回顾:
我的订单
查询我的订单(订单基本信息) select * from orders where uid = ?
查询订单项列表 select * from orderitem oi,product p where oi.pid = p.pid and oi.oid = ?
使用maplisthandler
订单详情
在线支付
支付方式: 对银行 对第三方
如何保证数据有效性?电子签名(将商场发送给第三方的数据用秘钥,算法生成一个不可逆的字符串)
权限过滤(一个filter,作用就是到达目标jsp servlet资源之前做的一件事)
后台所有分类展示
需求: 在左侧的树上上添加一个连接 "分类列表",点击分类列表 将所有的分类展示在右边的主页面上
步骤分析:
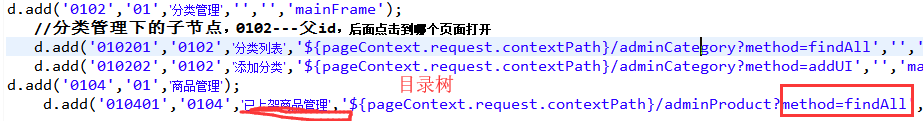
1.在left.jsp上添加一个连接 父节点"分类管理",在分类管理下面添加一个子节点"分类列表"
连接: /store/adminCategory?method=findAll

2.编写adminCategoryservlet,继承baseservlet,编写findAll方法
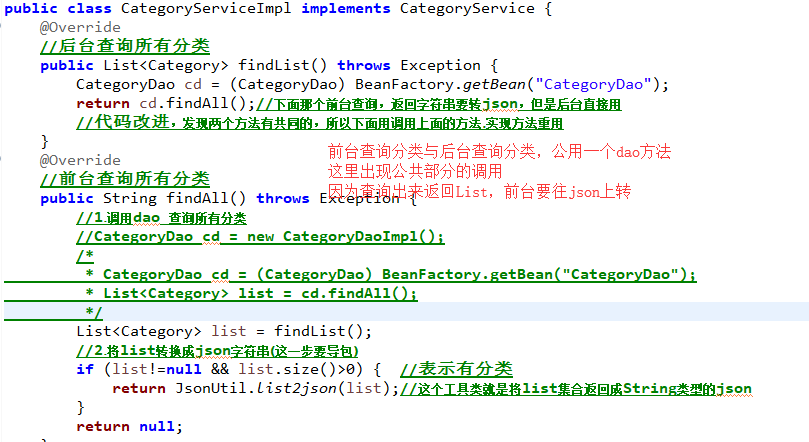
调用service 查询所有分类,返回值:List<Category>
请求转发 /admin/category/list.jsp

后台添加分类
需求:在一个表单页面(点击添加按钮跳到页面)中,输入分类名称,点击保存,将分类保存到数据库
步骤分析:
1.在left.jsp上添加一个连接 "添加分类" /store/adminCategory?method=addUI

2.在admincategoryservlet下编写addUI方法 请求转发到 /admin/category/add.jsp

3.修改add.jsp, action:/store/adminCategory?method=save 给分类input标签添加name属性

4,点击保存,发送 adminCategory一个请求 请求方法:save 获取cname,设置cid 封装category对象
调用service完成添加操作 重定向到分类列表页面
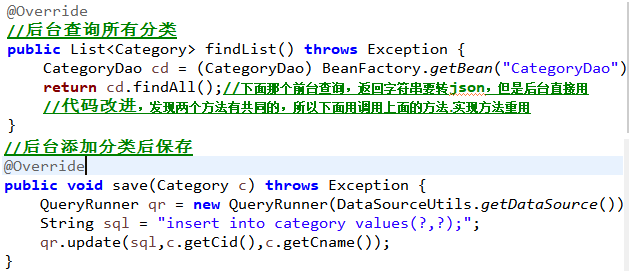
//添加分类 public String save(HttpServletRequest request, HttpServletResponse response) throws IOException { try { //1.封装category对象 Category c = new Category(); c.setCid(UUIDUtils.getId()); c.setCname(request.getParameter("cname")); //2.调用service完成添加操作 CategoryService cs = (CategoryService) BeanFactory.getBean("CategoryService"); cs.save(c); //3.重定向 response.sendRedirect(request.getContextPath()+"/adminCategory?method=findAll"); } catch (Exception e) { e.printStackTrace(); throw new RuntimeException(); } return null; }
5.service 调用dao保存(我们第二天使用redis进行了优化,这里还要更新redis中的数据,优先从redis中获取,redis中获取不到才从数据库获取并保存在redis中)更新redis中数据(清空redis中该条记录)

分类中编辑分类,删除分类没有实现
后台展示所有商品
需求:
点击左边树上的一个连接 "已上架商品列表",在右边的主页面上展示所有的商品
步骤分析:
1.在left.jsp上添加一个连接 "已上架商品列表", /store/adminProduct?method=findAll

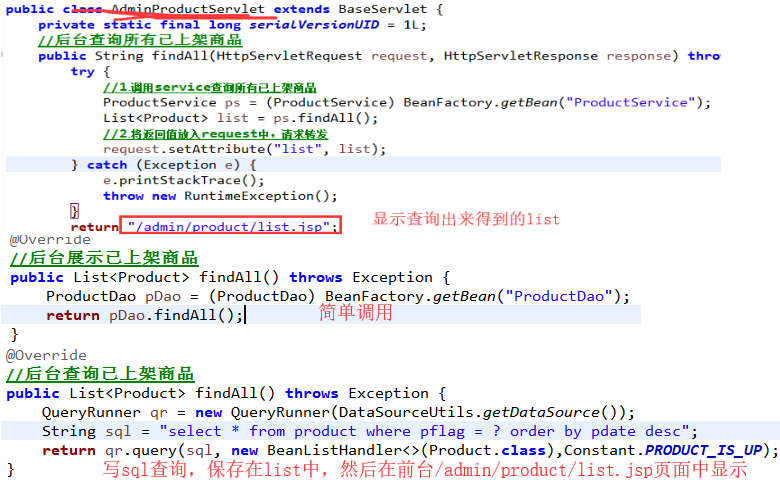
2.编写adminProductServlet,继承baseservlet,编写findAll方法
调用service,获取所有的已上架的商品信息 返回值:list
将list放入request中,请求转发 /admin/product/list.jsp

后台添加商品
需求:有一个商品的表单页面,填写商品信息,选择商品的图片,点击保存,将商品的信息保存到数据库中和web服务器上
技术分析:文件上传(之前做过一个商品的添加操作,只不过没有涉及到文件上传)
文件上传(通过网络将客户端图片上传到服务器上):
文件上传要求:
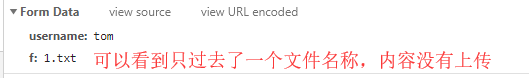
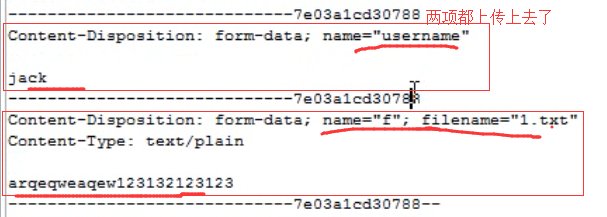
浏览器端要求:1.表单提交方式 post(get参数大小有限制) 2.(得有选择的地方)提供文件上传框(组件) input type="file" 3.表单entype属性必须为 multipart/form-data(不加这个上传的只是一个文件名,并没有把文件的内容上传上去)
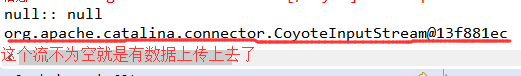
服务器端要求:request.getInputStream()
注意:若表单使用了 multipart/form-data ,使用原生request去获取参数的时候都为null
使用工具类或者框架去解析用户上传的内容。都有哪些工具类和框架呢?
commons-fileupload
struts(底层:commons-fileupload)
serlvet3.0(servlet3.0版本可以解决这个问题,但一般也用不上这个了,后面都是用框架开发,框架会把什么初始化操作都做了,我们只用写逻辑就可以了,什么请求转发,重定向都不用request,response了)
测试--------------------------------------------------------------------------------------------------
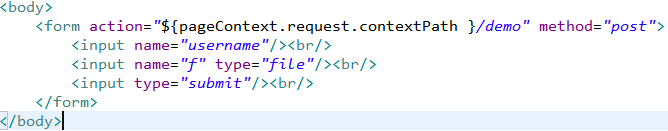
另外新建一个web项目,写一个index.jsp页面和一个获取上传文件的servlet并打印出来



抓包

这是因为,form表单没有加上enctype="multipart/form-data"这个属性


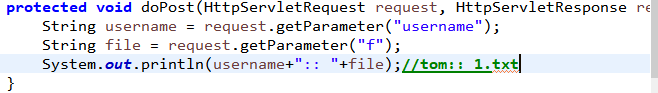
表单设置了属性后,后天要想获取数据就要request.getInputStream(),这就获取到了一个流,获取到流后该切割切割,干干嘛干嘛。下面把代码改了


如果是普通文本数据,只需要将这个流获取到打印成字符串
------------------------------------------------------------------------------------------------------------------------------
commons-fileupload------apache出品的一款专门处理文件上传的工具类,不是sun公司的所以使用第一步导包
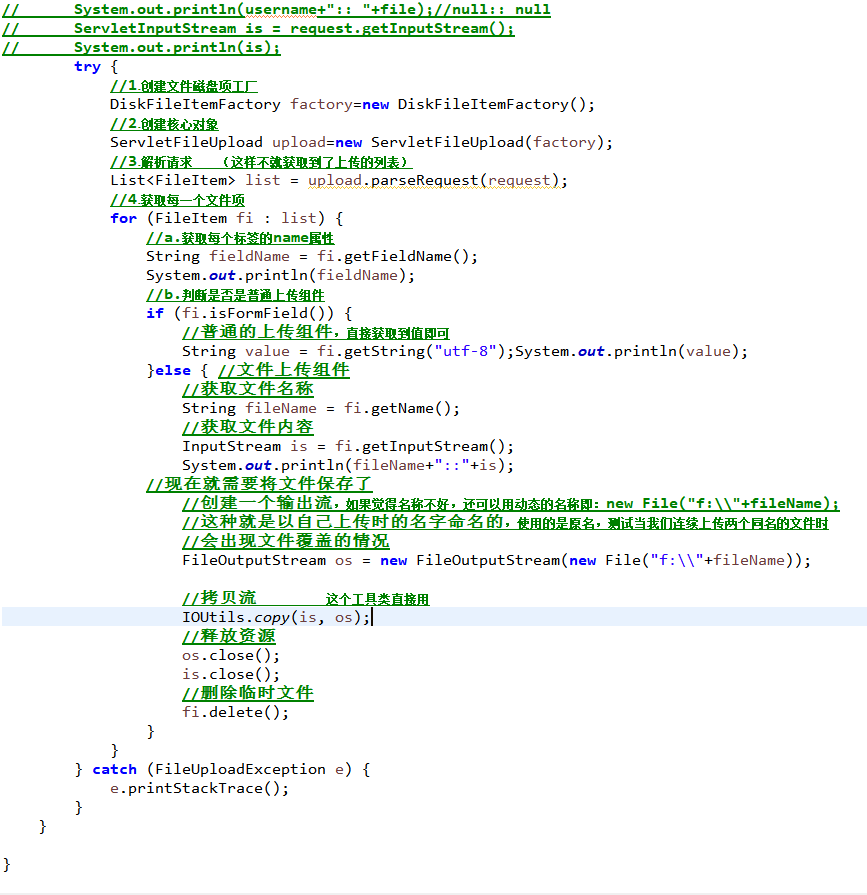
使用步骤:
1.导入jar包
2.创建磁盘文件项工厂:DiskFileItemFactory factory=new DiskFileItemFactory();
3.创建核心上传对象:ServletFileUpload upload=new ServletFileUpload(factory);
4.解析请求,获取所有的上传组件 List<FileItem>:List<FileItem> list=upload.parseRequest(request);(解析这块有难度,所以它帮你做了,上传组件有普通上传组件和文件上传组件file)
5.遍历list 获取每一个上传组件,就是FileItem:
getFiledName():获取标签name属性的值
isFormFiled():判断 是否 是普通上传组件 true:普通上传组件 false:文件上传组件 <input type="file">
普通上传组件:getString("utf-8"):获取用户输入的内容
文件上传组件:getName():文件名称 getInputStream():获取专属这个文件的流 delete():删除文件上传时候产生的临时文件

本地使用上传代码上传成功
上传注意问题:(后面学框架了就不会存在这个问题,所以此次只是简单记录)
1.文件名称 :浏览器不同,有可能获取的名称不同, 1.txt 或者 G:1.txt(浏览器版本低了获取的是带盘符路径的,解决方法:减掉得到最后一个后面的名称)
2.文件重名:
给文件来一个随机名称
uuid方式
毫米值+三个随机数(比喻以前在百度下载照片,前面都是一大串字母,后面来个jpg)
数据库中可以存放多个字段: 文件名称和文件路径(此方法解决比喻我上传的是身份证正面.jpg,但是你修改了名称,我下次就不好获取了的解决方案)
文件名称:身份证正面.jpg
文件路径:g:123123123423sfsf.jpg
文件下载:
response.setHeader("content-disposition","attachment;filename="+真实名称);
3.文件安全(fastDFS)
安全目录:web-inf meta-inf 项目之外的目录
不安全目录:项目目录(除去web-inf和meta-inf)
4.目录分离
常用的方式:按用户划分 按时间划分 按数量划分 随机划分 /AA/AB
实战商品保存 文件上传的应用
略