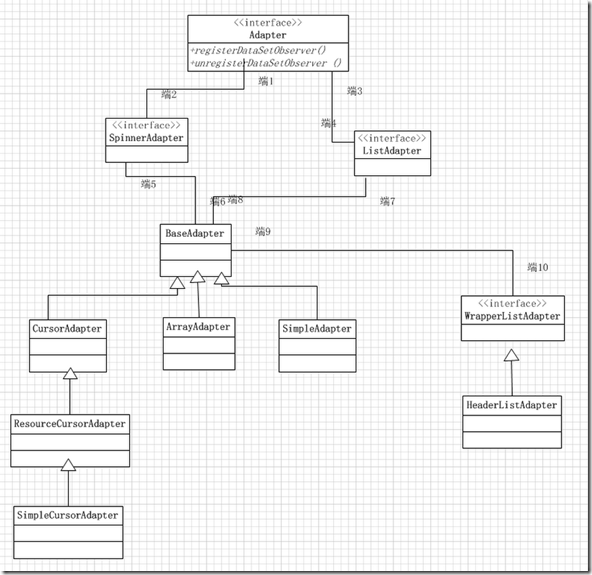
Aapter的继承关系图:
一、ArrayAdapter适配器
java代码:
2 3 import android.app.Activity; 4 import android.content.Intent; 5 import android.os.Bundle; 6 import android.view.Menu; 7 import android.view.View; 8 import android.widget.ArrayAdapter; 9 import android.widget.ListView; 10 11 /** 12 * 列表的显示需要三个元素: 13 a.ListVeiw 用来展示列表的View。 14 b.适配器 用来把数据映射到ListView上的中介。 15 c.数据 具体的将被映射的字符串,图片,或者基本组件。 16 */ 17 public class ArrayAdapterActivity extends Activity { 18 private ListView listview; 19 20 @Override 21 protected void onCreate(Bundle savedInstanceState) { 22 super.onCreate(savedInstanceState); 23 setContentView(R.layout.activity_arrayadapter); 24 listview=(ListView) findViewById(R.id.lv); 25 String[] str = { "android", "java", ".net", "php", "ios" }; 26 /* 27 * ArrayAdapter里面有三个参数,第一个参数是上下文,就是当前的Activity, 28 * 第二个参数是android内置的一个布局,它里面只有一个TextView, 29 * 这个参数是表明我们数组中每一条数据的布局是这个view,就是将每一条数据都显示在这个view上面; 30 * 第三个参数就是我们要显示的数据。 31 */ 32 ArrayAdapter<String> adapter = new ArrayAdapter<String>( 33 getApplicationContext(), android.R.layout.simple_expandable_list_item_1,str); 34 listview.setAdapter(adapter);//为listview设置适配器 35 } 36 public void listener(View v){ 37 Intent intent=new Intent(); 38 intent.setClass(ArrayAdapterActivity.this, SimpleAdapterActivity.class); 39 startActivity(intent); 40 } 41 @Override 42 public boolean onCreateOptionsMenu(Menu menu) { 43 getMenuInflater().inflate(R.menu.main, menu); 44 return true; 45 } 46 47 }
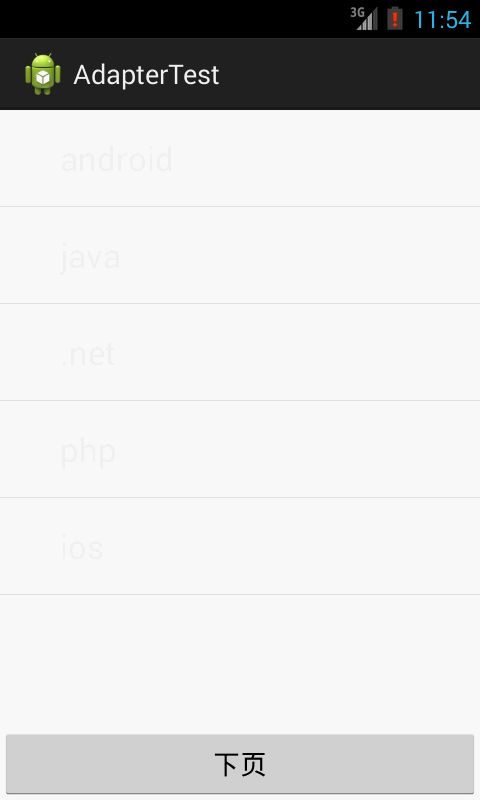
实现效果如上图:
二、SimpleApater适配器
1,mylist.xml文件:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="wrap_content" ></ListView> </LinearLayout>
,2,activity_simpleadapter.xml文件:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="3px"/> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" > <TextView android:id="@+id/textview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="16sp" /> <TextView android:id="@+id/info" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="12sp" /> </LinearLayout> </LinearLayout>
