函数
函数:关键字function
var js的关键字,用于声明变量的( var 声明是在内存模块完成的 定义(=)是在执行模块完成的)
function js的关键字 用于声明和定义的函数 (声明和定义都在内存模块完成)
var 可以在内存模块提前(js代码执行前)完成,所以有变量提升这个功能
function 也是内存模块提前完成的,所以有函数提升这个功能
变量提升和函数提升都叫预解释 (都是浏览器的功能 也是前端特有呢)
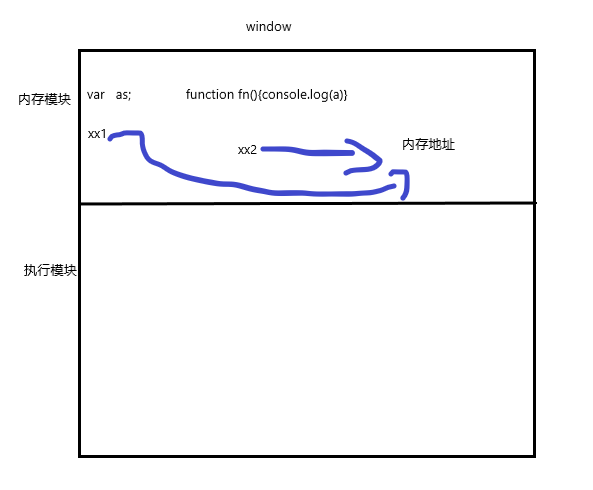
如何看他是什么模块下的 用 window
案例
console.log(b) undefined
consloe.log(a) is not defined
a=12
var b=13 解析:a不是关键字,不是变量提升,是window下的量 b是关键字,是变量提升,但执行模块从上到下执行,到b时没赋值
2. 函数的定义:函数:具有一定功能的代码块
函数是通过function定义的 function后跟的函数名
结构的语法
function fn(){
console.log()
}
fn()

通过图上我们可以发现,内存模块,var的变量名,而存function整个代码块(因为声明和定义同时完成了)
函数结构的注意事项
1.必须带function
function fn(){ 注意事项:2.fn可有可无 有fn的叫有名函数 无fn的无名函数
console.log(113) (3. 小括号必须带)
}
fn()
函数定义:通过function定义 function fn(){}
函数调用:函数名() fn()
函数定义的四种方式
1.声明式定义 function fn(){}
2.表达式定义 var fn=function(){} (匿名函数)
3.通过对象的形式 var as=new Function()
4.自调用 :定义和调用同时完成 (用括号) (function(){ console.log(112})()
(特殊符号) ~function(){console.log(113))}()
+function(){console.log(114))}()
-function(){console.log(115))}()
!function(){console.log(116))}()
函数调用函数名()
函数最大的优势,会形成独立的模块 可以按需使用,可以重复使用
按需使用:可以提升性能
重复使用:减少代码冗余(多余)
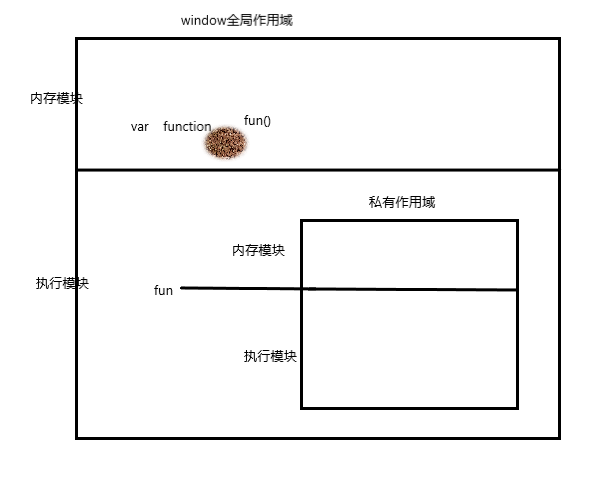
函数调用的过程
函数执行时会形成一个自己的私有作用域
最大的作用域是window(全局作用域)

案例分析:
var a=12;
function fn(){
console.log(a) (undefined)
var a=45
console.log(a) (45)
}
fn() 两个a的值
作用域链:函数内部的变量被使用时,首先会在自己的私有作用域下,查找是否有这个量,有就直接使用,没有就会向他的上一级查找,父级就使用父级的,父级没有就会继续向上查找直到window为止,window有酒使用,没有就 is not defined 这种查找机制叫做作用域链
函数归属(环境)谁,跟他在哪调用没关系而是在那定义有关
函数递归:函数内部调用自己
结构 : function fn(){
console.log(5)
fn()
}
fn()
break和continue运算
break终止当前程序
continue 跳出当前程序,执行下一个
break和continue只能在循环语句中,如果条件语句想使用break,只能用return
列如:
for(var i=1;i<5;;i++){
if(i==2){
break (用break的值为 1、2)
continue (用continue的值为1、3、4)
}
console.log(i)
用递归求和
var i=1;
var sum=0;
function fn(){
sum=sum+i
i++
console.log(sum)
if(i>10){
return
}
fn()
}
fn()
return (返回的)
每个函数都有一个返回值,如果函数人为return了,返回什么就是什么,如果没有人为返回,结果就是undefined,并且return后面代码不再执行
列如:
function fn(){
console.log(12)
return 12
console.log(145) (return后面的代码不再执行,所以145不显示)
}
var as=fn()
console.log(as) (fn执行后将自己值返回给as)结果为undefined)
函数内部的return,不影响函数内部的预解释(变量提升)
函数内外的变量
函数外的变量叫全局变量
函数内的变量叫私有变量
看变量归谁,看他在哪个作用域下声明
私有变量的种类
1.在私有作用域下声明的
2.通过函数传参的叫私有变量
函数传参 argument(参数)
function fn(a,b,c,d){} 将a,b,c,d叫参数
var a=45
function fn(a){ 这里面的a是形参
console.log(a) 结果为undefined (a是私有变量)
}
fn(5) 5是实参
形参:形式上参数 (定义上的参数)
实参:执行上的参数(实际上的参数)
function fn(a=4){ (a=4这个参数带默认值是4)
console.log(a)
}
fn() 其结果为4
console.dir(fn()) console的输出语句