思路详解
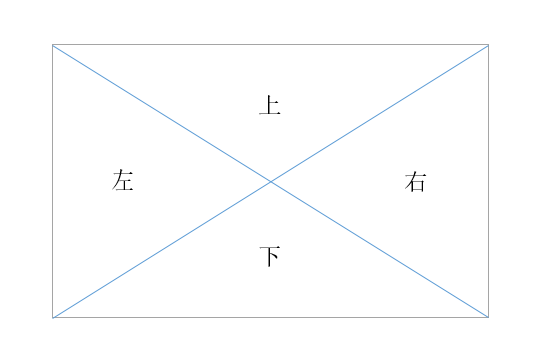
1. 把元素框分成如下四部分:

只要能判断出鼠标移入移出时属于哪个部分的范围内,问题即可解决。而这个判断可通过斜率,结合鼠标的位置与元素框中心点的位置比较得出。这个判断原理,采用下面的坐标系图解来说明。
2. 解决这个问题,建立如下图坐标系:

1)上图以浏览器可视区域左上角为原点建立坐标系,坐标系与数学坐标系方向一致,往右表示x轴正方向,往下表示y轴负方向;
2)图中点(x1,y1)代表元素框左上角,(x4,y4)代表元素框右下角,(x0,y0)代表元素框的中心点,(x,y)表示鼠标移入移出时与元素框的边的交点;
3)根据下面的公式:

可得(x1,y1)与(x4,y4)这条对角线的斜率为 k = (y1-y4)/(x1-x4)。由于对称性,元素框另外一条对角线的斜率一定是 -k。
同时由于(x1,y1)与(x4,y4)这条对角线在坐标系中一定经过的是第二和第四象限,所以k肯定是负值,而 -k一定是正值。
4)根据同样的公式,当鼠标移入移出时的瞬间,与元素边框的交点与元素框中心点的斜率 k1 = (y-y0)/(x-x0)。
5)由图可知,当 k < k1 < –k时,鼠标一定是从元素的左右方向移动的;反之,一定是从上下方向移动的。
当鼠标是从左右方向移动时,如果x > x0,那么鼠标就是从右边移动的,反之就是从左边移动的;
当鼠标是从上下方向移动时,如果y > y0时,那么鼠标就是从上边移动的,反之就是从下边移动的。
注意:坐标系中所有的y值都是负的。
以上便是这个问题,我提供的解决思路,通过上面的图解说明,相信大家理解起来会比较容易。如果查看我提供的代码实现demo1.js,会发现代码的逻辑,跟上面的图解说明也是一致的。当然这个思路只是解决如何判断鼠标移入移出的方向问题,demo中的效果实现最后还得要借助css 过渡才行,不过这个部分就更简单了,详细代码可见demo1.html的源码,逻辑非常简单,这里就不再详细说明了。
demo代码如下
<!DOCTYPE html> <!-- saved from url=(0060)http://liuyunzhuge.github.io/blog/mouse_direction/demo1.html --> <html><head lang="en"><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta charset="UTF-8"> <title>鼠标移入移出方向判断</title> <style> body, html, ul, p, h1, h2, h3, h4, h5, h6 { margin: 0; padding: 0; } ul { list-style: none; } body { padding-top: 100px; text-align: center; } .box { width: 300px; height: 200px; margin: 10px auto; border: 1px solid #ccc; position: relative; overflow: hidden; display: inline-block; } .content { position: absolute; z-index: 2; background-color: lightcoral; width: 100%; height: 100%; left: -100%; top: -100%; line-height: 198px; text-align: center; color: #fff; font-size: 70px; } .content.trans { transition: all .2s; backface-visibility: hidden; } </style> </head> <body> <div class="box"> <div class="content trans" style="top: 0px; left: -100%;"> 1 </div> </div><div class="box"> <div class="content trans" style="top: 0px; left: -100%;"> 2 </div> </div><div class="box"> <div class="content trans" style="top: 0px; left: -100%;"> 3 </div> </div><div class="box"> <div class="content trans" style="top: 0px; left: -100%;"> 4 </div> </div> <script src="jquery.js"></script> <script src="demo1.js"></script> <script> var DIR_POS = { left: { top: '0', left: '-100%' }, right: { top: '0', left: '100%' }, bottom: { top: '100%', left: '0' }, top: { top: '-100%', left: '0' } }; $('.box').each(function () { new MouseDirection(this, { enter: function ($element, dir) { //每次进入前先把.trans类移除掉,以免后面调整位置的时候也产生过渡效果 var $content = $element.find('.content').removeClass('trans'); //调整位置 $content.css(DIR_POS[dir]); //reflow $content[0].offsetWidth; //启用过渡 $content.addClass('trans'); //滑入 $content.css({left: '0', top: '0'}); }, leave: function ($element, dir) { $element.find('.content').css(DIR_POS[dir]); } }); }); </script> </body></html>
demo1.js代码如下
//这个模块完成鼠标方向判断的功能 var MouseDirection = function (element, opts) { var $element = $(element); //enter leave代表鼠标移入移出时的回调 opts = $.extend({}, { enter: $.noop, leave: $.noop }, opts || {}); var dirs = ['top', 'right', 'bottom', 'left']; var calculate = function (element, e) { /*以浏览器可视区域的左上角建立坐标系*/ //表示左上角和右下角及中心点坐标 var x1, y1, x4, y4, x0, y0; //表示左上角和右下角的对角线斜率 var k; //用getBoundingClientRect比较省事,而且它的兼容性还不错 var rect = element.getBoundingClientRect(); if (!rect.width) { rect.width = rect.right - rect.left; } if (!rect.height) { rect.height = rect.bottom - rect.top; } //求各个点坐标 注意y坐标应该转换为负值,因为浏览器可视区域左上角为(0,0),整个可视区域属于第四象限 x1 = rect.left; y1 = -rect.top; x4 = rect.left + rect.width; y4 = -(rect.top + rect.height); x0 = rect.left + rect.width / 2; y0 = -(rect.top + rect.height / 2); //矩形不够大,不考虑 if (Math.abs(x1 - x4) < 0.0001) return 4; //计算对角线斜率 k = (y1 - y4) / (x1 - x4); var range = [k, -k]; //表示鼠标当前位置的点坐标 var x, y; x = e.clientX; y = -e.clientY; //表示鼠标当前位置的点与元素中心点连线的斜率 var kk; kk = (y - y0) / (x - x0); //如果斜率在range范围内,则鼠标是从左右方向移入移出的 if (isFinite(kk) && range[0] < kk && kk < range[1]) { //根据x与x0判断左右 return x > x0 ? 1 : 3; } else { //根据y与y0判断上下 return y > y0 ? 0 : 2; } }; $element.on('mouseenter', function (e) { var r = calculate(this, e); opts.enter($element, dirs[r]); }).on('mouseleave', function (e) { var r = calculate(this, e); opts.leave($element, dirs[r]); }); };