特色思官网:https://tersus.cn/
特色思手册新地址:https://www.yuque.com/tersus/03
泡泡糖:https://www.yuque.com/applida
CSS样式设置 : https://www.w3school.com.cn/h.asp
bootstrap框架:https://www.bootcss.com
1.常用显示样式
| 大小尺寸 | 说明 | 间距边距 | 说明 | 各类颜色 | 说明 |
|---|---|---|---|---|---|
| width | 宽 | margin | 外边距 | color | 颜色 |
| height | 高 | padding | 内边距 | background-color | 背景色 |
| font-weight | 字体加粗 | float |
浮动
|
详见下面4.6笔记 | 块盒子水平居中 |
| font-size | 字体大小 | text-align | 水平对齐 | 详见下面4.4笔记 | 文字垂直居中 |
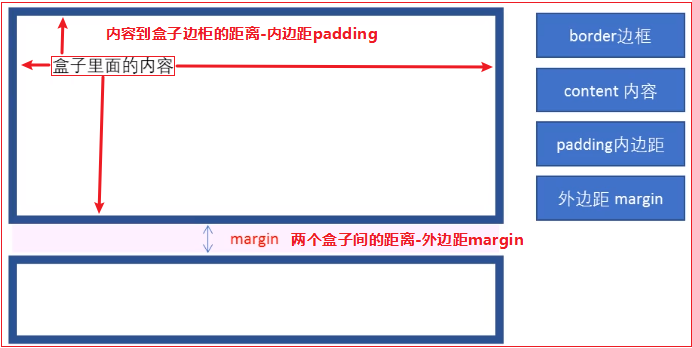
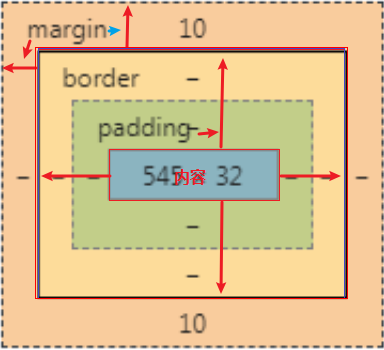
2.内外边距
| 外边距 | 内边距 | ||
| 上外边距: | margin-top:5px; | 上内边距: | padding-top:5px; |
| 下外边距: | margin-botton:5px; | 下内边距: | padding-botton:5px; |
| 左外边距: | margin-left:5px; | 左内边距: | padding-left:5px; |
| 右外边距: | margin-right:5px; | 右内边距: | padding-right:5px; |


