第九篇(书中 2.7~2.8节 内容)
昨天记录到了 2.6节 ,那么今天就从 2.7节 开始。













这个 2.7节 有7个小段,有点长,总结一下重点:
1、调试项目的两种方法。
2、运行项目的两种窗口选择。
3、二维码调试时,注意连接到同一局域网,以及定期清理手机缓存。
4、快速生成二维码插件的使用。
5、程序入口设置文件 index.html 的属性说明。
6、4.10版本之前,以及后续版本修改 index.html 时,要注意的问题。
7、EXML主题描述文件 default.thm.json 的注意事项。
8、5.x版本加入了对EXML文件编译的路径的指定。
跟着做:
重点1:调试项目的两种方法。
一种是点击调试按钮。其实还可以按 F5。

一种是命令模式。

也没看到程序窗口运行起来,只是编译了一下项目而已。根据书中描述:

好吧,估计就是更新一下最新状态。
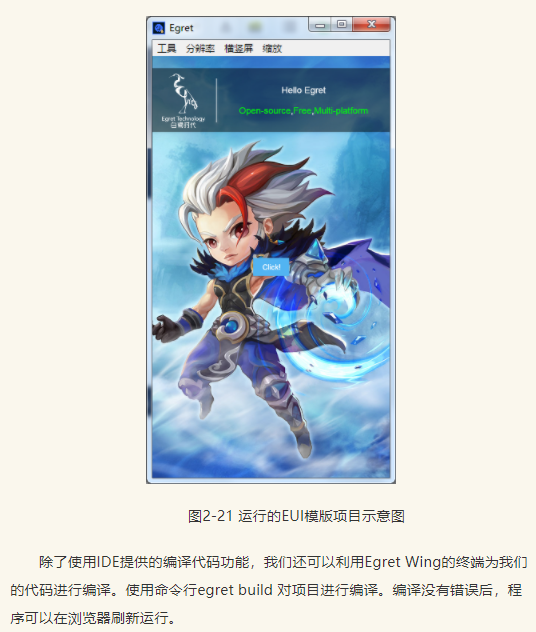
这样就不用关闭浏览器然后再重新运行来查看最新效果了。而是直接在浏览器刷新后,即可看到最新效果。
但是重点1还没提及到 项目运行窗口的选择,所以重点2是重点1的知识铺垫。
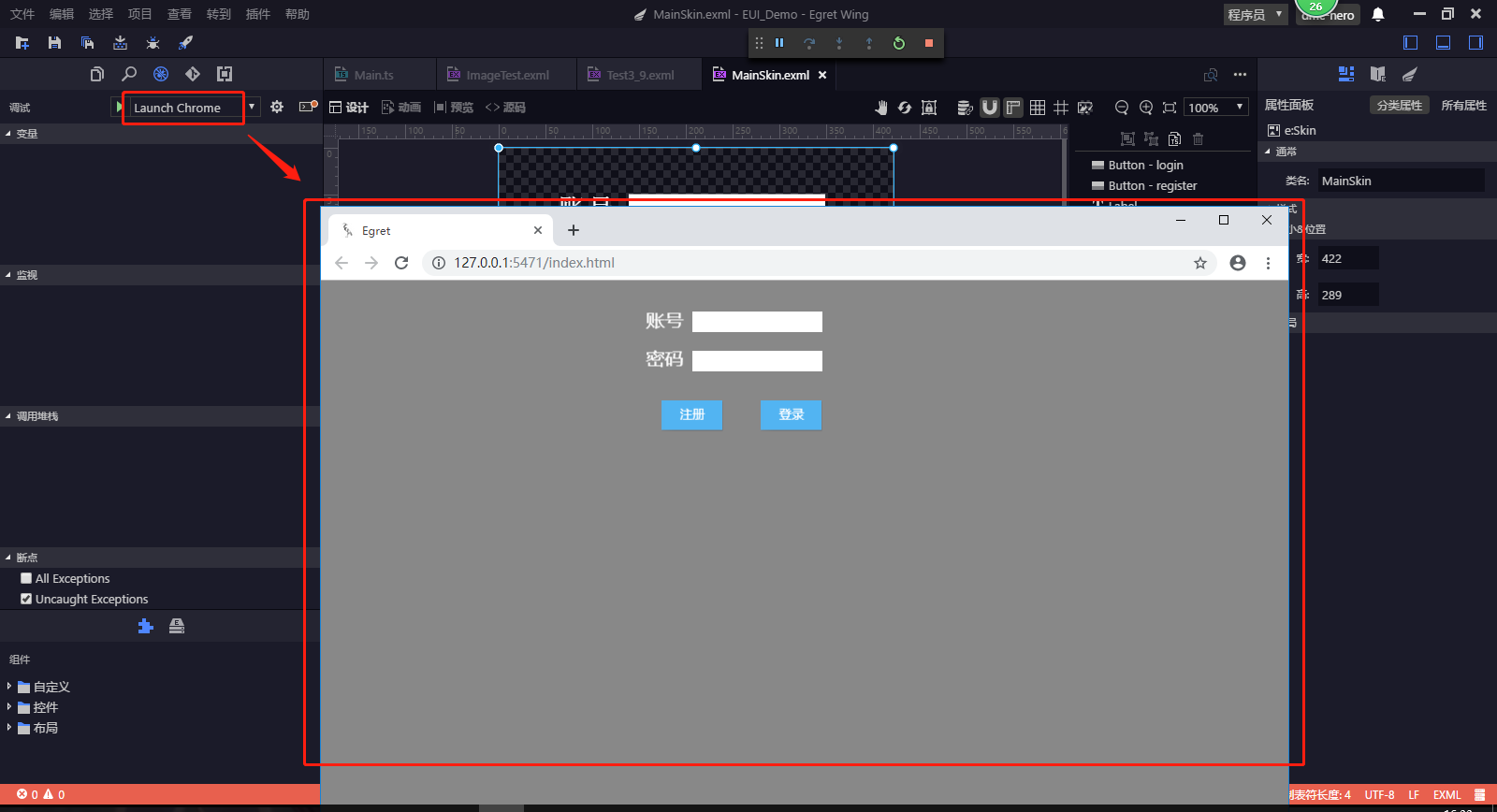
重点2:运行项目的两种窗口选择。
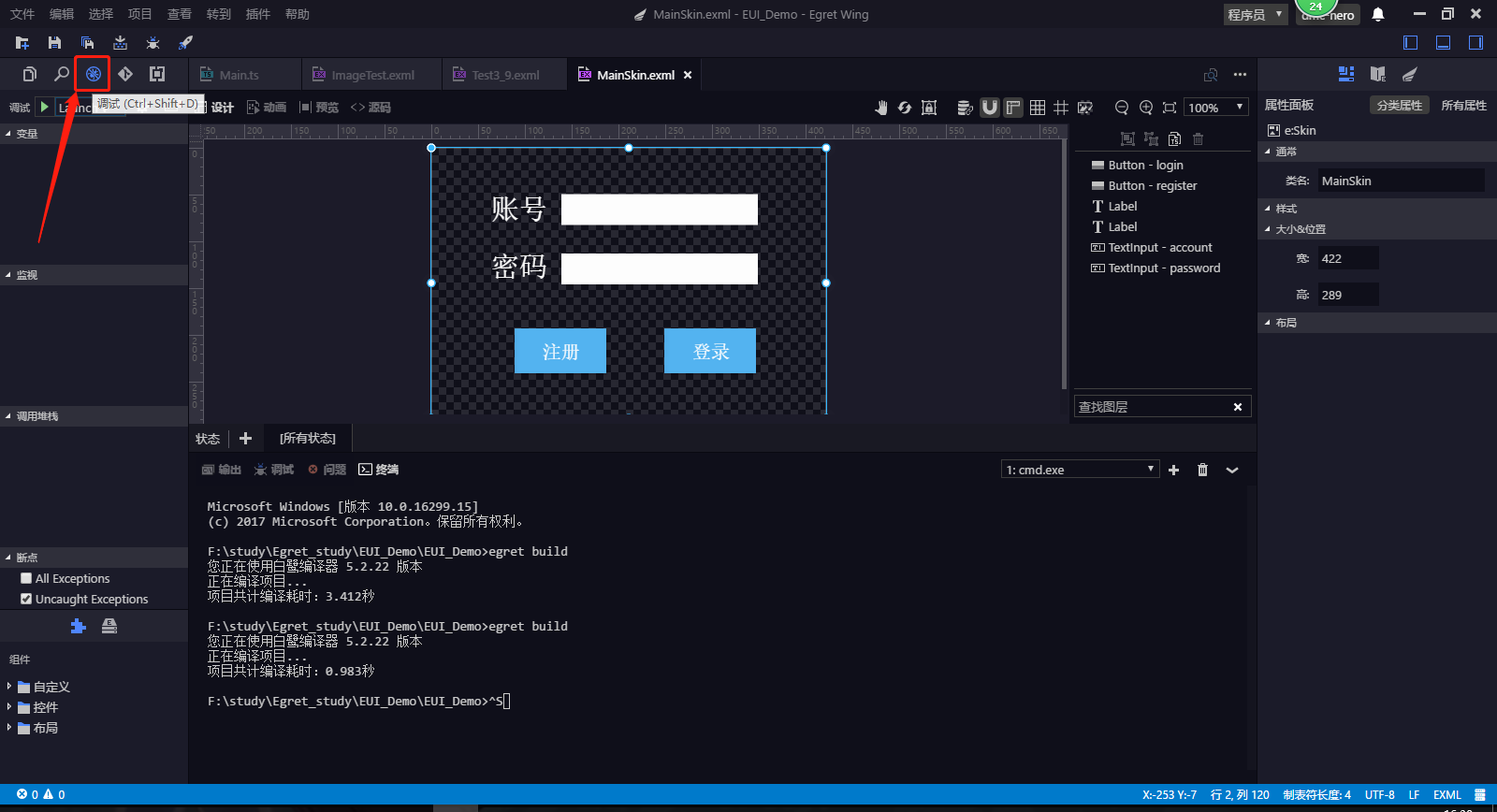
先点击这个调试按钮。

