微信小程序之多媒体实例-播放器
播放音频和视频的功能也是小程序的特色,API也十分简单,本节我们一起来开发一个播放网络音乐的功能。API如下:
|
属性名 |
类型 |
默认值 |
说明 |
|
id |
String |
audio 组件的唯一标识符 |
|
|
src |
String |
要播放音频的资源地址 |
|
|
loop |
Boolean |
false |
是否循环播放 |
|
controls |
Boolean |
true |
是否显示默认控件 |
|
poster |
String |
默认控件上的音频封面的图片资源地址,如果 controls 属性值为 false 则设置 poster 无效 |
|
|
name |
String |
未知音频 |
默认控件上的音频名字,如果 controls 属性值为 false 则设置 name 无效 |
|
author |
String |
未知作者 |
默认控件上的作者名字,如果 controls 属性值为 false 则设置 author 无效 |
|
binderror |
EventHandle |
当发生错误时触发 error 事件,detail = {errMsg: MediaError.code} |
|
|
bindplay |
EventHandle |
当开始/继续播放时触发play事件 |
|
|
bindpause |
EventHandle |
当暂停播放时触发 pause 事件 |
|
|
bindtimeupdate |
EventHandle |
当播放进度改变时触发 timeupdate 事件,detail = {currentTime, duration} |
|
|
bindended |
EventHandle |
当播放到末尾时触发 ended 事件 |
MediaError.code
|
返回错误码 |
描述 |
|
MEDIA_ERR_ABORTED |
获取资源被用户禁止 |
|
MEDIA_ERR_NETWORD |
网络错误 |
|
MEDIA_ERR_DECODE |
解码错误 |
|
MEDIA_ERR_SRC_NOT_SUPPOERTED |
不合适资源 |
示例代码:
<!-- audio.wxml -->
<audio poster="{{poster}}" name="{{name}}" author="{{author}}" src="{{src}}" id="myAudio" controls loop></audio>
<button type="primary" bindtap="audioPlay">播放</button>
<button type="primary" bindtap="audioPause">暂停</button>
<button type="primary" bindtap="audio14">设置当前播放时间为14秒</button>
<button type="primary" bindtap="audioStart">回到开头</button>
Js:

wx.createAudioContext(audioId)
创建并返回 audio 上下文 audioContext 对象
audioContext
audioContext 通过 audioId 跟一个 <audio/> 组件绑定,通过它可以操作对应的 <audio/> 组件。
audioContext 对象的方法列表:
|
方法 |
参数 |
说明 |
|
setSrc |
src |
音频的地址 |
|
play |
无 |
播放 |
|
pause |
无 |
暂停 |
|
seek |
position |
跳转到指定位置,单位 s |

实现步骤:
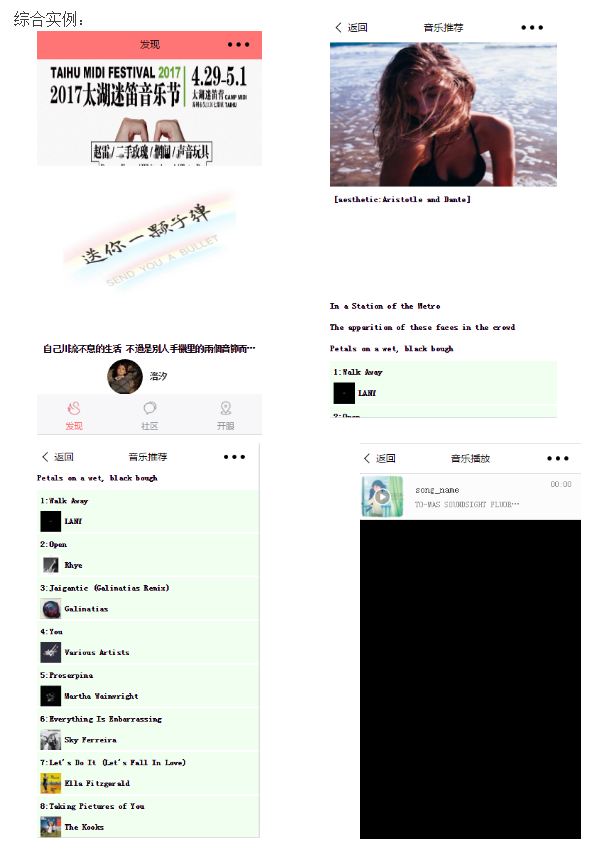
- 通过访问url获得json数据,进行解析。
由于此音乐API是http协议,小程序只支持https,所以对json数据进行了模块封装。

2.点击圆形推荐者头像进入详细画面

3.详细信息底部有推荐音乐列表,点击进行跳转播放


播放器绑定数据代码:
<audio src="{{url}}" id="myAudio" author="{{artist}}" style="100%" name="song_name"
poster="{{cover}}" controls loop
></audio>

具体实现请参见实例代码