3.字体位置显示
居中:text-align:center;
居左:text-align:left;
居右:text-align:right;
例:字体左中居中20px加粗: text-align:center;font-size:20px;font-weight:bold;
4.字体粗体显示:font-weight:bold;
5.元件位置设置
元件离上面20px,水平居中显示: margin:20px auto;
元件水平居中:margin:0 auto;
元件靠下对齐:position:absolute; bottom:0;
元件靠下居中对齐:text-align:center;position:absolute; bottom:0;
元素在一排位置显示
按钮靠左显示: float:left;
按钮靠右显示: float:right;
6.显示元转换
1.转换成块元素: display:block; (display显示,block块)
2.转换成行内素: display:inline;
3.转换成行内块元素: display:inline-block;
overflow:scroll; 在设定宽高内显示部分内容,不超过也显示右和下全有,.
overflow:hidden; 在设定宽高内显示部分内容,无滚动条.
overflow:auto; 在设定宽高内显示全部内容,超过后下和右都有(常用).
overflow:visible; 设定宽高,宽不变,撑高拉长,显示全部内容,无滚动条.
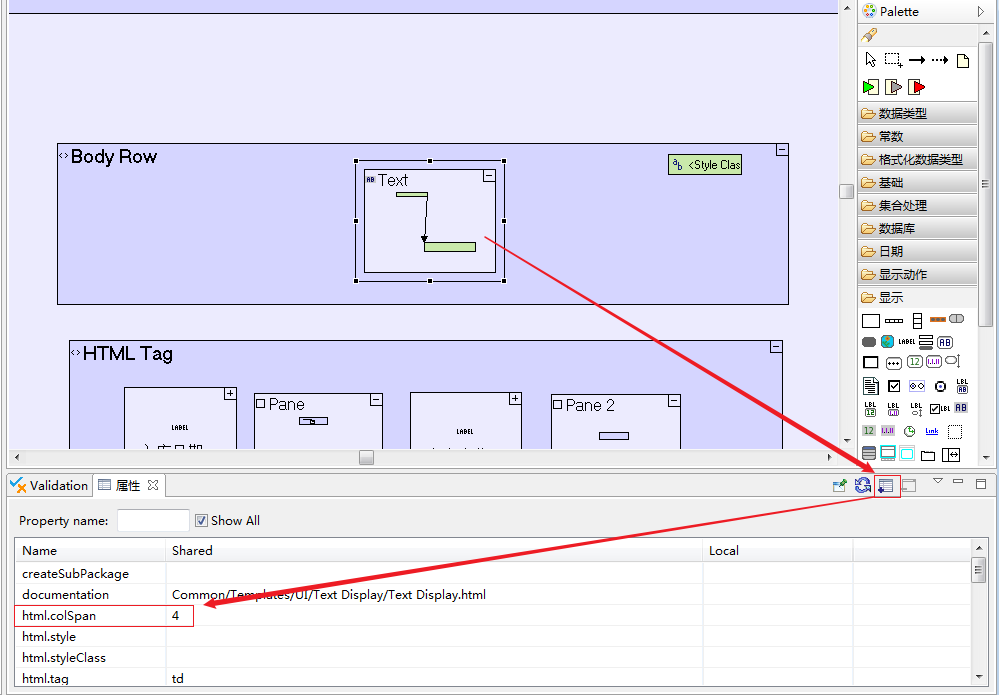
8.表格做表单相关操作
合并表格列(左右合并): html.colSpan
合并表格行(上下合并): html.rowSpan
定义是否表格信息可以由此列进行排序: html.sortable
td可以设置样式的
75px; 宽度
text-align:right; 水平位置
vertical-align:middle;垂直位置
font-weight:bold;字体加粗
table的td里插入输入框时,一定要加上margin:auto;这样输入框才能居中。
calc(100% - 10px) 减号前后要加空格,不然不生效.
<Style Class>
fa fa-search
fa fa-search-plus
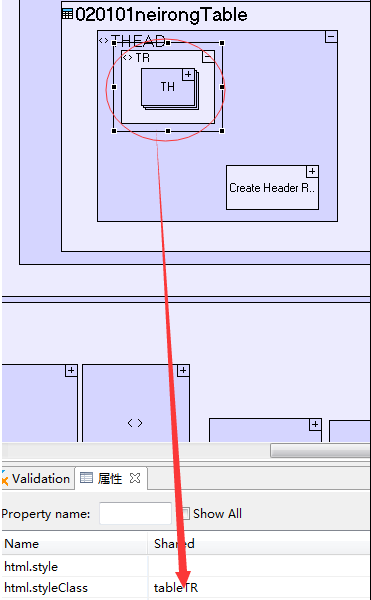
//固定表头,Internet Explorer、Edge 15 以及更早的版本不支持粘性定位。
.tableTR{
position: sticky;
position: -webkit-sticky;
top:36px;
font-size:15px;
height:34px;
}


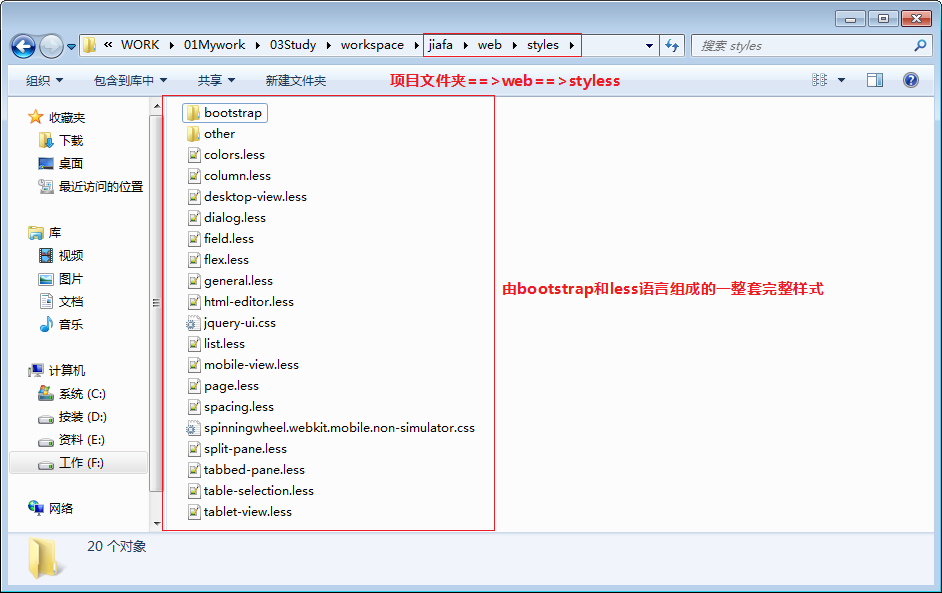
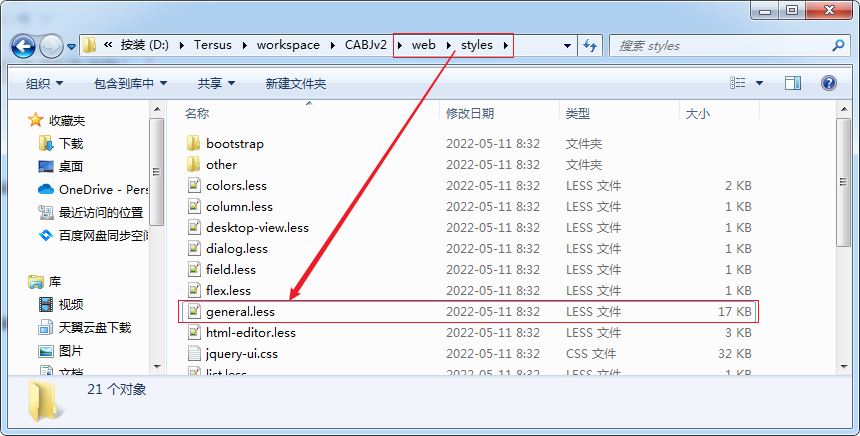
9.特色思样式文件位置

10.常用样式文件说明

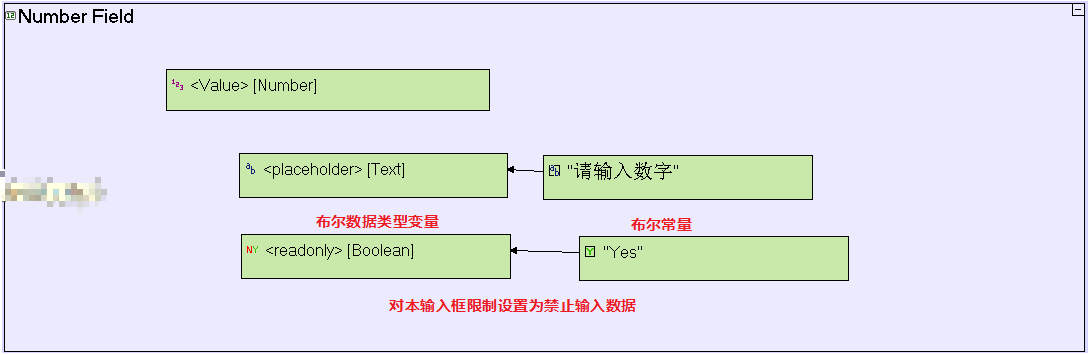
<readonly>:Yes值时,对输入框限制设置为禁止输入数据

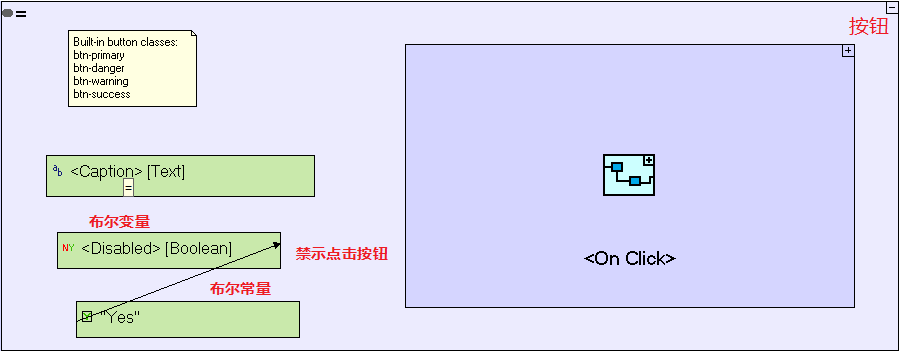
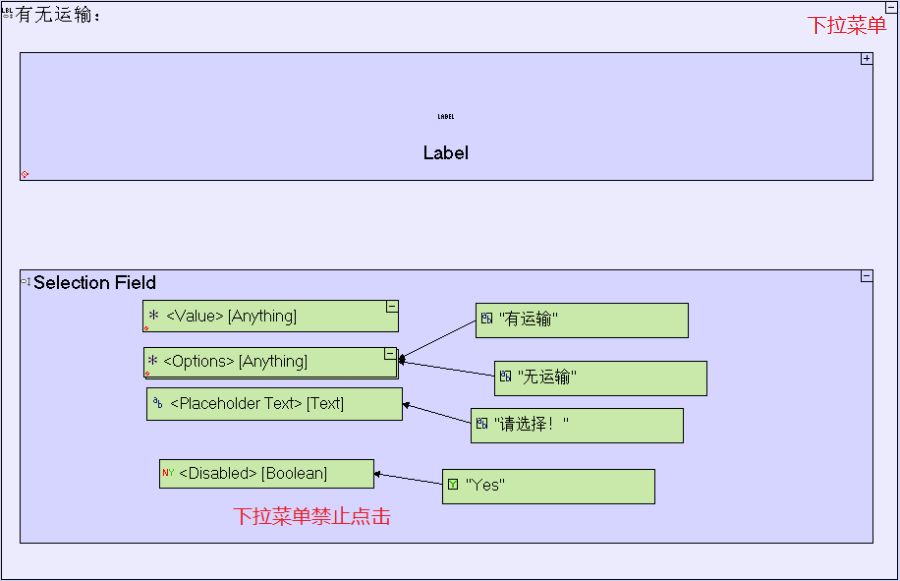
<Disabled>:Yes值时,按钮和下拉菜单不能点击


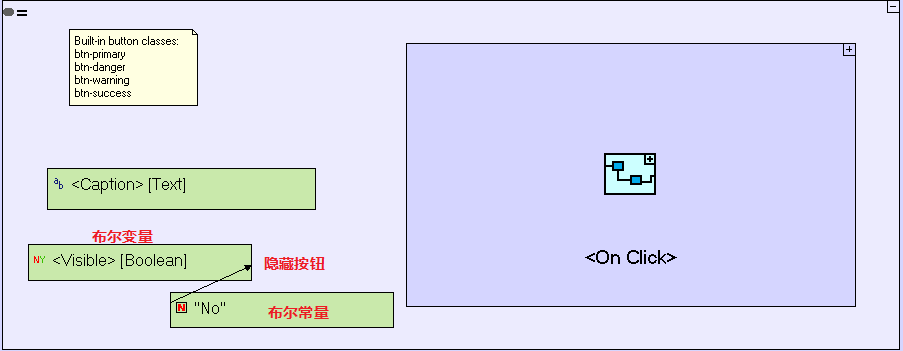
<Visible>:No值时,是否显示(也可以不隐藏其它显示元件)

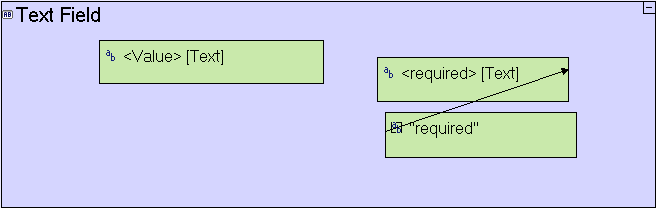
<required>:输入框点击无值显示红色required(转截:https://www.yuque.com/docs/share/91d48457-d242-4bf4-9a13-8e9cbd89a0b9?#)


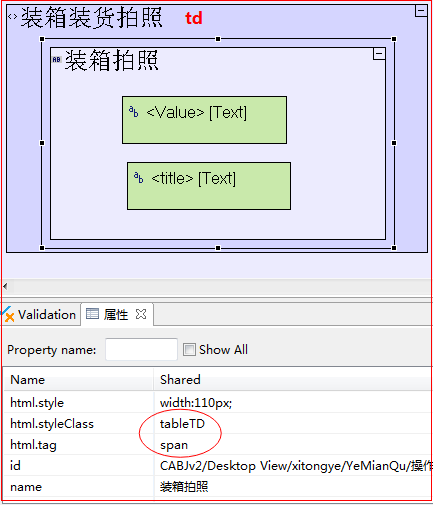
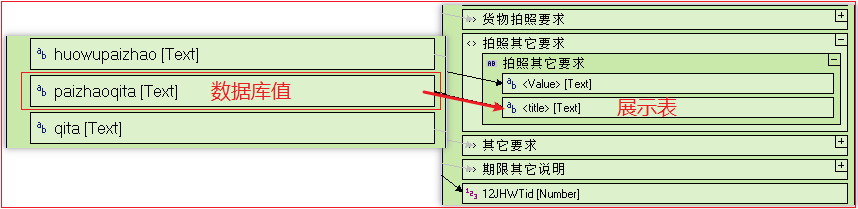
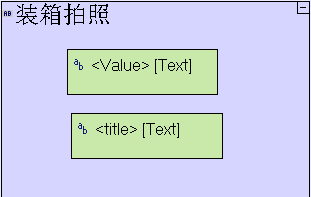
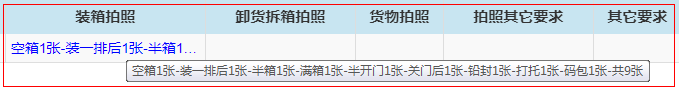
<title>标签上悬停显示全部值(将显示的值传值给 <title>),配合省略显示使用。


<title>标签实例:

td标签(span):
.tableTD{
overflow:hidden;//溢出隐藏,该元素的内容若超出了给定的宽度和高度属性,那么超出的部分将会被隐藏,不占位
text-overflow:ellipsis;//文本溢出显示省略号
white-space:nowrap;//文本不会换行
100px;
display:inline-block;
}
两个连续的一起的span就不能直接只用一个span来处理,必需在span外面加个div,这样显示才不会