3,java代码:
2 3 import java.util.ArrayList; 4 import java.util.HashMap; 5 import java.util.List; 6 import java.util.Map; 7 8 import android.app.Activity; 9 import android.os.Bundle; 10 import android.widget.ListView; 11 import android.widget.SimpleAdapter; 12 13 14 public class SimpleAdapterActivity extends Activity { 15 private ListView listview; 16 17 @Override 18 protected void onCreate(Bundle savedInstanceState) { 19 super.onCreate(savedInstanceState); 20 setContentView(R.layout.mylist); 21 listview = (ListView) findViewById(R.id.listview); 22 /** 23 * 参数context:上下文,比如this。关联SimpleAdapter运行的视图上下文 24 * 参数data:Map列表,列表要显示的数据,这部分需要自己实现 25 * ,如例子中的getData(),类型要与上面的一致,每条项目要与from中指定条目一致 26 * 参数resource:ListView单项布局文件的Id 27 * ,这个布局就是你自定义的布局了,你想显示什么样子的布局都在这个布局中。这个布局中必须包括了to中定义的控件id 参数 28 * 参数from:一个被添加到Map上关联每一个项目列名称的列表,数组里面是列名称 参数 29 * 参数to:是一个int数组,数组里面的id是自定义布局中各个控件的id,需要与上面的from对应 30 */ 31 SimpleAdapter adapter = new SimpleAdapter(this, getData(), 32 R.layout.activity_simpleadapter, new String[] { "img", 33 "textview", "info" }, new int[] { R.id.img, 34 R.id.textview, R.id.info }); 35 //为listview设置适配器 36 listview.setAdapter(adapter); 37 } 38 /** 39 *定义一个静态的getData()方法,方便直接调用。 40 *用Map来盛装数据,再将数据放入list列表中,因为每个list显示的listview的一行。 41 */ 42 private static List<Map<String, Object>> getData() { 43 List<Map<String, Object>> list = new ArrayList<Map<String, Object>>(); 44 Map<String, Object> map = new HashMap<String, Object>(); 45 map.put("img", R.drawable.apple); 46 map.put("textview", "苹果"); 47 map.put("info", "apple存在就要改变世界"); 48 list.add(map); 49 50 map = new HashMap<String, Object>(); 51 map.put("img", R.drawable.s); 52 map.put("textview", "三星"); 53 map.put("info", "三星电子创造高品质产品和服务!"); 54 list.add(map); 55 56 map = new HashMap<String, Object>(); 57 map.put("img", R.drawable.m); 58 map.put("textview", "小米"); 59 map.put("info", "小米专治发烧!"); 60 list.add(map); 61 return list; 62 63 } 64 }
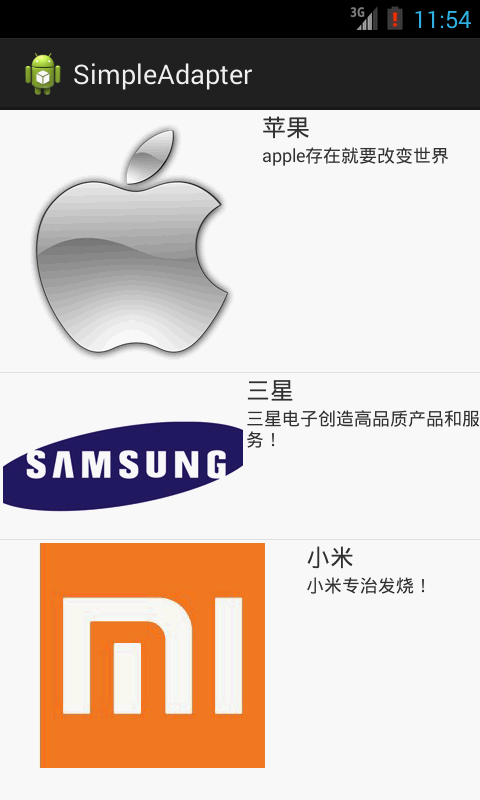
4,效果图: