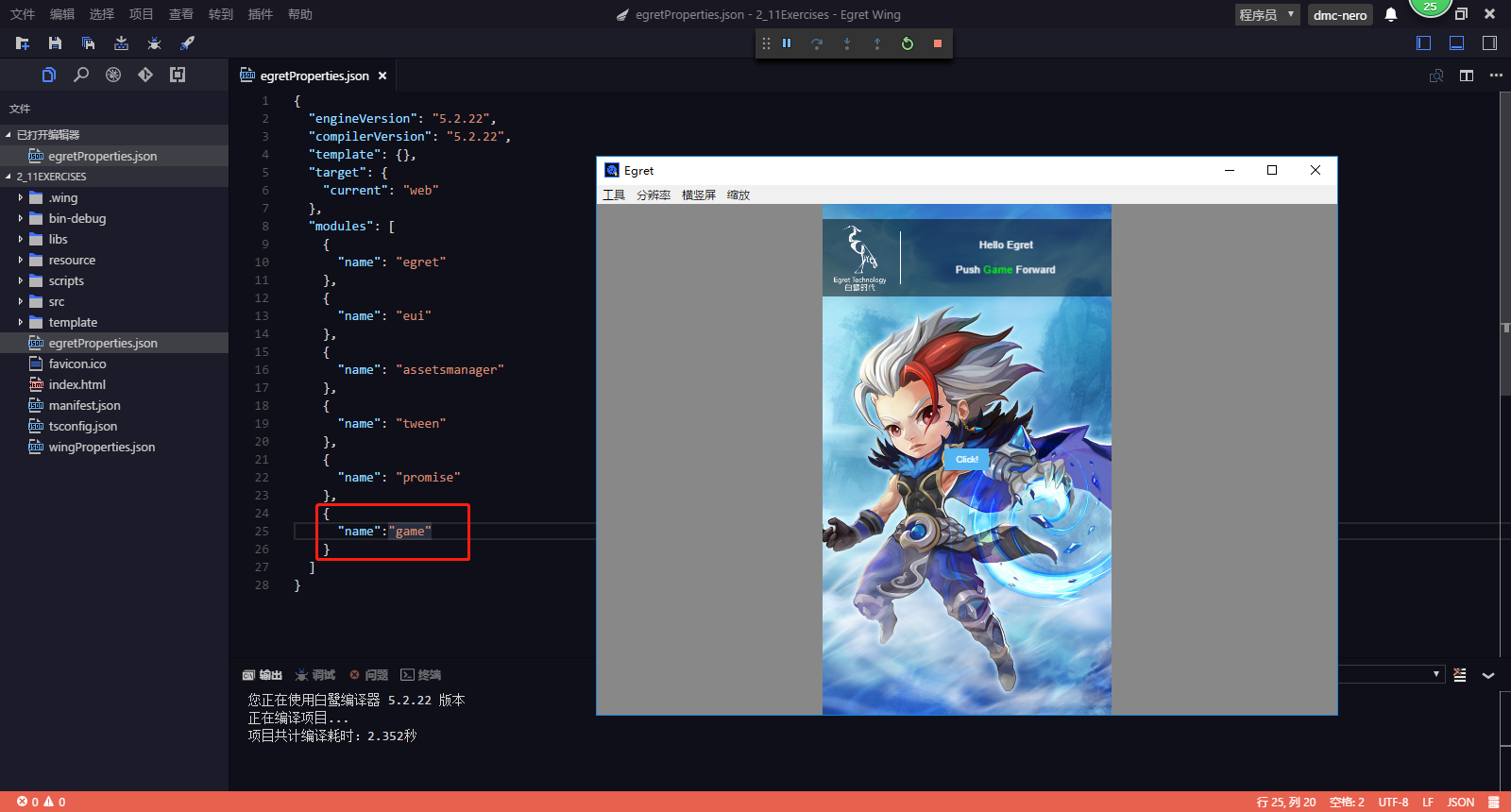
嗯,修改根目录的 egretProperties.json 文件即可。
