(五) 脚手架Vue-CLI
一 Vue-CLI前提(nodejs和webpack)
二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript。
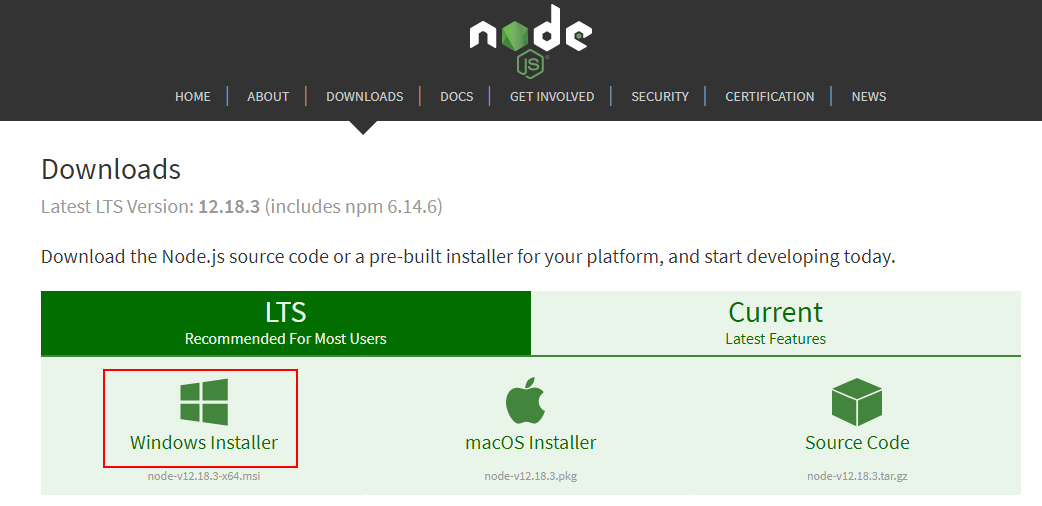
1. 去nodejs的官网下载 https://nodejs.org/en/download/ ,直接点 windows installer
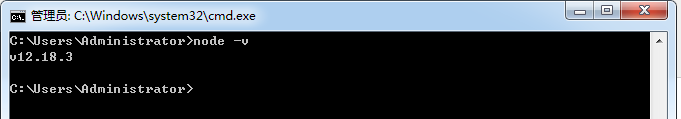
2. 选择按装路径后(我的按装路径 D:\nodejs ),直接下一步,这样 npm 命令就可以用了, node -v 来测试是否成功安装
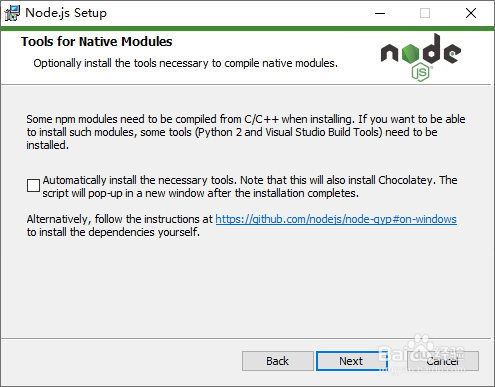
按装是此处不勾选
测式: node -v
3. 配置npm在安装全局模块时的路径和缓存cache的路径(不配置默认会将模块安装在C:\Users\Administrator\AppData\Roaming路径下的npm和npm_cache中)
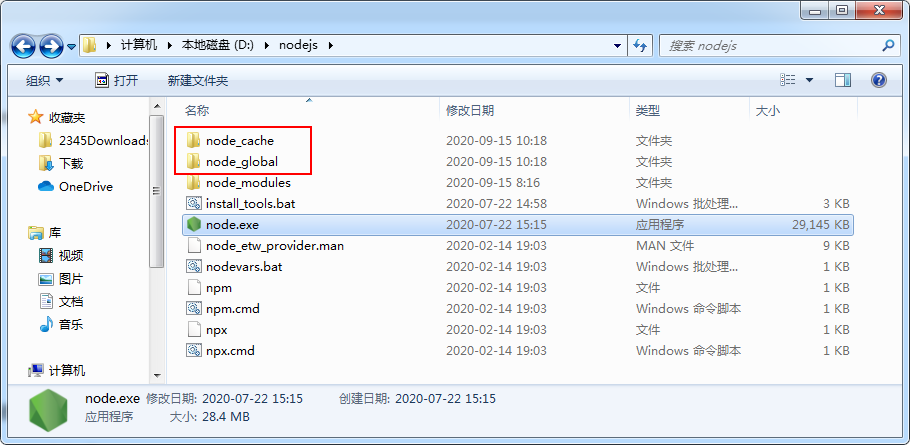
3.1 在node.js安装目录下新建两个文件夹 node_global 和 node_cache

3.2 然后在cmd命令下执行如下两个命令,注意按装的路径:
-
npm config set prefix "D:\nodejs\node_global"
-
npm config set cache "D:\nodejs\node_cache"
3.3 配置环境变量 :
-
“环境变量” -> “用户变量”:编辑Administrator的用户变量里的 PATH,找到变量值里面的npm的路径(“C:\Users\Administrator\AppData\Roaming\npm”)改为:“D:\nodejs\node_global”,如下:
-
“环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为“D:\nodejs\node_global\node_modules”
3.4 Npm配置淘宝镜像,提升下载速度(以后按装就会从淘宝镜像中按装):
-
npm config set registry https://registry.npm.taobao.org
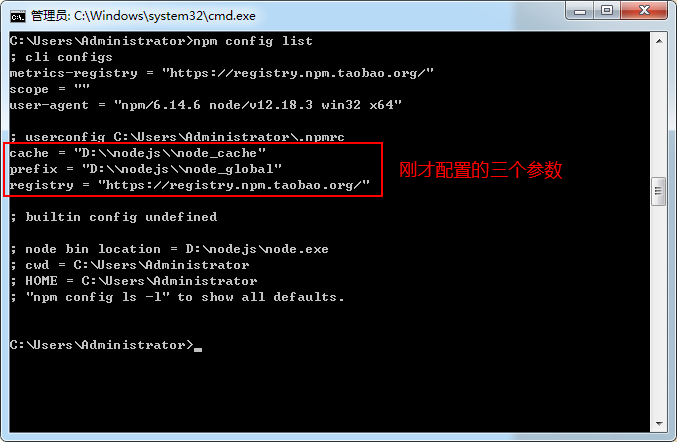
3.5 修改完成后查看配置
方式一: npm config list

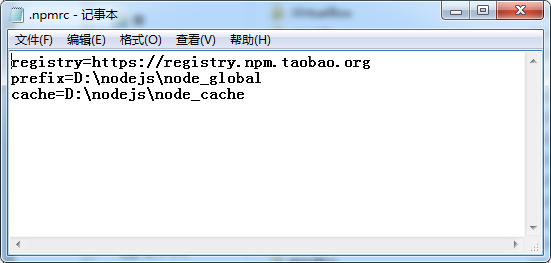
方式二 : 找到路径 C:\Users\Administrator 下的 .npmrc 文件,以记事本方式打开查看.

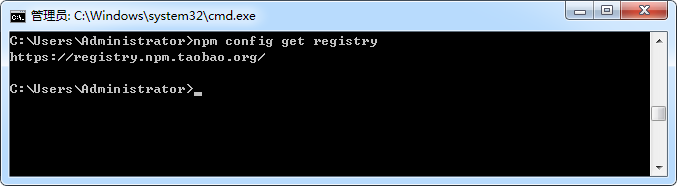
3.5 查看淘宝镜像站 : npm config get registry

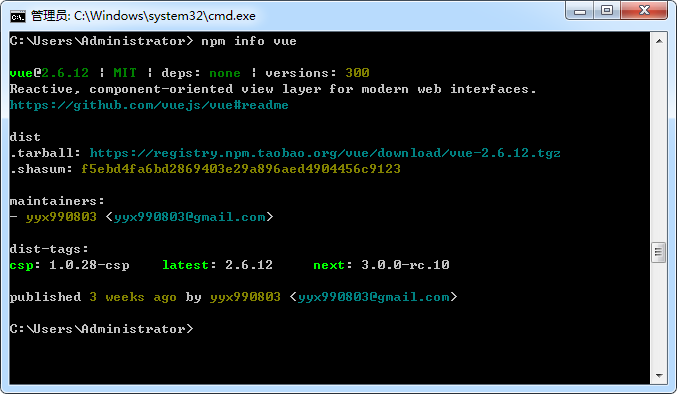
3.6 测试查看vue模块信息: npm info vue

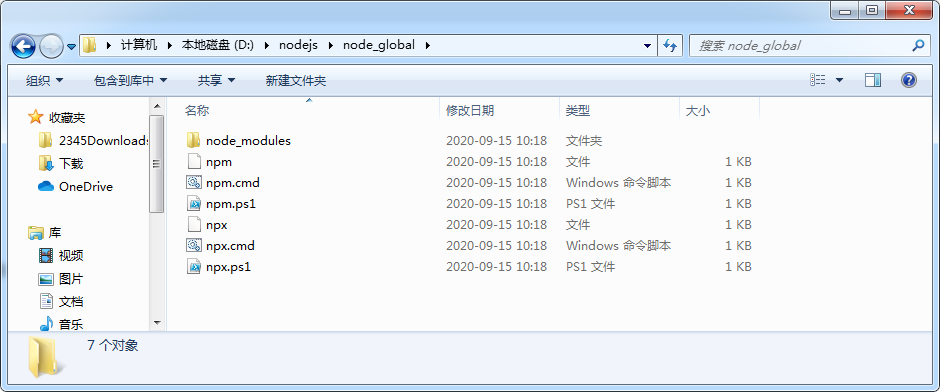
3.7 升级全局npm到配置的全局目录文件中(D:\nodejs\node_global,之前为空文件,升级后就有npm文件): npm install npm -g


4.常用命令:
-
npm是node提供的一个包管理工具,通过npm去安装依赖包,就不用在页面上使用script标签引入了.
-
npm -g 全局按装,任何项目都可以用.
-
npm -d 局部按装,开发环境按装,不会打包到生产中.
-
npm -s 生产环境按装(默认)
-
npm config list 查看基本配置
-
npm config list -l 查看所有配置
-
npm config get prefix 获取全局安装的默认目录
-
npm config set prefix “directory” 设置全局安装的默认目录
- npm uninstall vue-cli -g 卸载vue之前版本
三 Vue学习-vue-cli+webpack按装配置.
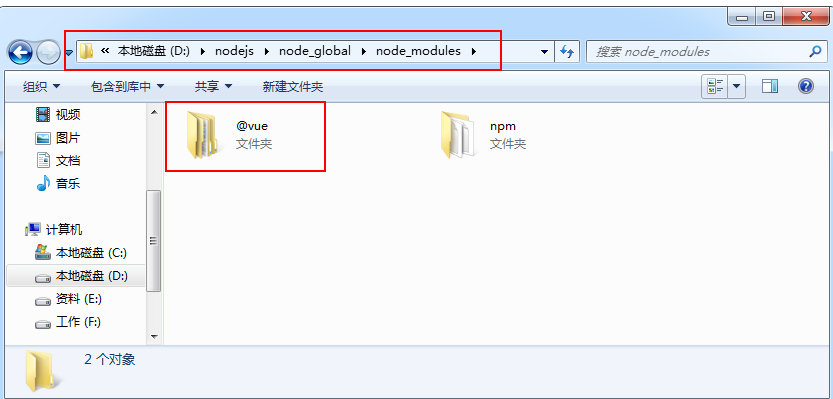
1.按装(一般全局按装) vue.cli 脚手架 (vue-cli工具是内置了模板包括 webpack 和 webpack-simple): npm install -g @vue/cli

2.查看 vue.cli 脚手架版本 : vue -V (大V)

四 Vue学习-新建vue前端项目(图型化界面),先只创建一个选项:Babel.
1.启动图型化界面(pycharm或cmd)
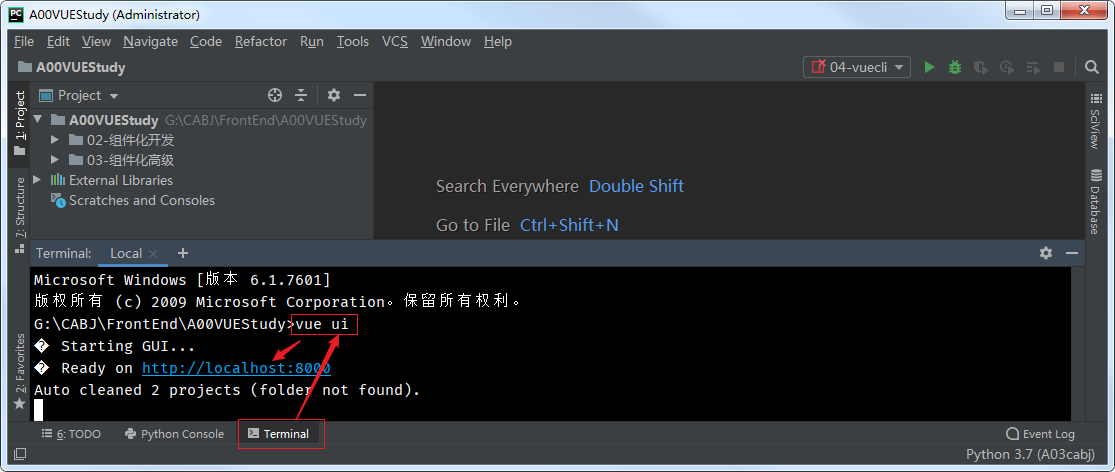
A:先进入自已要创建项目的路径,这样在新项目就不用再改路径,我的路径G:\CABJ\FrontEnd\A00VUEStudy)在终端(pycharm或cmd)中输入: vue ui
B:直接进入终端,不管在哪个目录下都可以输入vue ui,创建时再修改创建路径
我在pycharm中按A的方式创建


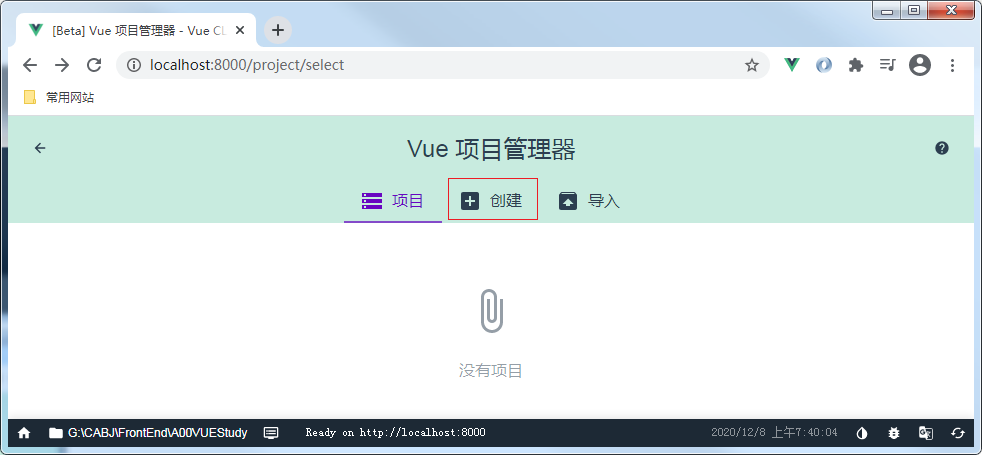
2.点击创建(如果是cmd终端不能关,pycharm也不能停止运行)

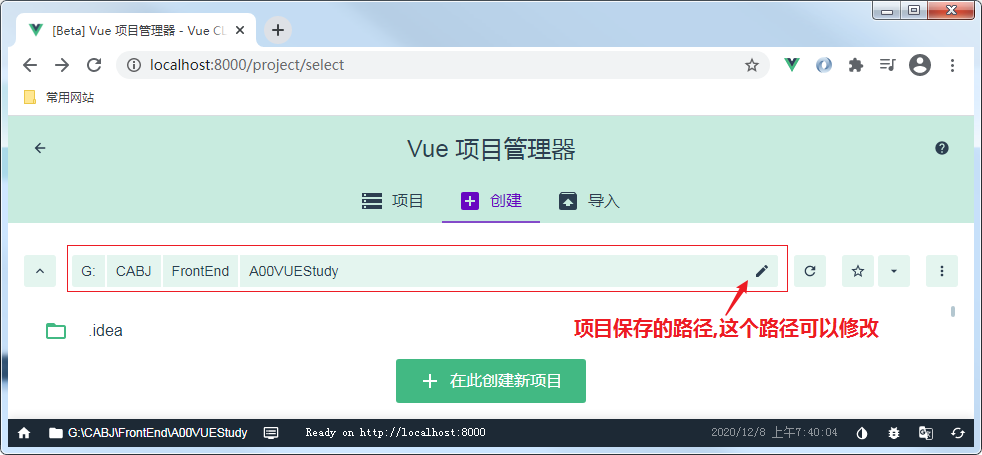
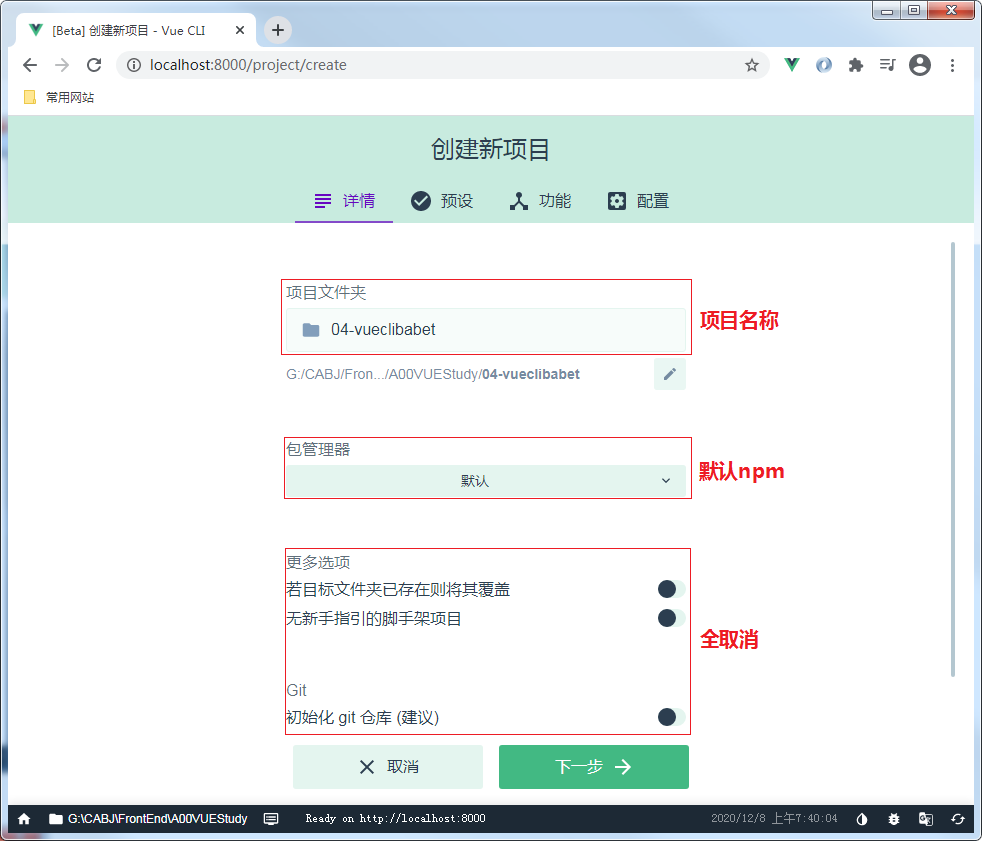
3.点击在此创建新项目(输入项目名,只能是英文的,git随便输入,其它默认,也可以不选)

4.下一步,进入模板选择(第一次用手动配置)

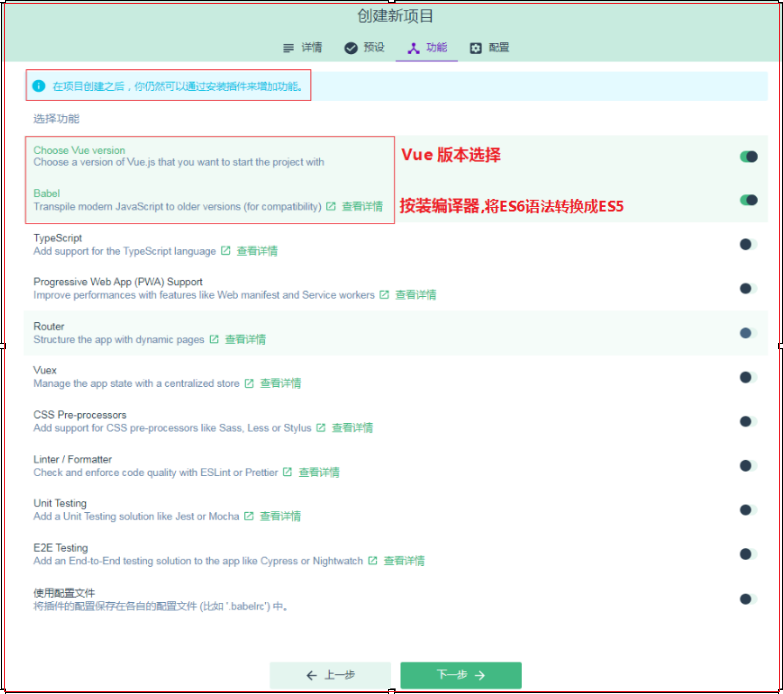
5.下一步,选择插件功能(先按1项学习,后面用到再按装)