再点击这个下拉菜单,即可看到两种运行窗口的方式。

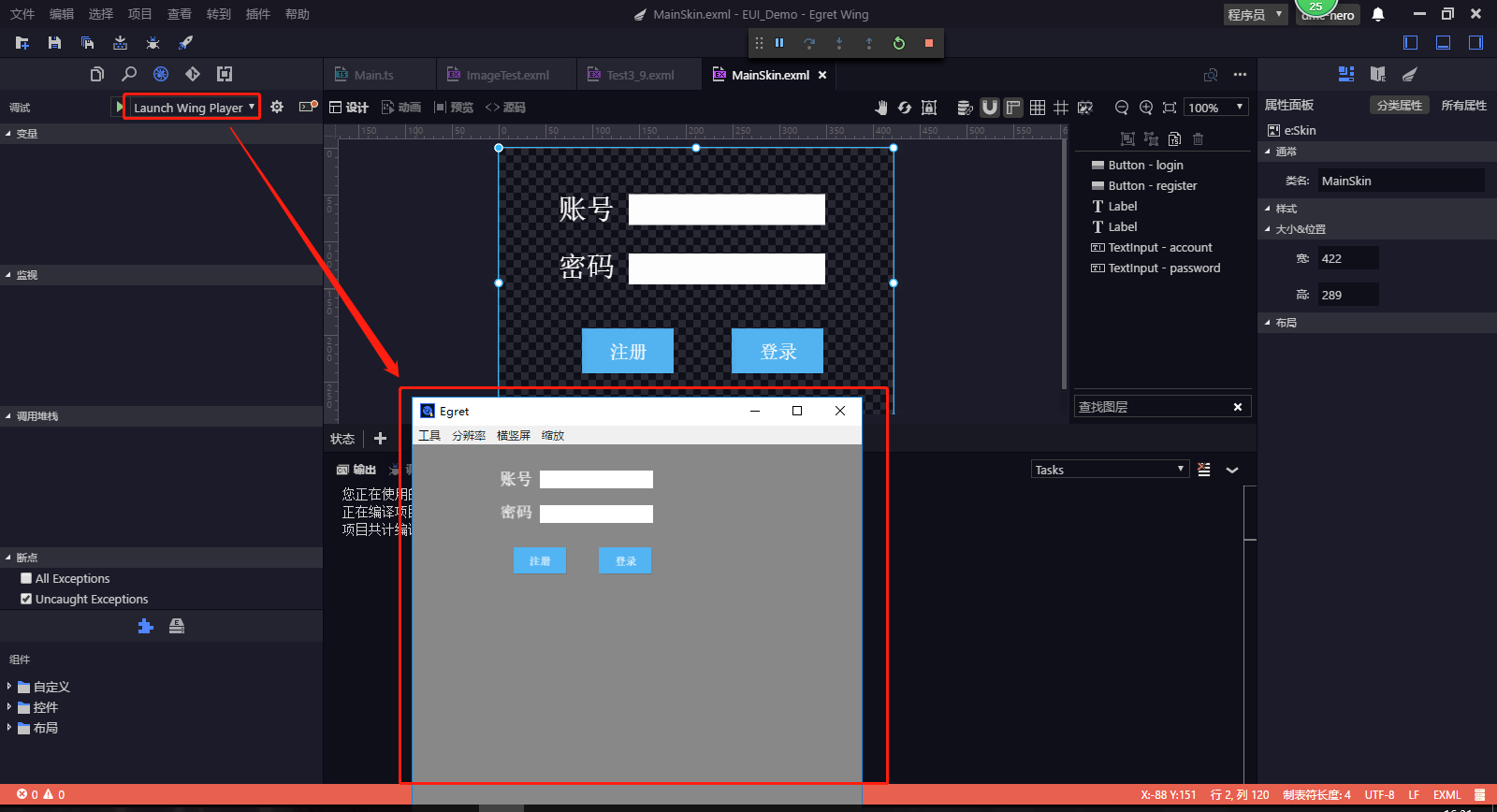
第一种方式,Egret提供的内置窗口模式。

第二种方式,用谷歌浏览器运行的方式。

那么,在重点1中所说到的命令模式,可以在浏览器刷新看到效果,我们就来试试看。
现在,我改变一下界面UI。

然后我在浏览器按F5看看,会不会有效果。

会有效果!是的,会有效果!我压根就没有运行命令。所以,重点1中所提到的命令模式是个鸡肋,请忘了吧。
重点3:二维码调试时,注意连接到同一局域网,以及定期清理手机缓存。
就如重点所说,连接同一局域网,以及 清理手机缓存。
重点4:快速生成二维码插件的使用。
我觉得这个太简单了吧,直接百度二维码生成器,然后随便进一个就可以了。


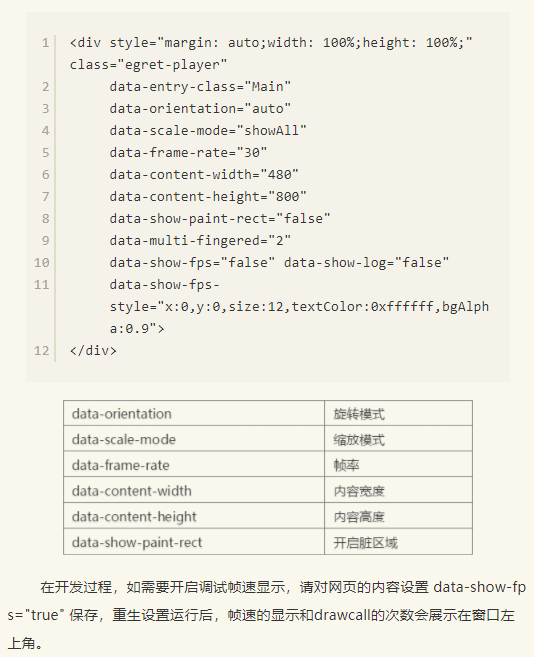
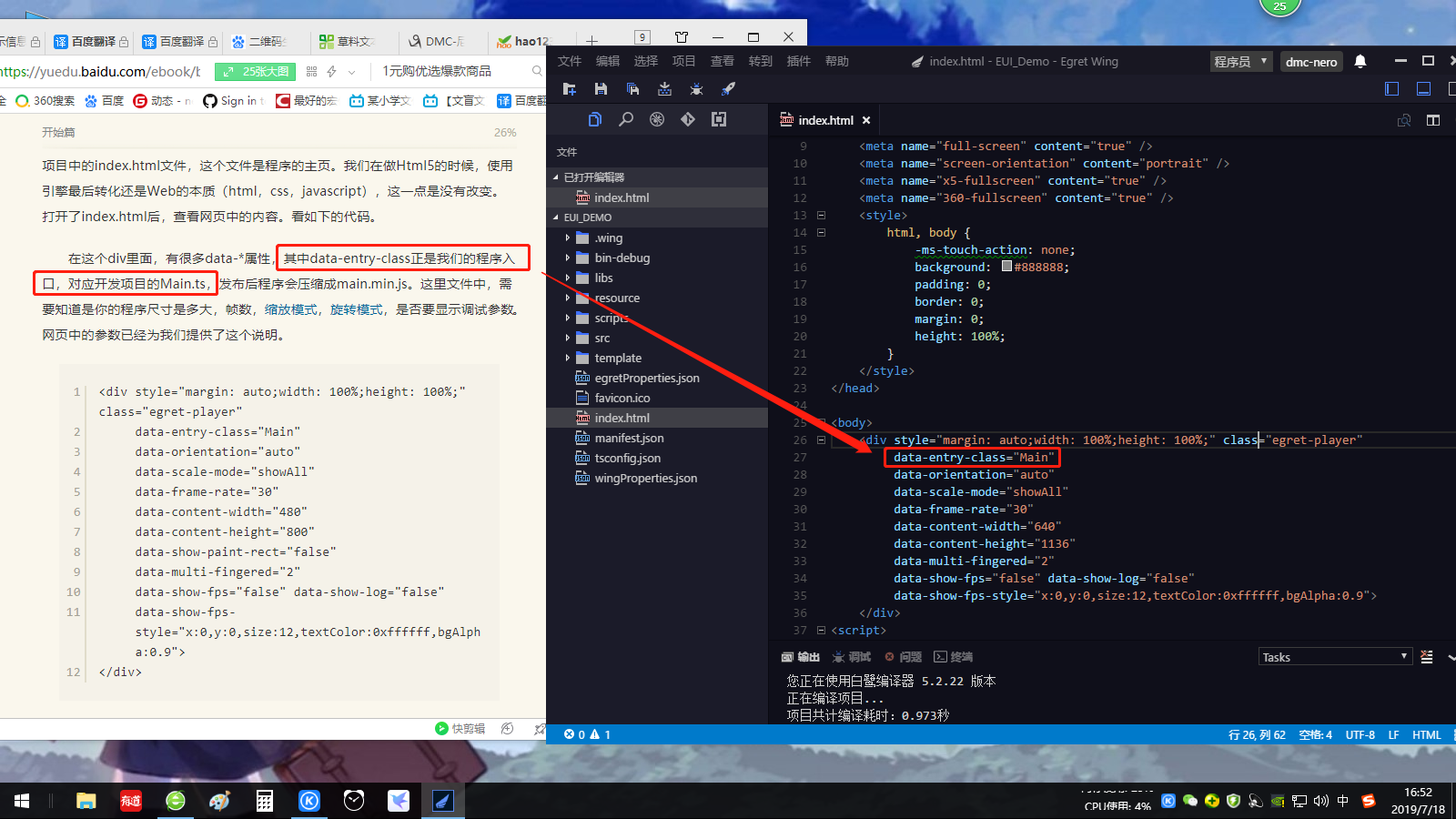
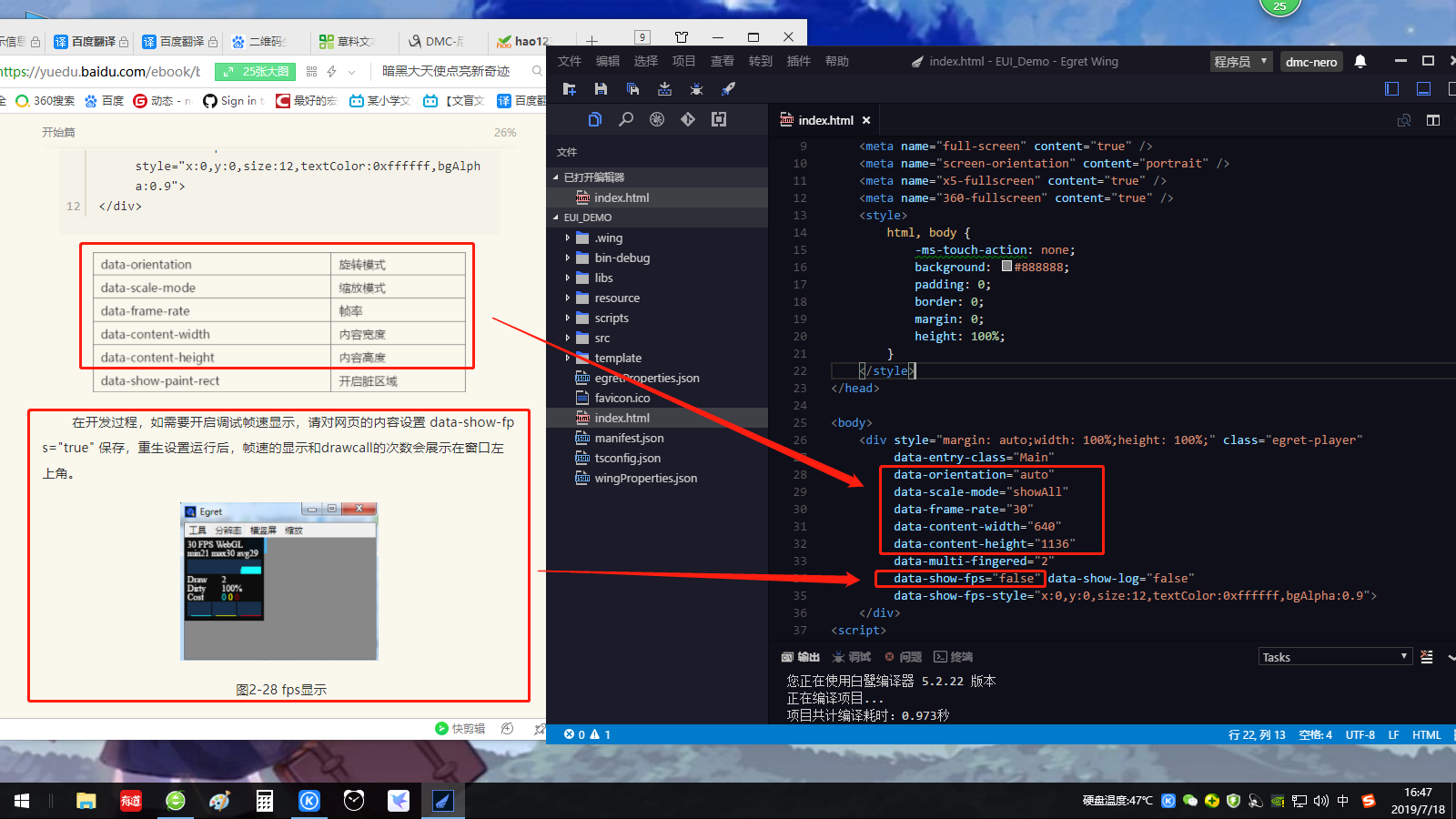
重点5:程序入口设置文件 index.html 的属性说明。
由于时代变迁,版本不同。书中所说的属性,我只找到了部分对上号的属性。


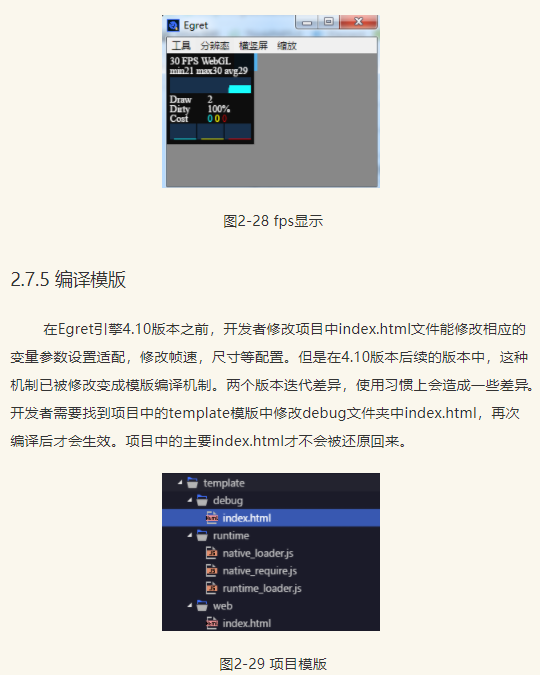
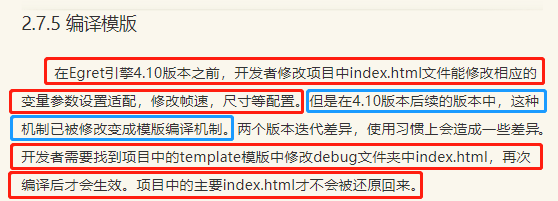
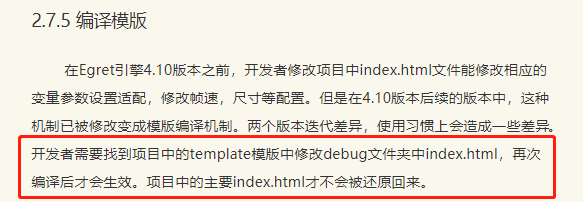
重点6:4.10版本之前,以及后续版本修改 index.html 时,要注意的问题。

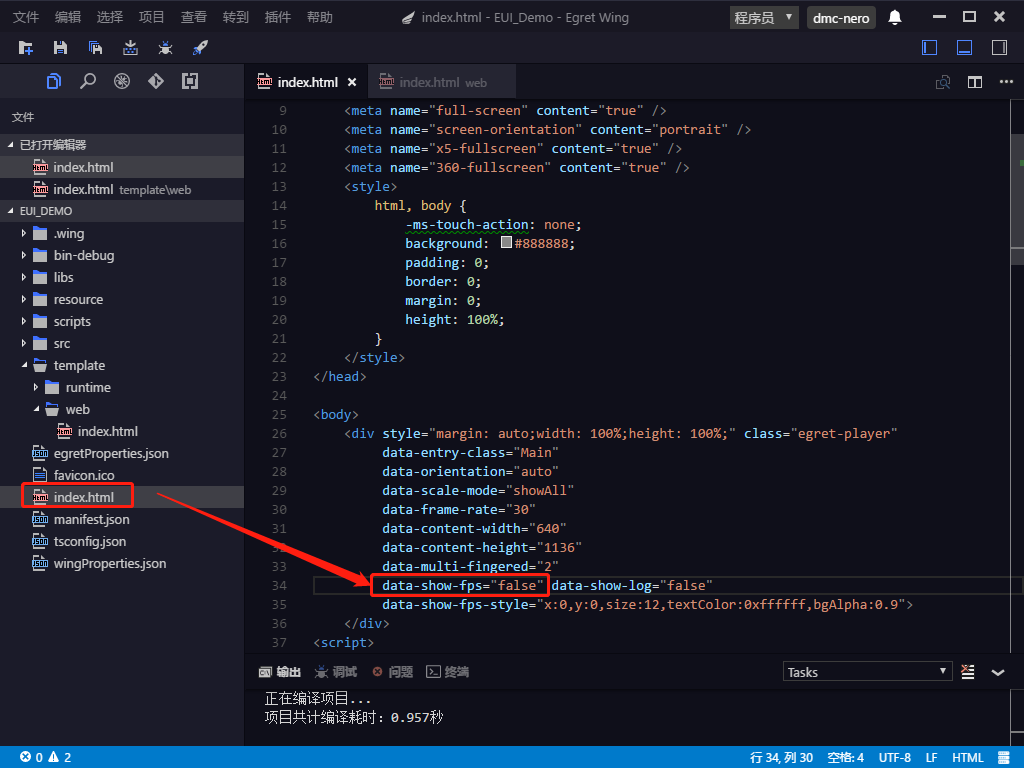
按照书中所说,4.10后续版本中,是不能直接修改 index.html 文件中的 data-* 属性的。
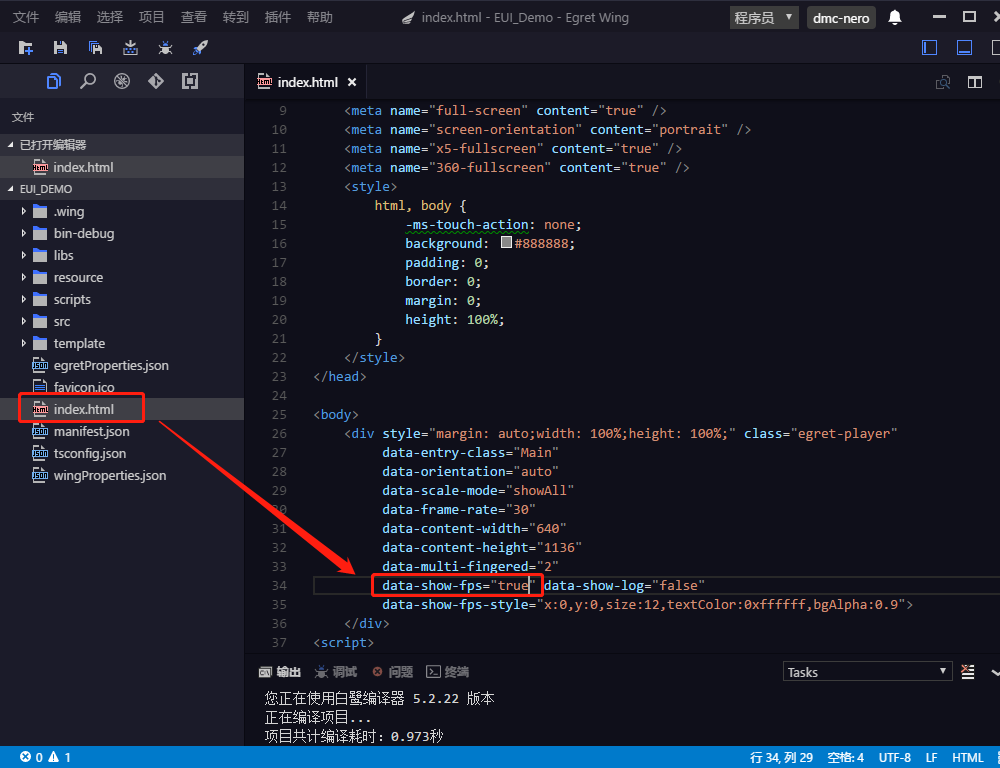
我来试试看。

可以的波。我直接改 目录下的 index.html 文件也可以。

那我再跑去改 template/debug/index.html 呢?
不好意思,我找不到 书中所说的 template/debug/index.html 这个路径。
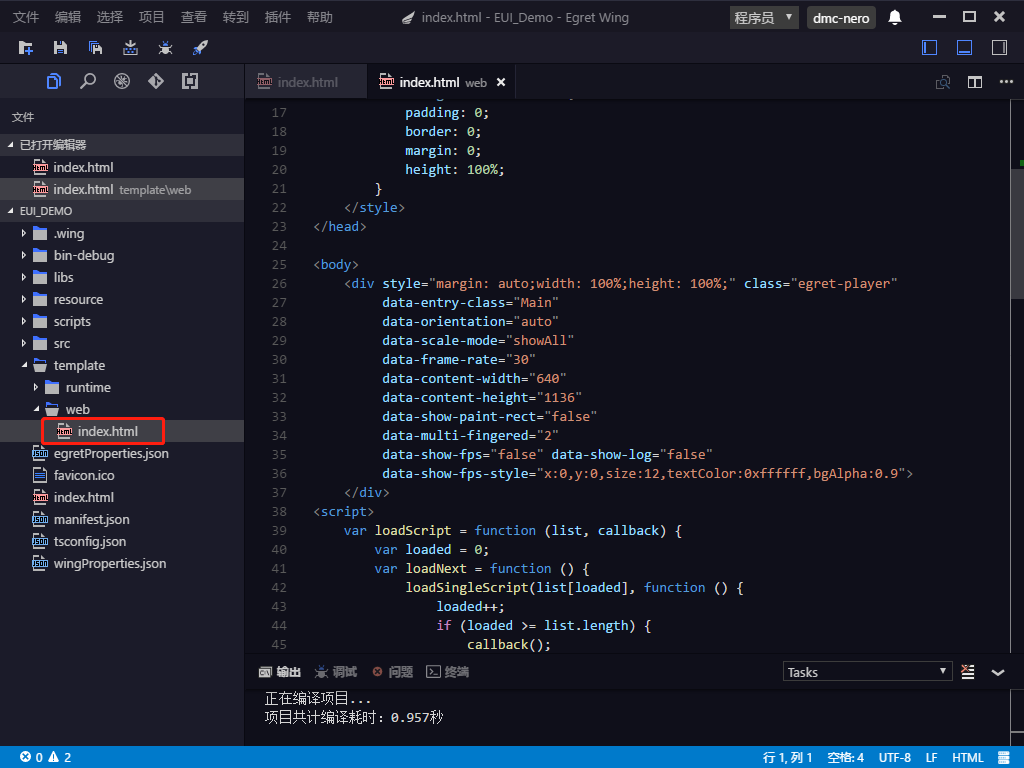
我只找到这个 template/web/index.html 这个。

好吧,我先把 主目录 的 index.html 改回原样。

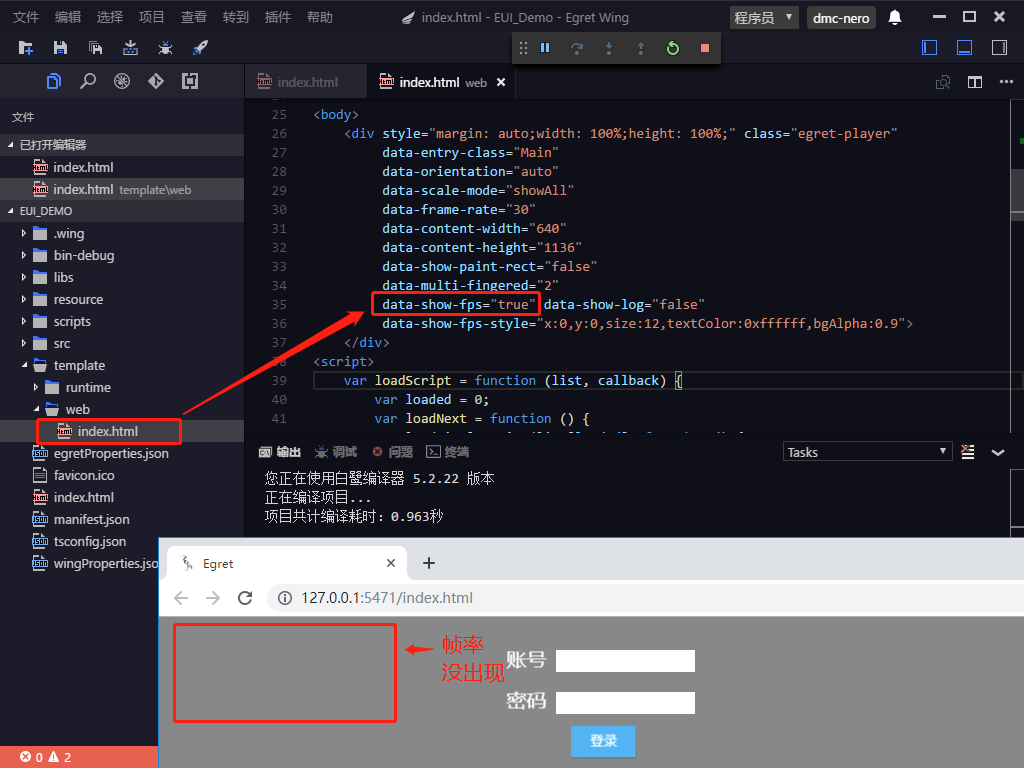
然后再去 template/web/index.html 这个路径改改看。

可见,在这个路径 template/web/index.html 改变属性是没有用的。
所以,直接在根目录下,改 index.html 即可。
综上所述,书中的这个内容与现在的Egret是不相符的。

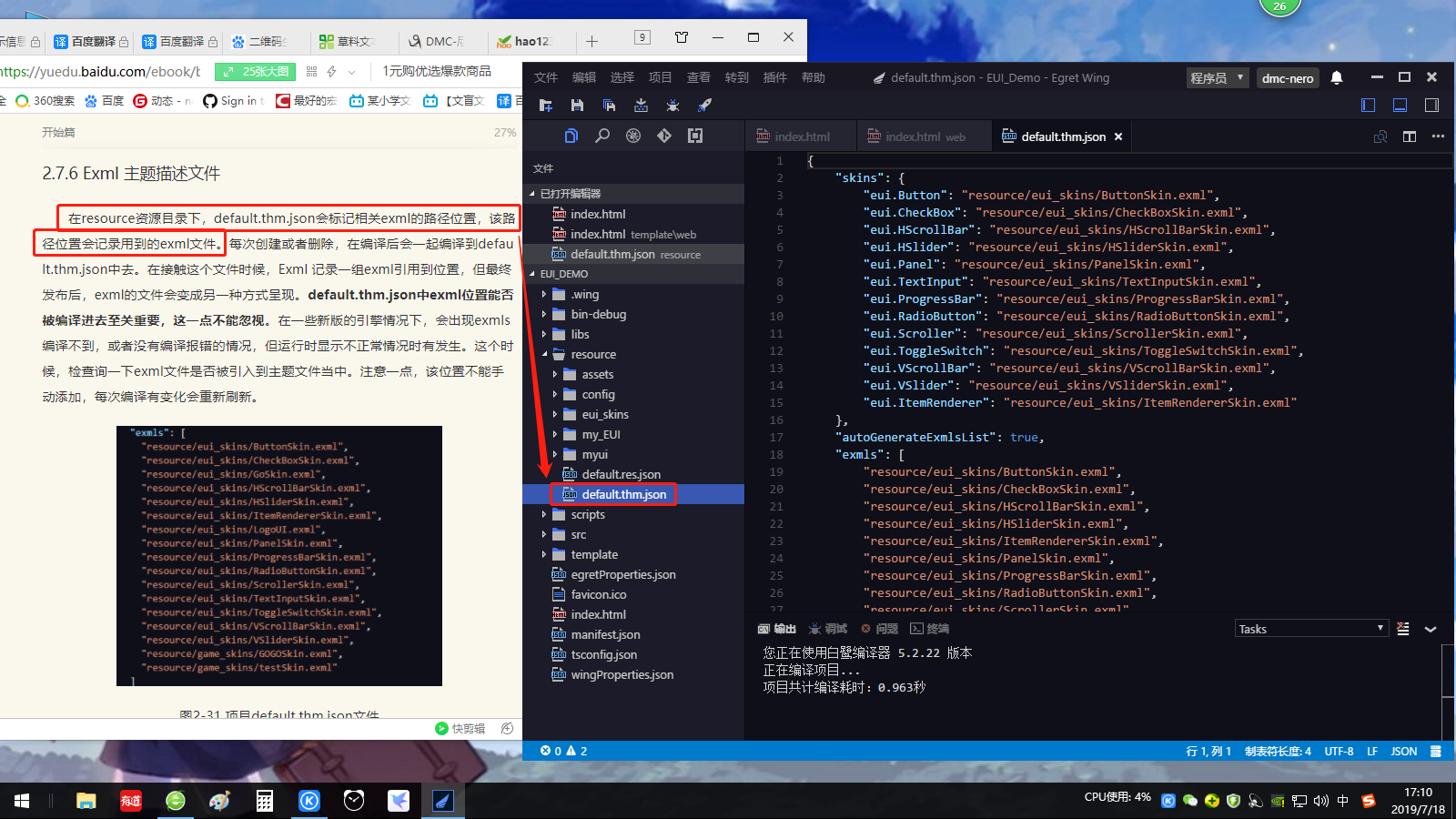
重点7:EXML主题描述文件 default.thm.json 的注意事项。
我想书中所说的 default.thm.json 文件就是这个了吧。

emmm。。。这书中的内容。

你让我检查exml文件是否被引入,如果不被引入呢?怎么解决?重新刷新吗?
然后又说,不能手动添加。。。看的有点迷。
反正就注意一下吧,如果不被引入,就再刷新几次。
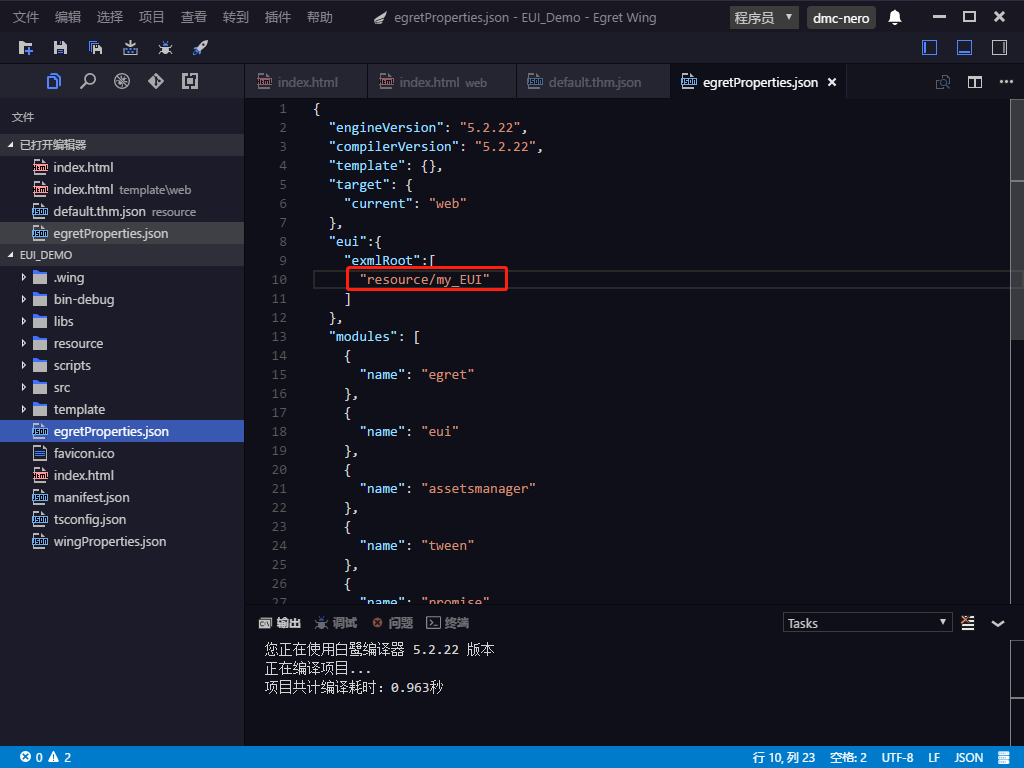
重点8:5.x版本加入了对EXML文件编译的路径的指定。
说的就是可以写成路径的形式了,在5.x版本后。

至此,2.7节 的内容结束。
接下来看看 2.8节 的内容。


总结重点:
1、导出项目
跟着做:
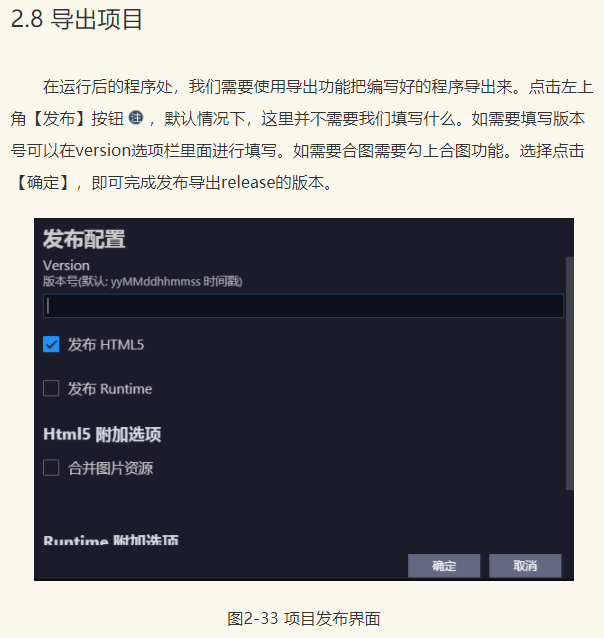
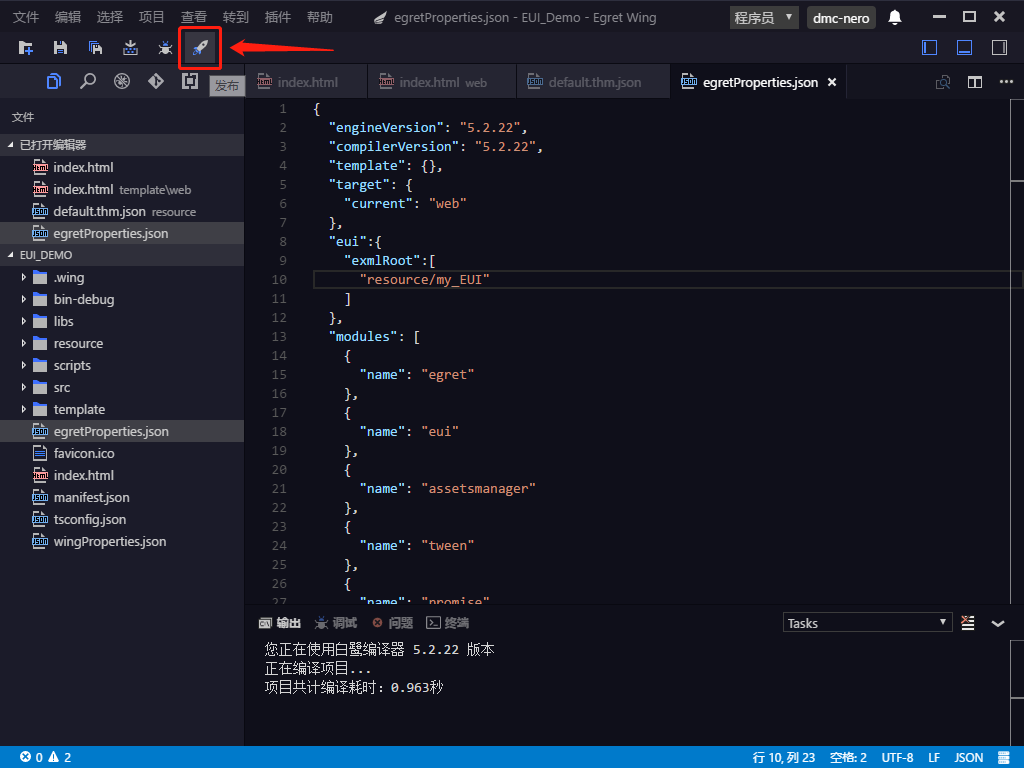
重点1:导出项目
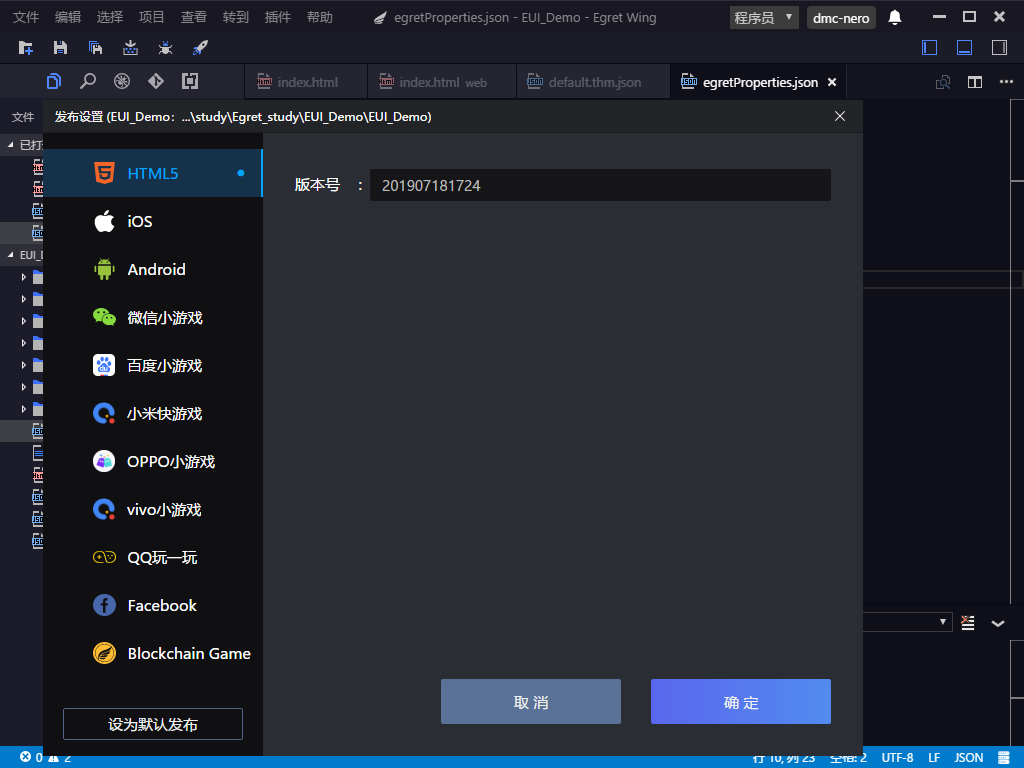
点击火箭按钮。

我就先发布成HTML5类型的好了。

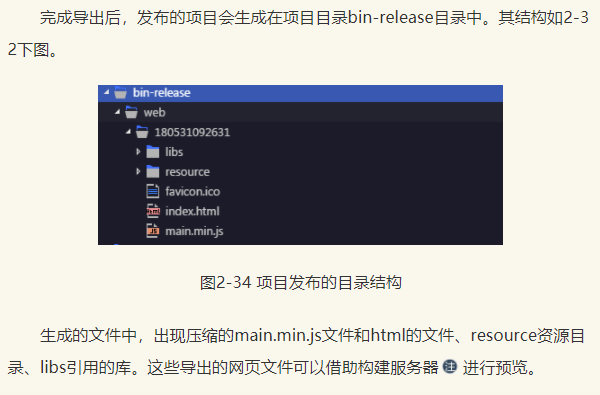
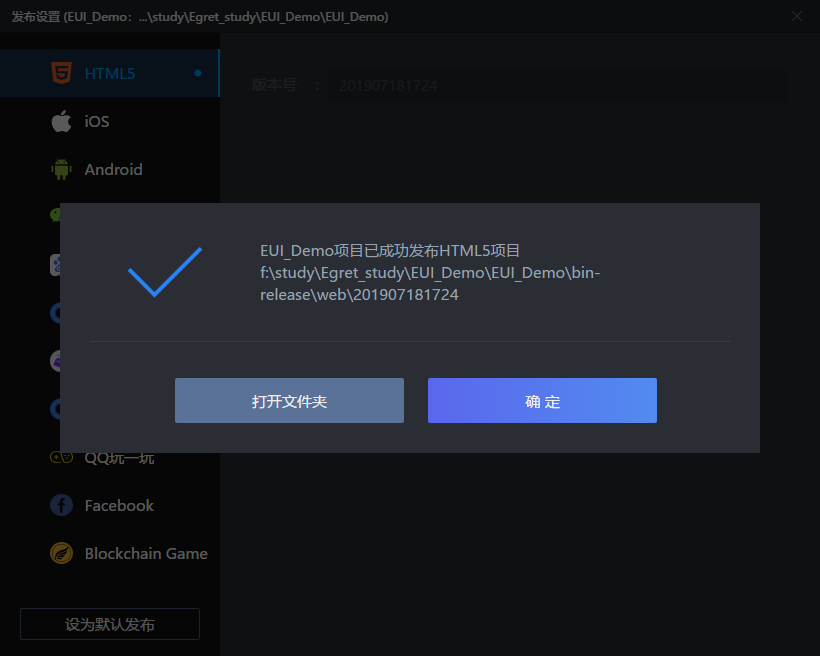
好了,发布完成。

