今天又来一了一篇关于3D效果的文章,教你打造自己的3D旋转盒
首先还是希望大家自己看看关于transform这个属性的相关特性作用,张前辈已经写了详细的教程,直接附上
OK下面我们开始吧
首先我们创建如下的HTML基本骨架
<div id="container"> <div id="box"> <div class="plane front"></div> <div class="plane back"></div> <div class="plane top"></div> <div class="plane bottom"></div> <div class="plane left"></div> <div class="plane right"></div> </div> </div>
要体现出3D的那种近大远小的感觉,我们首先需要在id='container'的DIV中加入perspective:800px;(常用值),这个值越小近大远小的感觉会越明显,到接近0时,就会充满荧屏,就像你在眼前放一片叶子,很近的话,小小叶子就会充满你的整个视野,从而看不见其他东西,正所谓一叶障目,不见泰山。然后再加上一些其他基本样式
CSS代码:
#container { width:200px; height:200px; border:1px solid #FF0; position:relative; perspective:800px; margin:200px auto; }
这是看见的应该只有一个黄色的正方形边框。
然后id="box"这个div很显然是这个旋转的盒子主体,里面的6个div就是盒子的六个面,现在我们要做的就是如何旋转和平移这六个面,是她拼接成一个立方体。
首先我们跟这6个面加上基本样式(长、宽、颜色)
.plane{width: 100px;height: 100px;} .front{background: pink;} .back{background: purple;} .top{background: red;} .bottom{background: black;} .left{background: yellow;} .right{background: green;}
那么得到将是下面的样子

现在呢,我们就需要将这6个面旋转平移拼成一个立方体了,首先我们需要将id="box"这个div设置成3D模式呈现,即加入下面的css代码:
#box { -webkit-transform-style:preserve-3d; transform-style:preserve-3d;
margin:73px auto; }
然后我们将六个面相对于id="container"的DIV来个绝对定位,在.plane的类中加入
position: absolute;
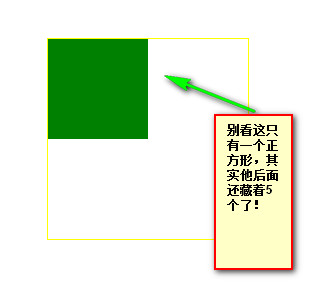
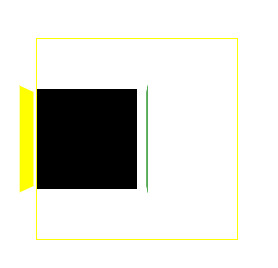
那么我们就会得到下面的效果:

好了现在就好比,你手里有6张正方形的卡片,叠在一起,现在你要怎么将每个面进行不同的旋转平移变成一个立方体的问题,是不是马上就有了思路,下面我们就需要用代码来实现。为了便于观察,我们将加入如下代码
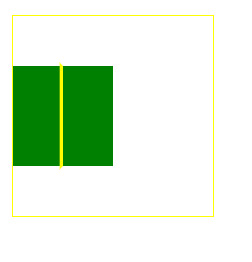
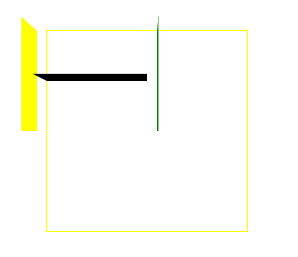
现在我们将黄色的面也就是class="left"的面进行以Y轴旋转90度,得到下图

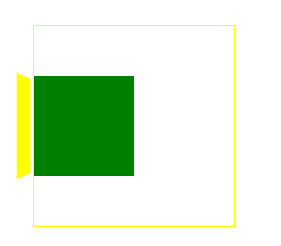
然后我们只需要将这个黄色的面,向左边平移50px就行了(因为我们的立方体的边长为100,只需左边的面向左平移50px。右边的向右平移50px,合起来就是100px),但是如果平移50px,会刚好被绿色的面给挡住,所以我们平移60px,
.left{background: yellow;transform: rotateY(-90deg) translateZ(60px);}
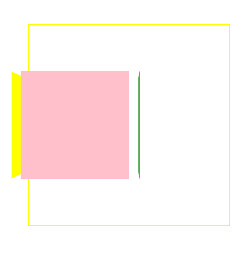
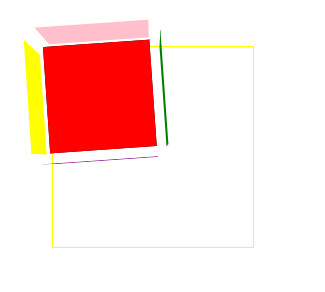
得到下图:

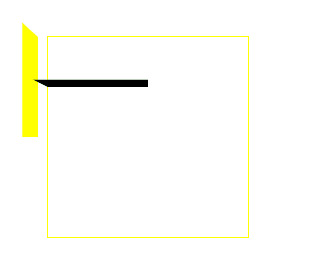
我们的俯视图将是这样

同样我们的右面可以这样得到:
.right{background: green;transform: rotateY(90deg) translateZ(60px);}
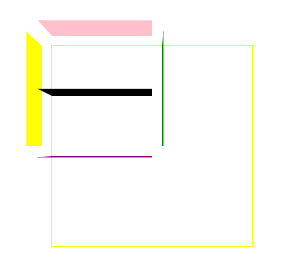
效果图(左边正视图,右边俯视图)


现在就需要前后两个面了,从上面的俯视图中我们可以知道,前后两面不需要旋转,只需要平移即可,代码如下
.front{background: pink;transform: translateZ(60px);} .back{background: purple;transform: translateZ(-60px);}
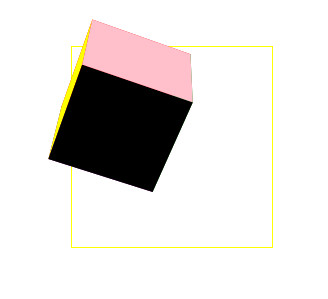
效果图(左边正视图,右边俯视图)


现在就只需要处理上下两个面了,底面和顶面先都围绕X轴旋转90度
.top{background: red;transform: rotateX(90deg);} .bottom{background: black;transform: rotateX(90deg);}
俯视图如下

现在只需要,底面向下平移50度,顶面向上平移50度就行了
.top{background: red;transform: rotateX(90deg) translateZ(50px);} .bottom{background: black;transform: rotateX(90deg) translateZ(-50px)}
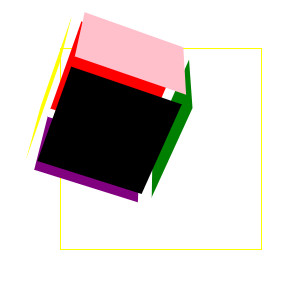
效果图(效果图都让id='box'的div进行了一定的旋转,便于观察)

现在我们把平移的长度换成50px,每个面之间就不会再有缝隙了
.plane{width: 100px;height: 100px;position: absolute;} .front{background: pink;transform: translateZ(50px);} .back{background: purple;transform: translateZ(-50px);} .left{background: yellow;transform: rotateY(-90deg) translateZ(50px);} .right{background: green;transform: rotateY(90deg) translateZ(50px);} .top{background: red;transform: rotateX(90deg) translateZ(50px);} .bottom{background: black;transform: rotateX(90deg) translateZ(-50px)}
效果图:

OK 已经出来了,现在我们加上动画,让这个盒子转起来:
#container{width: 200px;height: 200px;border:1px solid yellow;margin:50px auto;position: relative;perspective:800px;} #box{-webkit-transform-style: preserve-3d;transform-style: preserve-3d;margin: 50px auto;animation:play 30s infinite linear ;} /* 6个面 */ .plane{width: 100px;height: 100px;position: absolute;} .front{background: pink;transform: translateZ(50px);} .back{background: purple;transform: translateZ(-50px);} .left{background: yellow;transform: rotateY(-90deg) translateZ(50px);} .right{background: green;transform: rotateY(90deg) translateZ(50px);} .top{background: red;transform: rotateX(90deg) translateZ(50px);} .bottom{background: black;transform: rotateX(90deg) translateZ(-50px)} @keyframes play{ to{transform: rotateX(360deg) rotateY(360deg);} }
OK,盒子就自己转起来了,怎么样,炫酷吧,我们可以用这个来做3Dbanner图,3D的旋转柱,3D的选项卡等等 如下图:


效果展示链接:http://djlxs.herokuapp.com/
怎么样效果不错吧