选项说明:
Choose Vue version: Vue版本选择
Babel : 编译器,将ES6语法转换成ES5语法
TypeScript : 在编译期会去掉类型和特有语法,生成纯粹的JavaScript
Progressive Web App(PWA) Support : 渐进式网络应用程序
Router :路由管理
Vuex : 状态管理
CSS-Pre-processors : 选择CSS预处理器工具,有Sass,Less,Stylus,选自已熟习的
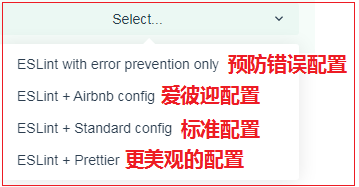
Linter/Fomatter : 校验代码规范,选择Linter / Formatter规范类型,选择ESlint方式,保存时检查/提交时检查,如下四种方式(一般选第三种标准配置):

Unit Testing : 单元测试
E2E Testing : 端到端测试
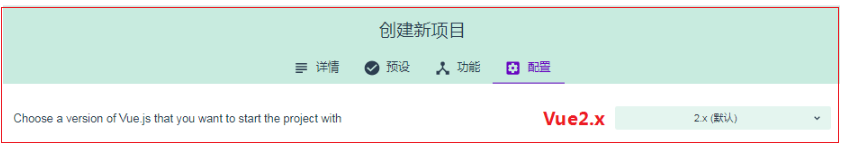
6.下一步,选择标准配置文件

7.点击创建项目,保存面版设置(以后创建就可以直接选,不用再配置),也可以不保存预设.

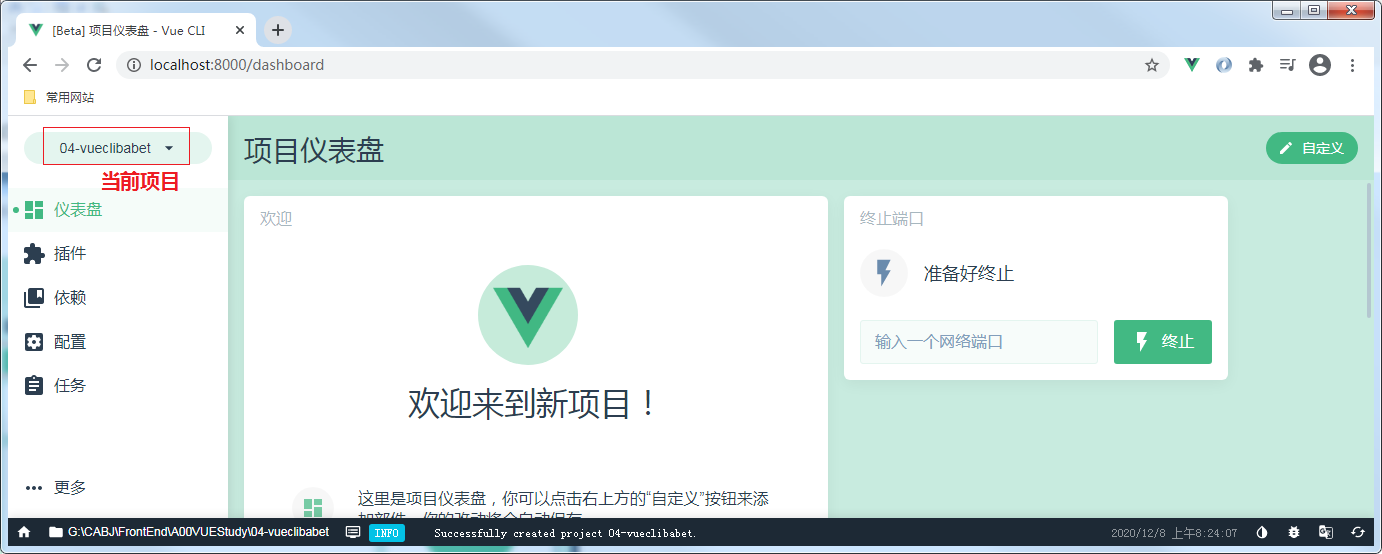
8.等待创建

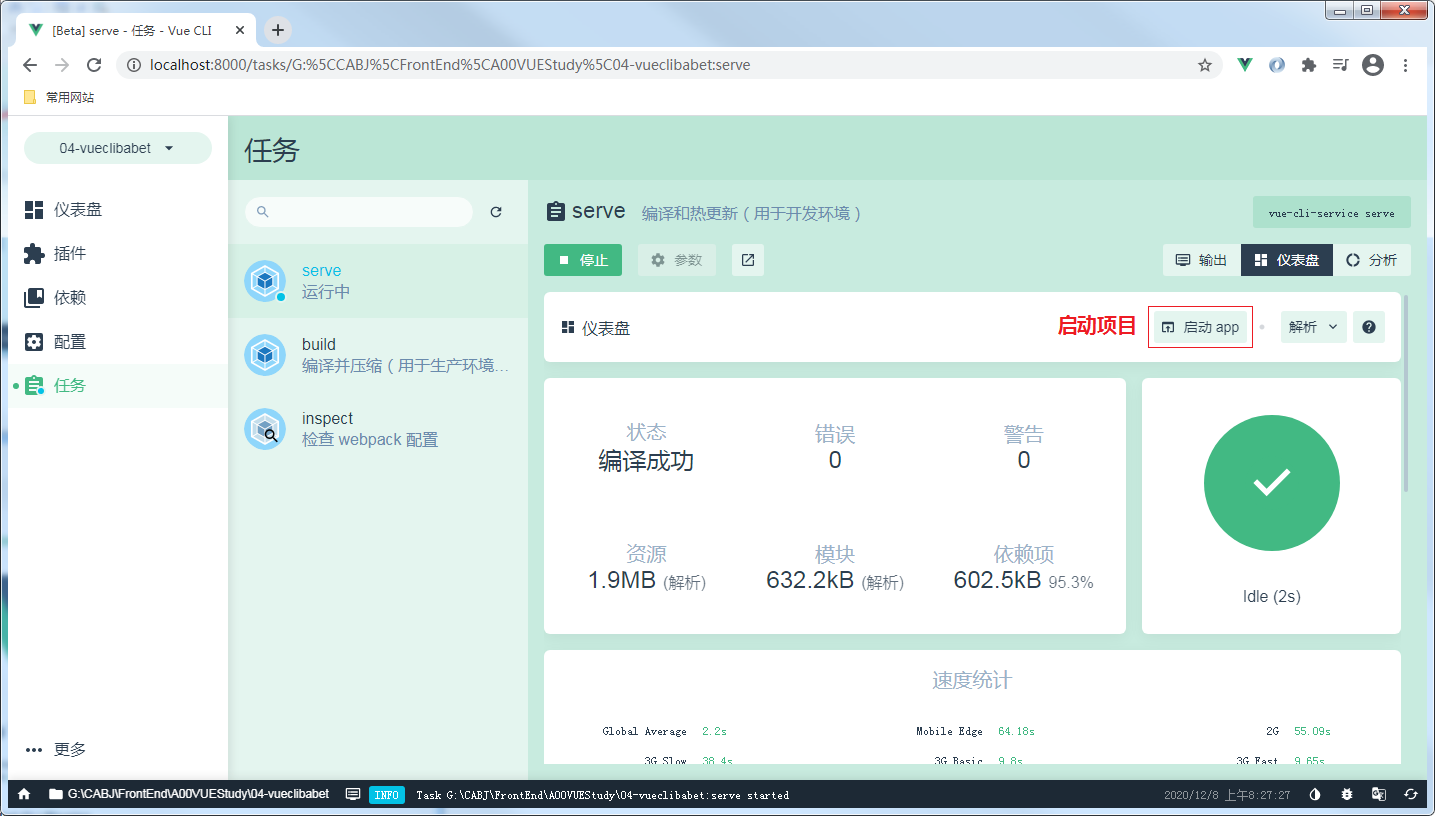
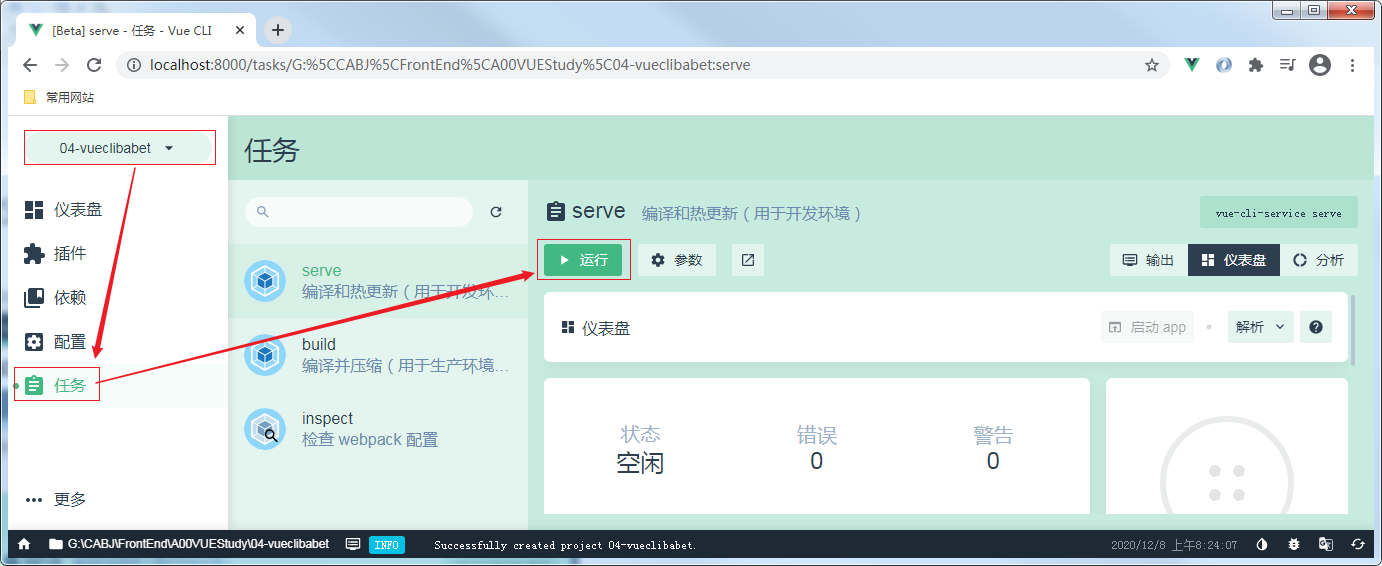
9.进入左边的任务点serve进行编译,编译完后点右边的启动app,项目创建成功.


10.启动后成功
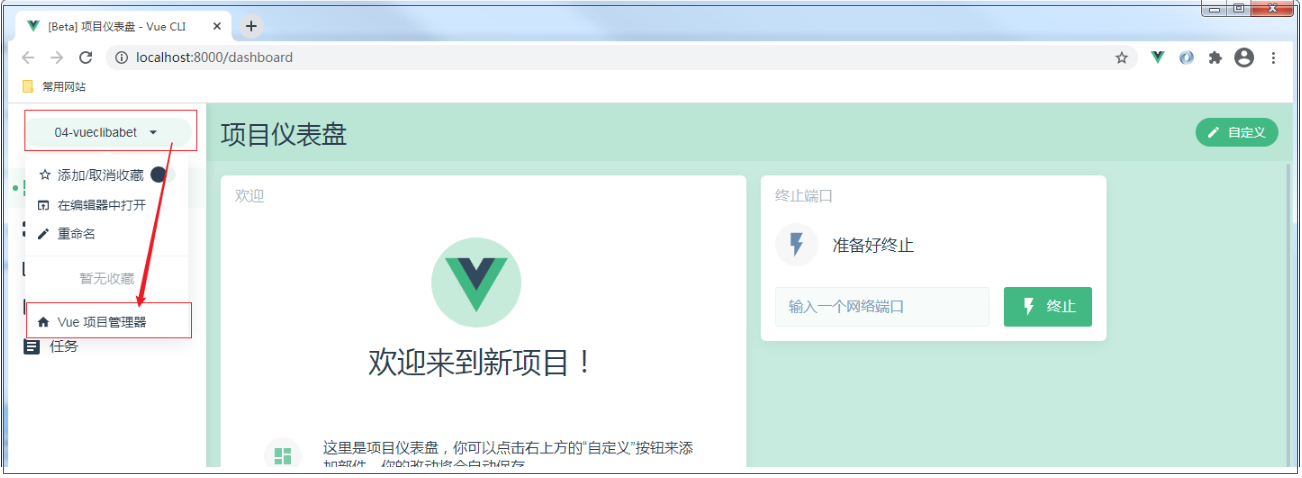
11.如果再创建是这个界面的话(点目录===>Vue项目管理器)