前言:
公司项目目前用vue开发,项目中使用es6语法,但是开发中偶尔有些语法会混淆和遗忘,此处作以记录,方便自己回顾和翻阅。
1.babel初识
功能:babel是一个JavaScript的编译器,将ES6语法编译成浏览器所识别的ES5语法。
用法:
1>REPL在线编辑:
我们可以使用babel提供的在线的REPL环境完成ES6语法的转换(https://babeljs.cn/repl)
2>Babel CLI命令行:
我们通过在本地安装babel cli工具,配置.babelrc文件,通过命令完成ES6语法的转换,详细操作继续往下读。
3>Babel结合webpack
Babel结合webpack完成ES6转ES5的操作。
2.babel-cli实践
1>创建工程:根目录中创建了一个src和dist的文件夹
src:存放ES6编写的文件。
dist:存放通过babel编译后的ES5文件。

2>创建文件:编写index.html和index.js文件
index.html文件:注意引入的是dist/index.js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="./dist/index.js"></script> <title>babel配置入門</title> </head> <body> <script> printMsg() </script> </body> </html>
index.js文件:
let str = 'ES6关于babel配置第一节'
let printMsg = () => {console.log(str)}
3>初始化项目
npm init命令,在根目录中生成package.json文件
{ "name": "es6", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }
4>安装babel-cli、配置.babelrc文件
1.项目中安装了es2015的转码规则和babel-cli
命令:npm install --save-dev babel-preset-es2015 babel-cli
安装结果:package.json文件中多了配置项。
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
}
2.配置.babelrc文件
1>在根目录下新建.babelrc文件

2>配置转码规则presets和plugins
{
"presets":[
"es2015"
],
"plugins":[]
}
5>ES6转为ES5操作:
1.babel命令转化
1>命令行输入:babel src/index.js -o dist/index.js

2>转码结果:dist/index.js

2.简化转化:可以在package.json文件中配置转化命令
1>规则配置

2>执行命令

3.babel-cli命令补充
1、转换index.js文件并在当前命名行程序窗口中输出
babel src/index.js
2、将src/index.js转换后输出到dist/index.js文件中(使用 -o 或 --out-file )
babel src/index.js -o dist/index.js babel src/index.js --out-file dist/index.js
3、实时监控es6.js一有变化就重新编译(使用 -w 或 --watch )
babel src/index.js -w --out-file dist/index.js
babel src/index.js --watch --out-file dist/index.js
4、编译整个src文件夹并输出到lib文件夹中(使用 -d 或 --out-dir )
babel src -d dist
babel src --out-dir dist
5、编译整个src文件夹并输出到一个文件中
babel src --out-file /dist/index.js
6、直接输入babel-node命令,可以在命令行中直接运行ES6代码
babel-node
4.babel结合webpack实践
1>在之前的基础上我们需要安装webpack,和babel-loader。
npm install --save-dev webpack babel-loader
安装结果:使用webpack编译,此处的babel-cli没有任何作用了,如果需要卸载可以使用npm uninstall webpack命令即可。

2>配置webpack.config.js
module.exports = { entry: './src/index.js', //程序入口文件 output: { //程序输出文件路径设置 path: __dirname, filename: './dist/index.js', }, module: { loaders: [{ test: /.js$/, exclude: /node_modules/, loader: 'babel-loader' //babel加载器 }] } }
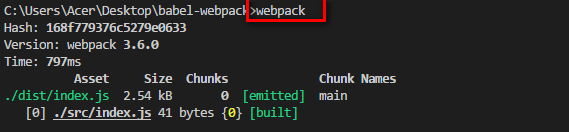
3>运行webpack命令

出现绿色的结果就表示,命令运行结果成功了。
总结:以上ES6转ES5方式,大家可以任选其一,但是推荐使用webpack,随着前端功能的复杂化,webpack已经成为前端很多项目中必不可少的工具,尽快掌握最好。