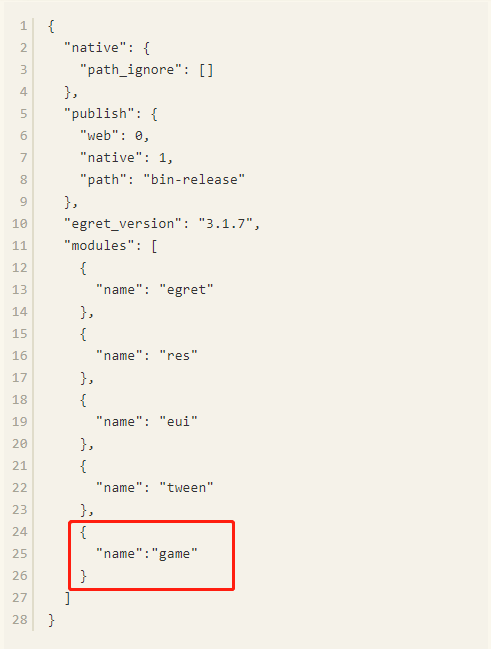
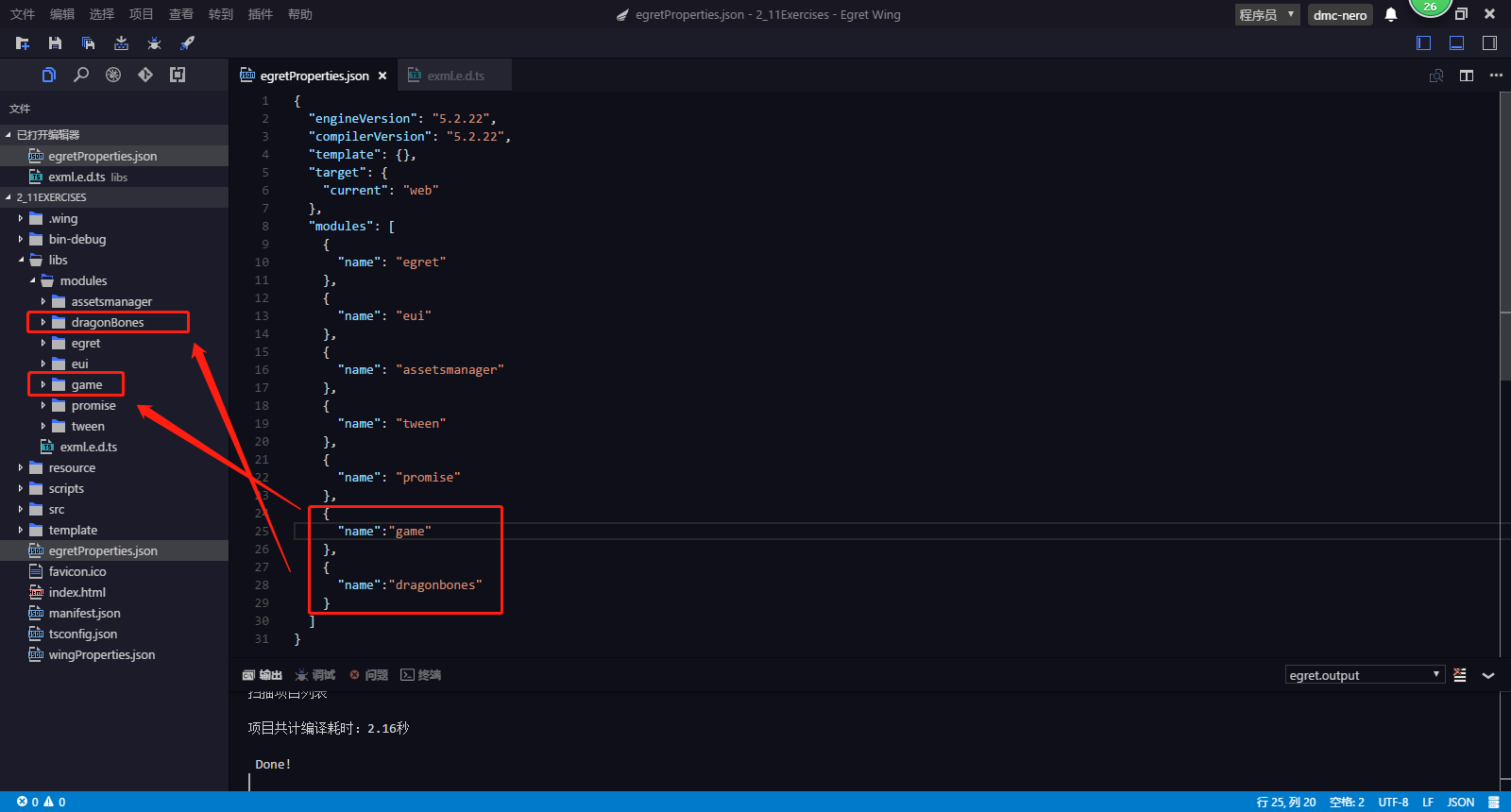
那么,我就开始修改。

好,我添加了 game 库,并且运行了一下。接下来,看看项目结构的变化吧。



恕我直言,看不出什么变化,估计是引入有问题。
我得查查:
根据书中 2.4.2 内容。

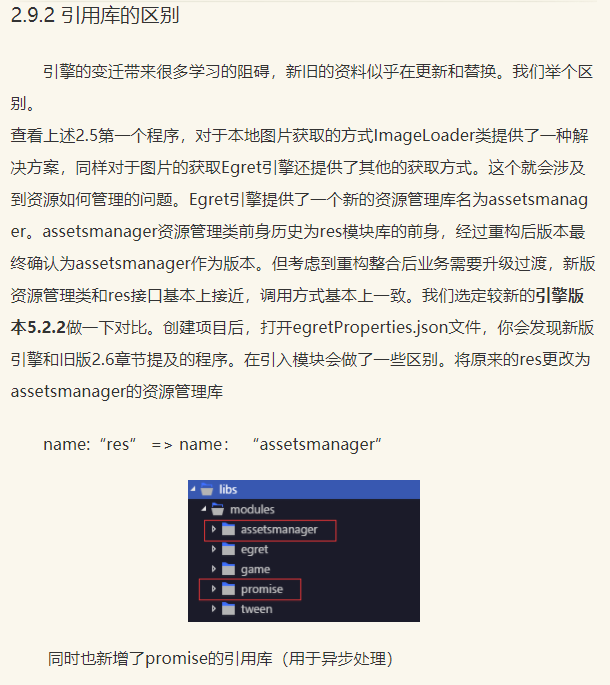
可知,如果引入库的话,会变化的只有 libs文件夹 这部分才对。
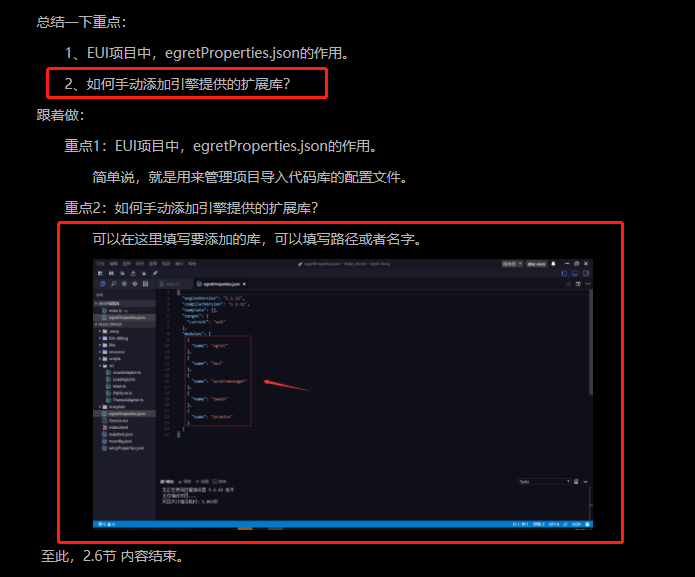
同样,2.4.2节 提到 egretProperties.json文件 是配置扩展类库用的。

2.6节 也同样提到。




啊!原来书中,早有说明,看来我还是读得不够仔细啊。
查询完毕。
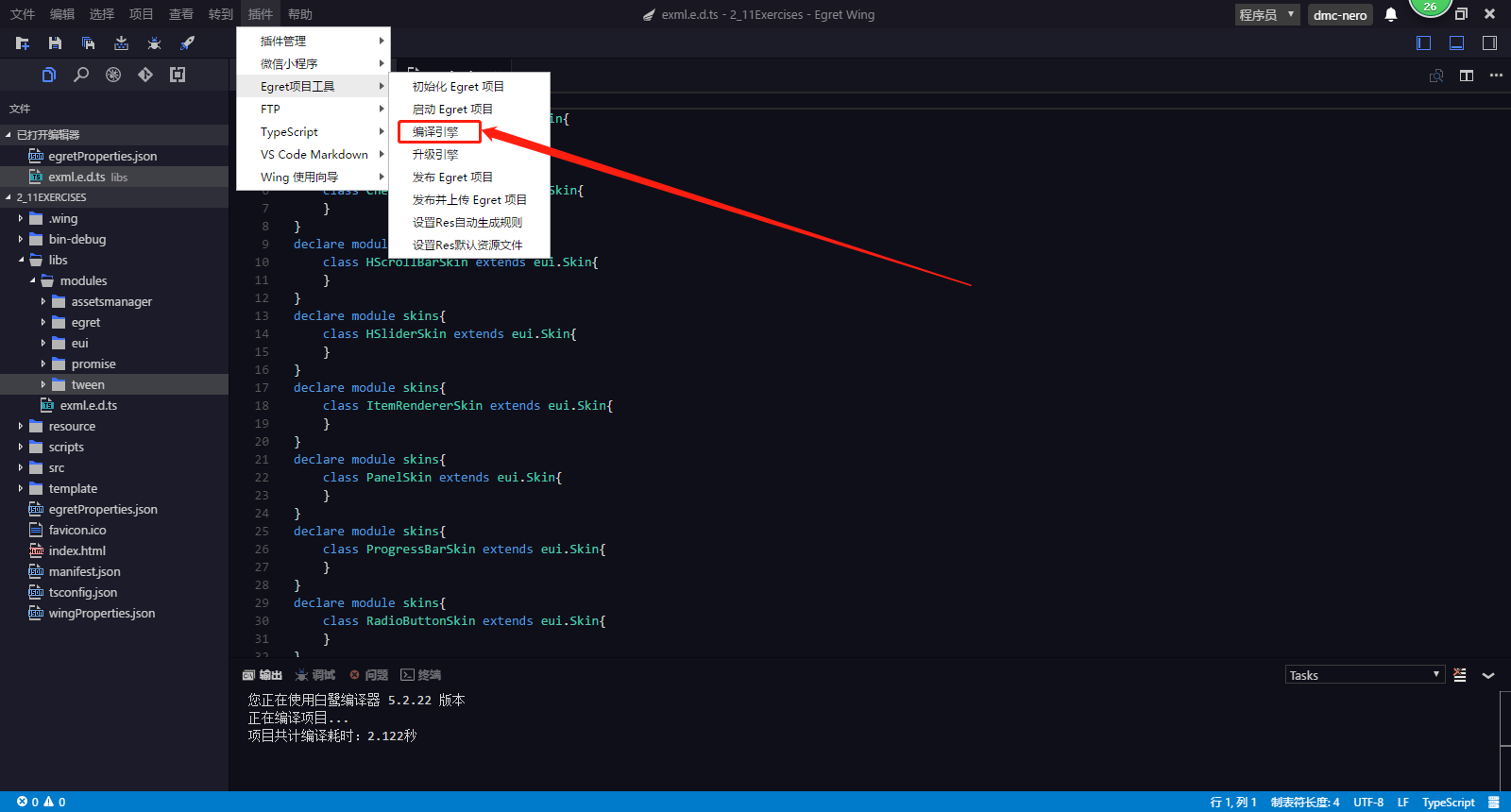
好,原来我差了一步,就是编译引擎。


好的,目录发生了改变。终于学到了。看来练习还是很有必要的。
还有我的 第八篇 日记,要完善这个知识点。
2、 创建一个空项目,对比一下EUI的项目有什么差别?能否引入eui的库,能是为什么,不能又是为什么?
哇,真的问倒我了,难为我啊。创建一个空项目,难道还要我去下载老版本?
放过我好吧,这题我就放弃了。
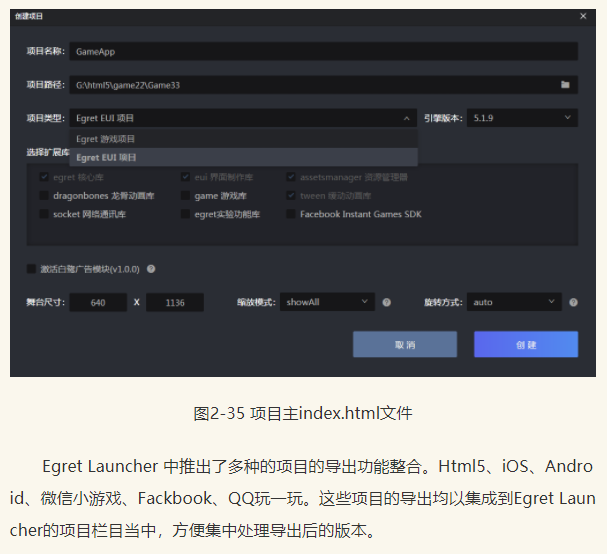
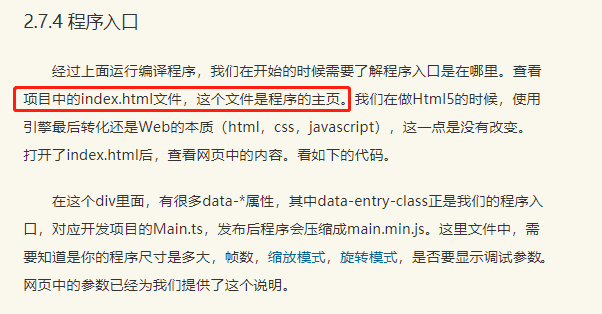
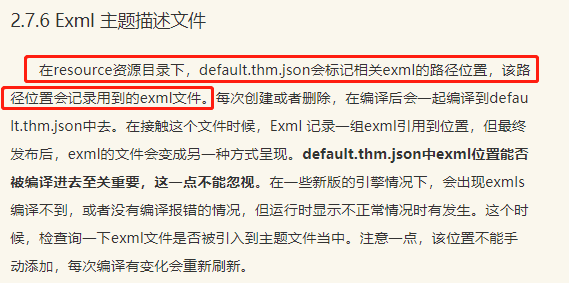
3、了解Egret的主入口,index.html,default.thm.json文件用于做什么?
index.html 我知道啊,主要界面嘛。我们看到的整个游戏画面,就是他。

default.thm.json 书中所说,一个记录exml文件引用的文件?

4、使用二维码,利用微信扫一扫功能查看EUI项目的运行情况?

好吧,这是我手机运行时的样子。一切正常。
5、熟悉一下Egret Launcher的项目创建项目和发布项目
这个早在第九篇时,就了解了发布项目了。
至此,2.11节 内容完毕。
那么开始 2.13节 内容。




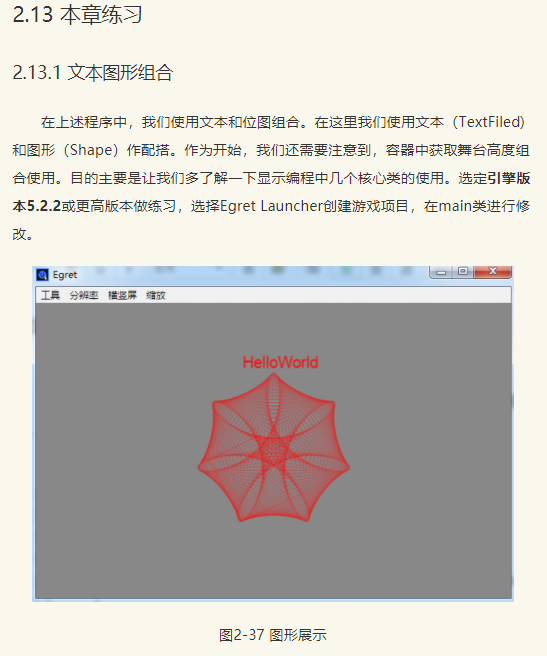
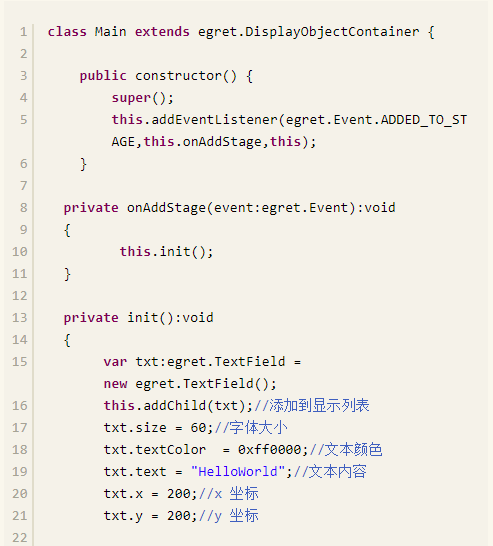
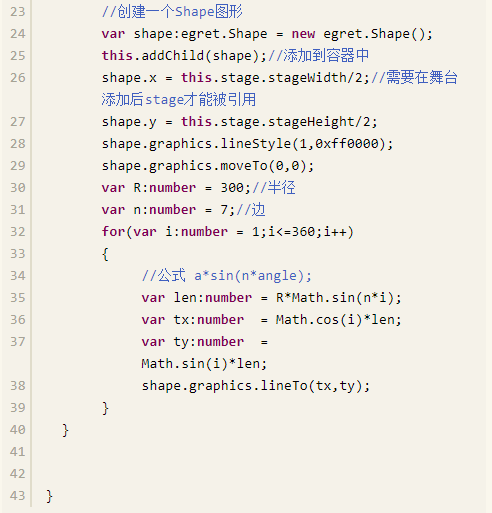
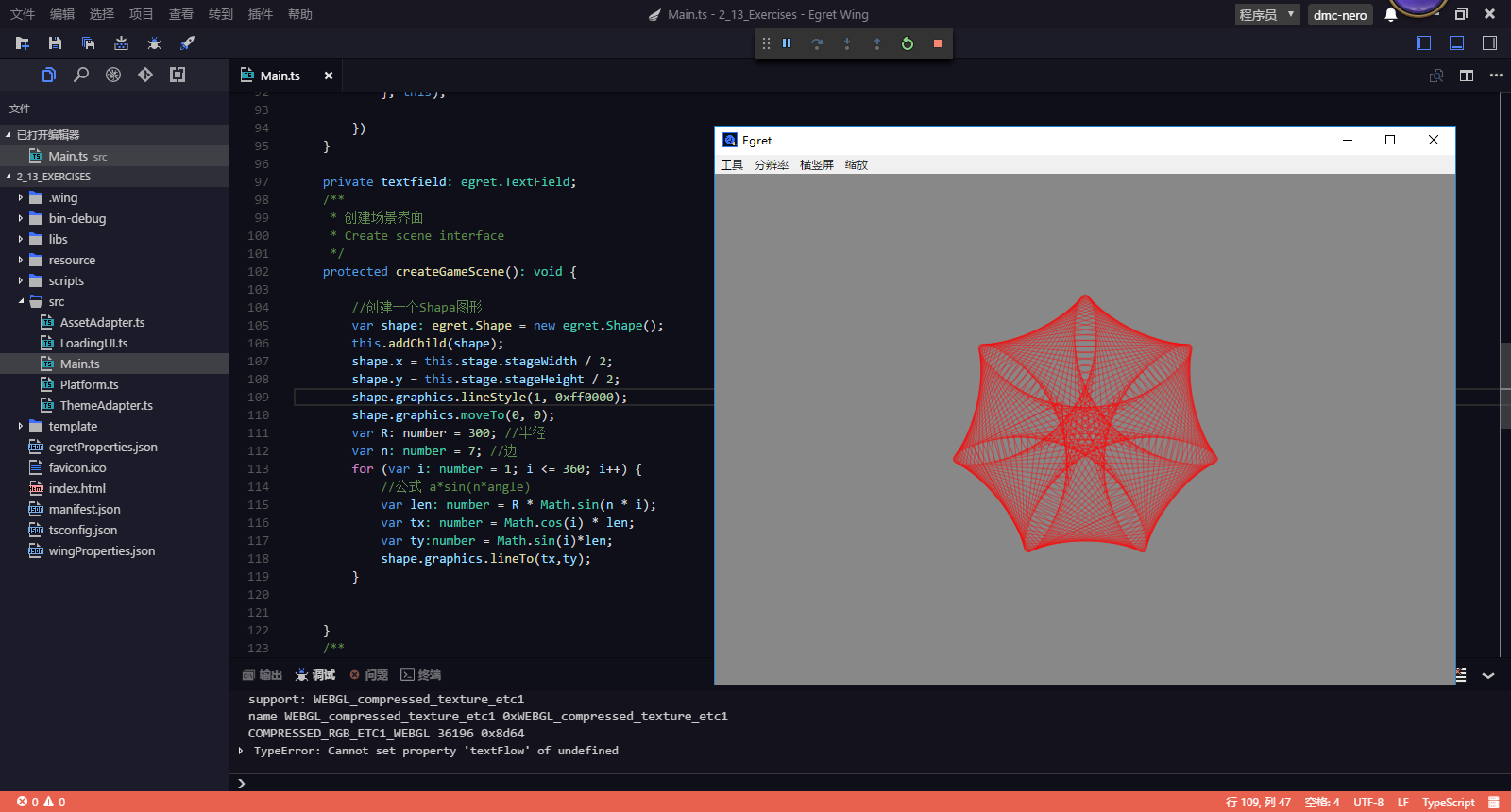
好,那么就按照这个来练习一下吧。

讲真,这种要数学公式来做图形的,真的有点蛋疼。。。lineTo和moveTo等方法还不算很明白。
希望后面会讲到吧。
至此,2.13内容结束。
好,今天就到这里。
终于补完了前三章的内容了,虽说只有第二章有用就是了。