接着,我去目录看看。

嗯,的确能看到目录生成了。我试试看能不能运行。
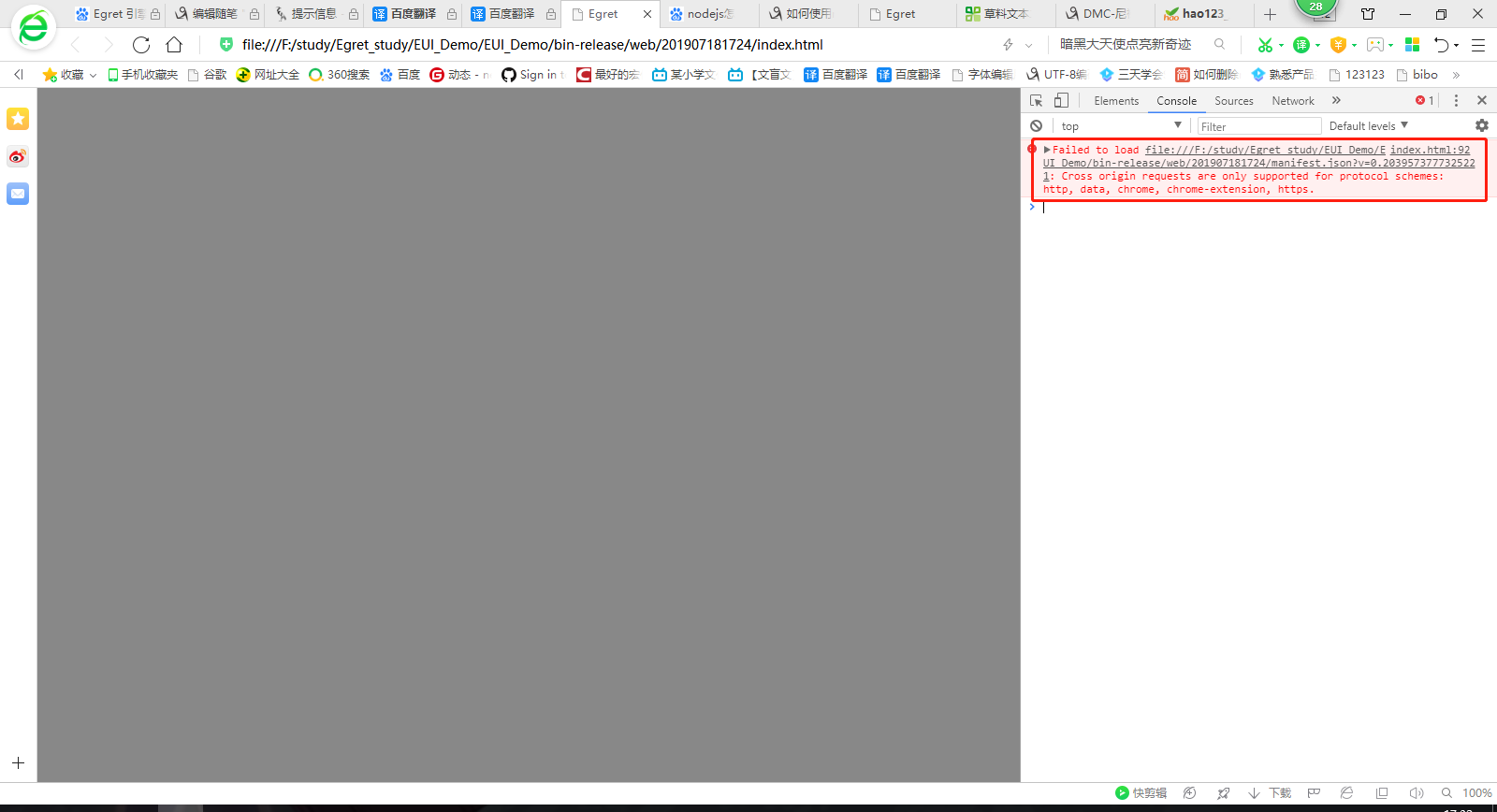
直接打开。


的确不行。
那么,书中还提到。

我懒得下载PHPStudy了,我就直接用Node.js来搭建服务器好了。
百度了一下怎么快速搭建服务器。
https://www.cnblogs.com/hld88/p/7259780.html 看了这篇博客。
然后开始搭建。
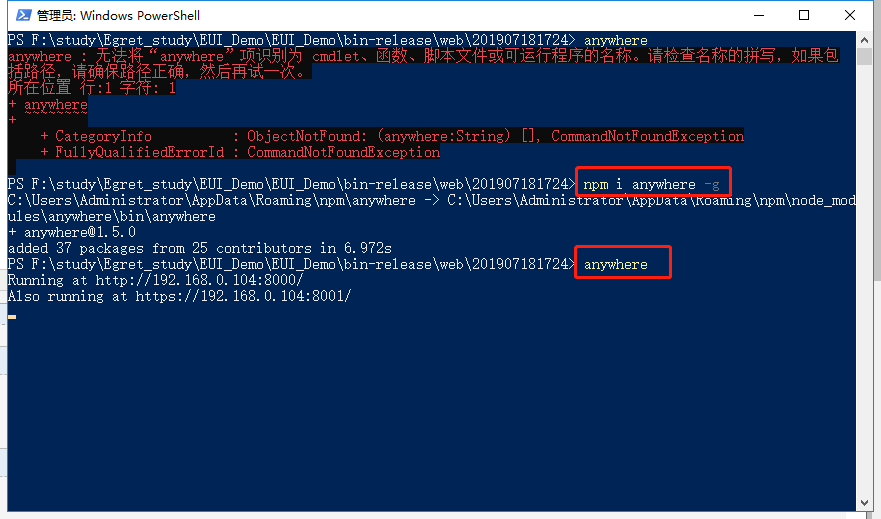
因为我已经安装好了Node.js,所以直接安装 anywhere 就好了。
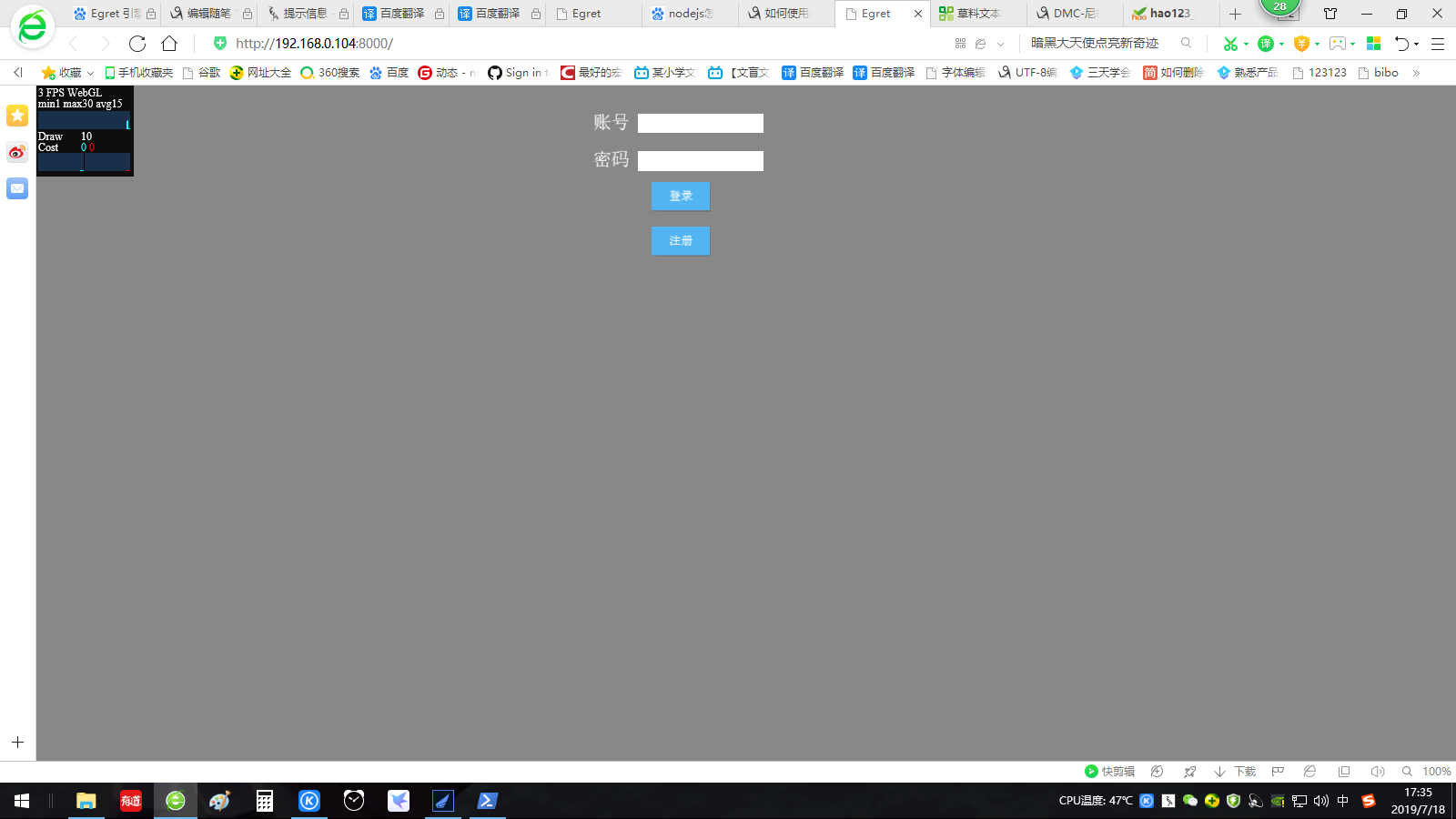
然后进入游戏目录,运行 anywhere 命令。

看到游戏效果了。

至此,2.8节内容结束。
后面的 2.9节 、 2.11 、2.13 内容贼多,今天干不完了。明天搞吧。
2.10节、2.12节 没有,估计被作者吃了。![]()