学习时使用的是VS2017+Core2.1了,不再讨论VS2015和core1.1的东西。
配置ASP.NET Core Web应用程序以使用Telerik UI for ASP.NET Core:
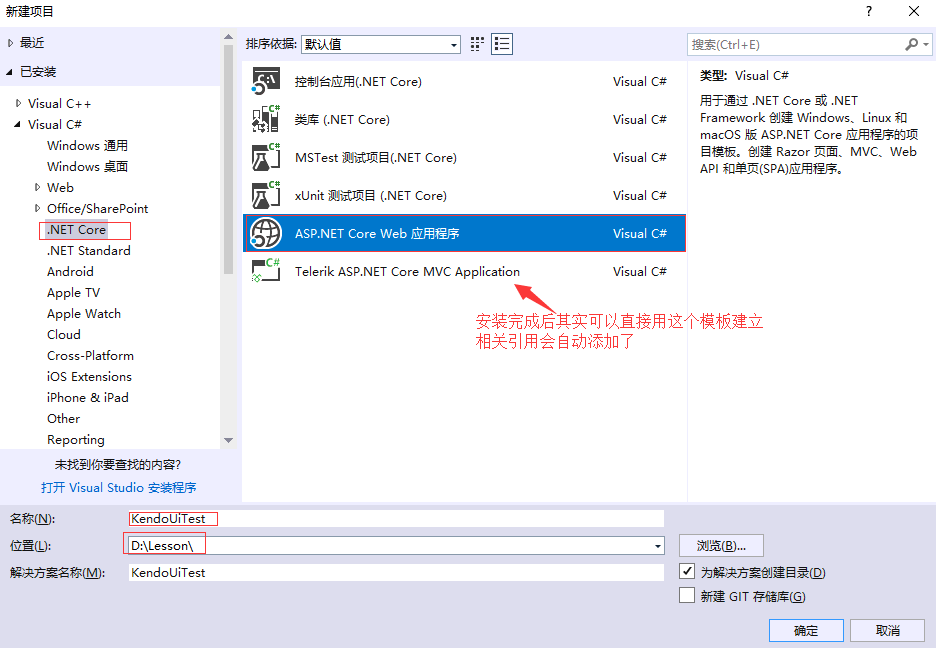
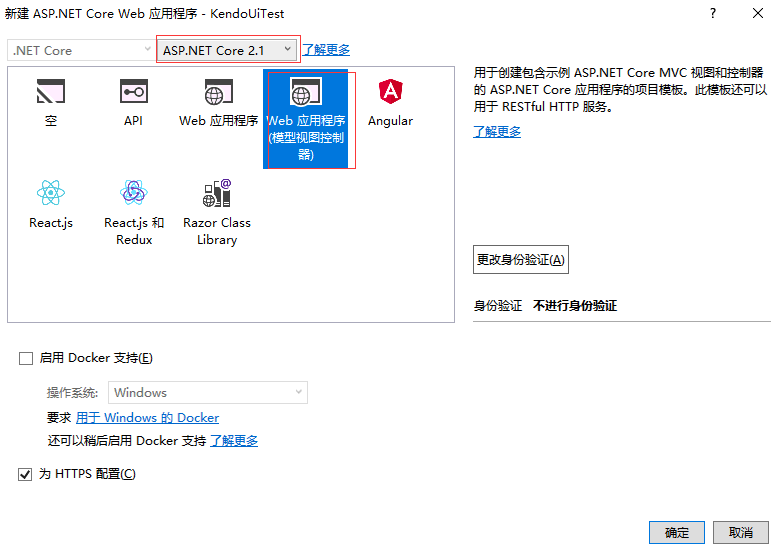
第一步:创建ASP.NET Core Web应用程序。


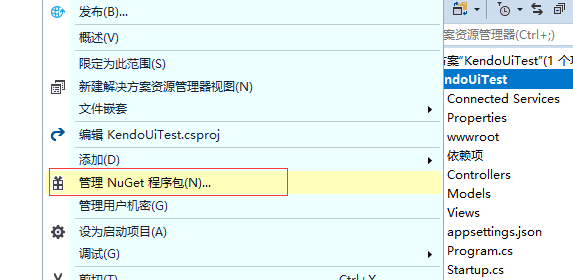
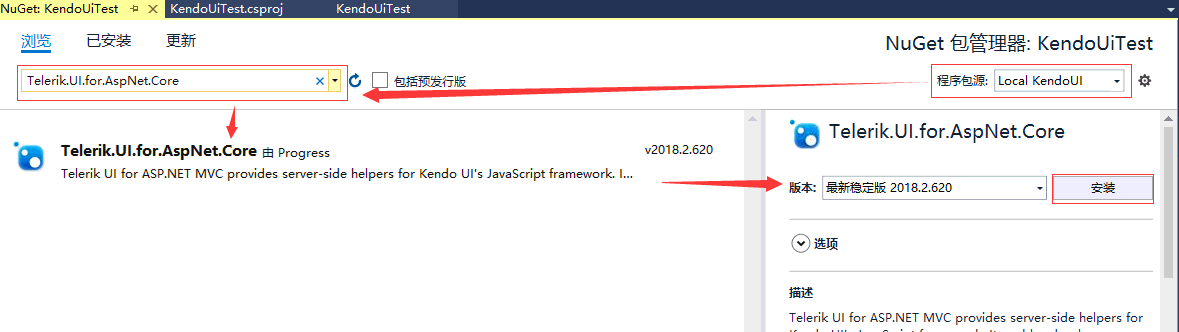
第二步:添加Kendo UI NuGet包。

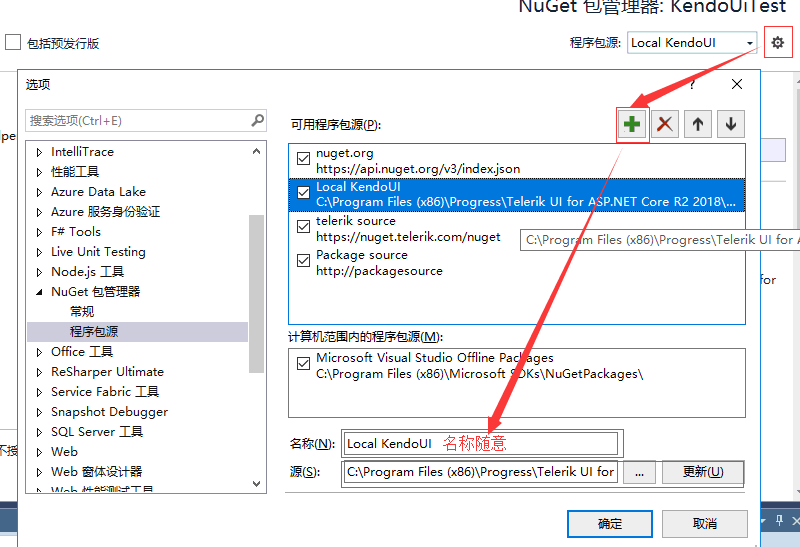
因为我们是本地安装,所以建立一个源

默认源路径(以安装路径为准):C:Program Files (x86)ProgressTelerik UI for ASP.NET Core R2 2018wrappersaspnetcoreBinariesAspNet.Core

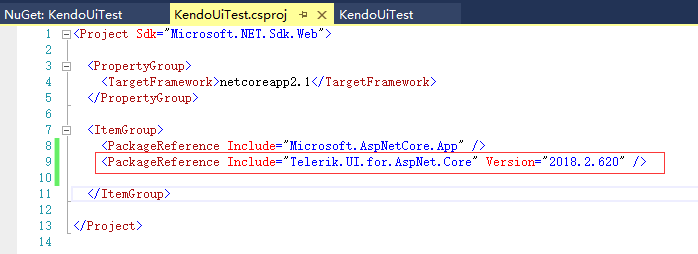
其实就做了一件事,就是在.csproj 文件中添加了一行引用代码,当然你可以不用以上操作,直接在该文件中添加一下代码也是可以的。

.csproj 文件的打开方法

修改Startup.cs文件
修改ConfigureServices方法
public void ConfigureServices(IServiceCollection services) { services.Configure<CookiePolicyOptions>(options => { // This lambda determines whether user consent for non-essential cookies is needed for a given request. options.CheckConsentNeeded = context => true; options.MinimumSameSitePolicy = SameSiteMode.None; }); services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1) .AddJsonOptions(options => options.SerializerSettings.ContractResolver = new DefaultContractResolver()); // Add Kendo UI services to the services container services.AddKendo(); }
需要添加引用:using Newtonsoft.Json.Serialization;
修改Configure方法(这个方法自2018R2开始过时了,可以不用写)
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) { ... // Configure Kendo UI app.UseKendo(env); }
将 Kendo.Mvc.UI 命名空间导入 文件~/Views/_ViewImports.cshtml ,使用指令:@using Kendo.Mvc.UI.
@using KendoUiTest @using KendoUiTest.Models @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers @addTagHelper *, Kendo.Mvc @using Kendo.Mvc.UI
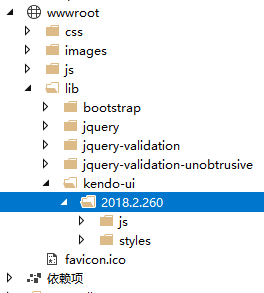
复制Kendo UI客户端资源。
手动安装 - 要手动安装资源,请将teles.ui.for.aspnet mvc安装目录中的js和styles 夹复制到wwwroot lib kendo-ui。

我个人更觉得再加一级版本号目录就好了

方便以后手动升级,毕竟肯定要手动升级,新版本放在新目录里,方便测试回滚吧,比较土的方法。
在〜/ Views / Shared / _Layout.cshtml中注册Kendo UI样式和脚本。
重要说明:在默认的.NET Core模板中,jQuery脚本包含在<body>元素的末尾。 要正确加载ASP.NET HtmlHelpers的Telerik UI,请将jQuery脚本和Kendo UI客户端脚本移动到<head>元素,并确保在jQuery之后加载Kendo UI脚本。
_Layout.cshtml文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - KendoUiTest</title>
<environment include="Development">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
<link rel="stylesheet" href="~/lib/kendo-ui/2018.2.260/styles/kendo.common-nova.min.css" />
<link rel="stylesheet" href="~/lib/kendo-ui/2018.2.260/styles/kendo.nova.min.css" />
</environment>
<environment exclude="Development">
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css"
asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css"
asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" />
<link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" />
<link rel="stylesheet"
href="~/lib/kendo-ui/2018.2.260/styles/kendo.common-nova.min.css"
asp-fallback-href="~/lib/kendo-ui/2018.2.260/styles/kendo.common-nova.min.css"
asp-fallback-test-class="k-common-test-class"
asp-fallback-test-property="opacity" asp-fallback-test-value="0" />
<link rel="stylesheet"
href="~/lib/kendo-ui/2018.2.260/styles/kendo.nova.min.css"
asp-fallback-href="~/lib/kendo-ui/2018.2.260/styles/kendo.nova.min.css"
asp-fallback-test-class="k-theme-test-class"
asp-fallback-test-property="opacity" asp-fallback-test-value="0" />
</environment>
<environment include="Development">
<script src="~/lib/jquery/dist/jquery.js"></script>
@* Place Kendo UI scripts after jQuery *@
<script src="~/lib/kendo-ui/2018.2.260/js/kendo.all.min.js"></script>
<script src="~/lib/kendo-ui/2018.2.260/js/kendo.aspnetmvc.min.js"></script>
</environment>
<environment exclude="Development">
...
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.2.0.min.js"
asp-fallback-src="~/lib/jquery/dist/jquery.min.js"
asp-fallback-test="window.jQuery"
crossorigin="anonymous"
integrity="sha384-K+ctZQ+LL8q6tP7I94W+qzQsfRV2a+AfHIi9k8z8l9ggpc8X+Ytst4yBo/hH+8Fk">
</script>
@* Place Kendo UI scripts after jQuery *@
<script src="~/lib/kendo-ui/2018.2.260/js/kendo.all.min.js"
asp-fallback-src="~/lib/kendo-ui/2018.2.260/js/kendo.all.min.js"
asp-fallback-test="window.kendo">
</script>
<script src="~/lib/kendo-ui/2018.2.260/js/kendo.aspnetmvc.min.js"
asp-fallback-src="~/lib/kendo-ui/2018.2.260/js/kendo.aspnetmvc.min.js"
asp-fallback-test="kendo.data.transports['aspnetmvc-ajax']">
</script>
</environment>
</head>
<body>
@RenderBody()
@RenderSection("Scripts", required: false)
</body>
</html>
通过将以下示例中的代码段添加到〜/ Views / Home / Index.cshtml,演示使用Kendo UI DatePicker组件。
Index.cshtml文件(替换掉默认的代码,否则可能导致样式或js不起作用)
@{ ViewData["Title"] = "Home Page"; } <h2>Kendo UI DatePicker</h2> @(Html.Kendo().DatePicker() .Name("datepicker") )
运行网站,查看效果

测试完成。
关于:Copy Kendo UI Client Resources through NPM and Webpack(通过NPM和Webpack复制Kendo UI客户端资源)
请移步原网站查看:https://docs.telerik.com/aspnet-core/getting-started/getting-started